uniCloud是DCloud联合阿里云、腾讯云,基于serverless和js的云开发平台。
——为什么有uniCloud?
对于我们程序员来说,很轻松搞定前后台业务。
对于经营者来说,1)降低成本,提高效率,上线和迭代速度大幅度提升。2)对于创业公司,可以减少java或者php的雇佣,减少人员成本。3)不用担心运维,并发等问题。4)减少租用云的成本。5)不发布web版本可以省掉购买备案域名,app和小程序有免费的域名使用服务器。
uniCloud是DCloud在阿里云和腾讯云的serverless基础上封装而成的。
——什么是serverless?
传统的云服务,免于购买服务器,改为购买虚拟机,但开发者仍然要自己装操作系统、web服务器、数据库,自己处理热备,自己新购服务器来应对高并发,自己抗DDOS攻击…,开发者只需要按照对资源的消耗付费即可。
云端庞大的serverless资源池,有很多node进程待命,手机用户发送请求,serverless会调用待命进程处理云函数。
——uniCloud为什么会减少云服务的租用成本?
serverless共享大资源池,云服务厂商的成本大幅下降,开发者无需为闲置资源付费,云函数被调用才计费(不用选择cpu,内存,配置服务器,扩容等)。
没有繁琐的产品选择,在uniCloud的世界,简单清晰,没有其他收费项,比如:防DDoS的高防套餐,每个月至少几万元,而这些费用,在uniCloud中无需支付(阿里云和腾讯云的serverless有巨大的资源池,且serverless没有固定ip,云函数使用的是阿里云和腾讯云的自有域名,前端网页托管在cdn上,DDoS攻击者打不起、也打不挂uniCloud)。
uniCloud阿里云版为每个开发者提供1个免费的服务空间,传统云可没有这种优惠。
除了云资源的成本,uniCloud还可以减少人工成本、招聘成本、沟通管理成本,这些成本更远大于云资源成本。
——uniCloud降低了前端掌握后端的门槛儿
1.学习php、java等非js的语言:
uniCloud用js编写后端服务代码,也无需提前掌握nodejs,有文档呢。
2.学习数据库设计:
uniCloud推出了opendb,包含了大量的开源数据库模板,常见数据表无需自己设计。
3.学习SQL:
niCloud推出了JQL(Javascript Query Language),会js即可掌握数据库查询,更对联表查询、Tree查询提供了非常简便的操作封装。
4.学习linux、nginx等系统和三方软件:
uniCloud基于serverless,开发者无需了解linux、nginx,无需熟悉负载均衡、大并发处理,不用关心系统补丁和DDoS攻击,只需要用js写好云端业务代码,上传到uniCloud即可。
5.学习服务器运维:熟悉负载均衡、大并发处理。了解各种复杂的云厂商产品目录和报价。
6.学习系统安全:避免业务安全漏洞(权限漏洞、防SQL注入)、操作系统和三方软件补丁、DDoS等网络攻击。
——uniCloud提升10倍开发效率
开发效率提升,分8个层次:
1.提供众多现成轮子,不用自己写代码。
2.如果没有现成轮子,那么用schema2code代码生成工具,生成数据库的增删改查页面(是直接生成页面,不是生成接口)。
3.如果schema2code搞不定,需要手写代码,那么使用clientDB,将节省80%的服务端开发工作。组件,前端直接访问数据库。
4.如果仍然需要写云端代码,那么云对象让你的开发更简单。
云对象的出现,彻底改变了后端开发json接口和前端联调的低效局面。
云对象把云端的代码变成对象方式,让前端js直接import这个对象,然后使用这个对象的方法,就像使用前端的js对象一样顺畅。
云端新加一个todo云对象,写一个add方法,代码如下:
// 云对象名:todo
module.exports = {
add(title, content) {
title = title.trim()
content = content.trim()
if(!title || !content) {
return {
errCode: 'INVALID_TODO',
errMsg: 'TODO标题或内容不可为空'
}
}
// ...其他逻辑
return {
errCode: 0,
errMsg: '创建成功'
}
}
}
//客户端的js中,import这个todo对象,调用它的add方法
const todo = uniCloud.importObject('todo') //第一步导入云对象
async function addTodo () {
try {
const res = await todo.add('title demo', 'content demo')
//导入云对象后就可以直接调用该对象的方法了,注意使用异步await
console.log("add成功")
} catch (e) {
// 符合uniCloud响应体规范 https://uniapp.dcloud.net.cn/uniCloud/cf-functions?id=resformat,自动抛出此错误
console.log(e.errMsg)
}
}
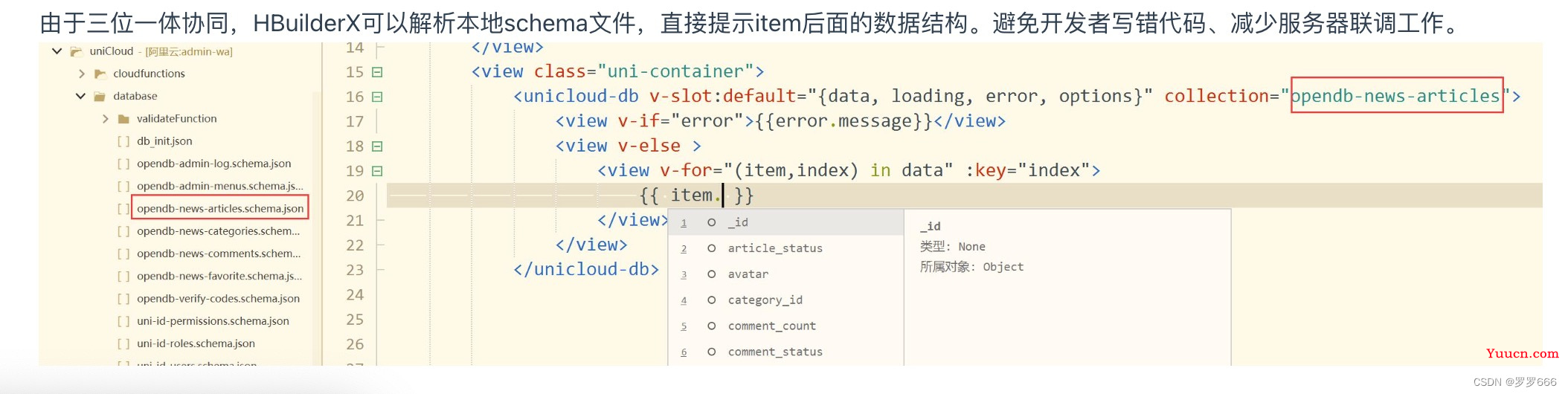
5.HBuilderX在云端协同中提供工具助力。
HBuilderX,uniCloud,uni-app三位一体,高效协同。

6.端和云的语言统一,提高了沟通效率、招聘效率。
7.代码量的减少到原来的十分之一,让code review效率和测试的效率也提升了十倍。
8.serverless让开发者专注于业务,无需分心运维。