目录
前言
一、Node环境搭建
1-1 简介
1-2 Node.js环境搭建
1-2-1 下载
1-2-2 安装
1-2-3 验证
1-3 npm简介
二、json-server环境搭建
2-1 简介
2-2 安装
2-3 创建数据库
2-4 启动
编辑
2-5 查看
三、操作数据
3-1 查(get)
3-2 增(post)
3-3 删(delete)
3-4 改(put 和 patch)
前言
Ajax 是前端必学的一个知识点,但刚接触 Ajax 的同学可能会因为没接口测试而烦恼。
本文 入门篇 会花你10分钟解决 没接口测试 这个烦恼,而且不需要你具备后端知识。
虽然有许多线上的免费接口可以测试,但需要自定义接口和数据的时候,还是本地模拟数据比较适合前端开发者。
json-server需要通过npm下载,npm依赖在node中。下面先进行node环境配置
一、Node环境搭建
1-1 简介
Node.js 是一个开源与跨平台的 JavaScript 运行时环境。 它是一个可用于几乎任何项目的流行工具!Node.js 在浏览器外运行 V8 JavaScript 引擎(Google Chrome 的内核)。Node.js 应用程序运行于单个进程中,无需为每个请求创建新的线程。 Node.js 在其标准库中提供了一组异步的 I/O 原生功能(用以防止 JavaScript 代码被阻塞),并且 Node.js 中的库通常是使用非阻塞的范式编写的。
Node.js 具有独特的优势,因为为浏览器编写 JavaScript 的数百万前端开发者现在除了客户端代码之外还可以编写服务器端代码,而无需学习完全不同的语言。
1-2 Node.js环境搭建
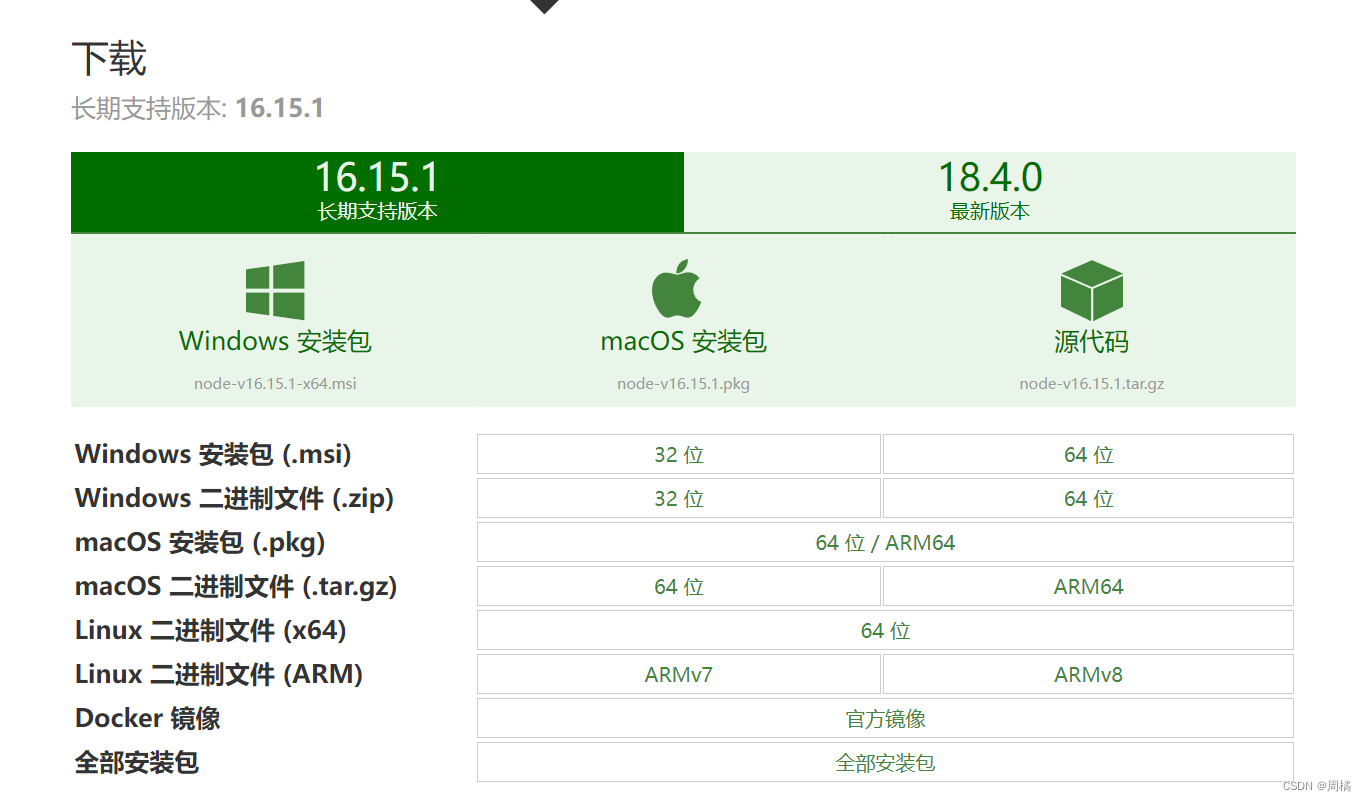
1-2-1 下载
官网地址: Node.js 中文网

