📜个人简介
⭐️个人主页:微风洋洋🙋♂️
🍑博客领域:编程基础,后端
🍅写作风格:干货,干货,还是tmd的干货
🌸精选专栏:【JavaScript】
🚀支持洋锅:点赞👍、收藏⭐、留言💬
好久不见,甚是想念!
大家好!我是微风洋洋
芜湖,起飞🚀
昨天有个小老弟问我,BOM是什么?是不是物料清单?
他说他在一本书上看过, 我都惊呆了,BOM不是balabala嘛。我查了一下,物料清单的确是叫BOM (Bill of Material),看来隔行如隔山,闹了一个笑话。这不借着这个机会给大家复习/预习一波BOM。下次有人问你BOM是什么,就告诉他BOM就是balabala,不接受任何反驳。
文章目录
- 一、什么是BOM对象
- 二、location对象
-
- 🍅更改URL
- 🍅获取URL参数
- 🍅【案例】定时跳转
- 三、history对象
- 四、navigator对象
- 五、screen对象
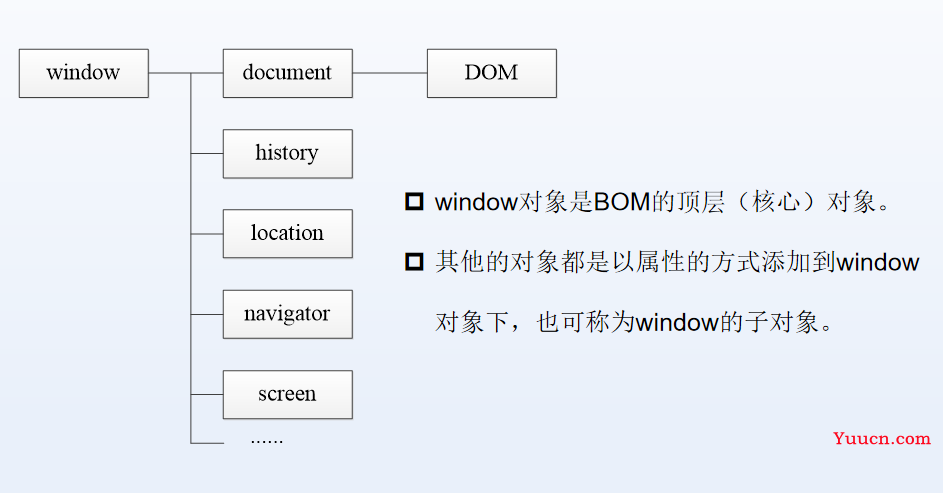
一、什么是BOM对象
BOM:Brower Object Model,指的是浏览器对象模型。
作用:操作浏览器窗口及窗口上的控件,实现用户和页面的动态交互。
浏览器对象:浏览器提供的一系列内置对象的统称。
BOM浏览器对象模型:各内置对象之间按照某种层次组织起来的模型的统称。

- document(文档对象):也称为DOM对象,是HTML页面当前窗体的内容,同时也是JavaScript重要组成部分之一。
- history(历史对象):主要用于记录浏览器的访问历史记录,也就是浏览网页的前进与后退功能。
- location(地址栏对象):用于获取当前浏览器中URL地址栏内的相关数据。
- navigator(浏览器对象):用于获取浏览器的相关数据,例如浏览器的名称、版本等,也称为浏览器的嗅探器。
- screen(屏幕对象):可获取与屏幕相关的数据,例如屏幕的分辨率等。
📌注意
BOM没有一个明确的规范,所以浏览器提供商会按照各自的想法随意去扩展BOM。而各浏览器间共有的对象就成为了事实上的标准。不过在利用BOM实现具体功能时要根据实际的开发情况考虑浏览器之间的兼容问题,否则会出现不可预料的情况。
二、location对象
🍅更改URL
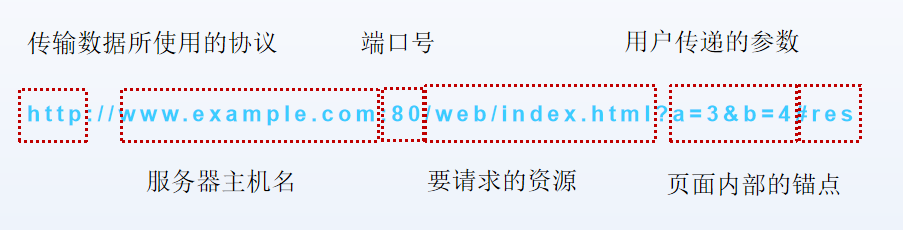
URL:Uniform Resource Locator,统一资源定位符。
在Internet上访问的每一个网页文件,都有一个访问标记符,用于唯一标识它的访问位置,以便浏览器可以访问到,这个访问标记符称为URL。

