WebService API | 腾讯位置服务
用户在使用腾讯地图api时,需先申请腾讯位置服务API Key,该key在调用时用于唯一标识开发者身份。
1.自动获取当前位置
引入以下js文件
https://mapapi.qq.com/web/mapComponents/geoLocation/v/geolocation.min.js//获取当前定位 Key和referer修改为自己项目的值
getPosition(){
this.showPosition函数表示定位成功的函数
this.errorPosition函数表示定位失败的函数
var geolocation = new window.qq.maps.Geolocation(Key, referer);
geolocation.getLocation(this.showPosition, this.errorPosition);
}showPosition(position){
console.log(position)
},//定位失败
errorPosition(){
console.log('定位失败');
//继续定位
this.getPosition();
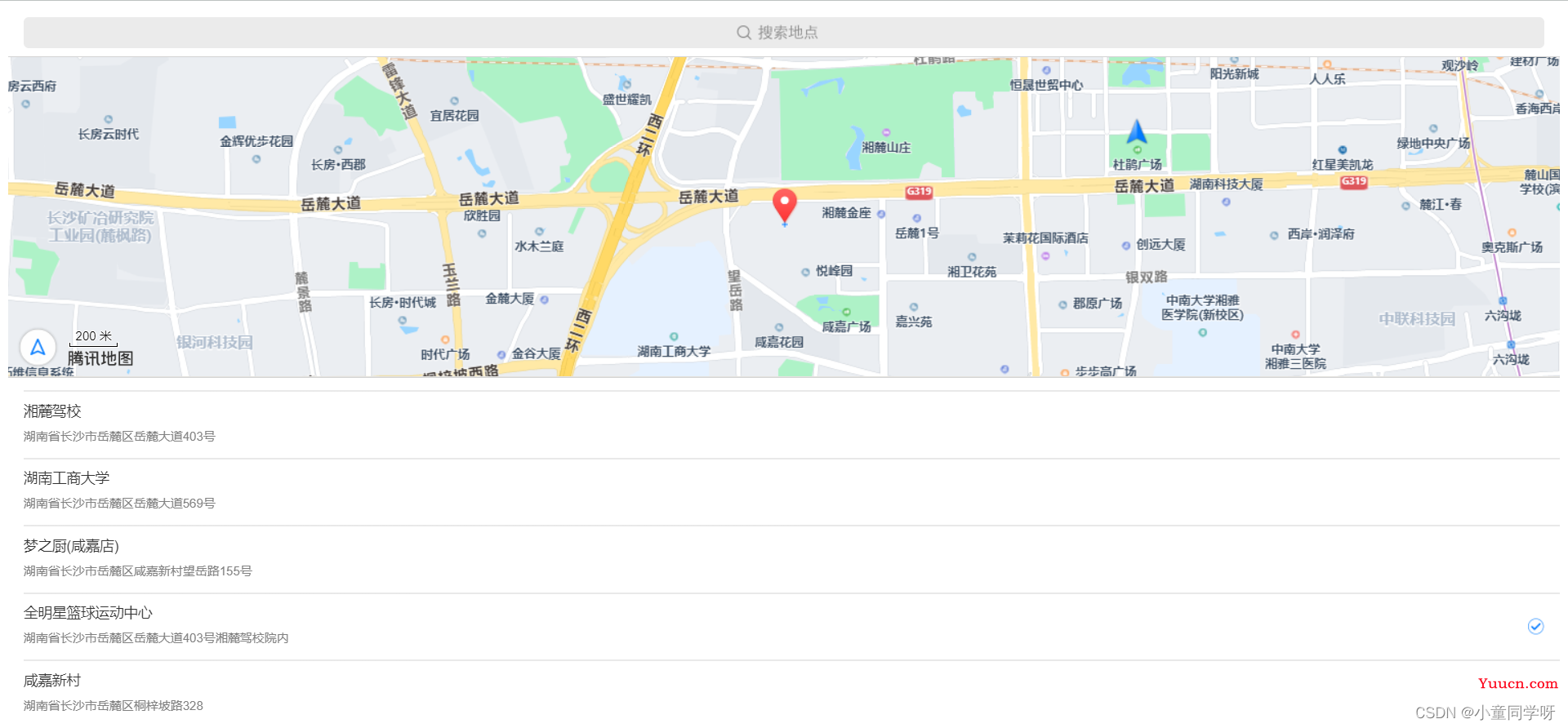
}2.地图选点

该组件可以在项目需要在地图上选择位置获取该位置详细信息时调用,调用方式有两种;
①iframe内嵌调用,地图选点组件的页面会根据开发者设置的iframe宽高自适应。
<iframe id="mapPage" width="100%" height="100%"
src="https://apis.map.qq.com/tools/locpicker?type=1&key=key&referer=referer">
</iframe>后面携带的参数修改为你申请的key值和名称。
window.addEventListener('message', function(event) {
// 接收位置信息,用户选择确认位置点后选点组件会触发该事件,回传用户的位置信息
var loc = event.data;
if (loc && loc.module == 'locationPicker') {//防止其他应用也会向该页面post信息,需判断module是否为'locationPicker'
console.log('location', loc);
}
}, false)然后使用该方法监听用户是否点击确认地址,获取位置详细信息。
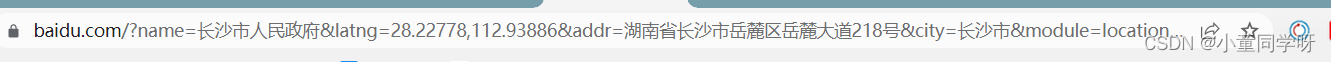
②通过页面跳转,通过该方式调用该组件的时候,开发者需要设置backurl参数,用户点击选中的位置点后,页面跳转至开发者指定的返回地址(backurl),并将位置信息添加到回跳地址(backurl)上; 而且type参数需设置为1.
<a href="https://apis.map.qq.com/tools/locpicker?type=0&backurl=https://baidu.com&key=464BZ-L2C3D-KLM46-H6UUX-ZBCGE-JABZG&referer=myapp">1111</a>如上图例子所示,我设置backurl为百度网址;在用户确认地址点击之后便会跳转到百度网站,且携带参数如图所示

其余参数说明,用户可根据项目需要携带不同的参数。


3.自动定位到当前位置
将地图选点请求地址添加coord参数(经纬度在定位成功的函数内拿到)便可以实现打开地图选点时自动定位在当前位置。