隐藏iframe滚动条
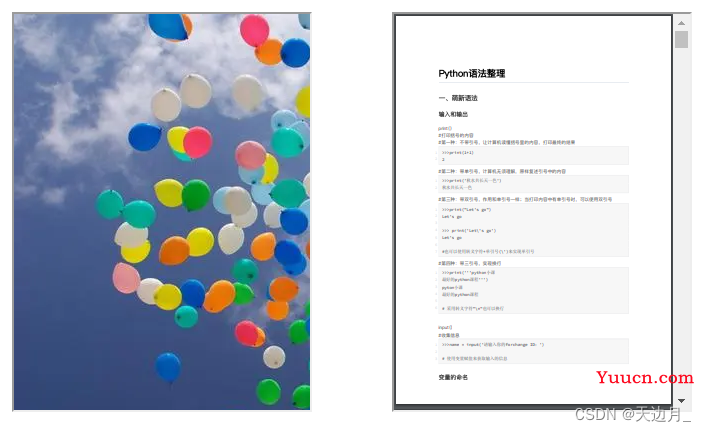
当我们通过 iframe 展示图片,或是通过 iframe 展示 PDF文件 时,如果图片和 PDF 超出 iframe设置的宽高,就会出现横纵向的滚动条,如下图。当 iframe 展示 PDF文件 时如何隐藏滚动条?当 iframe 展示图片时如何隐藏滚动条?有下面两种方法:

1、通过 scrolling : no 隐藏滚动条
iframe 的 scrolling 属性规定是否在 iframe 中显示滚动条。他有以下三个取值:
| 取值 | 定义 |
|---|---|
| auto | 默认,在需要的时候滚动条出现 |
| yes | 始终显示滚动条 |
| no | 始终隐藏滚动条 |
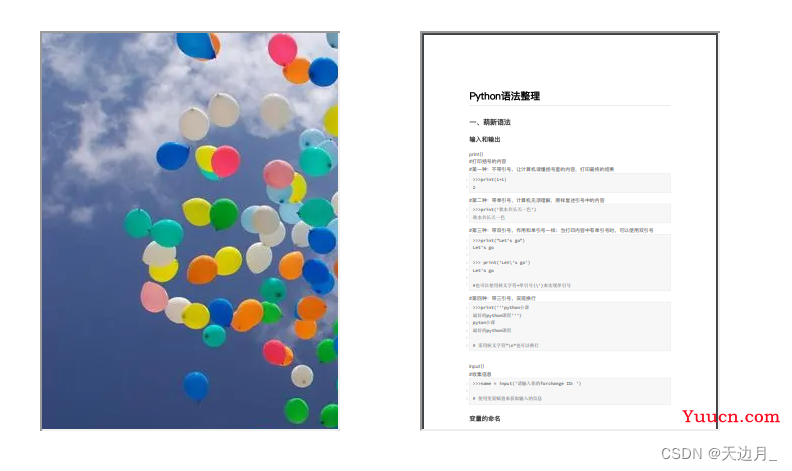
给 iframe 添加 scrolling=“no” 属性,可以看到 iframe 展示图片的滚动条被隐藏,iframe 展示 PDF文件 的滚动条还是存在。
所以, iframe 展示图片时可以通过设置 scrolling=“no” 属性来隐藏滚动条,iframe 展示 PDF文件时 设置 scrolling=“no” 属性并不能隐藏滚动条。
了解:给 PDF地址后面加 ‘#toolbar=0’ 可以隐藏顶部操作栏
<!-- iframe展示的是图片 -->
<iframe
scrolling="no"
src="https://img2.baidu.com/it/u=1730484486,1064790066&fm=253&fmt=auto&app=138&f=JPEG?w=747&h=500">
</iframe>
<!-- iframe展示的是PDF -->
<iframe
scrolling="no"
src="https://www.huakesy.com.cn/fastfile/group1/M00/00/99/Cm7Q2mP_AxyACCSOADZktRoWysI982.pdf#toolbar=0">
</iframe>

2、外层元素设置 overflow: hidden 隐藏滚动条
在 iframe 外层包裹一个 div 标签,div 与 iframe 宽高相同,并设置 overflow: hidden,
根据实际情况,重新设置 iframe 的宽高,已知浏览器滚动条宽度为 17px,
如果 iframe 存在纵向滚动条,则 iframe宽度=原宽度+滚动条宽度,即width: calc(100% + 17px);
如果 iframe 存在横向滚动条,则 iframe高度=原高度+滚动条宽度,即height: calc(100% + 17px)。
<!-- iframe展示的是图片 -->
<div style="width: 300px; height: 400px; overflow: hidden;">
<iframe
style="width: calc(100% + 17px); height: calc(100% + 17px); pointer-events: none;"
src="https://img2.baidu.com/it/u=1730484486,1064790066&fm=253&fmt=auto&app=138&f=JPEG?w=747&h=500">
</iframe>
</div>
<!-- iframe展示的是PDF -->
<div style="width: 300px; height: 400px; overflow: hidden;">
<iframe
style="width: calc(100% + 17px); pointer-events: none;"
src="https://www.huakesy.com.cn/fastfile/group1/M00/00/99/Cm7Q2mP_AxyACCSOADZktRoWysI982.pdf#toolbar=0">
</iframe>
</div>

iframe禁止滑动
css 的 pointer-events 用来设置元素是否对鼠标事件做出反应,给 iframe 设置 pointer-events: none 禁止元素对鼠标事件作出反应,就可以禁止iframe滑动。