由于80是Web服务器的默认端口号,因此可以省略URL中的“:80”
即:http://www.example.com/web/index.html?a=3&b=4#res
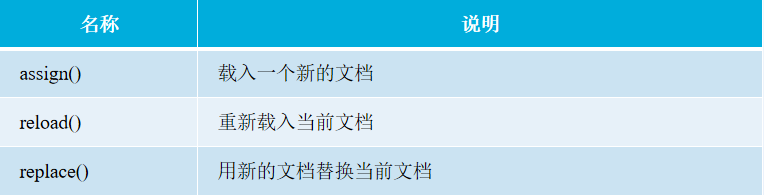
location对象提供的用于改变URL地址的方法,所有主流的浏览器都支持。

reload()方法的唯一参数,是一个布尔类型值,将其设置为true时,它会绕过缓存,从服务器上重新下载该文档,类似于浏览器中的刷新页面按钮。
举个例子👇
效果

代码实现💡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>更改URL</title>
</head>
<body>
<input type="button" value="载入新文档" onclick="newPage()">
<input type="button" value="刷新页面" onclick="freshPage()">
<p id="time"></p>
<script>
// 获取并显示当前页面载入的时间
var ds = new Date(), d = ds.getDate();
var t = ds.toLocaleTimeString();
document.getElementById('time').innerHTML = t;
// 载入新文档
function newPage() {
window.location.assign('http://www.example.com')
}
// 刷新文档
function freshPage() {
location.reload(true);
}
</script>
</body>
</html>
🍅获取URL参数
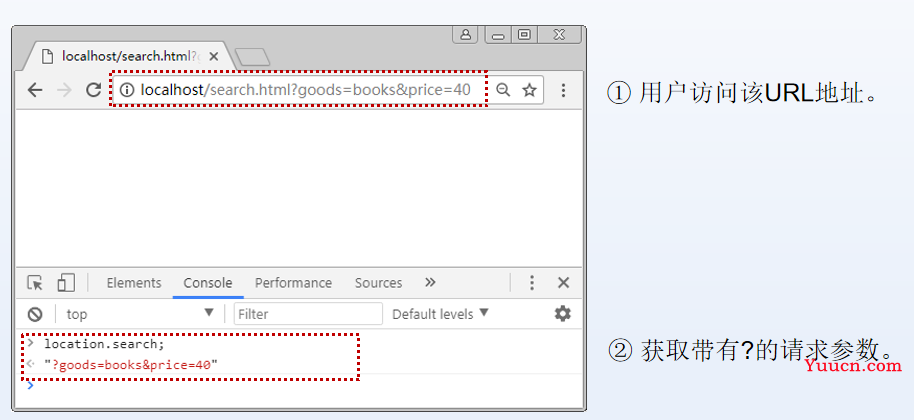
Web开发中,经常通过URL地址传递的参数执行指定的操作,如商品的搜索,排序等。此时,可以利用location对象提供的search属性返回URL地址中的参数。

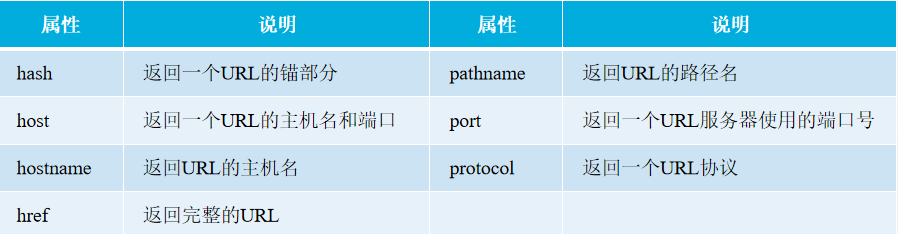
获取URL的指定部分:location.属性名。
设置URL的指定部分:location.属性名 = 值。

