特出以下声明!!!小编只是一个喜欢系统化总结知识的人,我这里的总结,可以理解为vue的知识框架。有一些关于语法之类的,建议大家去官网看,可以直接施展CV大法,哈哈哈。同时有一些知识点的认识,跟见解,可能不是很深入。路过的大神,多多指点,温柔点喷。闲话少说,直接上干货。
一,学vue首先要明白,mvvm设计模式。要想明白mvvm,也要了解mvc模式。先浅谈下两种模式。
Mvc模式。
M是modle:模型层,存储数据的地方。
V是view:视图,用来展示数据的视图。
C是controller:控制层。是应用程序中处理用户交互的部分。
Mvvm模式。
在vue中,M就是后端的数据,V就是视图,可以说是dom节点。VM就是vue做的事情。view跟modle是不能直接交互的。这时候vue就是把他们连接起来。vue做的就是数据绑定,vm跟view是心啊双向绑定,当后端的数据发生变化,视图中的对应的也发生变化。反之亦然。
说下他们的区别。
两者最大的区别就是,mvvm实现了view跟vm的双向绑定。当数据发生改变时,我们不需要再去操作dom。在这里,vm并不是取代了controller,而是把controller的业务逻辑抽离出来。其他的视图业务操作还是应该放在controller里面。
Vue2主要分为
1,vue指令。
2,vue的选项API。
3,vue组件。
4,vue路由。
5,vuex。
这里把选项api专门放一块是因为,主要是理解下,各种api的作用和特点。在开发项目中,才能应用自如吧。
1.1·vue指令。指令这块,简单说两个,其他的大家可以参考官方文档。vue的文档,相信是对新手十分友好的。
1.2·v-if跟v-show的区别。v-if跟v-show,都可以做到显示隐藏,那具体该怎么用呢。v-if是表达式真假值的判定。表达式为真,则显示,反之则显示v-else,vue中的v-if,也支持else-if。实际上,是dom结构的替换。而v-show是真假值的判断,实际上是css中display:block/none。真值则显示,假值则隐藏。
1.3·vue2中v-if与v-for不能一起使用的问题。因为vue2中有设定两者的优先级,v-for的优先级比v-if高,所以,一起使用的话,遍历的元素每一个都会进行判断,控制台还会报错。这里给大家提供两个解决方案。①判断条件跟item项无关的时候,可以把v-if放在外层。②判断条件跟item项有关的时候,可以用计算属性,过滤出一个想要的结果。
1.4·v-for要写key值。尽量不要用index。首先我们要知道,加入key值,目的性是为了更高效的更新虚拟DOM。但是如果用index、,就是数组的下标,在进行增删改查的时候,操作的是前面的数据,那么,key值就会发生变化,就会造成不必要的性能浪费。
1.5·v-model双向绑定。不用v-model实现双向绑定。在这里可以使用v-bind绑定input的value值。用v-on:input事件实现。事件函数默认有$event参数,也就是js的事件对象,可以通过e.target.value=绑定的value值,实现。
1.6·这里提下事件修饰符,像常用的取消默认行为,或者,阻止冒泡,vue提供了事件修饰符,
.stop.prevent更多的建议去官网。
