
欢迎来到我的博客
📔博主是一名大学在读本科生,主要学习方向是前端。
🍭目前已经更新了【Vue】、【React–从基础到实战】、【TypeScript】等等系列专栏
🛠目前正在学习的是🔥
R
e
a
c
t
框架
React框架
React框架🔥,中间穿插了一些基础知识的回顾
🌈博客主页👉codeMak1r.小新的博客😇本文目录😇
- 前言
- 什么是json-server?
- 安装json-server
- json-server的使用
- 取数据 -- get
- 增加数据 -- post
- 更新数据 -- put
- 局部更新 -- patch
- 删除数据 -- delete
- 连接操作 -- _embed
- 连接操作 -- _expand
本文被专栏【前端常见JS库】收录
🕹坚持创作✏️,一起学习📖,码出未来👨🏻💻!
前言
在个人前端项目实战中,我们经常因为缺少数据,没有相应的后端数据,导致没办法做出良好的页面来提升自己。其实,有一种方法,可以不需要java API,不需要node API,0编码即可实现一个包含增删改查的API接口,还能实现过滤、查询、排序等等操作
这个方法就是:json-server。各位,30秒时间,一个json文件,剩下的交给json-server通通都能搞定!
什么是json-server?
一个基于
express,node的一个被npm管理的库,它可以基于一个json文件,来为前端提供一个良好、可用的模拟数据接口。(类似mock^^)
json-server站在mock与express的肩膀上,为前端提供了不错的模拟数据解决方案。另外,json-server在创建server服务的同时,设置了
Access-Control-Allow-Origin请求头,在服务端层面解决了跨域资源共享,无需前端再配置跨域。
安装json-server
npm i json-server
yarn global add json-server
//
!需要全局安装!
json-server的使用
在包安装完成之后,json-server提供了全局命令:json-server --watch。
我们首先准备一个用于测试的json文件,例如,我在~/Documents/db/路径下创建了一个test.json文件,文件内容如下:
~/Documents/db/test.json
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" },
{ "id": 2, "title": "json-server-test", "author": "codeMak1r" }
],
"comments": [
{ "id": 1, "body": "comment1", "postId": 1 },
{ "id": 2, "body": "comment2", "postId": 2 }
]
}
启动json-server服务:
json-server --watch test.json
如果执行成功了,那么服务就已经开启在3000端口了。
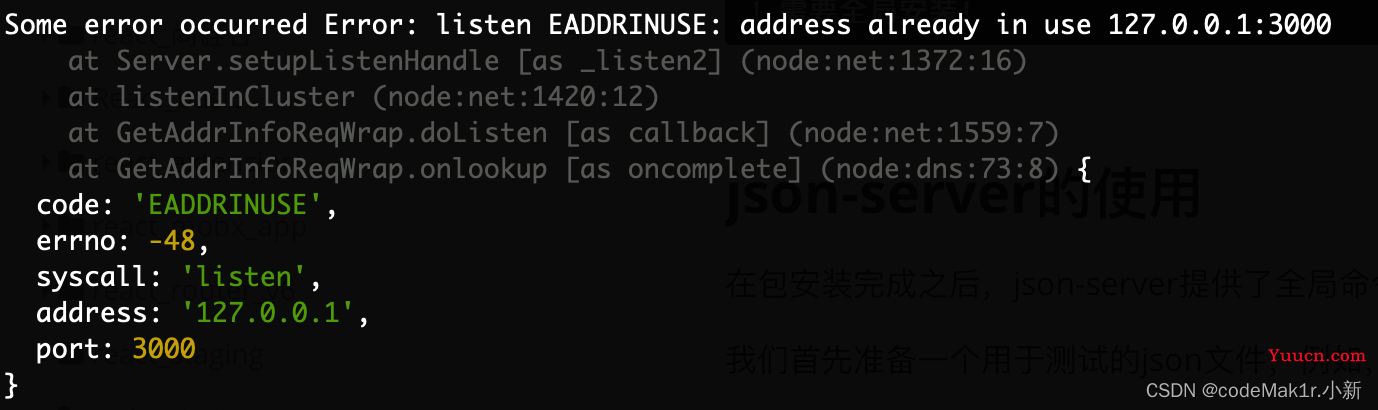
如果报以下错误:

说明你电脑中的3000端口已被占用,我们换个端口就好了:
json-server --watch db.json --port 5000
使用--port指定服务开启的端口号。
此时,直接在浏览器的地址栏中访问json-server服务,我的json-server服务是开启在5000端口的,于是我在浏览器地址栏中输入:localhost:5000按下回车,看到如下页面:

说明你的json-server服务器启动成功。
取数据 – get
axios.get("http://localhost:5000/posts".then(res => {
console.log(res)
}))
// 取id=1的数据
axios.get("http://localhost:5000/posts?id=1")
// 取id=1且title=json-server的数据
axios.get("http://localhost:5000/posts?id=1&title=json-server")
// 取id=1的对象
axios.get("http://localhost:5000/posts/1")
增加数据 – post
axios.post("http://localhost:5000/posts",{
title: "333",
author: "xiaoming"
})
此时,test.json文件内容变为
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" },
