学习内容来源:视频P4
本篇文章进度接着之前的文章进行续写
精简前后端分离项目搭建
Vue基础容器使用
目录
- 选择组件
-
- 修改表格组件
- 修改分页组件
- 增加后端接口
- 前端请求数据接口
-
- 页面初始化请求数据
- 点击页码请求数据
选择组件
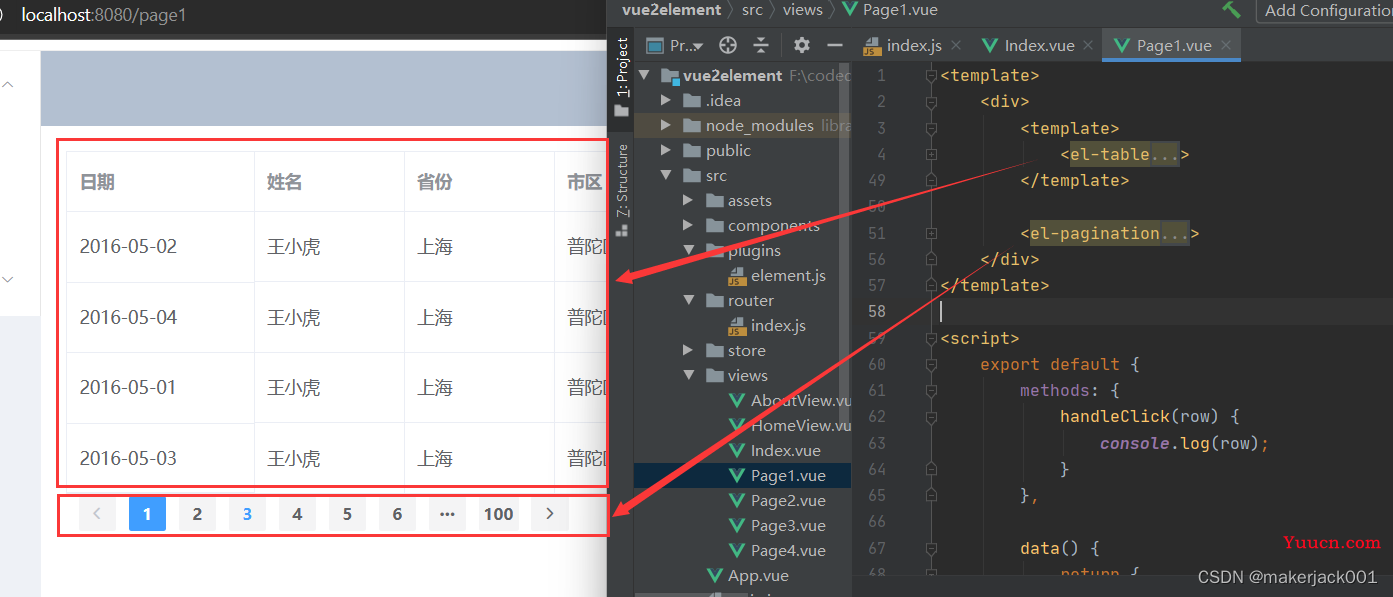
在官方文档中选择现成的组件,放在页面当中,比如是表格+分页形式,需要将两者包裹在一个大的div当中

