需求描述
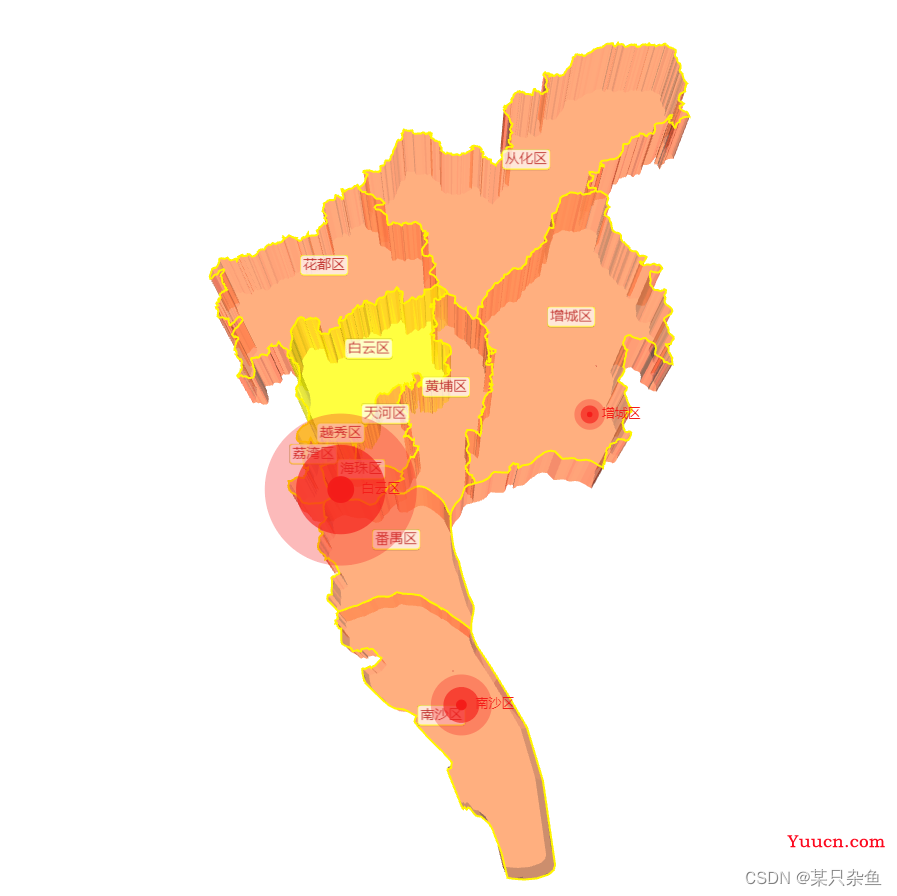
如下图所示,展示3D效果的地图版块,并叠加显示动效散点:

实现思路
首先是3D地图版块效果的实现,可以参考广州3D地图;而动效散点的实现,可以参考地图发散分布。
这里再提一个经过尝试并不行的思路:叠加用动图作为图标的散点图层,经过尝试,2D/3D地图的散点图层都无法加载动图图标
看起来只要在第一个示例的图层上叠加第二个示例的图层就可以啦!一般来讲,添加图层只要在图表配置项的series列表中增加一项即可,然鹅…
动效散点使用的是2D地理坐标系,只要引入echarts库即可使用,官网配置项文档:geo;而3D地图版块使用的是3D地理坐标系,在引入echarts库的基础上,还需要额外引用echarts-gl库,官网配置项文档:geo3D,而geo3D的series并不支持动效散点图层(effectScatter)。
Emm…其实也没有那么复杂,在配置项中既创建3D地理坐标系(用于显示3D地图版块),又创建2D地理坐标系(用于显示动效散点),并通过调整让它们尽量重叠就可以啦!(虽然说这种实现方式只能符合“静态美”,不能拖拽缩放地图…)
参考代码
/* 在3D地图版块上叠加动效散点,
3D地图版块实现参考图表:https://www.isqqw.com/viewer?id=35999
2D地图动效散点参考图表:https://www.isqqw.com/viewer?id=36159
CSDN博客网址:https://blog.csdn.net/qq_36604536/article/details/128718064
*/
var mapJson = '/asset/get/areas_v3/city/440100_full.json'
option = {
backgroundColor: "#fff",
geo: { // 2D地图坐标系
show: false, // 不显示地图,用于为动效散点提供2D地图坐标系
map: 'centerMap',
roam: false, // 禁用缩放、拖拽
layoutCenter: ['50%', '47%'], // 地图中心位置
layoutSize: '90%', // 控制地图尺寸(地图的宽度和高度都会改变)
aspectScale: 0.78, // 控制地图长宽比(此值越小地图越窄,越大地图越宽)
zlevel: 1,
},
geo3D: { // 3D地图坐标系
show: true, // 显示3D地图版块
map: "centerMap",
top: "-20",
regionHeight: 16, // 地图版块厚度
label: {
show: true,
borderRadius: 0,
distanca: 0,
textStyle: {
fontSize: 14,
color: "#C23531", // 地图初始化区域字体颜色
borderWidth: 1,
borderColor: '#FFFF10',
}
},
itemStyle: {
// 三维地理坐标系组件 中三维图形的视觉属性,包括颜色,透明度,描边等。
color: "rgba(252,85,49, 0.5)", // 地图板块的颜色
opacity: 1, // 图形的不透明度 [ default: 1 ]
borderWidth: 2, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域 [ default: 0 ]
borderColor: "#FFF500", // 图形描边的颜色。[ default: #333 ]
},
emphasis: {
label: {
show: true,
color: "#fff000",
},
itemStyle: {
color: "#ff0",
opacity: 0.5,
},
},
light: {
// 光照阴影
main: {
color: "#FFFFFF", // 光照颜色
intensity: 2, // 光照强度
shadowQuality: "light", // 阴影亮度
shadow: true, // 是否显示阴影
alpha: 50,
beta: 10,
},
},
viewControl: {
"projection": "perspective",
"autoRotate": false,
"distance": 208, // 控制地图版块的大小
"alpha": 72, // 地图版块垂直方向的角度
"beta": 2, // 地图版块水平方向的角度
rotateSensitivity: 0, // 禁用旋转
panSensitivity: 0, // 禁用平移
zoomSensitivity: 0, // 禁用缩放
},
zlevel: 2,
},
series: [
