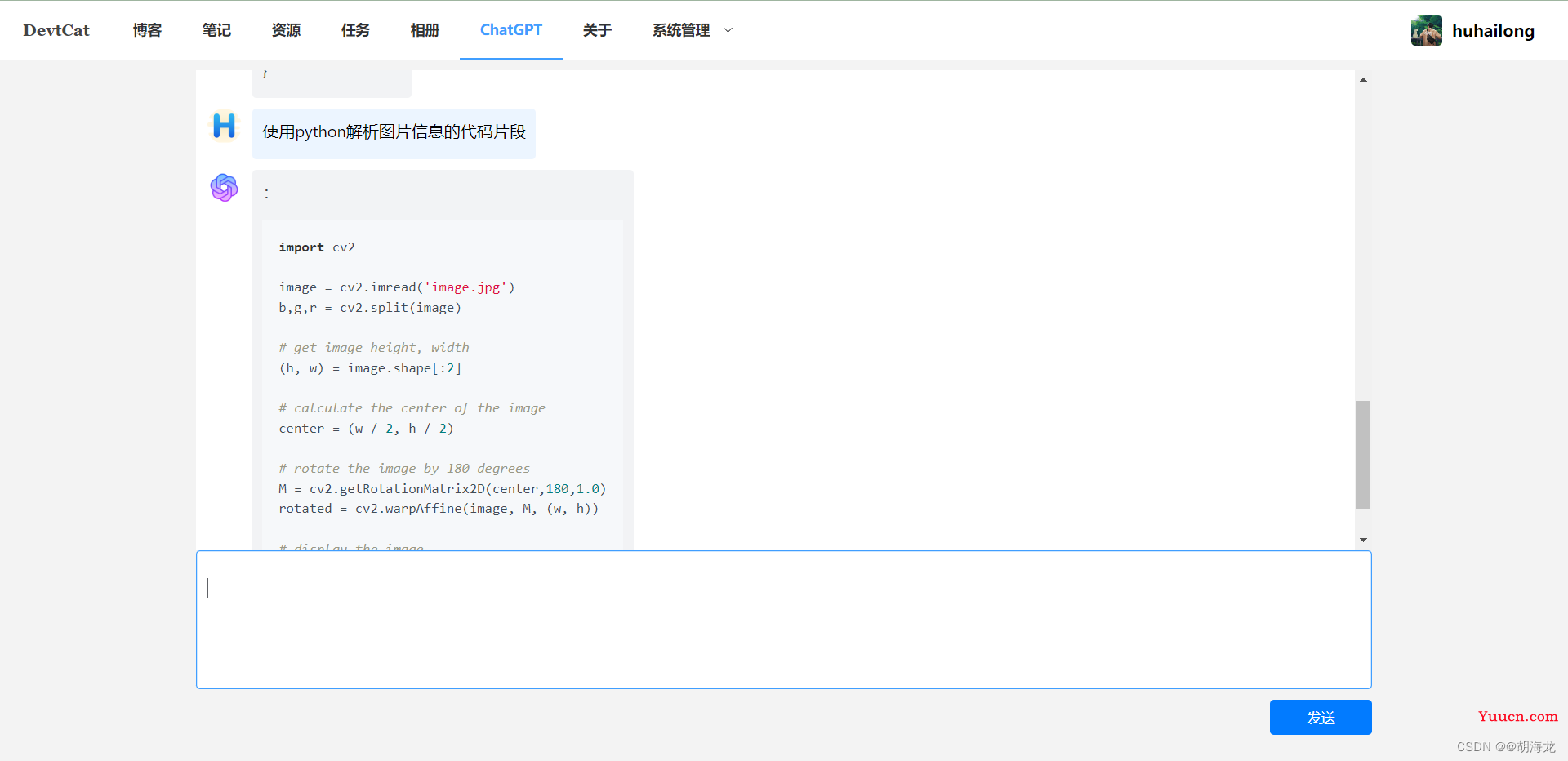
效果图

详细内容和使用说明可以查看我的个人网站文章 把ChatGPT接入我的个人网站
献给有外网服务器的小伙伴
如果你本人已经有一台外网的服务器,并且页拥有一个OpenAI API Key,那么下面就可以参照我的教程来搭建一个自己的ChatGPT。
需要的环境
- Centos7(其他服务器也行)
- nodejs
这里主要用到了node环境,所有的代码也是由JavaScript编写
安装依赖库
首先需要安装OpenAI提供的js库——openai,使用npm安装即可
npm install openai
然后再安装一个用于后面管理js后台运行的库——forever
npm install forever
编写代码
const WebSocket = require('ws')
const {Configuration, OpenAIApi} = require('openai')
const wss = new WebSocket.Server({port:8080})
const config = new Configuration({apiKey: 'OPENAI_API_KEY'}); //这里的OPENAI_API_KEY是你自己的key
const openai = new OpenAIApi(config);
const welcomeStr = "Hello,我是胡海龙,这是我基于OpenAI搭建的类似ChatWindow,你可以像使用ChatGPT一样来使用它,如何搭建以及源码可以联系我:hhlworkspace@qq.com";
wss.on('connection', ws=>{
ws.on('message', async (message)=>{
if(message =='[$check$]'){
ws.send('[$alive$]')
}else{
const completion = await openai.createCompletion({
model: 'text-davinci-003',
prompt: ''+message,
max_tokens: 2048,
stream: true,
user: 'huhailong1121'
},{responseType: 'stream'});
completion.data.on("data",(data)=>{
const lines = data
?.toString()
?.split("\n")
.filter((line) => line.trim() !== "");
for (const line of lines) {
const message = line.replace(/^data: /, "");
if (message === "[DONE]") {
break; // Stream finished
}
try {
const parsed = JSON.parse(message);
ws.send(parsed.choices[0].text)
} catch (error) {
console.error("Could not JSON parse stream message", message, error);
}
}
})
}