修改表格组件
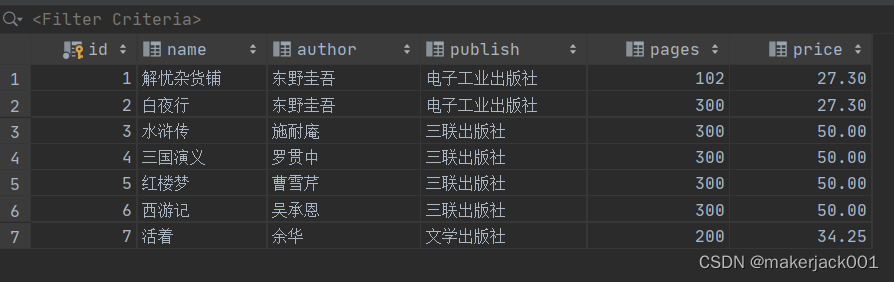
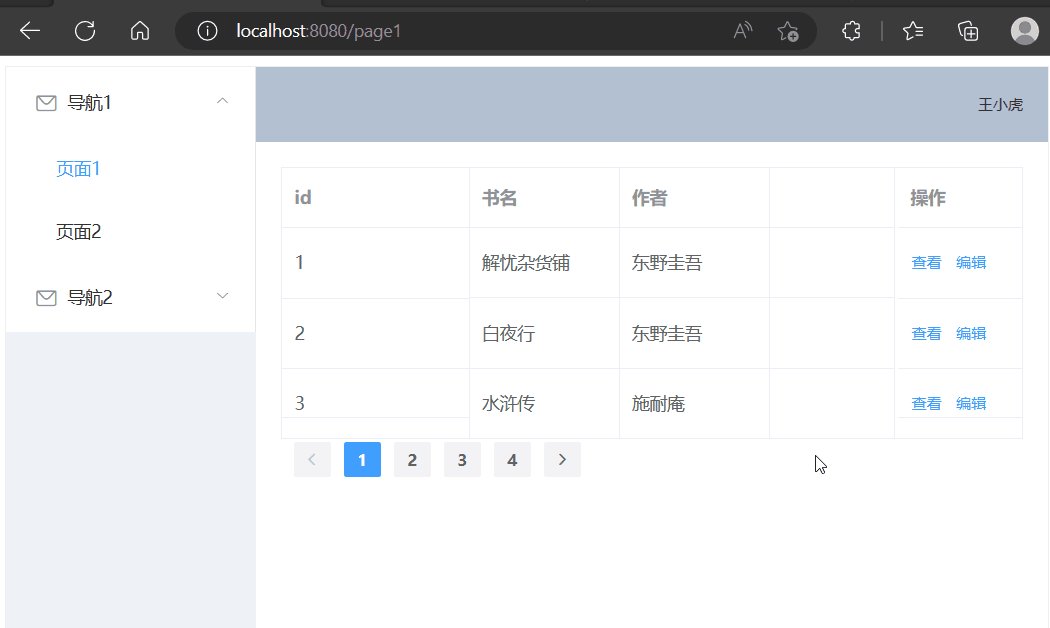
修改表格组件的数据显示,以之前的图书为例