{ "id": 2, "title": "json-server-test", "author": "codeMak1r" },
{ "id": 3, "title": "333", "author": "xiaoming" }
],
"comments": [
{ "id": 1, "body": "comment1", "postId": 1 },
{ "id": 2, "body": "comment2", "postId": 2 }
]
}
更新数据 – put
axios.put("http://localhost:5000/posts/1",{
title: "json-server-修改"
})
此时,test.json文件内容变为
{
"posts": [
{ "id": 1, "title": "json-server-修改" },
{ "id": 2, "title": "json-server-test", "author": "codeMak1r" },
{ "id": 3, "title": "333", "author": "xiaoming" }
],
"comments": [
{ "id": 1, "body": "comment1", "postId": 1 },
{ "id": 2, "body": "comment2", "postId": 2 }
]
}
我们发现,原先数据中的author字段不见了,这是因为在put请求下,创建的是一个新的对象,你没有声明修改的字段(比如author)默认视为舍弃,新对象中只有id、title字段存在。
如果想要不声明修改的字段就保留原字段值的话,可以使用局部更新。
局部更新 – patch
axios.patch("http://localhost:5000/posts/2"),{
title: "json-server-test-修改"
}
此时,test.json文件内容:
{
"posts": [
{ "id": 1, "title": "json-server-修改" },
{ "id": 2, "title": "json-server-test-修改", "author": "codeMak1r" },
{ "id": 3, "title": "333", "author": "xiaoming" }
],
"comments": [
{ "id": 1, "body": "comment1", "postId": 1 },
{ "id": 2, "body": "comment2", "postId": 2 }
]
}
在局部更新下,没有声明的author字段被保留下来了,并没有被舍弃。
删除数据 – delete
axios.delete("http://localhost:5000/posts/3")
此时,test.json文件内容:
{
"posts": [
{ "id": 1, "title": "json-server-修改" },
{ "id": 2, "title": "json-server-test-修改", "author": "codeMak1r" }
],
"comments": [
{ "id": 1, "body": "comment1", "postId": 1 },
{ "id": 2, "body": "comment2", "postId": 2 }
]
}
连接操作 – _embed
连接操作符:_embed获取包含下级资源的数据(类似SQL语句中的表关联)
// 查询文章以及文章对应的评论
axios.get("http://localhost:5000/posts?_embed=comments")
查询结果为:
[
{
id: 1,
title: "json-server-修改",
comments: [{
id: 1,
body: "comment1",
postId: 1
}]
},
{
id: 2,
title: "json-server-test-修改",
comments: [{
id: 2,
body: "comment2",
postId: 2
}]
}
]
连接操作 – _expand
连接操作符:_expand获取包含上级资源的数据
// 查询评论以及评论所属的文章
axios.get("http://localhost:5000/comments?_expand=post")
查询结果为:
[
{
id: 1,
body: "comment1",
postId: 1,
post: {
id: 1,
title: "json-server-修改"
}
},
{
id: 2,
body: "comment2",
postId: 2,
post: {
id: 2,
title: "json-server-test-修改",
author: "codeMak1r"
}
}
]