🍒观众老爷们好呀,小程序系列更新,上文我们讲解了小程序中WXML 中的条件渲染和列表渲染,那么接下来,就让我们走进微信小程序的WXSS以及小程序配置吧!
🍒今天的内容也是非常重要,赶紧拿小本本记起来呀。
文章目录
-
- 一,WXSS
-
- 1.1 rpx尺寸单位
- 1.2 样式导入@import
- 1.3 全局样式
- 二,全局配置
-
- 2.1 属性
- 三,页面配置
一,WXSS
首先我们先介绍一下wxss,wxss是微信小程序独有的模板样式,它类似于web开发中的CSS,具备CSS大部分的功能,同时,它还拓展出了几个内容功能,接下来牛牛介绍一下新增的rpx尺寸单位以及样式导入@import。
1.1 rpx尺寸单位
rpx尺寸单位是微信独有的,主要用来解决屏适配问题。怎么回事呢?我们知道,手机款式很多,手机屏幕的大小也并不一致,我们想要让小程序根据屏幕宽度自动完成屏适配,于是有了rpx,rpx将屏幕宽度等分为750份,我们在开发的时候使用rpx尺寸单位,到使用的时候就会将其换算成像素单位,实现屏适配。
tip:
微信建议开发者, 开发微信小程序时设计师可以用 iPhone6 作为视觉稿的标准。
1.2 样式导入@import
在CSS中,我们用<link>标签导入外联样式表,在微信小程序中,单个页面的wxss文件渲染页面并不用我们操心,不过有时候我们需要格外导入外联样式,而在WXSS中,我们使用@import实现。
语法:@import "相对路径"
1.3 全局样式
微信小程序的全局样式是写在根目录的app.wxss文件中的,全局样式就意味着里面的样式将在每一个页面均生效。
需要注意的是,当全局样式与页面的局部样式发生冲突时,但局部选择器权重大于或等于全局样式选择器权重的时候,会采取就近原则,用局部样式的定义渲染。
二,全局配置
全局配置我们在之前的文章也有做过一定的了解,根目录下的app.json文件就是专门放全局配置的地方。
app.json文件中主要有六部分。
-
pages,用来存放页面的路径,第一个放的就是小程序的首页。
"pages": [
"pages/index/index",
"pages/list/list"
],
-
window,页面的窗口外观,如:
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "第一个小程序"
},
-
tabBar,页面的底部栏,微信小程序中这部分经常作为跳转页面的工具。
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/list/list",
"text": "目录"
}
],
"color": "#fff",
"selectedColor": "#999",
"backgroundColor": "#111"
},
- 还有一个常见的就是
style,用来设置是否启用新版组件样式,如果需要,需要让style的值为v2,如果不采用,直接把style那一行删掉即可。
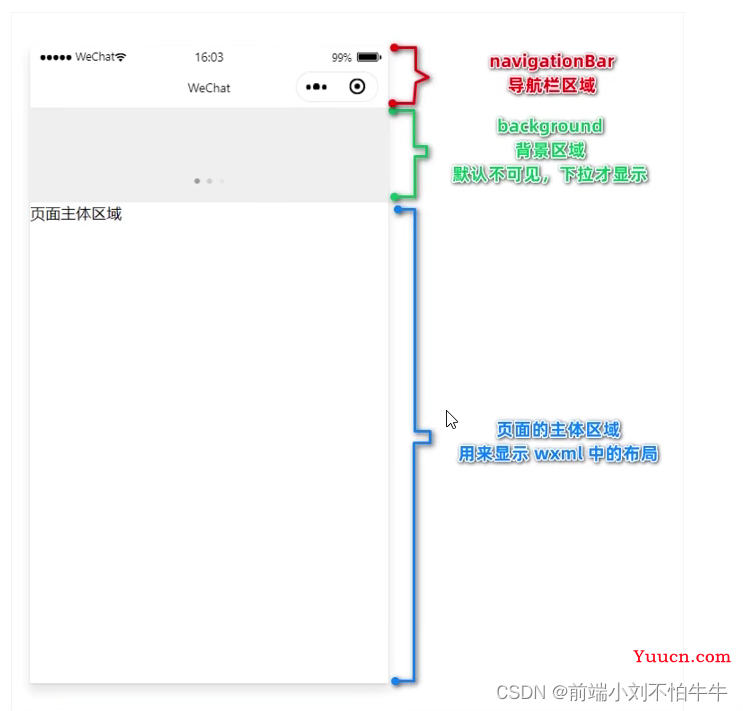
下面这张图方便理解

2.1 属性

属性名中以navigationBar开头的,就是我们的导航栏部分,也就是写在我们app.json的window下。
以background开头的,表示对背景区域进行设置,背景区域在微信小程序默认为不可见,只有当我们下拉显示时才会出现,一般在开发中还有伴随加载事件和图片。
上面各属性其实我们通过说明列可以明白个大概,博主就不一一解释。
需要注意的是,最后一栏的onReachBottomDistance属性,指的是页面上拉触发据页面底部距离,也就是你玩手机往下滑的时候,屏幕底部离页面底部多远触发,一般与刷新新内容配合,如内容不够需要拉取更多内容。
三,页面配置
app.json中的部分配置也可以在页面的json文件中配置,不过需要注意的是,当全局配置和页面配置冲突时,也是会遵循就近原则,冲突属性的值以页面配置为准。
而且,在页面配置中,我们不需要再次指定为window字段的属性。
直接,如下所示:
{
"navigationBarBackgroundColor": "#ffffff",
"navigationBarTextStyle": "black",
"navigationBarTitleText": "微信接口功能演示",
"backgroundColor": "#eeeeee",
"backgroundTextStyle": "light"
}
今天的小程序文章到这里就结束了呀,如果觉得对您有帮助的话,可以继续关注牛牛后续的文章呀,您的支持是我创作的最大动力!
债见~~
