hide和show
hide:是$(“.类名”)或$(“#标签名”)或$(“标签名”).hide()
show:是$(“.类名”)或$(“#标签名”)或$(“标签名”).show()
元素直接消失,没有任何动态效果
slideToggle
通过控制元素的高度来显示与隐藏,因此会有动画效果。slideToggle如果你操作的与元素是隐藏的,那么那就会显示,如果是显示的那么就会隐藏。

完整demo,需要你自己下载jQuery.js代码
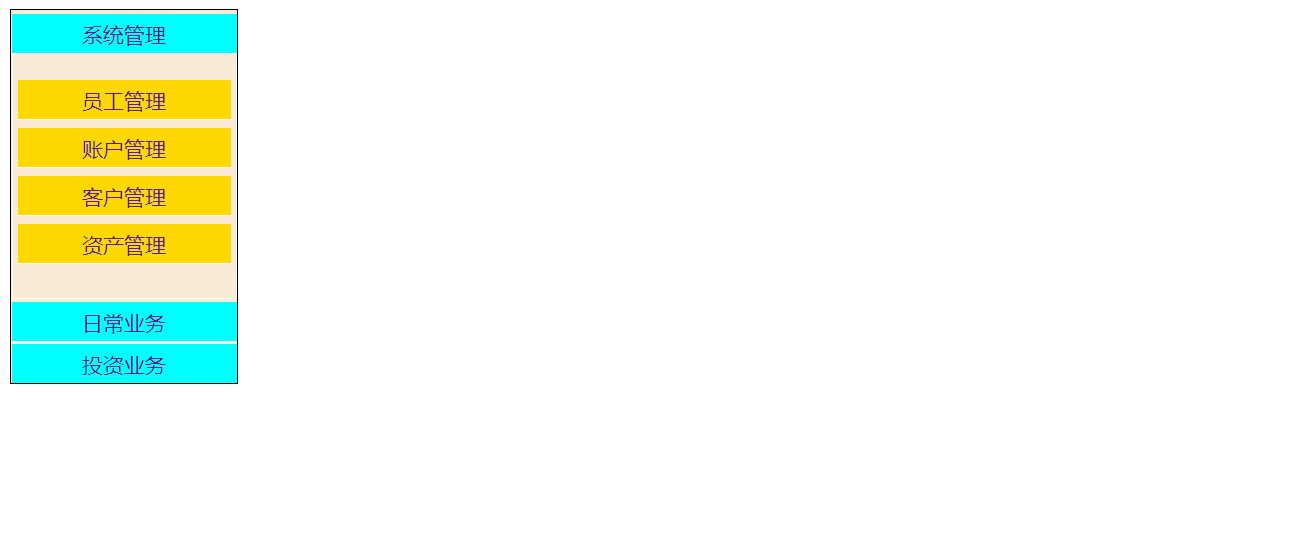
首先将下面两个dd的display置为none。
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-2.2.3.js"></script>
<script>
// 补全代码,实现手风琴菜单功能
$(function(){
$(".dl .test").click(function(){
if($(this).text()==="系统管理"){
$("#tt1").stop().slideToggle()
}else if($(this).text()==="日常业务"){
$("#tt2").stop().slideToggle()
}else if($(this).text()==="投资业务"){
$("#tt3").stop().slideToggle()
}
})
})
</script>
<style>
dl {
width: 150px;
background-color: antiquewhite;
border: 1px solid black;
}
dt {
background: #00ffff;
font-size: 14px;
margin-top: 2px;
text-align: center;
padding-top:5px;
padding-bottom:3px;
}
dd {
margin-left: 0px;
margin-right:0px;
font-size: 14px;
border: 1px solid white;
text-align: center;
}
a {
text-decoration: none;
}
ul {
list-style: none;
padding: 3px;
}
li {
border-bottom: 1px solid white;
margin-bottom:5px;
background-color:#ffd800;
padding-top:5px;
padding-bottom:3px;
}
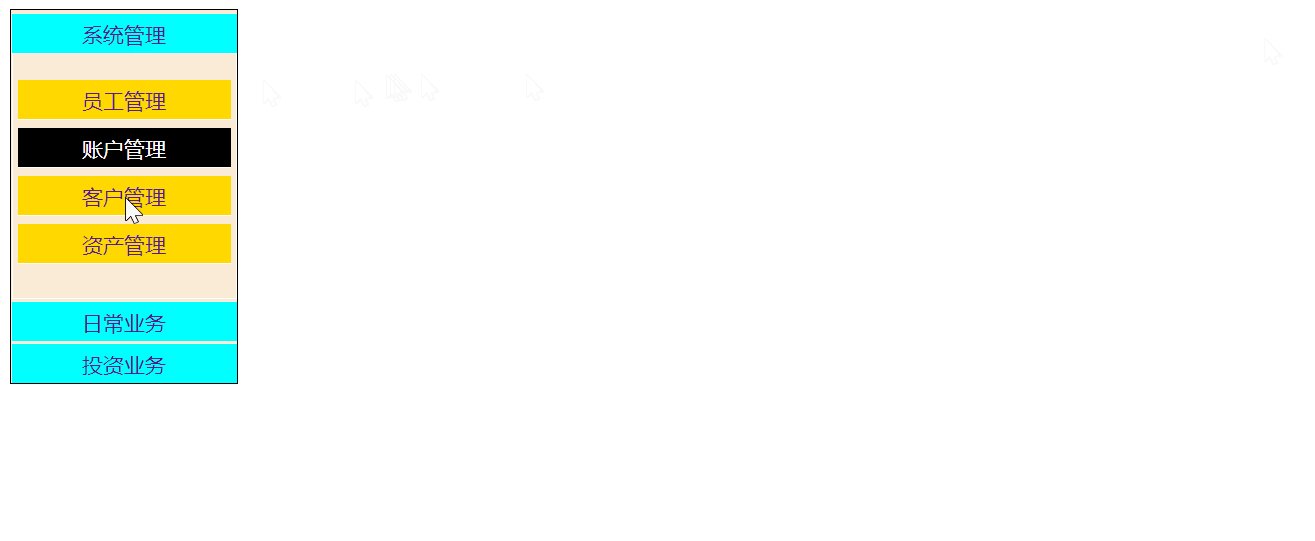
li:hover {
background-color: black;
}
li:hover a {
color: white;
}
#tt2,#tt3{
display: none;
}
</style>
</head>
<body>
<dl class="dl">
