- 当前子专栏 基础入门三大核心篇 是免费开放阶段。推荐他人订阅,可获取扣除平台费用后的35%收益,文末名片加V!
- 说明:该文属于 大前端全栈架构白宝书专栏,目前阶段免费开放,购买任意白宝书体系化专栏可加入TFS-CLUB 私域社区。
- 福利:除了通过订阅"白宝书系列专栏"加入社区获取所有付费专栏的内容之外,还可以通过加入星荐官共赢计划 加入私域社区。
- 作者:不渴望力量的哈士奇(哈哥),十余年工作经验, 跨域学习者,从事过全栈研发、产品经理等工作,目前任某金融品类App负责人。
- 荣誉:2022年度博客之星Top4、博客专家认证、全栈领域优质创作者、新星计划导师,“星荐官共赢计划” 发起人。
- 现象级专栏《白宝书系列》作者,文章知识点浅显易懂且不失深度;TFS-CLUB社区创立者,旨在以“赋能 共赢”推动共建技术人成长共同体。
- 🏆 白宝书系列
- 🏅 Python全栈白宝书
- 🏅 产品思维训练白宝书
- 🏅 全域运营实战白宝书
- 🏅 大前端全栈架构白宝书

文章目录
- ⭐️ 初识JavaScript中的数据类型
-
- 🌟 检测数据类型——typeof
-
- ✨ 5种基本数据类型的type检测结果
- ⭐️ 数字类型详解
-
- 🌟 数字类型
- 🌟科学计数法
- 🌟 不同进制的数字
- 🌟 NaN - 一个特殊的数字类型值
接下来的一段时间我们将学习 JavaScrip 中的数据类型,话不多说、我们开整,就从 “数字类型” 开始吧。
⭐️ 初识JavaScript中的数据类型
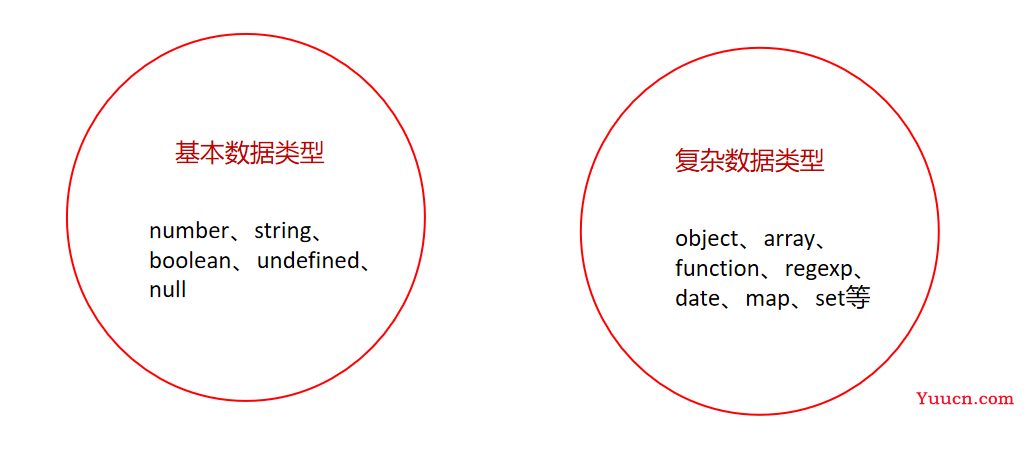
JavaScript中的数据类型分为两大类:基本数据类型、复杂数据类型
- 基本数据类型:数字类型(number)、字符串类型(string)、布尔类型(boolean)、undefined、null
- 复杂数据类型:object、array、function、regexp、date、map、set等

