随着应用系统从客户端+服务器模式,逐渐发展成浏览器+服务器模式。越来越多的操作是基于浏览器来完成的,在输入数据时可以方便的使用批量操作工具,提高工作效率。
在使用浏览器自动填写网页表单时,遇到最多的就是文本输入框了。
1、通过修改元素的value属性完成填表
以百度网站为例,先看看输入框的HTML源码:
- <input type="text" class="s_ipt" name="wd" id="kw" maxlength="100" autocomplete="off">
其本质是一个input元素,type属性为text。在执行自动填表时,直接改变这个input元素的value属性值即可。此方法适用于大多数网站表单填写。

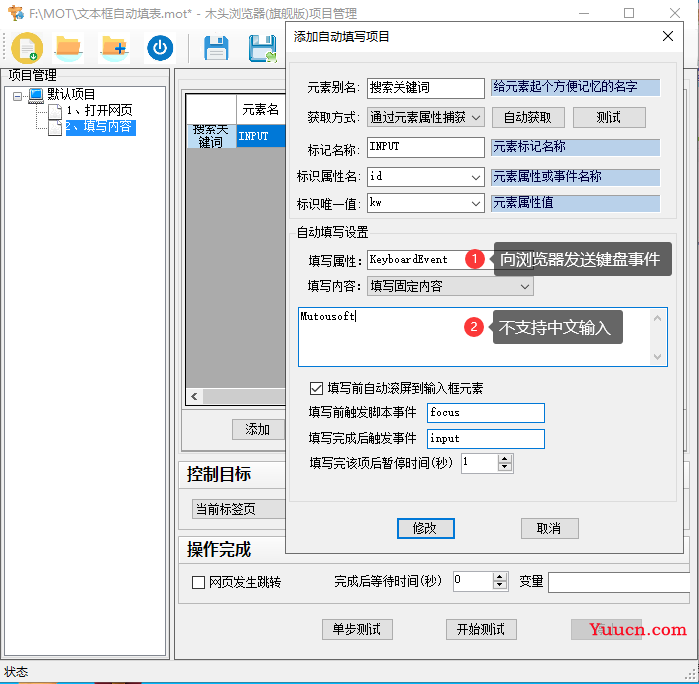
有些表单比较奇怪,如果只改变value,其值不被表单承认,以至于无法提交表单。这是因为网页脚本通过输入框元素动作触发事件,再检测验证输入值是否符合要求,如果这些事件不被触发执行,则无法通过数据验证。如上图所示,可以人工输入触发事件代码。比如:填表前先触发得到焦点的事件focus,填表后触发输入事件input或change事件。
2、模拟键盘输入自动填表跟人工敲击键盘输入一样,自动在表单文本输入框中输入。如果浏览器当前非活动窗口,则先激活为活动窗口再输入。在输入过程中,会自动触发Input元素的相关事件。注意此方法不支持输入法,直接上屏对应的键值,所以不能用于输入中文。
3、由系统向浏览器发送按键信息填表
由系统向浏览器发送按键数据,直接填写到文本输入框,支持中文输入。还可以使用组合键
功能按键设置说明
| 键 | 代码 |
| Backspace | {BACKSPACE}、{BS} 或 {BKSP} |
| Break | {BREAK} |
| Caps Lock | {CAPSLOCK} |
| Del 或 Delete | {DELETE} 或 {DEL} |
| 向下键 | {DOWN} |
| End | {END} |
| Enter | {ENTER} 或 ~ |
| Esc | {ESC} |
| Help | {HELP} |
| Home | {HOME} |
| Ins 或 Insert | {INSERT} 或 {INS} |
| 向左键 | {LEFT} |
| Num Lock | {NUMLOCK} |
| Page Down | {PGDN} |
| 向上翻页 | {PGUP} |
| Print Screen | {PRTSC}(保留供将来使用) |
| 向右键 | {RIGHT} |
| Scroll Lock | {SCROLLLOCK} |
| TAB | {TAB} |
| 向上键 | {UP} |
| F1 | {F1} |
| F2 | {F2} |
| F3 | {F3} |
| F4 | {F4} |
| F5 | {F5} |
| F6 | {F6} |
| F7 | {F7} |
| F8 | {F8} |
| F9 | {F9} |
| F10 | {F10} |
| F11 | {F11} |
| F12 | {F12} |
| F13 | {F13} |
| F14 | {F14} |
| F15 | {F15} |
| F16 | {F16} |
| 数字键盘加号 | {ADD} |
| 数字键盘减号 | {SUBTRACT} |
| 数字键盘乘号 | {MULTIPLY} |
| 数字键盘除号 | {DIVIDE} |
| 键 | 代码 |
| Shift | + |
| Ctrl | |
| Alt | % |
按键序列中使用暂停功能
4、直接触发按键事件完成填表
在浏览器窗体中,直接发生按键事件。这种方法效果与上述第二种方法Keyboard一样,浏览器窗体会被自动激活,也不支持中文输入,但元素绑定的事都被触发。

一般情况下,优先使用第一种方法更稳定,直接修改input元素的value属性,达到自动填表的目的,浏览器可最小化非活动窗口内执行相关操作,不影响其它程序窗口工作。针对某些包含特殊验证的表单,才使用模拟键盘发送消息,此时浏览器会被自动激活为活动窗体,打扰你对其它窗体的操作。