{ // 动效散点图层,使用2D地图坐标系
type: 'effectScatter',
coordinateSystem: 'geo',
zlevel: 3,
rippleEffect: { //涟漪特效
period: 4, //动画时间,值越小速度越快
brushType: 'fill', //波纹绘制方式 stroke, fill
scale: 10 //波纹圆环最大限制,值越大波纹越大
},
symbol: 'circle',
symbolSize: function (val) {
return (5 + val[2] * 5) / 150; //圆环大小
},
itemStyle: {
normal: {
show: true,
color: '#F41C19'
}
},
data: [],
},
],
}
myChart.showLoading();
$.getJSON(mapJson, function (geoJson) {
echarts.registerMap('centerMap', geoJson);
myChart.hideLoading();
var areaMapData = [
{ name: '白云区', value: 500 },
{ name: '南沙区', value: 300 },
{ name: '增城区', value: 100 }
]
var mapFeatures = echarts.getMap("centerMap").geoJson.features;
var geoCoordMap = {};
mapFeatures.forEach(function (v) {
// 地区名称
var name = v.properties.name;
// 地区经纬度
geoCoordMap[name] = v.properties.center;
});
var convertData = function (data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var geoCoord = geoCoordMap[data[i].name];
if (geoCoord) {
res.push({
name: data[i].name,
value: geoCoord.concat(data[i].value)
});
}
}
return res;
};
// alert(JSON.stringify(convertData(areaMapData)));
option.series[0].data = convertData(areaMapData); // 设置动效散点数据
myChart.setOption(option);
});
在线运行调试
isqqw-3D地图版块叠加动效散点
3D地图版块叠加动效散点plus
想要在原先图表的基础上增加这样几个需求:1、轮播高亮展示3D地图区域;2、高亮区域的散点颜色、动效、标签样式需要与非高亮区域不同。
分析
① 3D地图区域高亮:参考echarts高亮事件,发现API目前并不支持触发geo3D组件的高亮,但根据3D地图区域样式配置,可以通过在geo3D.regions中设置特定区域样式来实现“高亮”的效果。
② 散点颜色、动效高亮:一个动效散点图层(series中的一个对象)只能支持一种动效,所以需要两个使用不同动效的散点图层,一个图层只显示非高亮的散点,另一个图层只显示高亮的散点;此外动效散点只能是一种颜色,在emphasis中设置高亮颜色,高亮效果只是在动效散点上叠加一个高亮颜色的圆点。
③ 散点标签样式高亮:终于可以使用名副其实的“高亮”啦!通过设置label.normal和label.emphasis控制非高亮和高亮的标签样式,并触发相应点的高亮事件即可~
参考代码
/* 在3D地图版块上叠加动效散点,并轮播高亮区域,高亮区域的散点动效、颜色、标签样式都需要改变
3D地图版块实现参考图表:https://www.isqqw.com/viewer?id=35999
2D地图动效散点参考图表:https://www.isqqw.com/viewer?id=36159
CSDN博客网址:https://blog.csdn.net/qq_36604536/article/details/128718064
*/
let mapJson = '/asset/get/areas_v3/city/440100_full.json';
let effectScatterOpt = { // 动效散点公共配置项
silent: true, // 暂不支持鼠标交互
type: 'effectScatter',
coordinateSystem: 'geo',
// zlevel: 3,
rippleEffect: { //涟漪特效
period: 5, //动画时间,值越小速度越快
