提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- 一、页面展示
- 二、实现步骤
-
- 1.在删除对话框的取消与确定按钮之间添加input输入框
- 2.写个监听器,监听弹窗打开时,给input框自动聚焦( inputdata 是 input 上用 ref 绑定的)。
- 3.隐藏input框
- 总结
- 相关文章
前言
项目中有时候会有这样的需求,当用户点击某个功能对话框(比如:删除、解绑)后,当点击确定时,希望enter键就完成操作,用来代替鼠标点击。下面就向大家介绍我使用的方法
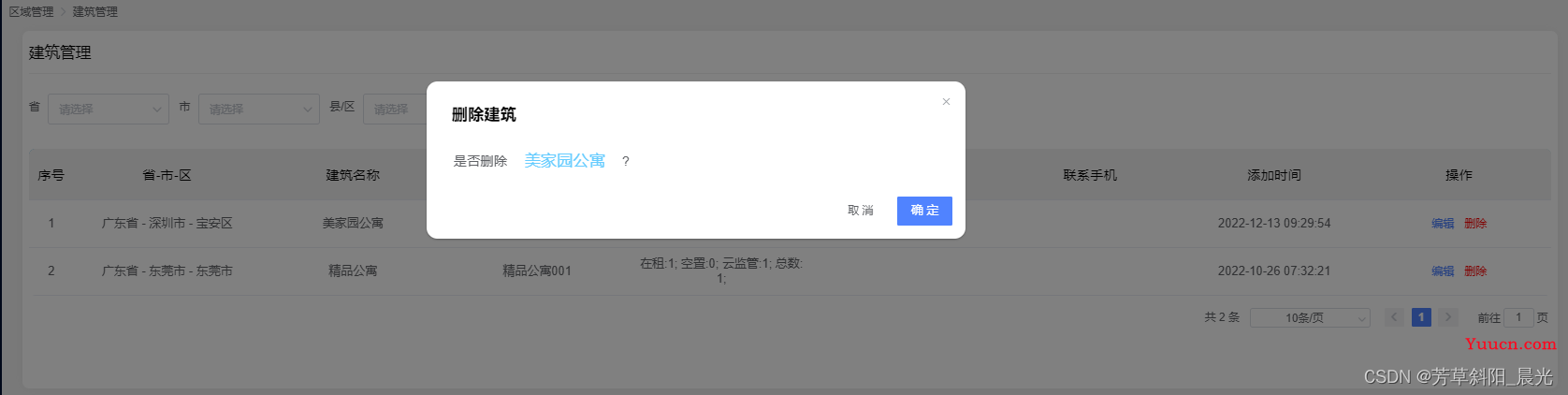
一、页面展示
如图所示,当点击确定或者按下enter键后触发删除

二、实现步骤
1.在删除对话框的取消与确定按钮之间添加input输入框
代码如下:
<!-- 删除弹窗 -->
<el-dialog
:append-to-body="true"
:title="deleteTitle"
:visible.sync="dialogVisible"
:close-on-click-modal="false"
width="30%"
>
<span class="rent-span">{{ this.dialogText1 }}</span>
<span class="rent-span2">{{ this.dialogText2 }}</span>
<span class="rent-span">{{ this.dialogText3 }}</span>
<span
slot="footer"
class="dialog-footer"
>
<el-button @click="dialogConfirm('cancel')">取 消</el-button>
//在删除对话框的取消与确定按钮之间添加input输入框
<input
type="text"
ref="inputdata"
class="hiddenIpt"
@keyup.enter="dialogConfirm('confirm')"
/>
<el-button
type="primary"
@click="dialogConfirm('confirm')"
>确 定</el-button>
</span>
</el-dialog>
2.写个监听器,监听弹窗打开时,给input框自动聚焦( inputdata 是 input 上用 ref 绑定的)。
代码如下:
watch: {
dialogVisible() {
if (this.dialogVisible) {
//this.$refs.inputdata.focus(); 错误写法
this.$nextTick(() => {
//正确写法
this.$refs.inputdata.focus();
});
}
}
},
3.隐藏input框
代码如下:
<style lang="scss" scoped>
.hiddenIpt {
width: 1px;
opacity: 0;
}
</style>
总结
归纳起来就大概三个步骤:
- 在删除对话框的取消与确定按钮之间添加input输入框
- 写个监听器,监听弹窗打开时,给input框自动聚焦( inputdata 是 input 上用 ref 绑定的)
- 隐藏input框
相关文章
一篇文章教你实现VUE多个DIV,button绑定回车事件