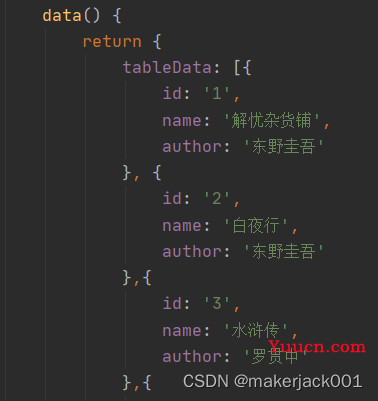
修改tableData内容

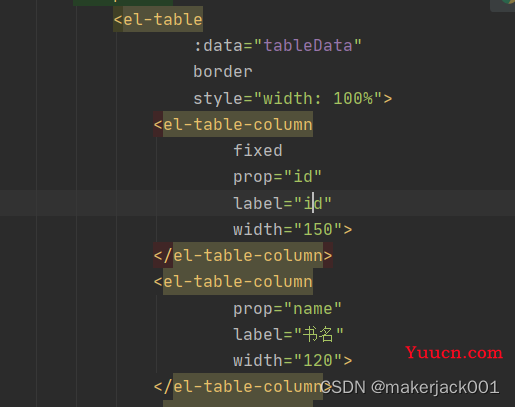
以及对应的标签

即可显示写定的内容

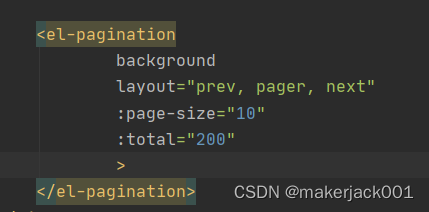
修改分页组件

page-size用于规定每页显示条目
total规定总共的条目数量,页面会自动根据这两个值计算出总页数
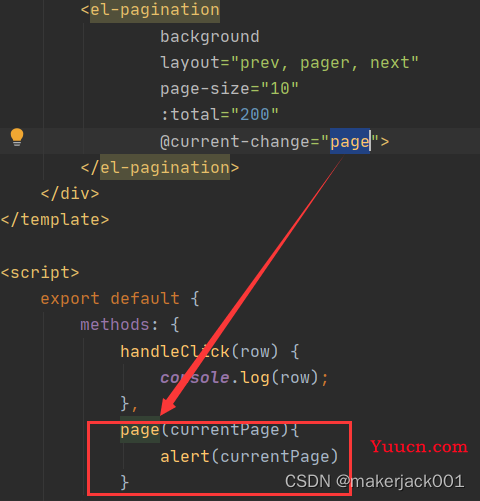
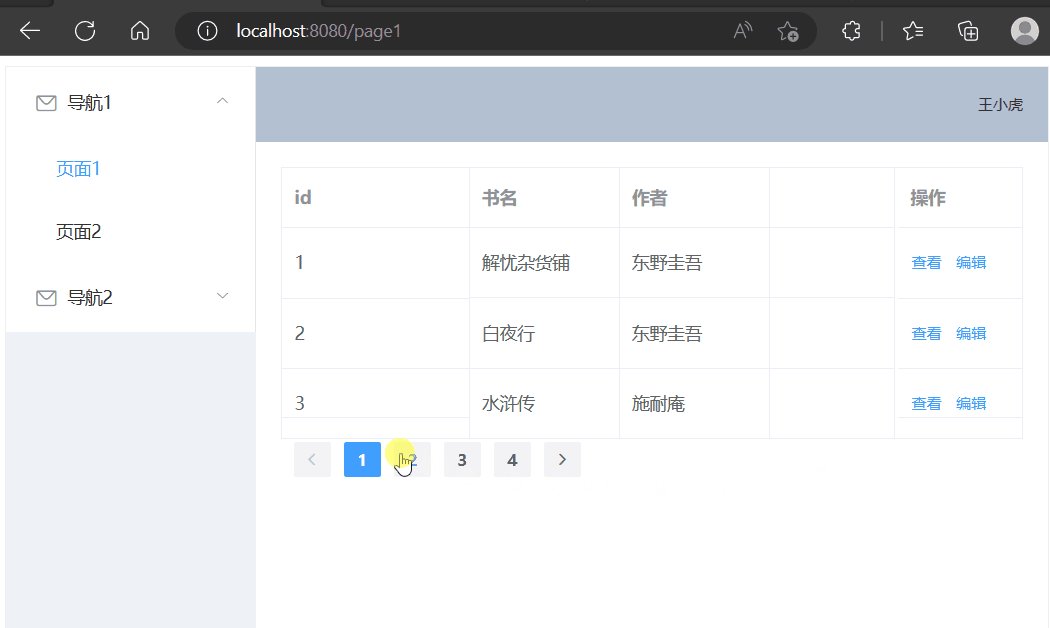
当前分页组件点击后并没有什么反应,因为我们没有对点击事件进行操作
在标签中给 current-change 绑定事件