// brushType: 'stroke', //波纹绘制方式 stroke, fill
scale: 11 //波纹圆环最大限制,值越大波纹越大
},
symbol: 'circle',
symbolSize: function(val) {
return (5 + val[2] * 5) / 100; //圆环大小
},
label: {
normal: {
show: true,
position: 'top',
formatter: '{b}',
fontSize: 16,
color: "#C23531",
backgroundColor: "rgba(255, 255, 255, 0.52)",
borderRadius: 2,
borderWidth: 1,
borderColor: '#FFFF10',
padding: [6, 4, 2, 4]
},
emphasis: {
borderColor: '#5FABFB',
color: "#146FD7",
},
},
itemStyle: {
show: true,
// color: '#F41C19'
},
data: [],
};
let option = {
backgroundColor: "#fff",
geo: { // 2D地图坐标系
show: false, // 不显示地图,用于为动效散点提供地图坐标系
map: 'centerMap',
roam: false, // 禁用缩放、拖拽
layoutCenter: ['50%', '47%'], // 地图中心位置
layoutSize: '90%', // 控制地图尺寸(地图的宽度和高度都会改变)
aspectScale: 0.78, // 控制地图长宽比(此值越小地图越窄,越大地图越宽)
zlevel: 1,
},
geo3D: { // 3D地图坐标系
silent: true, // 暂不支持鼠标交互
show: true, // 显示3D地图版块
map: "centerMap",
top: "-20",
regionHeight: 16, // 地图版块厚度
label: {
show: false
},
itemStyle: {
// 三维地理坐标系组件 中三维图形的视觉属性,包括颜色,透明度,描边等。
color: "rgba(252,85,49, 0.5)", // 地图板块的颜色
opacity: 1, // 图形的不透明度 [ default: 1 ]
borderWidth: 2, // (地图板块间的分隔线)图形描边的宽度。加上描边后可以更清晰的区分每个区域 [ default: 0 ]
borderColor: "#FFF500", // 图形描边的颜色。[ default: #333 ]
},
emphasis: {
label: {
show: false,
},
itemStyle: {
color: "#ff0",
opacity: 0.5,
},
},
light: {
// 光照阴影
main: {
color: "#FFFFFF", // 光照颜色
intensity: 2, // 光照强度
shadowQuality: "light", // 阴影亮度
shadow: true, // 是否显示阴影
alpha: 50,
beta: 10,
},
},
viewControl: {
"projection": "perspective",
"autoRotate": false,
"distance": 208, // 控制地图版块的大小
"alpha": 72, // 地图版块垂直方向的角度
"beta": 2, // 地图版块水平方向的角度
rotateSensitivity: 0, // 禁用旋转
panSensitivity: 0, // 禁用平移
zoomSensitivity: 0, // 禁用缩放
},
zlevel: 2,
},
series: [
// 动效散点图层,使用2D地图坐标系(通常状态,波纹形态为stroke)
Object.assign({}, effectScatterOpt, {
zlevel: 3,
rippleEffect: { brushType: 'stroke' },
itemStyle: { color: "#F41C19" }
}),
// 动效散点图层,使用2D地图坐标系(高亮状态,波纹形态为fill)
Object.assign({}, effectScatterOpt, {
zlevel: 4,
rippleEffect: { brushType: 'fill' },
itemStyle: { color: "#0062FF" }
}),
],
};
myChart.showLoading();
let mapFeatures = null; // 存储从json文件读取的区域数据