🌟 检测数据类型——typeof
typeof运算符可以检测值或者变量的数据类型
下面直接看例子:
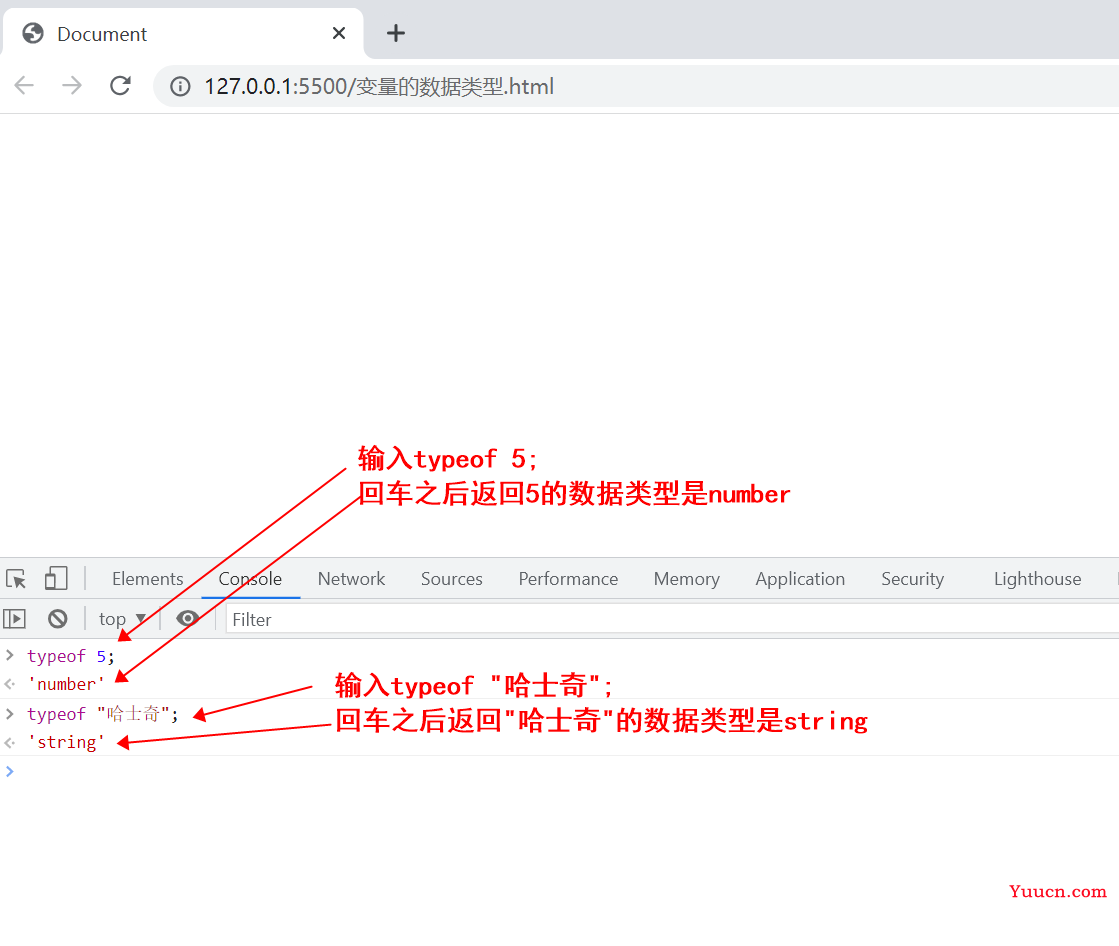
打开浏览器的控制台—>console面板,可以直接在这个REPL环境里去调试代码:

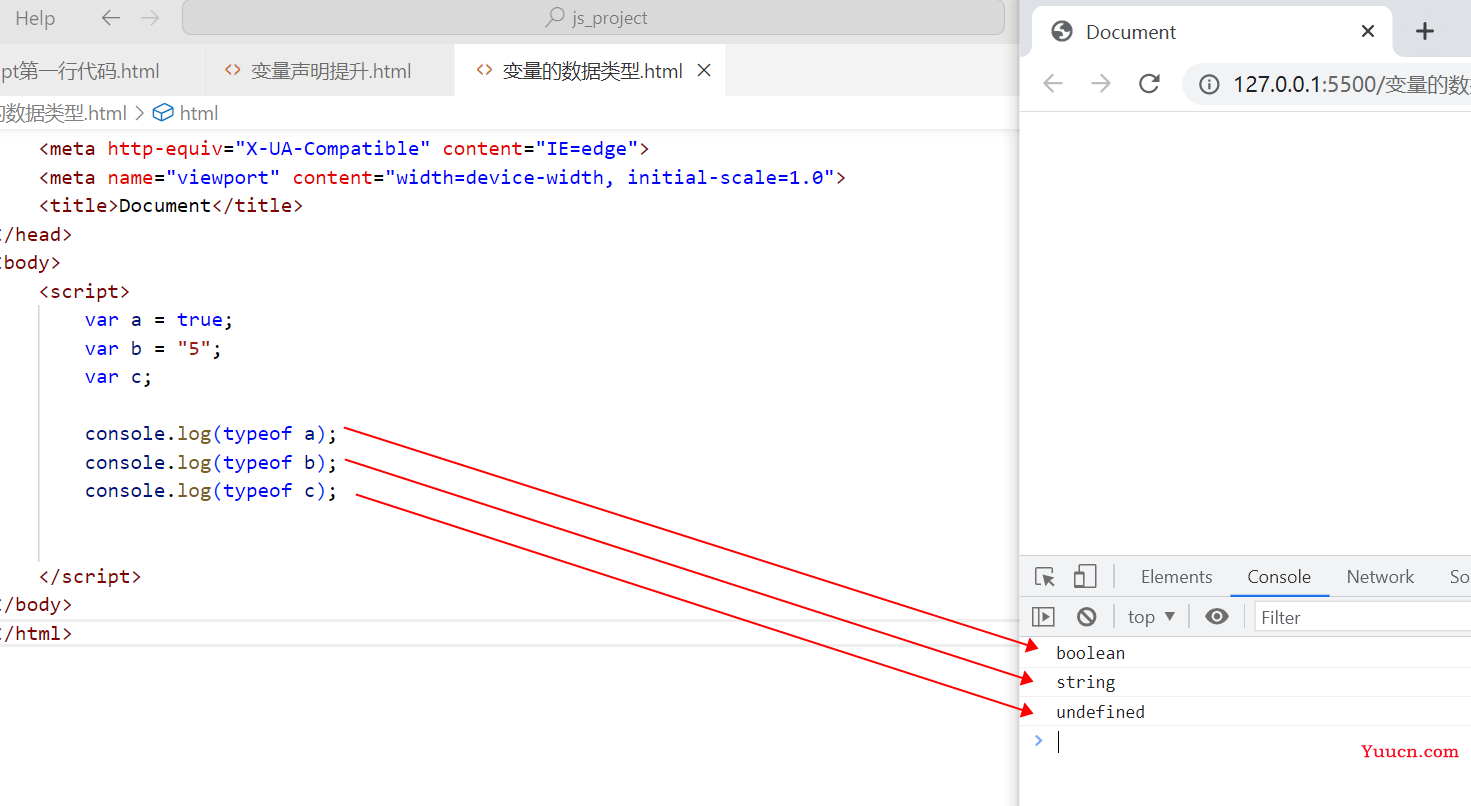
也可以在js脚本中把数据类型打印出来:

注意,type是关键字,不是函数,它的规范的语法就是typeof + 空格 +变量名/某个具体值。但js也兼容type(变量名/某个具体值)这种写法。
typeof a; 等价于 typeof(a);
✨ 5种基本数据类型的type检测结果
| 类型名 | typeof检测结果 | 值举例 |
|---|---|---|
| 数字类型 | number | 5 |
| 字符串类型 | string | “哈士奇” |
| 布尔类型 | boolean | true |
| undefined | undefined | undefined |
| null类型 | object | null |
⭐️ 数字类型详解
接下来我们就进入到 JavaScrip 的第一个数据类型的知识点,"数字类型的详解"。
🌟 数字类型
数字类型也叫number类型。
所有数字不分大小、不分整浮、不分正负、都是数字类型。意思就是不管数字的大小还是整数小数还是正数负数,都属于数字类型。
示例
//下面的返回的都是数字类型
typeof 0.5; //number
typeof 10000000000000; //number
typeof -0.234555333; //number
小数种0是可以省略的,比如0.6可以写成.6
🌟科学计数法
较大数或较小数(绝对值较小)可以写成科学计数法。
//较大数的科学计数法写法
console.log(3e8); //300000000
console.log(typeof 3e8); //number
//较小数的科学计数法写法
console.log(34e-4); //0.0034
console.log(typeof 34e-4); //number
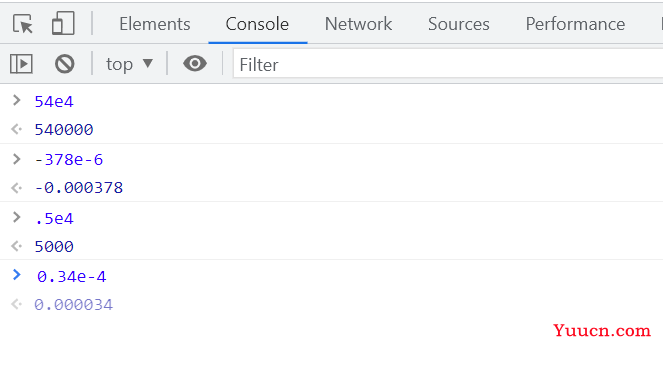
为了熟练的掌握科学计数法,我们做几个练习。下面几个科学计数法表示的是什么数字?
- 54e4
- -378e-6
- .5e4
- 0.34e-4

