子组件向父组件传参的几种方法
在用vue框架写项目的时候,多多少少会遇到子组件向父组件传参的方法。作为一个新手,确实让人头疼,于是便有了这篇小白写的总结,话不多说,开始!
以下方法全部基于这两个父子组件结构实现:
- 父组件
<template>
<div class="parent">
<div>我是父组件</div>
<div>我收到的消息为:<span class="msg">{{msgP}}</span></div>
<div>仓库里的msg: <span class="msg">{{this.$store.state.msg}}</span></div>
<Child :testProps='testProps' @child='handlerChild'/>
</div>
</template>
export default {
name: 'ParentView',
data() {
return {
msgP:'',
};
},
mounted() {
},
methods: {
},
};
<style scoped>
.parent {
width: 400px;
height: 100px;
/* background: pink; */
}
.msg {
color: red;
}
</style>
- 子组件
<template>
<div class="child">
<div>我是子组件</div>
<button class="button" >porps传函数</button>
<button class="button" >自定义事件</button>
<button class="button" >全局事件总线</button>
<button class="button" >消息订阅与发布</button>
<button class="button" >vuex仓库</button>
</div>
</template>
<script>
export default {
name: 'ChildView',
data() {
return {
};
},
mounted() {
},
methods: {
},
};
</script>
<style scoped>
.child {
width: 400px;
height: 100px;
/* background-color: skyblue; */
}
</style>
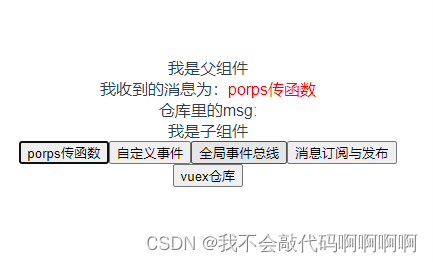
1、props传函数
思路:在父组件中定义一个函数,通过props传递给子组件,然后在子组件中调用父组件的函数,来将子组件的参数传递给父组件。
实现:
在父组件中定义一个函数给msg赋值(有形参!),再通过props传给子组件,在子组件调用
父组件:
methods: {
// 测试将函数用props传给子组件,通过子组件调用
testProps(msg){
this.msgP = msg
},
},
子组件:
// 接收
props:['testProps'],
// 在click事件中调用
<button class="button" @click="testProps(msg1)">porps传函数</button>

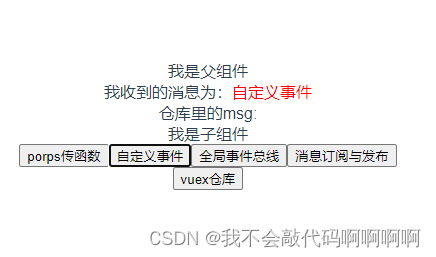
2、自定义事件
思路:在父组件中定义自定义事件,其内容为给父组件的msg赋值,在子组件中通过emit触发父组件中的自定义事件。
父组件:
// 定义自定义事件
<Child :testProps='testProps' @child='handlerChild'/>
methods: {
// 自定义事件,在child事件触发的时候调用
handlerChild(msg){
this.msgP = msg
}
},
子组件:
// 通过click函数中,用emit触发自定义事件
<button class="button" @click="testEmit">自定义事件</button>
methods: {
// 通过emit出发自定义事件child
testEmit(){
this.$emit('child',this.msg2)
},
},