.msi 和 .zip 格式区别:
- .msi是Windows installer开发出来的程序安装文件,它可以让你安装,修改,卸载你所安装的程序。.msi就是Windows installer的数据包,把所有和安装文件相关的内容封装在一个包里。
- .zip是一个压缩包,解压之后即可,不需要安装
1-2-2 安装
下载完成后,双击安装包,开始安装,一直点next即可。
1-2-3 验证
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,查看系统变量验证。
执行命令node -v查看node版本。
最新版的node在安装时同时也安装了npm,执行npm -v查看npm版本。
1-3 npm简介
npm全称为Node Package Manager,是一个基于Node.js的包管理器,也是整个Node.js社区最流行、支持的第三方模块最多的包管理器。
npm的初衷:JavaScript开发人员更容易分享和重用代码。
1-3-1 npm的使用场景:
- 允许用户从NPM服务器下载别人编写的第三方包到本地使用。
- 允许用户从NPM服务器下载并安装别人编写的命令行程序到本地使用。
- 允许用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
npm install npm -g使用淘宝镜像的命令:
npm install -g cnpm --registry=https://registry.npm.taobao.orgnpm run是npm run-script的简写,顾名思义就是执行脚本。执行的脚本配置在package.json中的scripts对象。
二、json-server环境搭建
2-1 简介
