一、promise
promise的概念
Promise 是异步编程的一种解决方案,是一个构造函数,自身有all、reject、resolve方法,原型上有then、catch等方法。
特点:
-
对象的状态不受外界影响。Promise对象代表一个异步操作,有三种状态:pending(进行中)、fulfilled(已成功)和rejected(已失败)
-
一旦状态改变,就不会再变,任何时候都可以得到这个结果。Promise对象的状态改变,只有两种可能:从pending变为fulfilled和从pending变为rejected。
一句话总结:就是用来解决地域回调问题(地域回调--回调函数里面嵌套回调函数)
promise使用方法
用法一:Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由JavaScript引擎提供。
resolve函数的作用是,将Promise对象的状态从“未完成”变为“成功”(即从Pending变为Resolved),在异步操作成功时调用,并将异步操作的结果作为参数传递出去。
reject函数的作用是,将Promise对象的状态从“未完成”变为“失败”(即从Pending变为Rejected),在异步操作失败时调用,并将异步操作报出的错误作为参数传递出去。
用法二:Promise.resolve() 和 Promise.reject() 可以直接被调用。有时候,当判断出 promise 并不需要真正执行时,我们并不需要 使用 new 创建 Promise 对象,而是可以直接调用 Promise.resolve() 和 Promise.reject()。
地狱回调的例子
回调地狱是为了让我们代码执行顺序的一种操作(解决异步),但是它会使我们的可读性非常差。
//地狱回调
setTimeout(function () { //第一层
console.log('小锁'); //等3秒打印张三在执行下一个回调函数
setTimeout(function () { //第二层
console.log('李四'); //等2秒打印李四在执行下一个回调函数
setTimeout(function () { //第三层
console.log('王五'); //等一秒打印王五
}, 1000)
}, 2000)
}, 3000)promise解决地域回调
function resolveCallback(name, flag = true) {
return new Promise((resolve, reject) => {
// 处理异步任务
setTimeout(() => {
if (flag) {
resolve(name)
} else {
reject('失败')
}
}, 1000)
}, )
}
resolveCallback('张三').then(res => {
console.log(res)
return resolveCallback('李四')
}).then(res => {
console.log(res)
return resolveCallback('王五')
}).then(res => {
console.log(res)
}).catch(res => { //捕捉失败的回调结果
console.log(res)
})Promise.all()方法
Promise.all([ .. ]) 接受一个或多个值的数组(比如,立即值、promise、thenable)。它返回一个promise。
如果所有的值都完成,这个promise 的结果是完成;
一旦它们中的某一个被拒绝,那么这个promise 就立即被拒绝。
let p1 = resolveCallback('张三')
let p2 = resolveCallback('李四')
let p3 = resolveCallback('王五')
let p = Promise.all([p1,p2,p3]).then(res=>{
console.log(res)
}).catch(res=>{
console.log('失败')
})
Promise.race 方法
Promise.race() 函数返回一个 Promise,它将与第一个传递的 promise 相同的完成方式被完成。它可以是完成( resolves),也可以是失败(rejects),这要取决于第一个完成的方式是两个中的哪个。
let p1 = resolveCallback('张三', 2)
let p2 = resolveCallback('李四', 3)
let p3 = resolveCallback('王五', 1)
let p = Promise.race([p1, p2, p3]).then(res => {
console.log(res)
}).catch(res => {
console.log('失败')
})二、async
async的概念
-
Async/Await 代码看起来简洁一些,使得异步代码看起来像同步代码
-
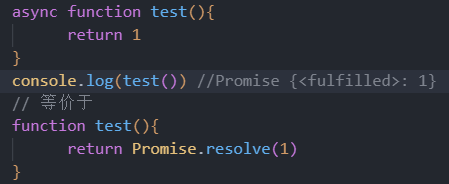
async函数一定会返回一个promise对象。如果一个async函数的返回值看起来不是promise,那么它将会被隐式地包装在一个promise中。

-
sync await是基于Promise实现的,可以说是改良版的Promise,它不能用于普通的回调函数。
async 函数中 return 值如何接收?
-
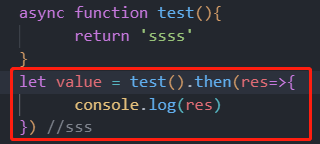
方式一:通过 promise.then形参获取

-
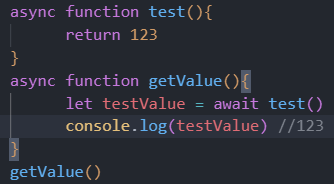
方式二:接受函数返回值的方式是 await

await的作用
await关键字的作用 就是获取 Promise中返回的内容, 获取的是Promise函数中resolve或者reject的值(await 作用是获取promise.[[promiseValue]]的值)
关于await的注意点
(1)await 必须写在 async 中
(2)await 后是一个promise实例对象
三、为什么async/await更好?
-
使用async函数可以让代码简洁很多
-
不需要像Promise一样需要then
-
不需要写匿名函数处理Promise的resolve的值
-
也不需要定义多余的data变量,还避免了嵌套代码
