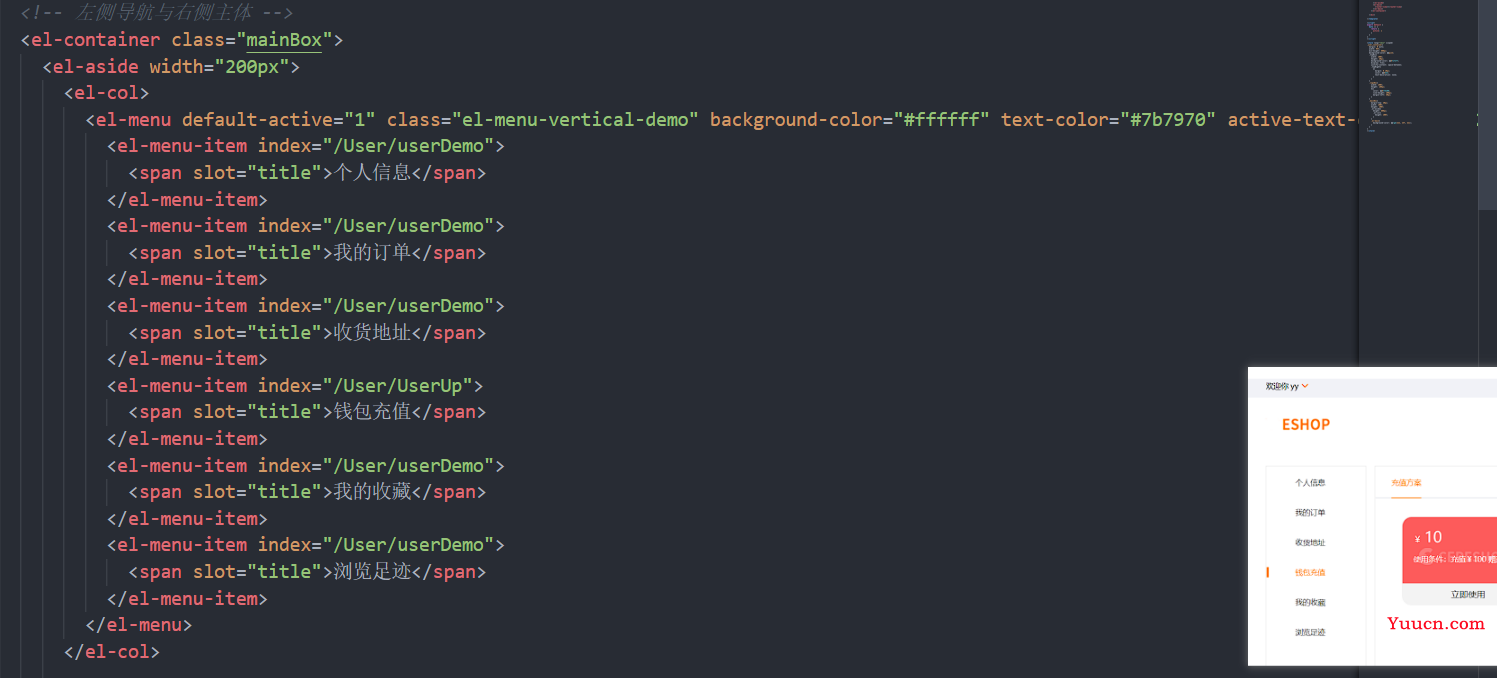
在用element做侧边栏遇到的问题,如果给每个按钮绑定一个值去用if判断有点麻烦了
这个时候可以用路由
1、开启导航栏的路由
但是直接给每个选项用router是会报错的
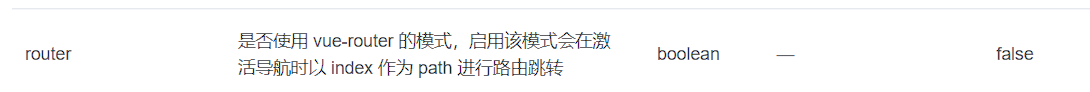
看了下文档,是给 <el-menu>这个标签来一个router的属性

那么为true的时候就是开启这个导航栏的路由了

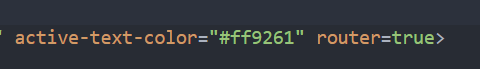
但是直接赋值为:true
或者赋值为用引号包裹的:'true'
控制台就会报错它是一个字符串不是布尔值,但是它的路由是生效的= =
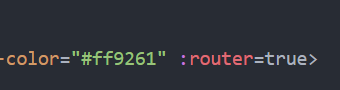
给router绑一个v-bind

这样就不会报错了
2、声明子组件路由

这里是给User加了两个子组件,然后把子组件给侧边栏绑路由


这里的路由路径是绑定到 index属性身上,在el-menu-item后面加个router或者to再绑定路右路径是无效的
index属性在文档上表明了具有唯一性,所以应该用多个不同的路由去给每个侧边栏绑上,这里就测试一下
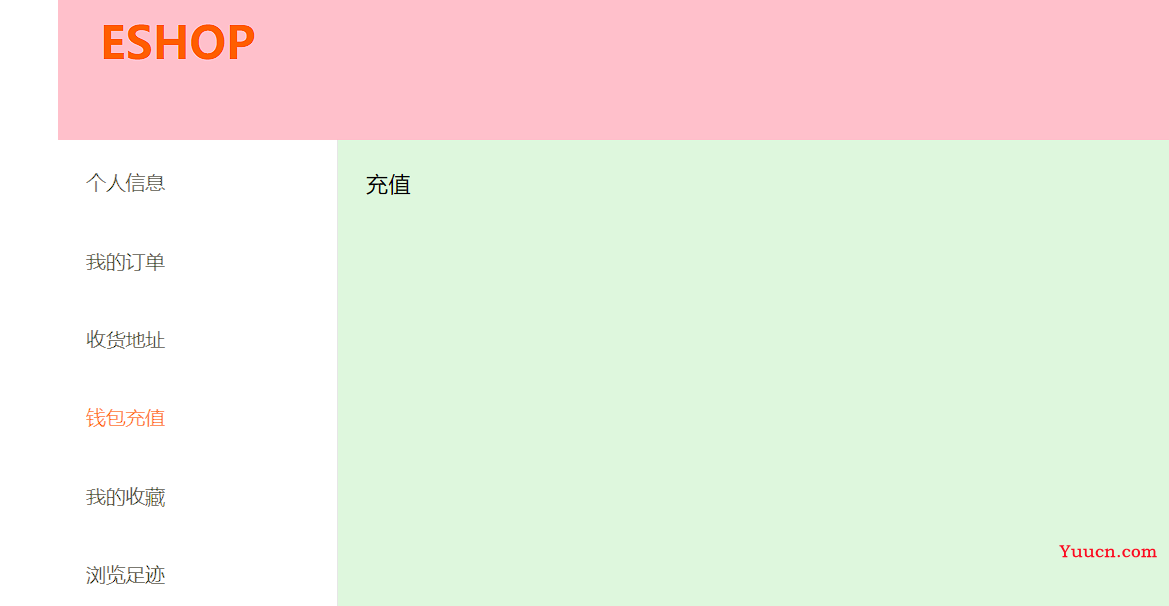
然后点击侧边栏就可以跳转了

这个时候点了它就出来了,但是~
点击其他的,点击后的变色效果就同时生效

这是因为里面的index具有唯一标识思密达
把每个导航索引的路由绑成不一样的就好了思密达