一个在前端本地运行,可以存储json数据的server。通俗来说,就是模拟服务端接口数据,一般用在前后端分离后,前端人员可以不依赖API开发,而在本地搭建一个JSON服务,自己产生测试数据。
顾名思义,json-server就是个存储json数据的server~。
开源地址
主页地址:json-server - npm
Github项目地址:https://github.com/typicode/json-server
2-2 安装
使用npm全局安装json-server:
npm install -g json-server可以通过查看版本号,来测试是否安装成功:
json-server -v2-3 创建数据库
json在线编辑器:JSON在线编辑器-懒人工具|www.ab173.com
创建任意一个文件夹,进入到该文件夹里面,创建一个db.json包含一些数据的文件(建议文件名不要出现中文)。
例:
创建 json-server-demo 文件夹,在 json-server-demo 里创建 db.json 文件(这些文件夹和文件名都可以自由命名)。
db.json 文件录入以下数据(数据来自 json-server 官方文档,你也可以使用自己的数据)
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" }
}对比myserver/db.json文件的数据,可以发现:
/db就是整个的db.json数据包,而/posts/comment/profile分别是db.json里面的子对象。所以说,json-server把db.json 根节点的每一个key,当作了一个router。我们可以根据这个规则来编写测试数据。
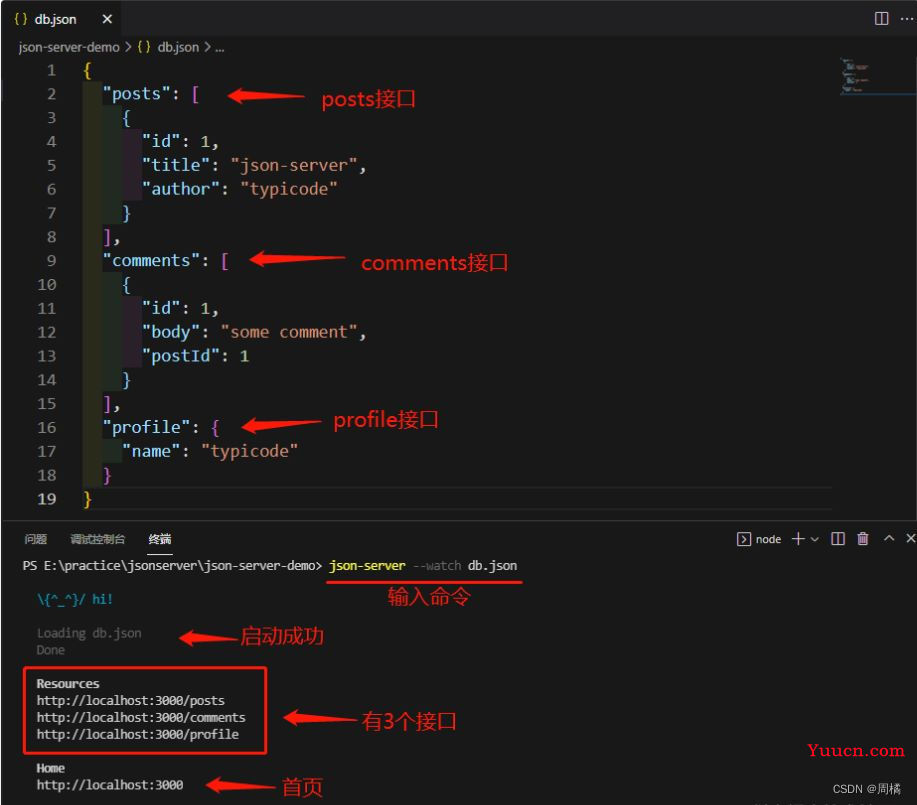
2-4 启动