<dt class="test"><a href="#">系统管理</a></dt>
<dd id="tt1">
<ul>
<li><a href="#">员工管理</a></li>
<li><a href="#">账户管理</a></li>
<li><a href="#">客户管理</a></li>
<li><a href="#">资产管理</a></li>
</ul>
</dd>
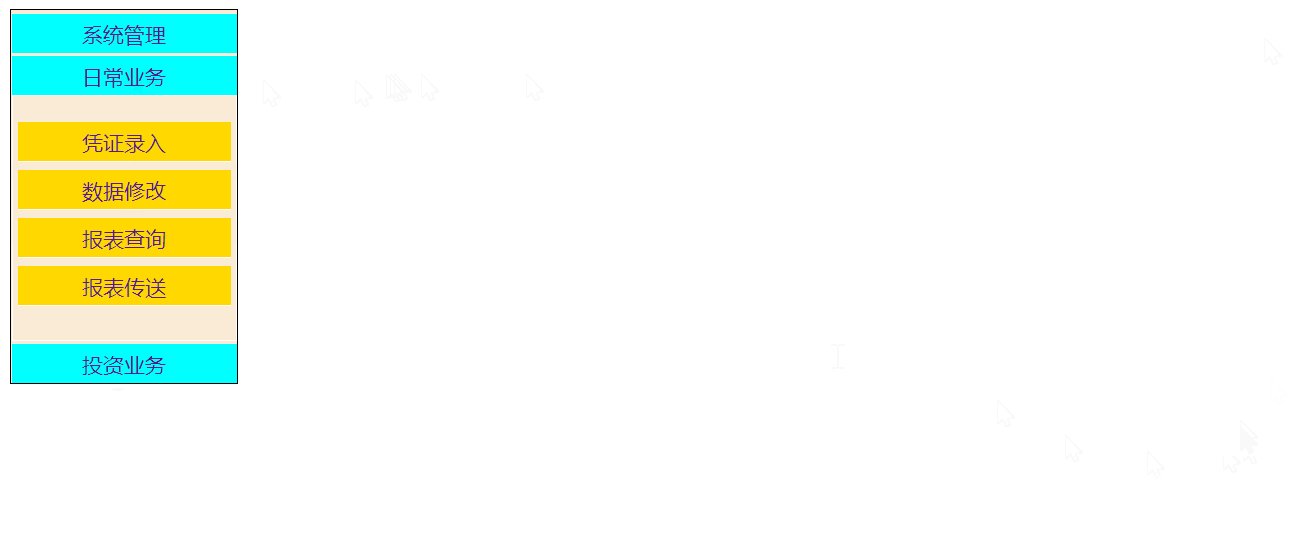
<dt class="test"><a href="#" >日常业务</a></dt>
<dd id="tt2">
<ul>
<li><a href="#">凭证录入</a></li>
<li><a href="#" onclick="alert('欢迎来到jQuery世界!')"> 数据修改</a></li>
<li><a href="#">报表查询</a></li>
<li><a href="#">报表传送</a></li>
</ul>
</dd>
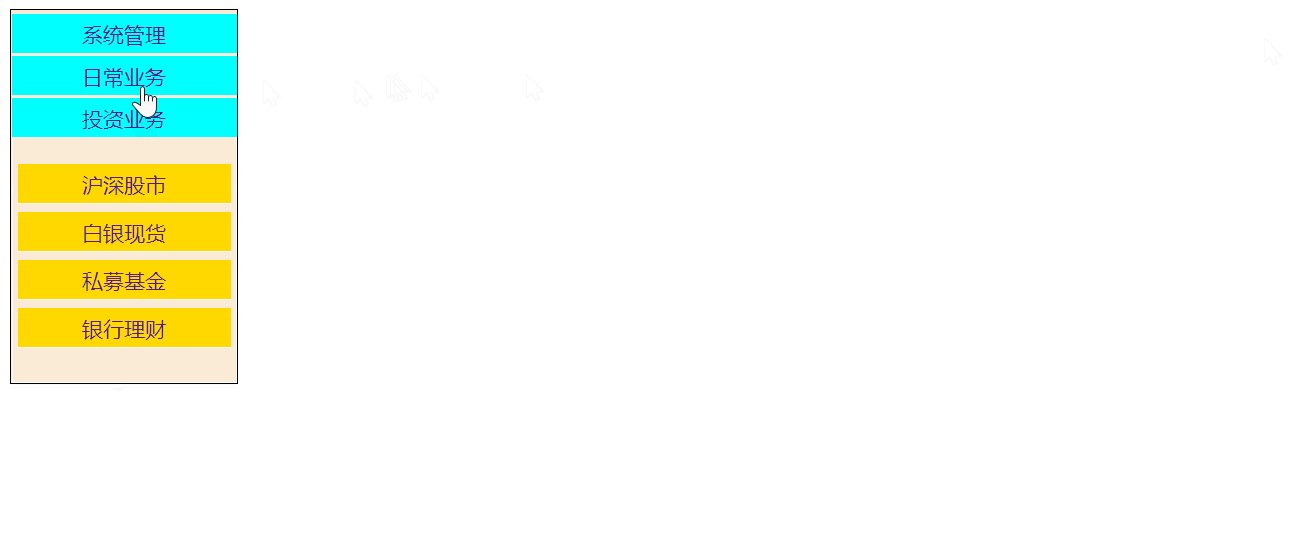
<dt class="test"><a href="#" >投资业务</a></dt>
<dd id="tt3">
<ul>
<li><a href="#">沪深股市</a></li>
<li><a href="#">白银现货</a></li>
<li><a href="#">私募基金</a></li>
<li><a href="#">银行理财</a></li>
</ul>
</dd>
</dl>
</body>
</html>
fadeIn和fadeOut
控制元素的显示淡入淡出,长度变化就是一瞬间,没有过渡,但是里面的内容会慢慢显示或者消失。
$(“#tt1”).is(‘:visible’)判断这个元素是显示还是隐藏
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-2.2.3.js"></script>
<script>
// 补全代码,实现手风琴菜单功能
$(function(){
$(".dl .test").click(function(){
let vis1=$("#tt1").is(':visible')
let vis2=$("#tt2").is(':visible')
let vis3=$("#tt3").is(':visible')
$("dd").fadeOut()
if($(this).text()==="系统管理"){
console.log(vis1);
if(vis1){
$("#tt1").hide()
return
}
$("#tt1").stop().fadeIn()
// $("#tt1").stop().slideToggle()
}else if($(this).text()==="日常业务"){
$("#tt2").stop().fadeIn()
}else if($(this).text()==="投资业务"){