还有一些指令,推荐大家去官网看,我这里只是把使用有些指令的注意点简单总结下。
2.1·vue的选项api,这个在我看来还是挺重要的,了解每个api的特性跟作用,才能在vue中如鱼得水吧。在这里也把vue的生命周期总结下。
2.2·vue2还没有组合api,主要是靠选项api支撑起vue的业务逻辑。过滤器就不说了,不是很难,vue3也被丢弃掉了。
首先是data。数据,vue强大的地方之一,data里的数据都是具有响应式的。这里要注意的是,我们在使用的时候,只有在根组件里,可以直接写data,大括号,里面是键值对的方式。什么是根组件,就是id为app的那个组件,也就是,el或者mount绑定的元素。
methods,这里很好理解,顾名思义,方法。放置方法的地方,比如,点击事件的函数。每次调用都会执行。
computed,vue的计算属性,是带有缓存机制的,并且是响应式的,只有依赖的数据发生改变的时候,才会重新计算。这就是跟方法的区别。并且compued,调用就像调用属性一样。也可以定义属性为get/set可读写的属性,这是methods里做不到的。
watch,侦听器,用来监听数据的变化,侦听器的名字与data的属性同名接受两个参数,old,new,就是旧值,新值的意思,一个侦听器对应一个数据,数据发生改变,就会触发侦听器。同时,侦听器支持异步操作,这是计算属性没有的。
那么问题来了,到底什么时候用计算属性,什么时候用侦听器,这里给大家总结下,
当我们计算到开销比较大的,或者数据比较多/需要进行异步的时候,建议用侦听器。其他的建议用计算属性。因为计算属性有缓存,可以节约多次计算的性能。
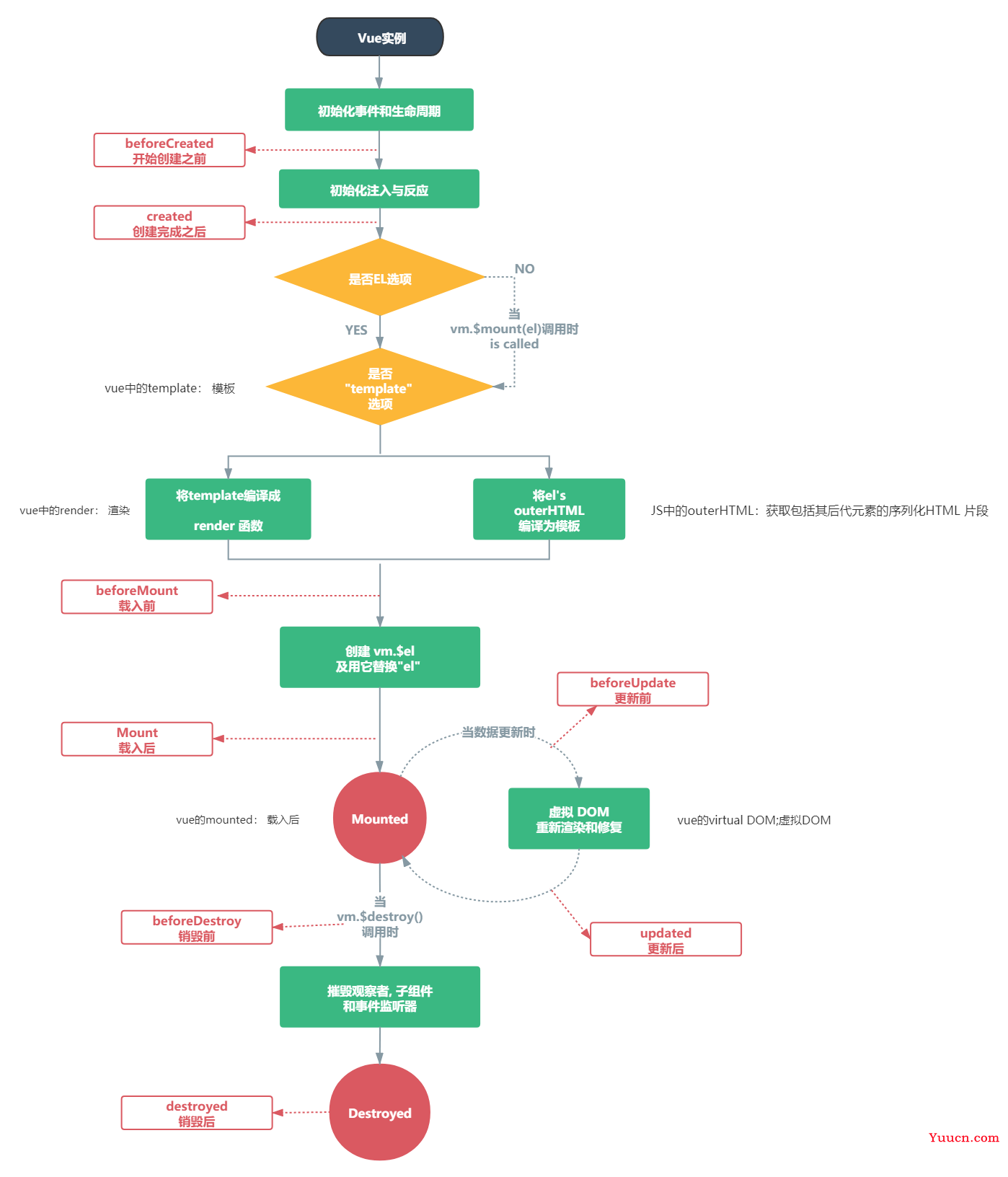
2.3·vue的生命周期
vue为我们提供了生命周期钩子。大家可以理解为vue从初始化到卸载各个时期的函数。
给大家准备了一张图,大家可以作为参考。我讲几点,生命周期函数的注意点。
①首先生命周期函数不能用箭头函数写,众所周知,箭头函数是没有this的。
②比较常用的就是created,mounted。做请求的时候可以写在这里面,当然也包括,beforeMounted。
③如果要做dom操作,要写在mounted,之后,就是挂载以后。
④deforeUpdate,updated,这里要注意,他们两个都是在数据改变之后的,这里的之前表示的是,页面重新渲染的前后。所以,从这里我们知道,vue的数据更新跟页面渲染不是同时进行的,那么就会出现另一个问题,异步更新队列,这里要用到this.$nexttick()。(这里不理解的可以去找一个专门写$nexttick()的文章看下)

3.1·vue组件,vue的核心之一。
①组件是独立,可复用的代码块。
②组件应该是高内聚,低耦合的。(不懂高内聚,低耦合的可以去找找csdn大神的看看,要想是一个优秀的组件,肯定要符合这个条件的)。
③组件化可以提高开发效率,测试性。
④组件祖遵循单向数据流的特点。
组件的语法,这里就不介绍了,可以参考官网。下面说说组件化需要掌握的一些知识点。
3.2·组件传值。
组件传值分为,父子传值,兄弟传值。
父子传值父组件向子组件传值。这里要说一点,在父组件的template里面的都是属于父组件的。
