
一般的话scroll-view在组件里面使用,而页面里面则使用onReachBottom()这个方法居多
1,onReachBottom 上拉触底后加载更多(未固定表头)
页面结构:
<view class="box">
<table border="0">
<thead>
<th>名称</th>
<th style="width: 50px;">状态</th>
<th>上传时间</th>
<th style="width: 60px;">重量(kg)</th>
<th style="width: 50px;">类型</th>
</thead>
<tr v-for="(item,index) in utrData" :key="index" class="trs">
<td>{{item.name}}</td>
<td>{{item.flag}}</td>
<td>{{item.createDt}}</td>
<td>{{item.weight}}</td>
<td>{{item.typeCode}}</td>
</tr>
</table>
<view class="zwsj">{{ moreContent }}</view>
</view>
注意:
这个box的height要比屏幕的高度高5px或者10px,要不然它不会出现滚动条,没有滚动条就不会触发onReachBottom 这个触底方法了
当然,如果你确保你的数据首次查询的高度比屏幕的高度还高,那它自然就出现滚动条了,这个box就直接等于屏幕的高度就行
如果要考虑数据少于10条,且没有撑满屏幕,那这个box还是设置比屏幕高度高一点比较好.
export default {
data() {
return {
utrData: [],//列表数组
pageNum: 1, // 页数
total: 0,//每页总数
flag: true, // 上拉加载开关 防止一次触底查询多次问题,防止数据查完后触底还调接口问题
moreContent: '上拉加载更多数据...',
}
},
methods: {
//上拉加载更多
getMoreList(){
this.flag = true
uni.request({
...
success:res => {
if(res.data.status == 200){
this.flag = false
let result = res.data.data || []
this.utrData = this.utrData.concat(result)
if(result.length == 0 && this.pageNum == 1){
// 一开始就没有数据
this.moreContent = '暂无数据'
}else{
this.total = result ? result.length : 0
if(this.total < 10){
// 只有一页数据,不足10条
this.moreContent = '数据已加载完,共' + this.utrData.length + '条'
this.flag = true
}
// 有很多页
this.pageNum += 1
}
}else{
this.moreContent = '暂无数据'
uni.showToast({
title:res.data.message,
icon:'none'
});
}
}
});
},
},
//监听页面触底函数
onReachBottom(){
if(!this.flag){
this.getMoreList()
}
},
}
如果没效果,先测试onReachBottom有没有触发,一般触发了基本上就没什么问题了
2,scroll-view组件上拉加载更多(固定表头)
ui组件: uview2.0
如果你不想固定表头,就不用 -37 就可以了

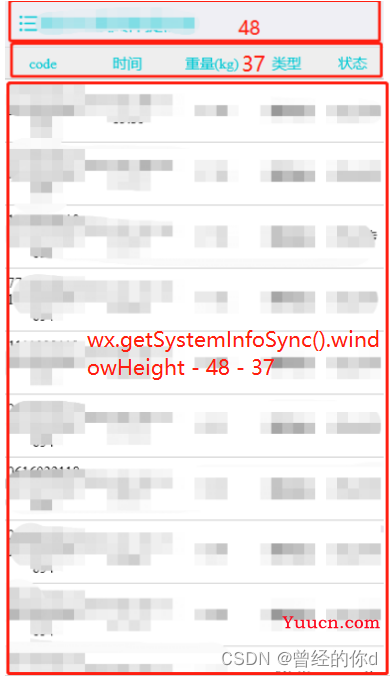
wx.getSystemInfoSync().windowHeight 获取当前屏幕的高度
<view class="box" :style="{height: boxHeight + 48 + 37 + 'px'}">
<view class="toptitle">
<u-icon name="list-dot" color="#00c9d5" size="28"></u-icon>
<text>具体信息</text>
</view>
<view class="content">
<view class="thead">
<text>code</text>
<text>时间</text>
<text>重量(kg)</text>
<text>类型</text>
<text>状态</text>
</view>
<view class="tbody" :style="{height: boxHeight + 'px'}" id="test">
<scroll-view
scroll-y="true"
lower-threshold="10"
:style="{height: boxHeight + 'px'}"
@scrolltolower="scrolltolower">
<view class="tableData" :style="{height: boxHeight + 10 + 'px'}">
<view v-for="(item, index) in tableArr" :key="index">
<text>{{ item.code }}</text>
<text>{{ item.create_time }}</text>
<text>{{ item.weight }}</text>
<text>{{ item.type }}</text>
<text>{{ item.location}}</text>
</view>
<view style="color: #aaa;">
<text>{{loadingContent}}</text>
</view>
</view>
</scroll-view>
</view>
</view>
</view>
export default {
data() {
return {
tableArr: [],
boxHeight: wx.getSystemInfoSync().windowHeight - 48 - 37,
loadingContent: '上拉加载更多数据...',
total: 0, // 每页总数
pageNum: 1,// 页数
flag: true, // 控制上拉翻页
testHeight: 0
}
},
methods: {
// 页面滚动触发
scrolltolower(e) {
if(!this.flag){
this.getTable()
}
},
// 查询表格
getTable(){
let params = {
p: this.pageNum
}
this.$get('xxx', params).then(res =>{
this.flag = true
let result = res.lsit || []
this.tableArr = this.tableArr.concat(result)
if(result.length == 0 && this.pageNum == 1){
// 一开始就没数据
this.loadingContent = '暂无数据'
}else{
this.total = result ? result.length : 0
if(this.total < 10){
this.moreContent = '数据已加载完,共' + this.utrData.length + '条'
this.flag = true
}
this.flag = false
this.pageNum += 1
}
})
},
},
}
3,scroll-view 部分安卓机型很难触发问题
ios用第二种方法没有问题,部分安卓用的话很难触发上拉加载更多,为什么部分安卓很难触发就不说了,自行百度
解决:
@scrolltolower 方法替换为 @scroll
@scrolltolower 方法是 scroll-view触底了就会触发,是触scroll-view组件的底部,不是触屏幕的底部
@scroll 方法是只要 scroll-view组件滑动了,就会触发这个方法
methods: {
// 页面滚动触发
scrolltolower(e) {
// 距离底部<100 并且是往上滑的动作
if(e.detail.scrollHeight - e.detail.scrollTop - this.testHeight <= 100 && this.flag && e.detail.deltaY < 0){
this.flag = false
this.getTable()
}
},
// 查询表格
getTable(){
let params = {
p: this.pageNum
}
this.$get('xxx', params).then(res =>{
this.flag = true
let result = res.lsit || []
if(result.length == 0 && this.pageNum == 1){
// 一开始就没数据
this.loadingContent = '暂无数据'
this.flag = false
}else{
this.pageNum += 1
this.total = result ? result.length : 0
if(this.total < 10){
this.moreContent = '数据已加载完,共' + this.utrData.length + '条'
this.flag = false
}
this.tableArr = this.tableArr.concat(result)
if(this.testHeight==0){
let view = uni.createSelectorQuery().in(this).select("#test")
view.fields({
size: true,
scrollOffset: true
}, data => {
this.testHeight=data.height
}).exec();
}
}
})
},
},
ok,没了,记录一下,哪里写的不对还请指出,谢谢,下期再见! ! !