h5接微信js-sdk的详细步骤
- JS-SDK配置流程(前端需要做的)
-
- 1、配置JS安全域名
- 2、服务接入
- 3、引入Js文件
- 4、使用wx.config进行权限验证
- 5、代码
- JS-SDK配置流程(后端需要做的)
-
- 获取access_token
- 获取jsapi_ticket
- 计算签名
- 参考网站
JS-SDK配置流程(前端需要做的)
流程图:
微信文档https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
登录微信公众平台公众号设置,进行js安全域名设置
1、配置JS安全域名
配置完安全域名之后,会让微信知道我们有这样一个域名,但是此时还不能实现双方对话
1.申请一个安全域名
2.去微信公众平台下载MP_verify_WCdi1jnSEaGX59y0.txt,并将该文件方法到安全域名下,并确保再安全域名下能访问到这个文件,即http://xxxxxxxx/MP_verify_WCdi1jnSEaGX59y0.txt可以访问
3.绑定js安全域名
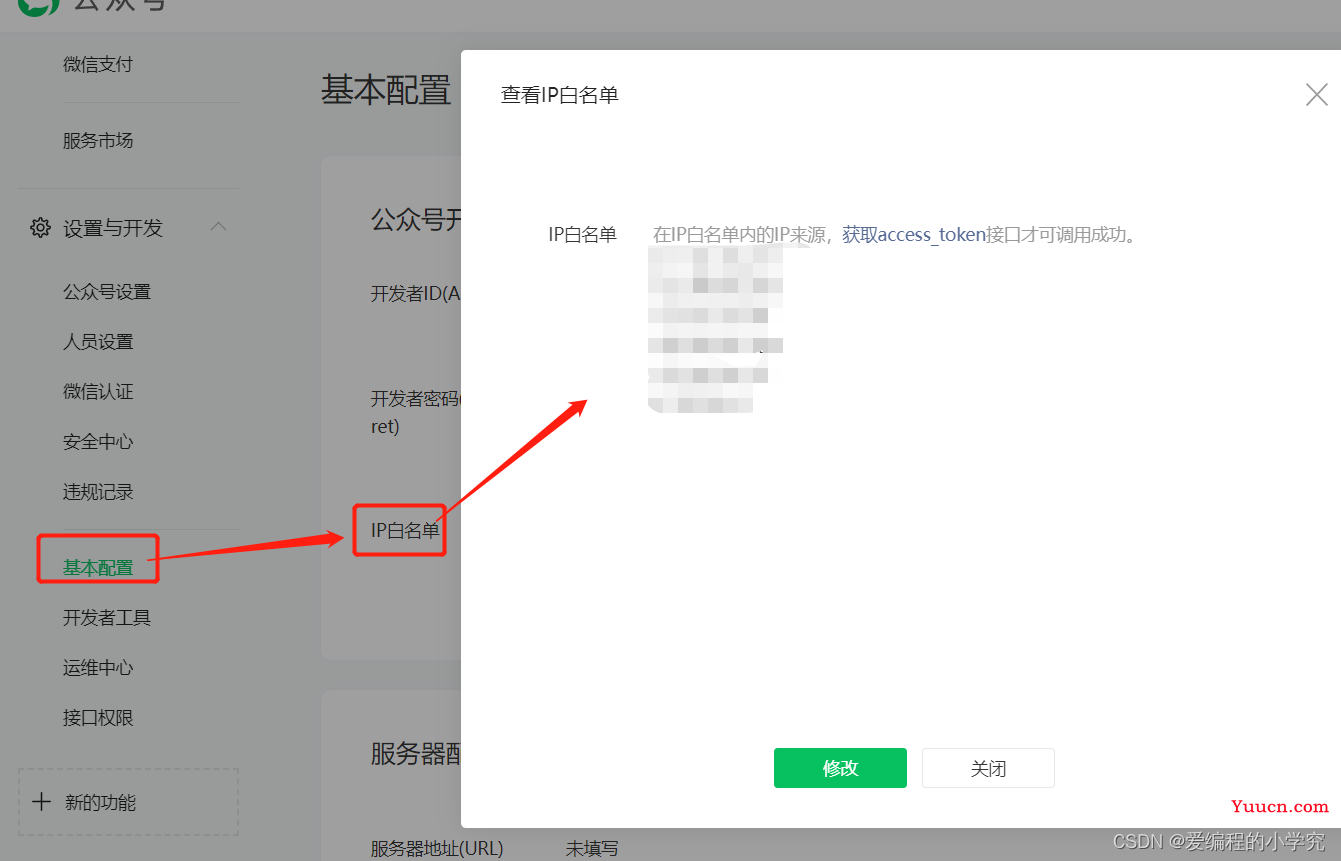
4.将该安全域名下的IP名单都添加到 公众平台—安全中心—设置于开发—基本配置—IP白名单

2、服务接入
提交逻辑:微信会对填写的token进行验证,验证成功微信会将四个参数发送到你填写的url接口上,接口开发者通过 signature进行签名校验,校验成功,接口开发者要原样返回echostr 参数内容,接入成功
URL:必须是绑定的js安全域名、是一个接口(接口逻辑如上)
token:随机,但是要和后端保持一致
EncodingAESKey:随机生成
接入指南

3、引入Js文件
1.在框架里面的html页面里引入js文件
在需要调用 JS 接口的页面引入如下 JS 文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.6.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.6.0.js (支持https)。
html页面引入jweixin-1.6.0.js
2.插件安装方式引入
npm install weixin-js-sdk # 或yarn add weixin-js-sdk
import wx from “weixin-js-sdk”; // 在需要的页面引入或者全局引入
4、使用wx.config进行权限验证
这一步是必须的,只有经过权限验证才可以去使用微信的api。
1.在该方法之前需要调用后端接口将当前页面的url传递给后端
url要取#之前的地址
let url = window.location.href.split(‘#’)[0]
2.字段获取
signature的值是需要后端计算好传过来的
jsApiList前端可以根据需要写 例如=》jsApiList: [‘scanQRCode’, ‘checkJsApi’]
其他的参数可以后端来生成,也可以前端传递
wx.config({
beta: true,// 必须这么写,否则wx.invoke调用形式的jsapi会有问题
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: ‘’, // 必填,企业微信的corpID
timestamp: , // 必填,生成签名的时间戳 —>单位:秒