①在父组件的子组件标签用属性:属性,子组件用,props接受,props可以是数组,也可以是对象,对象的话,里面可以写明接受的数据类型,在进行联合项目开发中,建议第二种写法,同事一看,就知道该用什么数据类型。
②父传子,还可以用依赖注入,父组件provide:function,返回数据,子组件用inject接受,数组类型。这里要注意,vue2的依赖注入是没有响应式,vue3解决了这个问题,所以,vue2中不建议大家传值用依赖注入。
③父传子,还可以用this.$root/this.$parent,在子组件里用可以获得父组件的实例。
④使用插槽。
子组件向父组件传值。
①在父组件的子组件标签上添加自定义事件,子组件用this.$emit进行提交并传值。
②使用ref属性,配合this.$refs获得子组件的实例。(这里要注意,这里获得实例要在mounted后面们就是组件挂载以后,才能获得)
③使用作用域插槽,在子组件的插槽上自定义属性:属性,在父组件用v-solt接受。
兄弟传值。
兄弟组件,主要是用事件总线解决。可以创建一个vue实例,为bus,然后发送组件通过bus实例的$emit发送,第一个参数是触发事件的函数,第二个是要发送的数据,接受组件通过bus实例的$on接受,第一个参数是监听事件的函数,第二个是是一个回调函数,回调函数的参数data就是接受的数据。
既然创建的bus实例是作为事件总线,来用bus实例的方法,发送与接受,所以,这里我们用vue自身的实例也是可以的。方法一样的。
传值还有一个办法,可以轻松解决,就是vuex,不过vuex不是每一个项目都要用的,如果项目比较大,或者,组件很多,传值很多的话,可以用,会方便很多,后面会讲vuex。
3.3·插槽,自我认为,插槽是vue的神兵利器。
首先要理解什么是插槽,插槽其实就是子组件提供给父组件的一个占位符,用<solt></solt>表示。也就是子组件提供一个坑,父组件可以给放入对应的内容填坑,内容就是替换<solt></solt>,插槽里面可以写html代码,组件等。
其实这里应该放代码,便于大家理解,但是,工作量实在太大了,这里就说下插槽的注意点,跟类型。
插槽有匿名插槽,具名插槽,作用域插槽。
匿名插槽,简单来说就是没用名字的插槽,用<solt></solt>就可以添加匿名插槽,匿名插槽可以设置默认内容,就是<solt>默认内容</solt>,如果没有传入内容就用默认内容。
具名插槽,简单来说就是有名字的插槽。<solt name=""></solt>,父组件用template v-solt名字/#名字,在这里template对应名字的内容,就放在对应的solt名字对应的插槽。
作用域插槽。作用域插槽,可以用来传值。作用域插槽要有name属性,子组件的插槽向父组件传值,值如果是固定值就直接写,如果是变量就用v-bind绑定。父组件用v-solt:name={传递的值}
3.4·动态组件
在不同组件之间进行动态切换通过 Vue 的 <component> 元素加一个特殊的 is=""来实现
vue提供了缓存方法,避免组件切换来回渲染,浪费性能,只需要在组件上加上<keep-alive> <component :is=""></component> </keep-alive>
4.1·vue路由。我们知道,vue是一个单页面应用,那么在进行页面改变的时候,其实就是SPA,我们通过改变url来跳转不用的页面或者组件。