🍅【案例】定时跳转

代码实现思路:
① 编写定时跳转的HTML页面。
② 获取指定的秒数,并减1写入页面。
③ 当秒数大于0时,利用setTimeout()循环倒计时。
④当秒数小于等于0时,利用location.href跳转到指定的URL地址中。
代码实现💡
<!doctype html>
<html>
<head>
<title>Example Domain</title>
<meta charset="utf-8" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<style type="text/css">
body {
background-color: #f0f0f2;
margin: 0;
padding: 0;
font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", "Open Sans", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
div {
width: 600px;
margin: 5em auto;
padding: 2em;
background-color: #fdfdff;
border-radius: 0.5em;
box-shadow: 2px 3px 7px 2px rgba(0,0,0,0.02);
}
a:link, a:visited {
color: #38488f;
text-decoration: none;
}
@media (max-width: 700px) {
div {
margin: 0 auto;
width: auto;
}
}
</style>
</head>
<body>
<div>
<h1>Example Domain</h1>
<p>This domain is for use in illustrative examples in documents. You may use this
domain in literature without prior coordination or asking for permission.</p>
<p><a href="https://www.iana.org/domains/example">More information...</a></p>
</div>
</body>
</html>
三、history对象
- history对象可对用户在浏览器中访问过的URL历史记录进行操作。
- 出于安全方面的考虑,history对象不能直接获取用户浏览过的URL,但可以控制浏览器实现“后退”和“前进”的功能。

- go()方法可根据参数的不同设置,完成历史记录的任意跳转。当参数值是一个负整数时,表示“后退”指定的页数;当参数值是一个正整数时,表示“前进”指定的页数。
- 当go()方法的参数为1或-1时,与forward()和back()方法的作用相同。
举个例子👇
效果

代码实现💡
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>历史记录跳转</title>
</head>
<body>
<input type="button" value="前进" onclick="goForward()">
<input type="button" value="新网页" onclick="newPage()">
<script>
function newPage() { // 打开一个新的文档
window.location.assign('show.html');
}
function goForward() { // 前进
history.go(1);
}
</script>
</body>
</html>
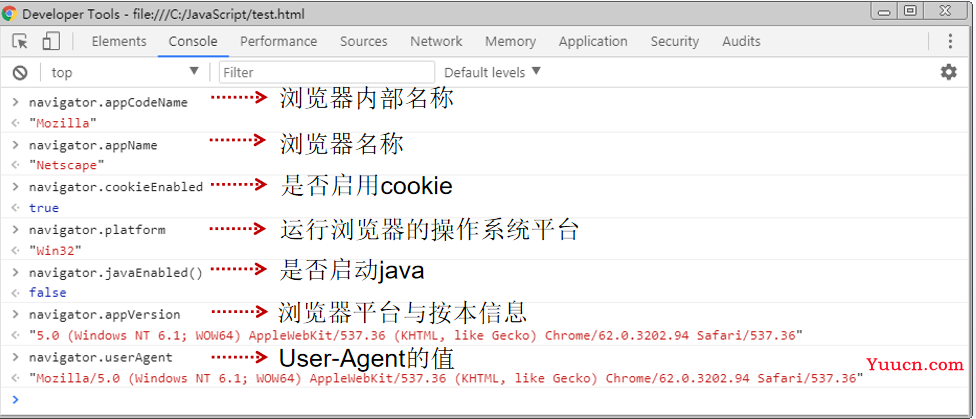
四、navigator对象
navigator对象提供了有关浏览器的信息,主流浏览器中存在的属性和方法如下。


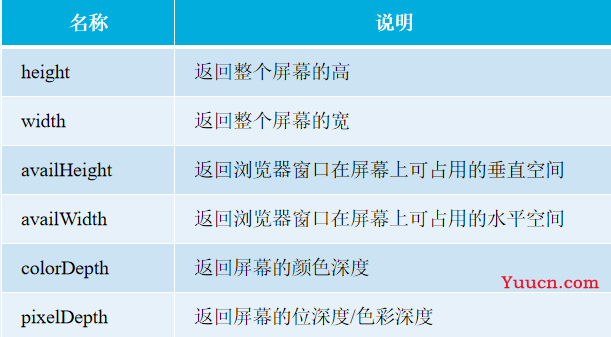
五、screen对象
screen对象用于返回当前渲染窗口中与屏幕相关的属性信息,如屏幕的宽度和高度等。以下展示主流浏览器中支持的screen属性。

如果觉得这篇文章对你有一丢丢启发的话,不妨 点赞👍、收藏⭐、留言💬支持一下,你的支持将是我继续创作的最大动力❤️❤️❤️
由于作者水平有限,如有错误和不准确之处在所难免,本人也很想知道这些错误,恳望读者批评指正!
if (学会了){
点个赞,给个好评,我祝福您学啥会啥;
}else{
收藏后,慢慢学习,我相信您定能学会;
}