nonceStr: ‘’, // 必填,生成签名的随机串—>长度一般不超过32,格式建议[0-9a-zA-z]
signature: ‘’,// 必填,签名,见 微信公众号开发文档附录JS-SDK使用权限签名算法
jsApiList: [] // 必填,需要使用的JS接口列表,凡是要调用的接口都需要传进来
});
wx.ready(function(){
//config权限验证成功会走
});
ready成功之后接可以调用微信的api
wx.error(function(){
//config权限验证失败会走
});
5、代码
import wx from 'weixin-js-sdk';
// 配置信息
getCofig() {
let url = window.location.href.split('#')[0]
const that = this;
let params = {
url: md5Libs.md5(url)
}
//接口
getSingature(params).then(res => {
let data = JSON.parse(res.data)
that.wxConfig(
data.timestamp,
data.noncestr,
data.signature
);
}).catch(err => {
console.log('err', err)
})
},
wxConfig(timestamp, nonceStr, signature) {
wx.config({
debug: true, // 开启调试模式,
appId: '根据需要', // 必填,企业号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature, // 必填,签名
jsApiList: ['scanQRCode', 'checkJsApi'], // 必填,需要使用的JS接口列表
});
wx.ready(() => {
console.log('配置完成,扫码前准备完成')
})
wx.error(function(res) {
alert('出错了:' + res.errMsg); //wx.config配置错误,会弹出窗口哪里错误,然后根据微信文档查询即可。
});
},
JS-SDK配置流程(后端需要做的)
获取access_token
1.appid,公众号平台-设置与开发-基本配置-开发者ID
2.AppSecret,公众号平台-设置与开发-基本配置-开发者密码
如果没有起启用的话点击生成-扫码-输入公众号申请时填写的6位数密码,获取到AppSecret之后要自己保存起来
如果密码没有问题,但是一直不成功,可以去微信社区找管理员解决
3.输入正确的appid与APPSECRET,访问https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET,就会生成一个access——token
如果有报错可以对照微信文档上的返回码查找问题
微信官方文档
获取jsapi_ticket
用拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
计算签名
后端根据jsapi_ticket等信息将签名计算好并将signature、timestamp、nonceStr,返回给前端
参考网站
1.视频:
观看视频 页面,第p12-p22节
2.文档:
查看 微信js-SDK开发文档