$("#tt3").stop().fadeIn()
}
})
})
</script>
<style>
dl {
width: 150px;
background-color: antiquewhite;
border: 1px solid black;
}
dt {
background: #00ffff;
font-size: 14px;
margin-top: 2px;
text-align: center;
padding-top:5px;
padding-bottom:3px;
}
dd {
margin-left: 0px;
margin-right:0px;
font-size: 14px;
border: 1px solid white;
text-align: center;
}
a {
text-decoration: none;
}
ul {
list-style: none;
padding: 3px;
}
li {
border-bottom: 1px solid white;
margin-bottom:5px;
background-color:#ffd800;
padding-top:5px;
padding-bottom:3px;
}
li:hover {
background-color: black;
}
li:hover a {
color: white;
}
#tt2,#tt3{
display: none;
}
</style>
</head>
<body>
<dl class="dl">
<dt class="test"><a href="#">系统管理</a></dt>
<dd id="tt1">
<ul>
<li><a href="#">员工管理</a></li>
<li><a href="#">账户管理</a></li>
<li><a href="#">客户管理</a></li>
<li><a href="#">资产管理</a></li>
</ul>
</dd>
<dt class="test"><a href="#" >日常业务</a></dt>
<dd id="tt2">
<ul>
<li><a href="#">凭证录入</a></li>
<li><a href="#" onclick="alert('欢迎来到jQuery世界!')"> 数据修改</a></li>
<li><a href="#">报表查询</a></li>
<li><a href="#">报表传送</a></li>
</ul>
</dd>
<dt class="test"><a href="#" >投资业务</a></dt>
<dd id="tt3">
<ul>
<li><a href="#">沪深股市</a></li>
<li><a href="#">白银现货</a></li>
<li><a href="#">私募基金</a></li>
<li><a href="#">银行理财</a></li>
</ul>
</dd>
</dl>
</body>
</html>