页面卡顿,需要好长一段时间才能加载完成,有可能是资源请求过多,再加上请求响应慢的原因。每个浏览器都有资源请求并发数的限制,本文内容讲 如何查看请求阻塞情况 到前端如何针对该限制进行优化。
1.如何查看资源阻塞情况
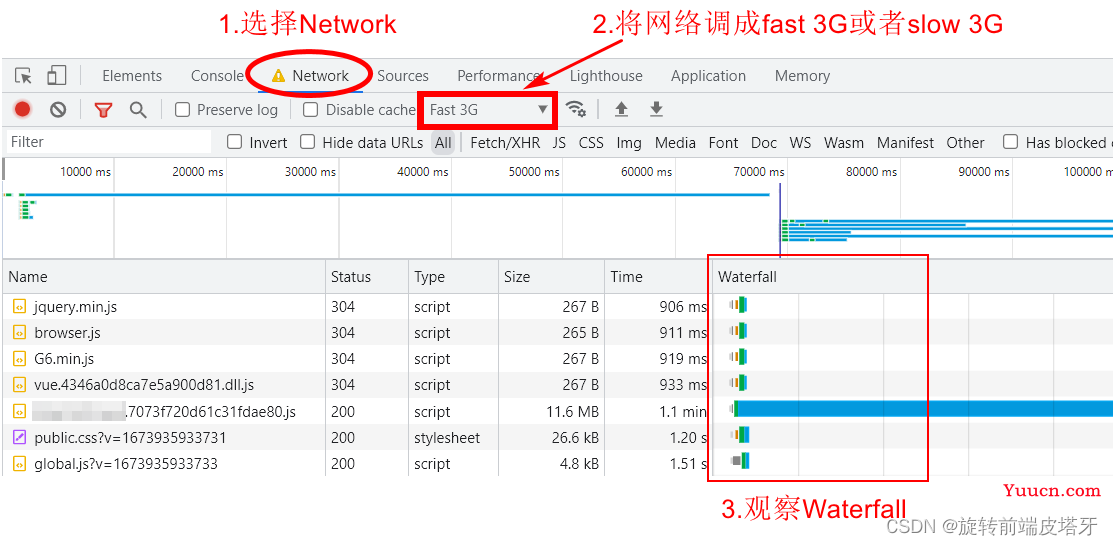
按 F12 查看浏览器控制台,如下图:

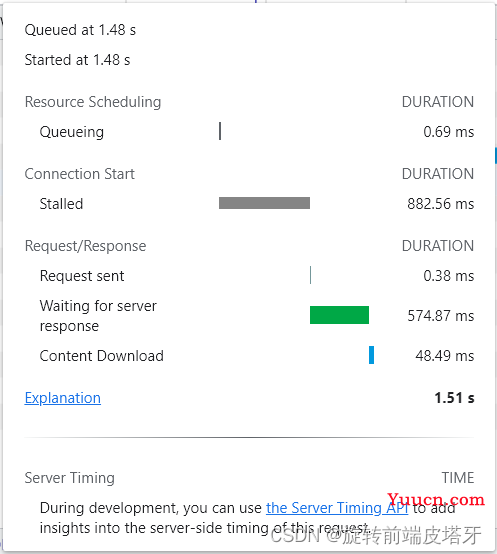
从 Waterfall 看出,前六个GET请求是正常的,但是最后一个请求没有立即发出,将鼠标悬浮到最后一个请求的 waterfall 柱状图上,悬浮窗口如下图。

从 Connection Start 看出,这个请求阻塞了 882.56ms。
再仔细观察请求地址和方法,发现同域名同请求方法的情况下,会有并大最大限制数。
2.浏览器请求并发
(1)规则
同一域名下,
①同一GET请求的并发数是1,也就是说上一个请求结束,才会执行下一个请求,否则置入队列等待发送;
②不同GET/POST请求的并发数量是6,当发送的请求数量达到6个,并且都没有得到响应时,后面的请求会置入队列等待发送。
(2)原因
这其实是基于多方面因素考量出的优化结果:
- 对操作系统端口资源考虑
PC总端口数为65536,那么一个TCP(http也是tcp)链接就占用一个端口。操作系统通常会对总端口一半开放对外请求,以防端口数量不被迅速消耗殆尽。
- 过多并发导致频繁切换产生性能问题
一个线程对应处理一个http请求,那么如果并发数量巨大的话会导致线程频繁切换。而线程的上下文切换有时候并不是轻量级的资源。这导致得不偿失,所以请求控制器里面会产生一个链接池,以复用之前的链接。所以我们可以看作同域名下链接池最大为4~8个,如果链接池全部被使用会阻塞后面请求任务,等待有空闲链接时执行后续任务。
- 避免同一客服端并发大量请求超过服务端的并发阈值
在服务端通常都对同一个客户端来源设置并发阀值避免恶意攻击,如果浏览器不对同一域名做并发限制可能会导致超过服务端的并发阀值被BAN掉。
- 客户端良知机制
为了防止两个应用抢占资源时候导致强势一方无限制的获取资源导致弱势一方永远阻塞状态。
浏览器资源请求并发原因原文:https://blog.csdn.net/zz130428/article/details/128273525
3.各浏览器并发数
浏览器并发连接数是有限的, 一般是4到6个,在10个以内。
(1)http/https 并发数
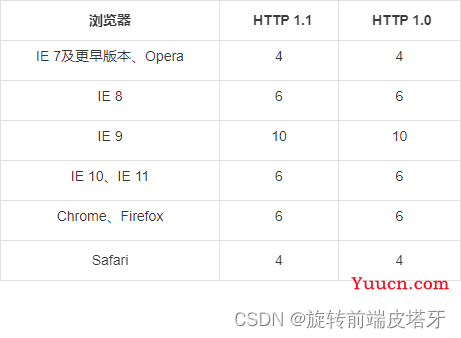
主流浏览器对 HTTP 1.1 、HTTP 1.0 最大并发连接数目:

(2)websocket 并发数

4.解决/优化并发数限制
(1)将资源分散到不同域名
浏览器并发连接数限制只是针对同一域名,将资源分散到不同的域名下,即可实现并发数的扩展,例如一个域名是10个,两个域名就是20个并发了。
注意:资源地址的端口号不同也会被视为不同域名
(2)减少网络请求
- 配置304请求,提高请求速度 (后端配置)
- 图标、css、js合并,减少http请求数
- 使用缓存,使用cach-control或expires这类强缓存时,缓存不过期的情况下,不向服务器发送请求
- 不使用CSS的【@import】,它会造成额外的请求
- vue使用动态路由,实现按需导入js,减少http请求数
参考https://blog.csdn.net/zz130428/article/details/128273525