🌟 不同进制的数字
不同进制的数字在开发中用的很少,除非在特殊的业务中,比如开发游戏等。在这里简单了解一下就好。
- 二进制数值以
0b开头。比如0b10,转换成十进制是2;0b1111,转换成十进制是15- 八进制数值以
0开头。比如017,转换成是十进制是15- 十六进制数字以0x开头。比如0xf,转换成十进制是15
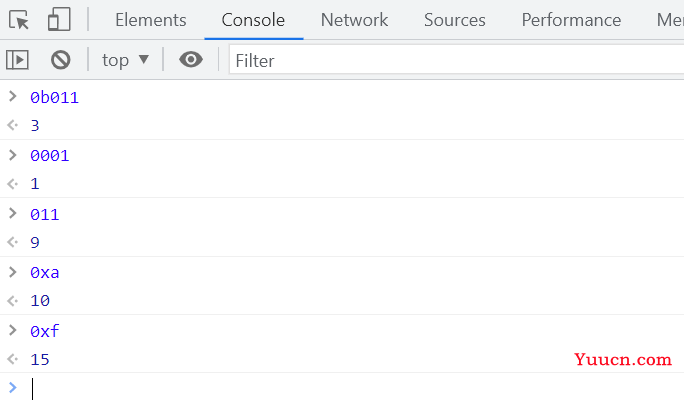
我们在console面板中试一下:

具体怎么计算的?我们在大学里应该都学过,在这里简单举个例子说明一下:
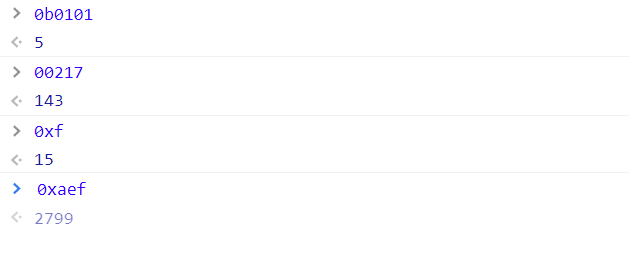
例如二进制数字0b0101,个位代表1*20=1,十位代表0*21=0,百位代表1*22=4,千位代表0*23=0,加起来就是1+0+4+0=5。
再例如八进制数字00217,个位代表7*80=7,十位代表1*81=8,百位代表2*82=128,千位代表0*83=0,加起来就是7+8+128=143。
再例如十六进制数字0xaef,个位代表15*160=15,十位代表14*161=224,百位代表10*162=2560,加起来就是15+224+2560=2799。

🌟 NaN - 一个特殊的数字类型值
NaN是英语”not a number“的缩写,意思是”不是一个数“,但它却是一个数字类型的值。
typeof NaN; //返回number
NaN的性质:
- 0除以0的结果是NaN,事实上,在数学运算中,若结果不能得到数字,其结果往往都是NaN
- NaN有一个”奇怪“的性质:不自等。这个知识点将在后续课程中讲解。
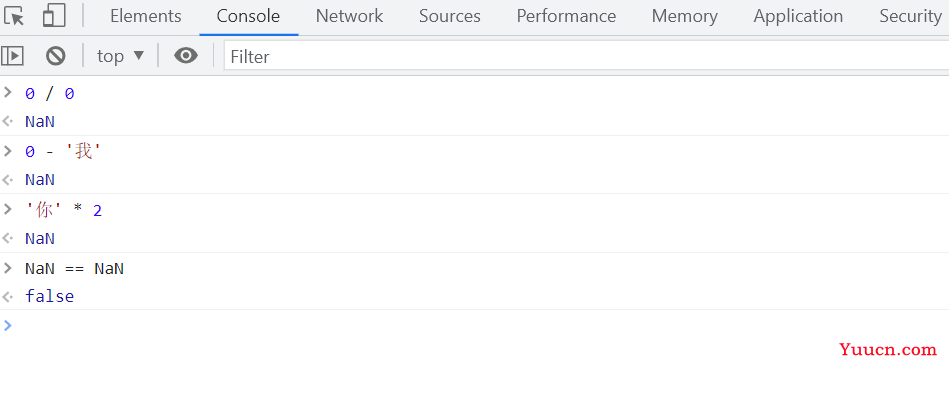
我们来看一些例子:

上面的例子中,结果都是不能得到数字的,所以结果都返回了NaN。
并且NaN == NaN返回的结果是false,可以说明,NaN是不自等的。
NaN的作用:可以有效的减少一些错误的产生。比如上面的例子中,0不能作为除数,按理说应该报错的,但它返回了NaN,系统就不会报错
一定要注意:NaN是一个值,它的类型是数字类型。