即可在点击页码时提示当前页,说明我们能获取到点击页码的数据
增加后端接口
当前后端只有 findAll 的接口,如果想要请求特定页码的数据(比如第二页3条数据)则不能满足要求
原视频是对原有的 findAll 接口进行修改,我保留了这个函数,新增一个函数 findPart
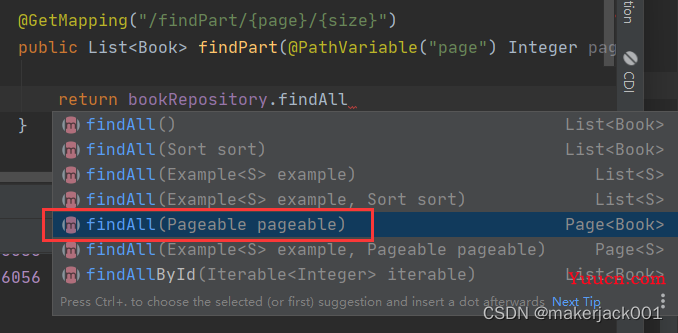
BookRepository继承的JPA接口中,有多个findAll() 的重载,其中有一个参数是Pageable

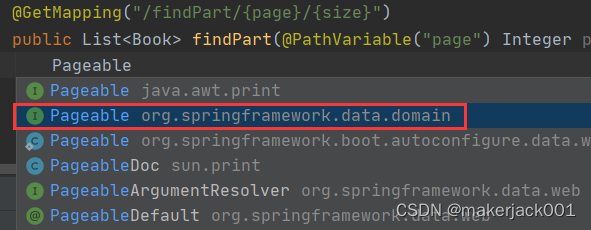
这个包下的Pageable

@GetMapping("/findPart/{page}/{size}")
public Page<Book> findPart(@PathVariable("page") Integer page, @PathVariable("size") Integer size){
Pageable pageable = PageRequest.of(page-1,size);//page下标从0开始计数,故-1
return bookRepository.findAll(pageable);
}
这样就可以通过请求地址获取想要请求的信息,再进行查询并且返回想要的数据

地址栏输入即可返回需要的数据
前端请求数据接口
在vue项目中安装 axios 插件,其封装了Ajax,发送异步请求

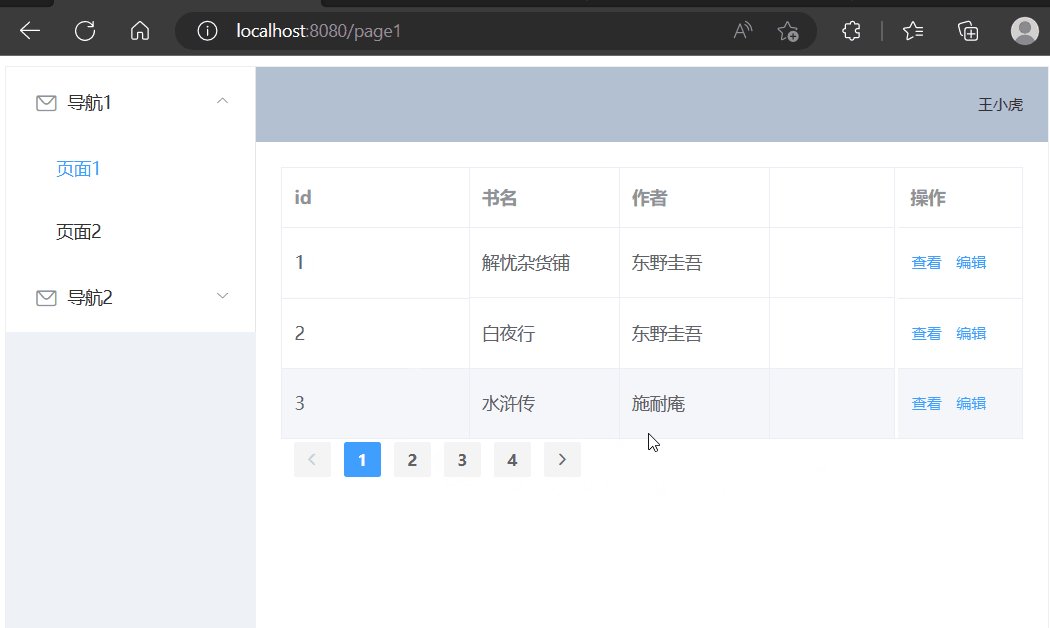
页面初始化请求数据
安装成功后,在页面创建初始化函数,进行请求,地址就是刚才测试的地址