})
})
上面的代码含义:开启一个Websocket服务,然后接收到用户发送的消息后,使用openai库发起请求,然后把返回的数据推给前端用户,前端用户接收的时候用解析markdown的组件接收就可以。下面主要说一下请求openai的部分
const {Configuration, OpenAIApi} = require('openai')
const config = new Configuration({apiKey: 'OPENAI_API_KEY'});
const openai = new OpenAIApi(config);
const completion = await openai.createCompletion({
model: 'text-davinci-003',
prompt: ''+message,
max_tokens: 2048,
stream: true,
user: 'huhailong1121'
},{responseType: 'stream'});
completion.data.on("data",(data)=>{
const lines = data
?.toString()
?.split("\n")
.filter((line) => line.trim() !== "");
for (const line of lines) {
const message = line.replace(/^data: /, "");
if (message === "[DONE]") {
break; // Stream finished
}
try {
const parsed = JSON.parse(message);
ws.send(parsed.choices[0].text)
} catch (error) {
console.error("Could not JSON parse stream message", message, error);
}
}
})
首先是引入openai库中的 Configuration, OpenAIApi,然后配置apiKey,配置好以后创建请求——openai.createCompletion,注意,这里要使用同步去处理以下,参数的含义:
- model:使用的模型,目前新的模型是text-davinci-003
- prompt:用户的提问和需求
- max_tokens:这个参数决定了能一次返回多少长度的结果,如果不是用stream的话这个设置的小可能会导致结果被截断
- stream:是否使用流方式返回结果,我这里使用了流方式返回结果,因为这样可以给用户更全的数据,不会截断,而且不会造成长时间阻塞,可以实时的动态的生成结果,给用户的体验更好
- user:用户标识,这个不设置也可以,还有其他更多的参数可以参考网上的资料
使用流后需要对data进行监听,监听中将返回的流先转为字符串,然后通过换行截取,去掉头部的data字符串后剩余的可以转为一个json对象,其中choices数组里面的text就是我们要的结果,所以将它发送给用户即可。
前端代码相对简单,就是单纯的websocket接收数据,然后渲染,只是样式上需要设计和调整,如果有需要前端代码的小伙伴可以前往我的个人网站进行下载,注册登录后点击资源即可下载:

如果对你有帮助记得要点赞哦~~~。