在文件夹下,直接在地址栏cmd,进入终端。执行启动json-server命令。
json-server --watch db.json2-5 查看
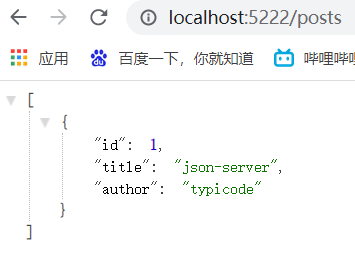
在浏览器中输入地址:http://localhost:+端口号/接口名称,即可查看数据。
例如:输入http://localhost:3000/comments

首页和三个接口都可以直接在浏览器访问。
三、操作数据
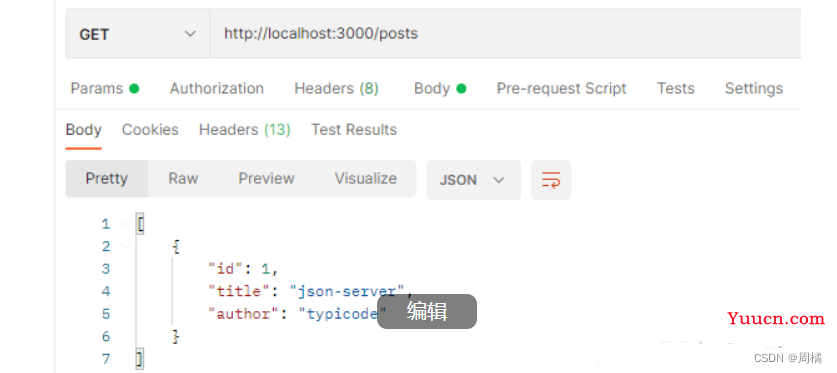
3-1 查(get)
json-server 查询数据需要使用 GET 方法。
上一小节创建了3个接口,我们可以直接在浏览器、postman或者自己写JS代码获取数据。
http://localhost:3000/posts
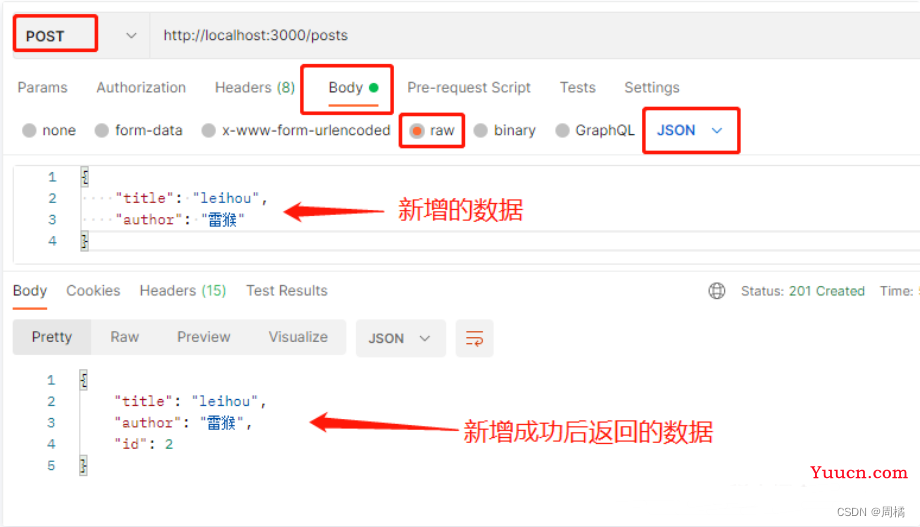
3-2 增(post)
json-server 新增数据需要使用 POST 方法。
例:给
posts添加一条新的数据。
http://localhost:3000/posts
这里使用 POSt 方法向 /posts 接口传输数据,/posts 原本的数据结构是包含 id、title、author 三个字段,id 默认是自增主键,不传的话会默认增加。
此时打开 db.json 文件看看,可以发现 posts 里多了一条数据。
需要注意的是:
json-server默认情况下并不会限制你上传的数据格式和类型,所以需要你严格遵循自己设计的数据格式来添加和修改。
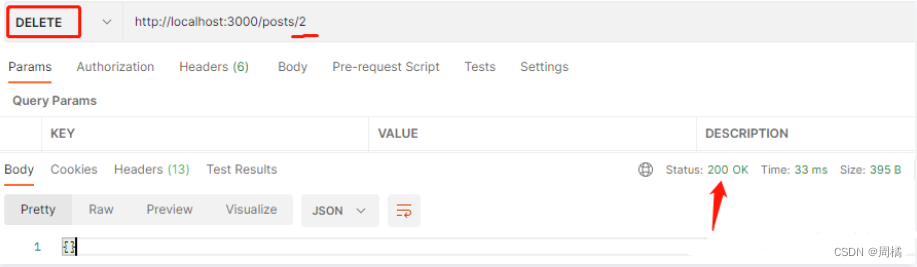
3-3 删(delete)
json-server 删除数据需要使用 DELETE 方法。
删除的公式是:
http://localhost:3000/{接口名}/{id}比如现在要删除刚刚上传的那条数据
{
"title": "leihou",
"author": "雷猴",
"id": 2
}可以看到刚刚上传的那条数据的 id 为 2
http://localhost:3000/posts/2
此时打开 db.json 就会发现刚刚删除的那条数据已经没了。
需要注意的是: 删除成功
Status会返回200;如果删除的数据不存在会返回404。
3-4 改(put 和 patch)
修改数据分为2个方法:
-
put:覆盖 -
patch:更新
公式如下所示:
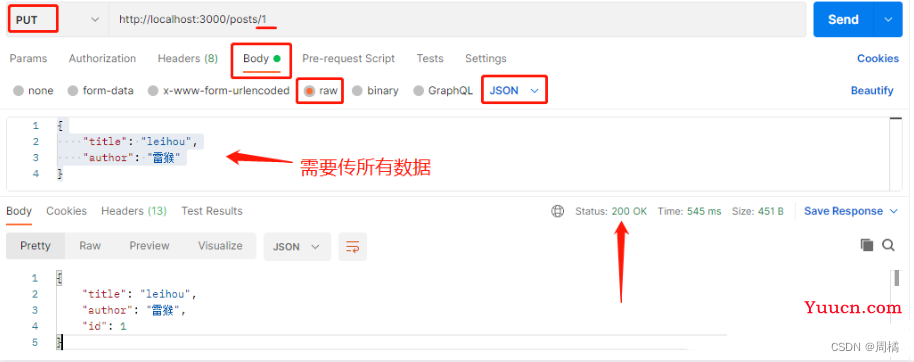
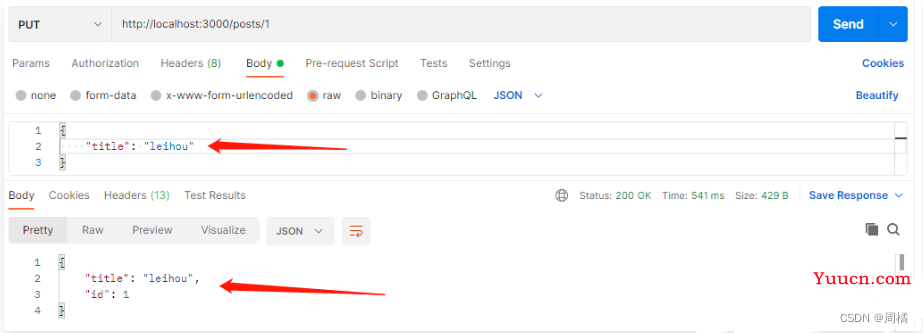
http://localhost:3000/posts/{id}3-4-1 覆盖(put)
例:把
id为1的数据改成{ "title": "leihou", "author": "雷猴" }

此时打开 db.json 就可以看到 id 为 1 的数据已经发生变化。
注意:原本的数据包含
title和author,使用put时必须把这两个字段都写上,不然会删掉没传的字段。这就是 “覆盖” 的意思。
例如:

此时查看 db.json 会发现数据被覆盖。
3-4 2更新(patch)
先还原一下数据,改成如下图所示:

此时有 title 和 author 字段。
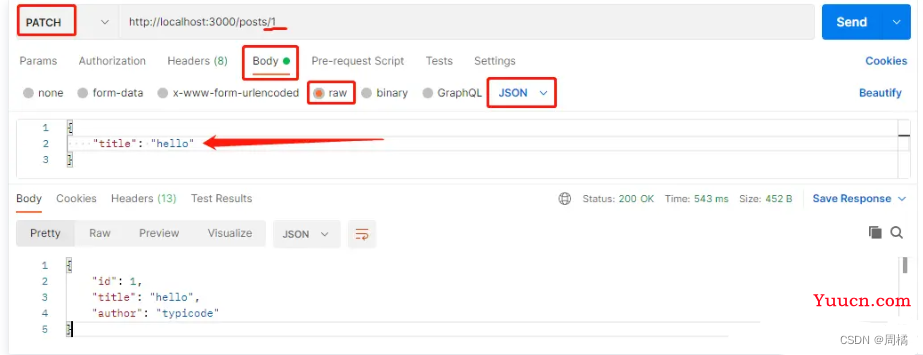
例:使用 patch 方法把 id 为 1 的数据 title 字段的值更改成 hello 。

打开 db.json 文件查看一下,会发现只改了 id 为 1 的 title 值,并没有删掉 author 这个字段的数据。