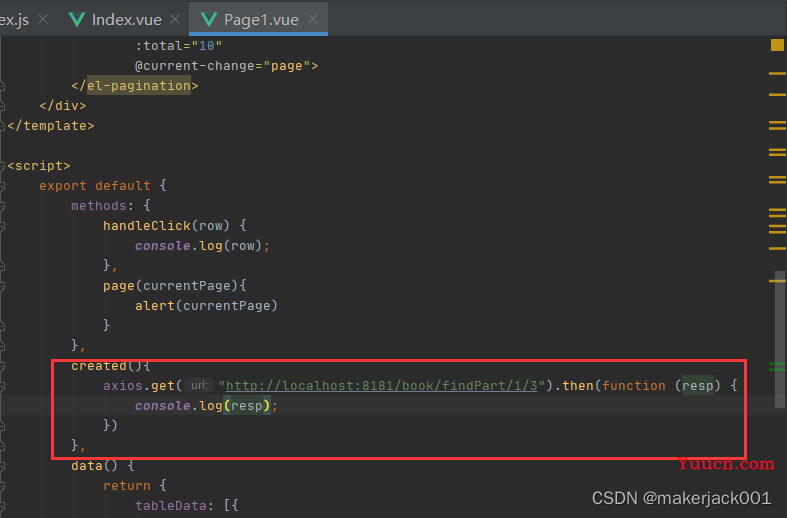
created(){
axios.get("http://localhost:8181/book/findPart/1/3").then(function (resp) {
console.log(resp);
})
},
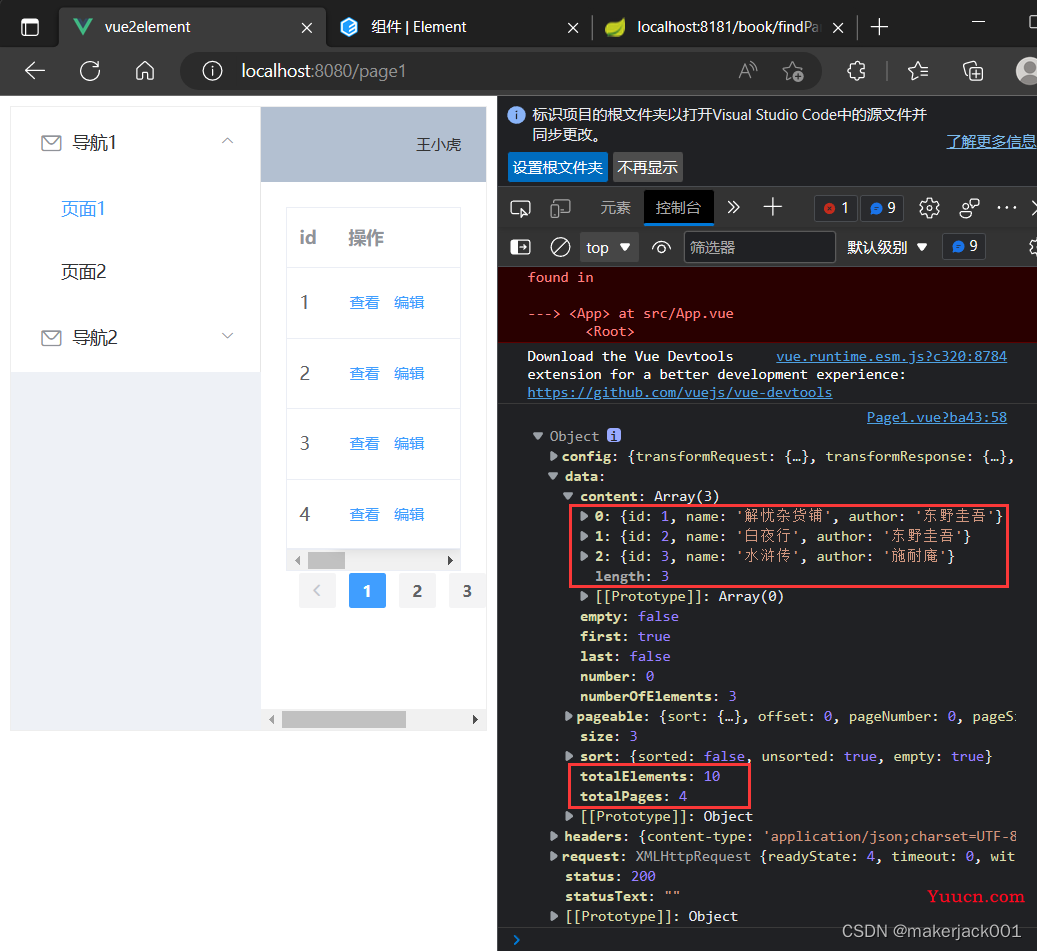
在控制台即可看到返回的数据

