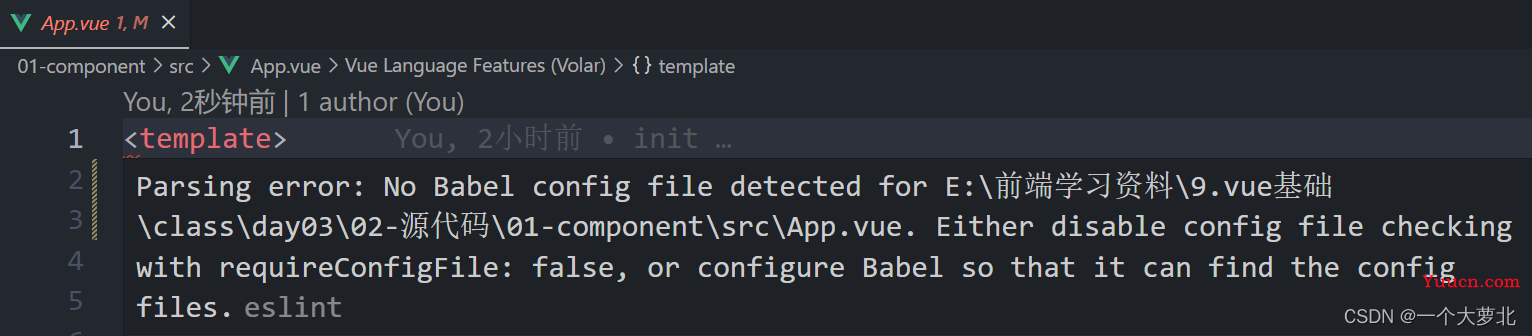
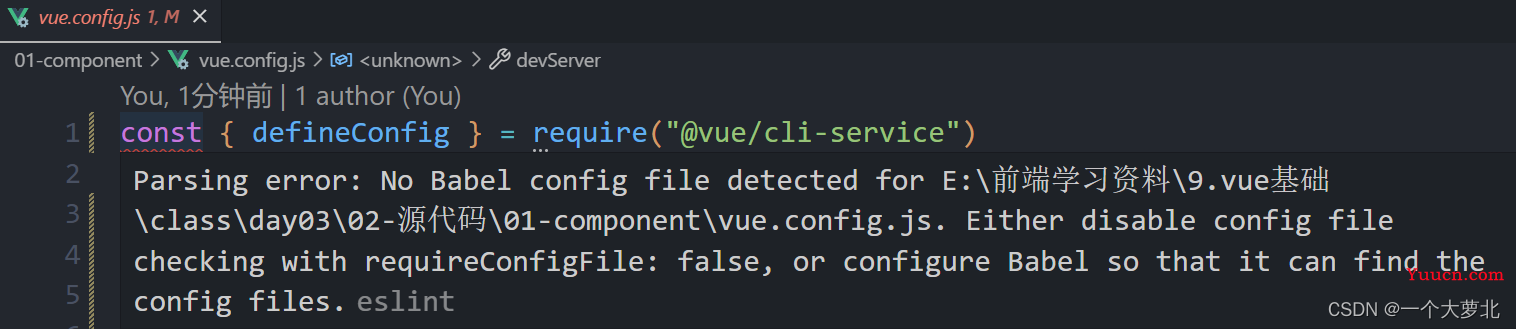
报错:Parsing error: No Babel config file detected for E:\前端学习资料\9.vue基础\class\day03\02-源代码\01-component\vue.config.js. Either disable config file checking with requireConfigFile: false, or configure Babel so that it can find the config files. 报错方法解决
vue.config.js文件或babel.config.js文件或src中APP.vue开头有红色波浪线

自己找到的第一种解决方法: 只用VScode打开项目文件就可以解决,找到你的项目文件,拖拽到VScode上打开就行了(把项目文件作为根目录)

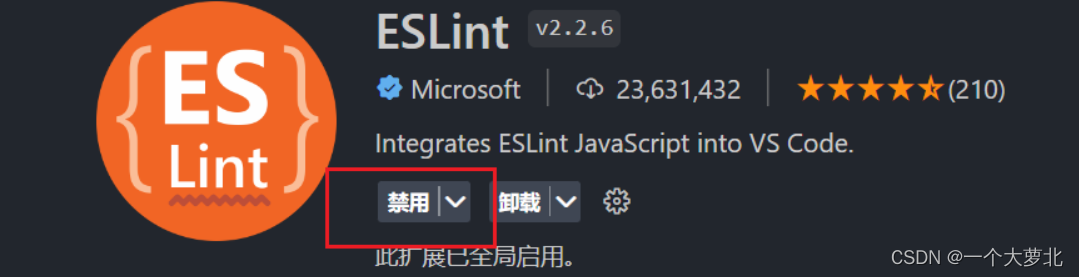
第二种解决方法:不需要第一种方式的操作,直接禁用ESLint插件

ESLint 是一个代码检查工具,用来检查你的代码是否符合指定的规范(例如: = 的前后必须有一个空格)。
百度后看到其他博主的解释是:babel的配置文件默认是在根目录进行查找的,而我编辑器打开的目录不是我现在运行项目的目录,所以给出报错。所以我的第一种方式能解决这个问题。
babel官网有说:babel配置文件默认需要放在根目录下。eslint根据eslint配置文件的 parserOptions ,知道了要使用babel对代码进行解析,但是解析babel需要使用到babel配置文件,由于找不到配置文件,就会报错。
另外聪明的网友想出了一个办法,就是配置requireConfigFile:false,本质上告诉eslint,不用给我查找这个配置文件了,因为我不需要它,所以从表面上的确可以解决这个报错,但是你在babel配置文件里写的东西自然也就失效了。(所以不建议这种方式)
干错利落的方式直接禁用eslint的检查,也就是方法二。
综上,虽然eslint报错,项目还是可以运行的原因的本质是:编辑器与终端实际是两个分离的东西,我项目运行无误是因为我在终端切换到了正确的目录,而编辑器报错是因为,我打开的目录和我实际运行的项目不在同一个目录。
参考博客链接