平时在工作中,我们使用脚手架,都会配置好路由,所以今天在这里就不写基本语法,还是说下注意点吧。
4.2·$router与$route的区别,
$router是一个全局router实例,通过vue根实例注入router,在注册到每一个子组件上,让整个页面拥有路由功能。其中包括了很多路由对象根属性(包括history),任何页面都可以调用$router的push()/replace()/go() 进行页面或者组件的跳转。整个应用只有一个
$route是当前的路由信息,只是当前的,能获得当前路由的path,parmas,name,query等,每个路由都有对应的。
4.3·路由跳转,分为编程式导航,声明式导航。
编程式导航也就是用$router的push()/replace()/go()方法。
声明式导航就是用vue提供的router-link标签,to属性写路由,默认会被渲染成一个a标签,还有target属性,可以指定标签变成html官方标签,vue3被丢弃了,这个属性。只要在需要跳转的组件添加outer-view,router-link还自带了类名,在做高亮的时候,很方便。
两种方法,其实都可以达到一样的效果,只是,在有高亮效果的情景,声明式明显更加好用。
4.4·路由重定向,vue可以设置路由重定向。当用户访问/时,url会被替换成/index,然后匹配路由为/index,语法可以移步到官网。
4.5·动态路由,有很多时候,我们需要通过url来传递id或者一些参数就需要动态路由,就是在path:''''路由后面加上:id/参数,参数会被设置到$route对象里,通过$route.parmas.id/参数拿到。
4.6·路由守卫。
路由守卫就是对路由进行权限管理,大家可以这样理解,有了守卫,就像有了保安,必须要放行,或者验证一些东西,才能进去路由。
路由守卫分为全局前置守卫,路由独享守卫,组件内守卫。
全局导航守卫,用的比较多的。全局前置守卫router.beforeEach,接受一个回调函数,回调函数的参数接受三个参数(to,from,next),to代表要去的路由,from代表要离开的路由,next表示放行,里面可以写路由,这里可以进行路由鉴权,可以验证,用户是否登录,比如可以看用户是否有token,有的话就放行,没的话,就跳转登陆页面。
路由独享守卫,路由独享守卫的书写跟全局前置守卫写法一样,也可以用作做路由鉴权,只不过,路由独享守卫写在单独的路由上,所以只能用在单独的路由上。
组件内守卫,组件内守卫,实在组件内使用,beforeRouteEnter,beforeRouteUpdate,beforeRouteLeave。beforeRouteEnter,在进入路由前被调用,注意在这里不能获得this.因为此时进入的组件实例还没有创建,这里可以做请求数据,就是请求完数据以后,再进入页面。不过这样的话,点击以后,可能要等一会,当然也可以加上loading页面。
路由元信息,其实就是,可以自定义配置的路由对象,meta,可以给路由加上,在里面写上,想要定义的属性,与属性值。在路由守卫中,可以使用,也可以在当前路由信息对象,$route里获得。这里就可以做很多事情了,比如,可以定义一个title属性,进入不同的路由,显示不同的title属性值,然后通过document.title等于属性值,来做到动态标题信息。还有meta的属性不是只读的,也可以写,所以我们也可以改变meta的属性值。