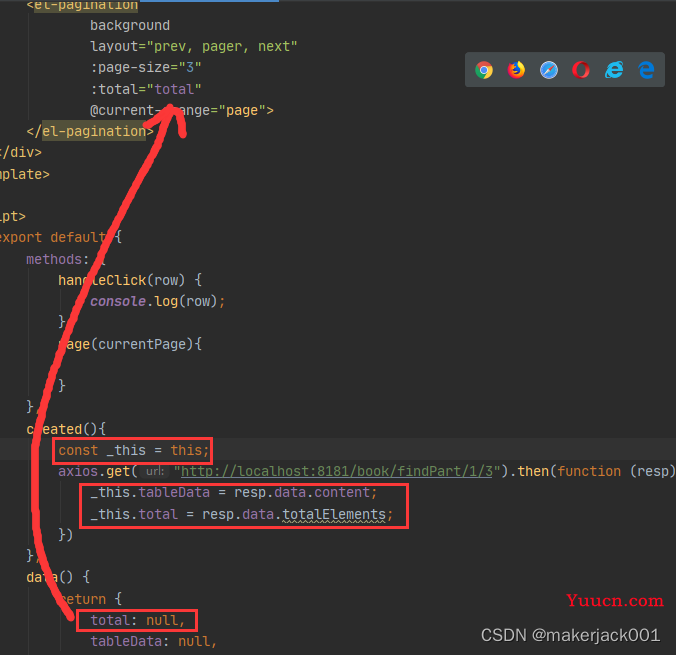
证明数据以已经成功调用到前端,此时我们需要将后端取到的数据覆盖到 tableData 中。在data中创建一个total变量,并且将标签中的 total 值绑定,原来的 dataTable 中的数据也可以删除,此时已经有数据库的数据来覆盖了。