let scatterData = []; // 散点测试数据
const newRegionCenter = { // 手动修正区域的中心点坐标
"白云区": [ 113.322831, 23.292281 ],
"黄埔区": [ 113.490761, 23.213239 ],
"南沙区": [ 113.49738, 22.754531 ],
"番禺区": [ 113.394619, 22.978582 ],
"花都区": [ 113.241184, 23.46205 ],
"增城区": [ 113.749579, 23.320497 ],
"天河区": [ 113.365367, 23.18559 ],
"海珠区": [ 113.312008, 23.108131 ],
"越秀区": [ 113.270714, 23.163624 ],
"荔湾区": [ 113.223038, 23.104943 ],
}
$.getJSON(mapJson, geoJson => {
echarts.registerMap('centerMap', geoJson);
myChart.hideLoading();
mapFeatures = echarts.getMap("centerMap").geoJson.features;
mapFeatures.forEach(region => {
let name = region.properties.name;
let center = newRegionCenter[name] || region.properties.center;
scatterData.push({
name,
value: center.concat(Math.random() * 300 + 200)
})
});
myChart.setOption(option);
highlightNext();
});
let currentIdx = -1;
function highlightNext() {
if(currentIdx++ >= 0) {
// 防止下标增加到超过区域数组长度
currentIdx %= mapFeatures.length;
}
highlightRegion(currentIdx) // 此处的currentIdx经过if判断,已经+1了
setTimeout(highlightNext, 1000);
}
function highlightRegion(index) { // 高亮地图区域,改变对应的散点样式
let regionName = mapFeatures[index].properties.name; // 高亮的区名
option.geo3D.regions = [ // 高亮3D地图对应的区块
{
name: regionName,
label: {
show: false,
},
itemStyle: {
color: "#ff0",
opacity: 0.5,
}
}
];
// 当前高亮区域有散点,需删除stroke动效中的该条数据并在fill动效中增加该条数据
option.series[0].data = scatterData.filter(item => item.name !== regionName); // stroke散点数据
option.series[1].data = scatterData.filter(item => item.name === regionName); // fill散点数据
myChart.setOption(option);
myChart.dispatchAction({ // 触发散点高亮事件,改变标签样式
type: 'highlight',
seriesIndex: 1, // series中的第二个图层(fill散点图层)
// dataIndex: 0 // 高亮第一条数据,由于fill散点图层只有一条数据,这里可以不指定
});
}
3D地图版块叠加动效散点plus
由于这个示例相比没有动效的版本改动不少,所以另外新增了一个图表示例:
isqqw-3D地图版块叠加动效散点plus
(原本还想增加轮播同时支持鼠标交互的功能,改完再说吧~)
地图json数据下载
可以参考这篇博客:echarts map中如何获取所需要的json
比官网更丰富的echarts示例!
强烈推荐一个有非常丰富的echarts在线示例的网站:PPChart,但由于遭到DDOS攻击,PPChart服务不太稳定,大家也可以访问PPChart开发者推荐的另外两个站点:madeapie、isqqw,目前笔者关于echarts的博客代码都已在isqqw创建在线示例o^~^o
参考网址
[1] echarts高亮事件
[2] 3D地图区域样式配置
[3] echarts map中如何获取所需要的json