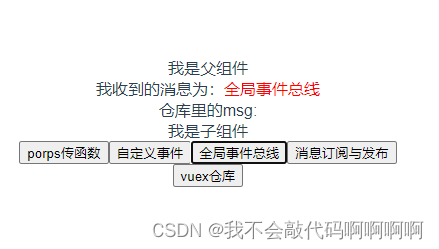
3、全局事件总线
思路:给vue原型链上绑定一个$bus,在bus上绑定事件和触发事件,便可以在各个组件中随意通信
main.js:
new Vue({
render: h => h(App),
// 在原型链上绑定bus
beforeCreate(){
Vue.prototype.$bus = this
}
}).$mount('#app')
父组件:
// 在生命周期函数上绑定
mounted() {
// 全局事件总线,将事件绑定在vue原型链的$bus上
this.$bus.$on('testBus',(msg) =>{
this.msgP = msg
})
},
子组件:
// 通过click函数中,用emit触发bus上的事件
<button class="button" @click="Bus">全局事件总线</button>
methods: {
// 通过emit事件来出发$bus上的事件
Bus(){
this.$bus.$emit('testBus',this.msg3)
},
},

4、消息订阅与发布
思路:通过pubsub-js插件实现,在子组件中发布消息,在父组件中接收消息
实现:
// 下载pubsub-js
npm -i pubsub-js
父组件:
// 导入pubsub
import pubsub from 'pubsub-js'
// 在生命周期函数中订阅testpubsub的信息
mounted() {
// 消息订阅,订阅testpubsub发布的消息
this.pubId = pubsub.subscribe('testPubsub',(msgName, data) => {
this.msgP = data
})
},
子组件:
// 通过点击函数触发
<button class="button" @click="publish">消息订阅与发布</button>
methods: {
// 消息发布函数,当消息发布,订阅的地方就会收到
publish(){
pubsub.publish('testPubsub',this.msg4)
},
},

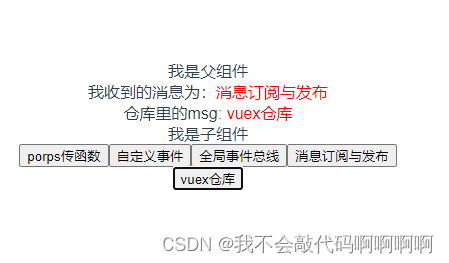
5、vuex仓库
思路:通过vuex插件,将数据存储到vuex里面各个组件都可以调用,自然解决了子组件向父组件传参的问题
实现:
// 下载vuex(vue2,使用3版本才不会报错
npm -i vuex(@3)
main.js初始化:
import store from './store/index'
new Vue({
render: h => h(App),
store,
// 在原型链上绑定bus
beforeCreate(){
Vue.prototype.$bus = this
}
}).$mount('#app')
新建文件夹store,新建文件index.js初始化
store/index.js:
// 引入vue
import Vue from 'vue'
// 引入vuex
import Vuex from 'vuex'
// 在vue身上使用vuex
Vue.use(Vuex)
// 新建一个store仓库,并将其暴露出去
export default new Vuex.Store({
// vuex存储数据的地方
state: {
msg:'',
},
// 可以理解成vuex的computed?
getters: {
},
// 对state中的数据修改
mutations: {
updateMsg(state,msg){
state.msg = msg
}
},
// 对数据进行预处理,或者是异步处理?
actions: {
},
// 可以将仓库分解成小仓库
modules: {
}
})
父组件:
<div>仓库里的msg: <span class="msg">{{this.$store.state.msg}}</span></div>
子组件:
<button class="button" @click="updatemsg">vuex仓库</button>
methods: {
// 通过此函数来更新仓库中的数据,在别的组件都可以调用
updatemsg(){
this.$store.commit('updateMsg', this.msg5);
}
}
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GN8oQdy7-1658239941556)(C:\Users\VK\AppData\Roaming\Typora\typora-user-images\image-20220719221054205.png)]
仓库里的msg:
{{this.$store.state.msg}}
{{this.$store.state.msg}}
```
子组件:
<button class="button" @click="updatemsg">vuex仓库</button>
methods: {
// 通过此函数来更新仓库中的数据,在别的组件都可以调用
updatemsg(){
this.$store.commit('updateMsg', this.msg5);
}
}

本人小白一枚,如有不对,欢迎各位大佬指正。
最后,附上 源码仓库地址
源地址:https://github.com/2019VK/child-parent.git