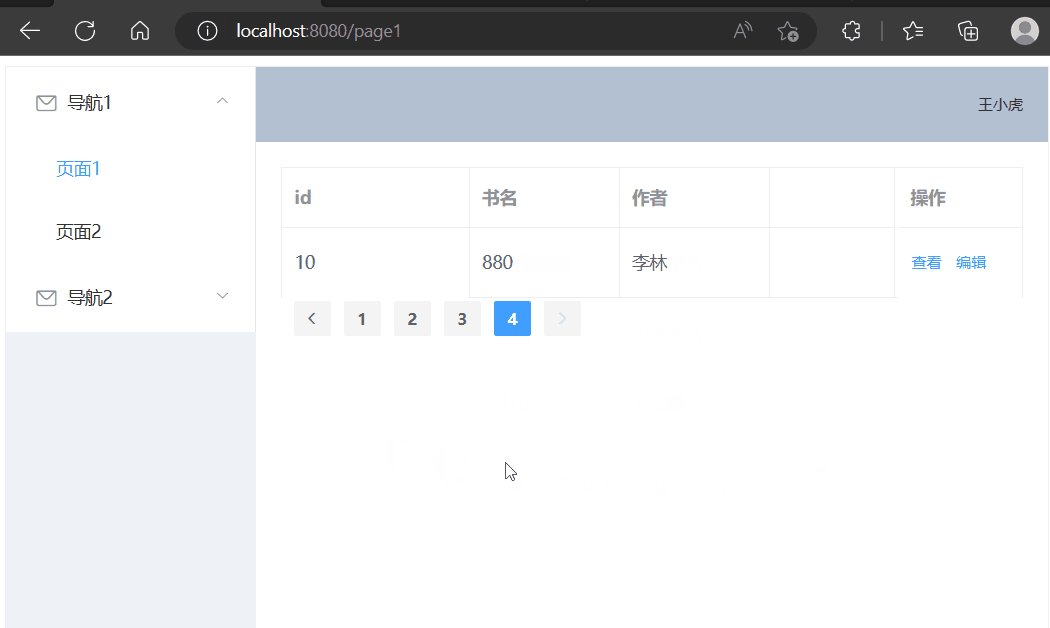
点击页码请求数据
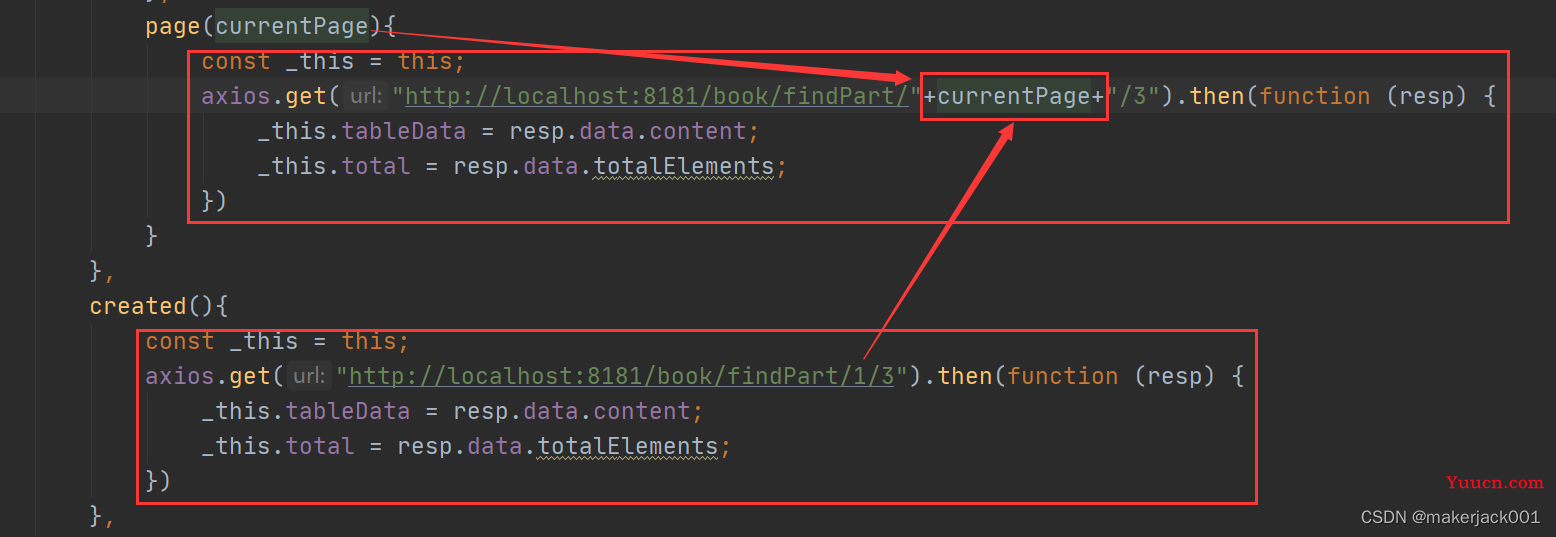
回到之前创建的 page 函数
将初始化的请求函数复用一次,不过页码使用获取到的页码数

即可实现动态查询页码内容

下一回