5.1·vuex,vuex是vue的状态管理模式。简单来说,就是vue的集中式管理工具,当我们组件很多,做较大型项目,传值很复杂的时候,我们就该想到vuex了。
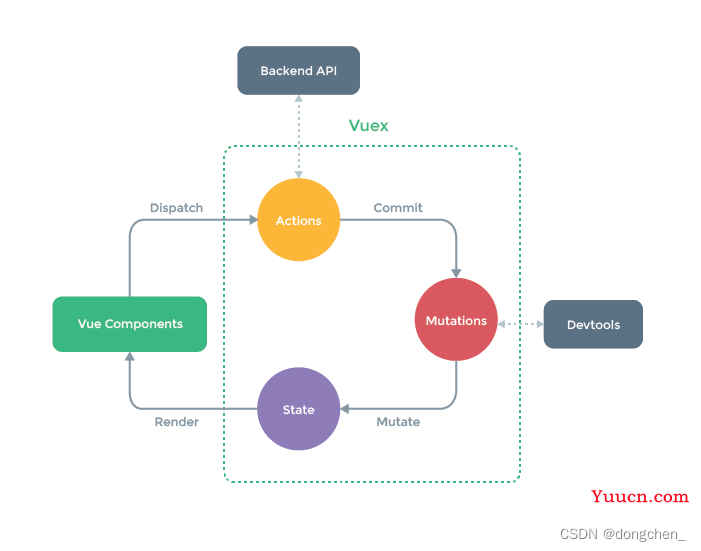
vuex有五大核心。
state是单一状态树。大家可以理解为vue的公共数据存放处。
getters就是vuex为我们提供的vuex的计算属性
mutations是vuex,store中唯一改变状态的提交处。接受一个函数,接受state作为参数。实际上这里主要是同步操作store中的数据。这里注意,mutations一定是也必须使同步函数。
actions是类似于mutations,只不过,actions中不是直接改变状态,而是提交到mutations中,actions主要作用是,进行异步操作,异步操作完成提交mutations,再通过mutations来同步改变状态。actions接受context作为参数,context上下文的意思,里面有commit方法,actions就是通过commit提交到mutations。
modules是vuex的模块化,其实就是把vuex拆分为了各个模块,而每个模块都拥有自己的state,getters,mutations,actions。当开发大型应用,其实用到store,组件,数据,就肯定不会少,就肯定要使用模块化,使store看起来不是那么臃肿。更加清晰,有利于后期的维护与优化。
5.2·再组件中使用store
在组件中获得state
state在组件中要用计算属性去获得,返回this.$store.state.属性去获得。当我们需要获得的数据较多的时候,其实这样写起来就会有点复杂,vuex为我们提供了辅助函数。要先从vuex中结构辅助函数Mapstate,
Mapstate([])依然在计算属性中写,直接在里面写数据,其实就是把store的state的数据映射到组件中。在这里如果要与组件中本来的state的数据一起使用,可以加上展开运算符...MapState([])
getters在组件中也要用计算属性去获得,也有对应的辅助函数,MapGetters,用法差不多的。
而mutations跟actions是在methods里使用,同样有辅助函数。MapMutations,MapActions。
如果结合modules一起使用的情况,组件中使用store有一点点不一样,当modules有了对应的名字,state要加上modules的名字,而getters,mutations,actions,默认是全局的。当然,可以给模块加上namespaced:true,这样的话,在使用getters,mutations,actions,就需要加上对应模块的名字。这里具体怎么用,可以去官网看下语法。这里给大家提供一张图便于大家更好的理解store。

本来还想总结下vue3,以及vue2跟vue3原理上以及实际操作的区别,但是,时间有限,这是第二次发csdn,现在已经码了七千字了,就先到这里了把,后续空闲时间,再发布vue3,以及对比。