注:同一错误可能导致的原因有很多,此回答主要针对的是Nodejs环境变量设置错误的问题!
此错误有几个明显的特点:
1、在VS Code终端中安装包是完全可以的,但是在安装完成后输入命令时报错,如安装完nodemon和yarn后,输入命令 nodemon -v和yarn -v都报错。

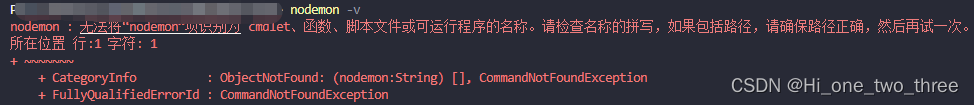
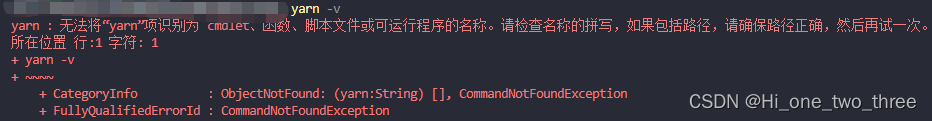
2、安装完nodemon和yarn后,在cmd中输入命令 nodemon -v和yarn -v都报错:"xxxx不是内部或外部命令,也不是可运行的程序或批处理文件"。
3、如果你修改过全局模块下载路径,会发现包全都安装到了下图c盘中的路径,并没有安装到修改过后的D盘的路径。


那么你遇到的问题很可能是Nodejs环境变量设置错误,修改或添加环境变量即可。
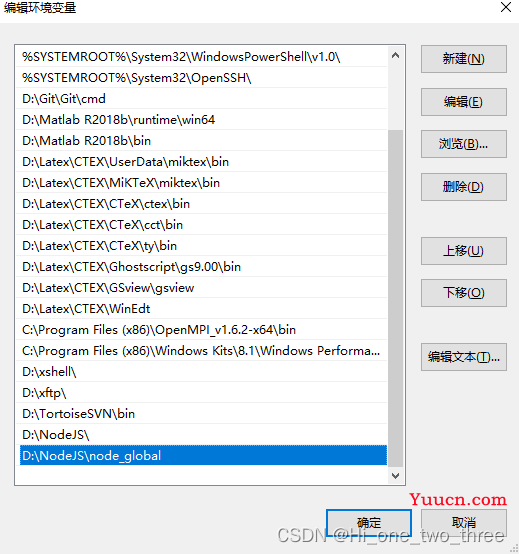
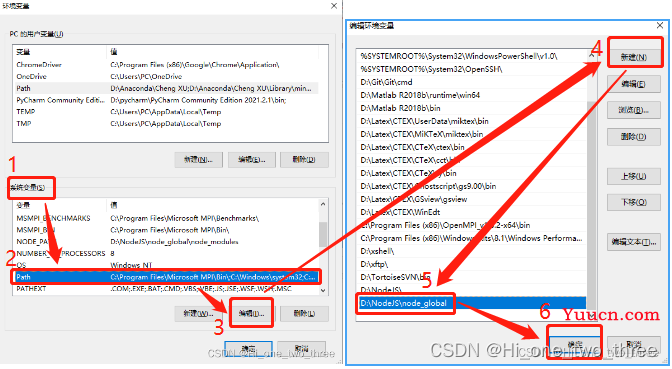
修改环境变量:右键此电脑,在关于中滑到最下面,打开高级系统设置,打开环境变量,如下图
所示:
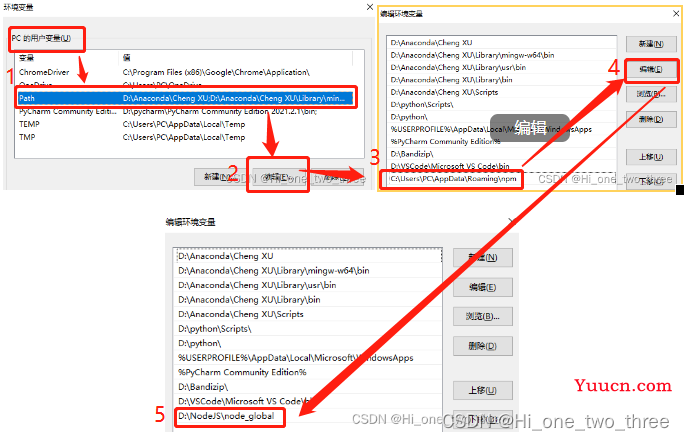
(1):先修改用户变量:将用户变量的Path修改为你自己设置的全局模块下载路径,如我设置的全局模块下载路径为:D:\NodeJS\node_global,不要复制我的路径,一定要以自己设置的路径为准!

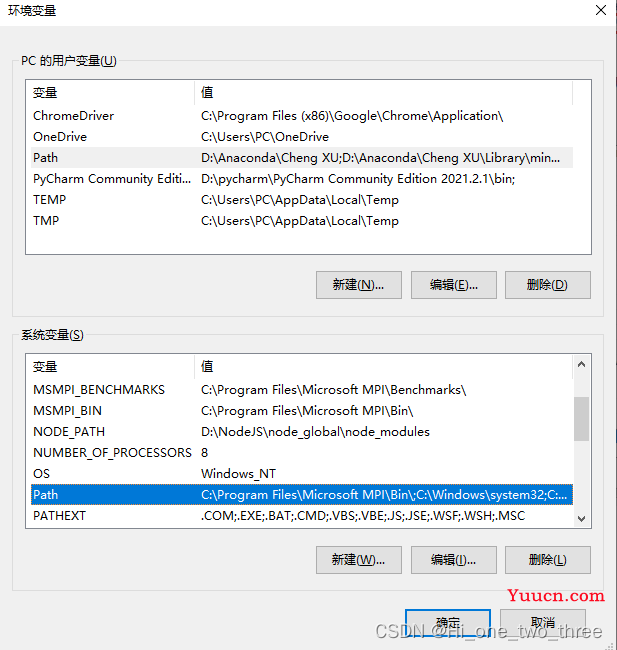
(2)、在系统变量的Path下新建环境变量:D:\NodeJS\node_global



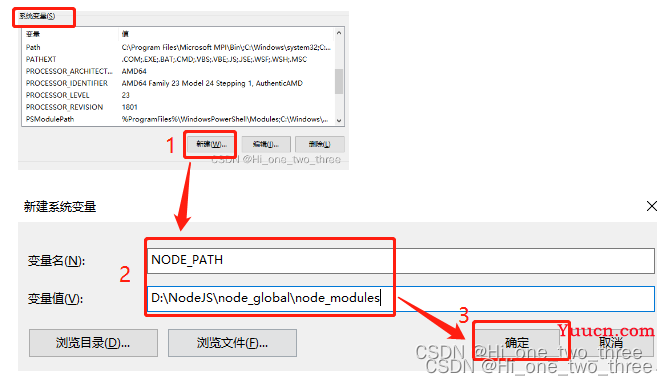
(3)、 新建系统变量 NODE_PATH:D:\NodeJS\node_global\node_modules
注意:此路径较之前的多了node_modules,在电脑中没有文件夹的先创建文件夹。

在VS Code终端中和cmd中输入命令nodemon -v 和 yarn -v ,均不报错。