目录
1.创建项目
2.安装依赖
3.启动项目
4.打包生成windows安装包
5.安装打包生成的安装包
1.创建项目
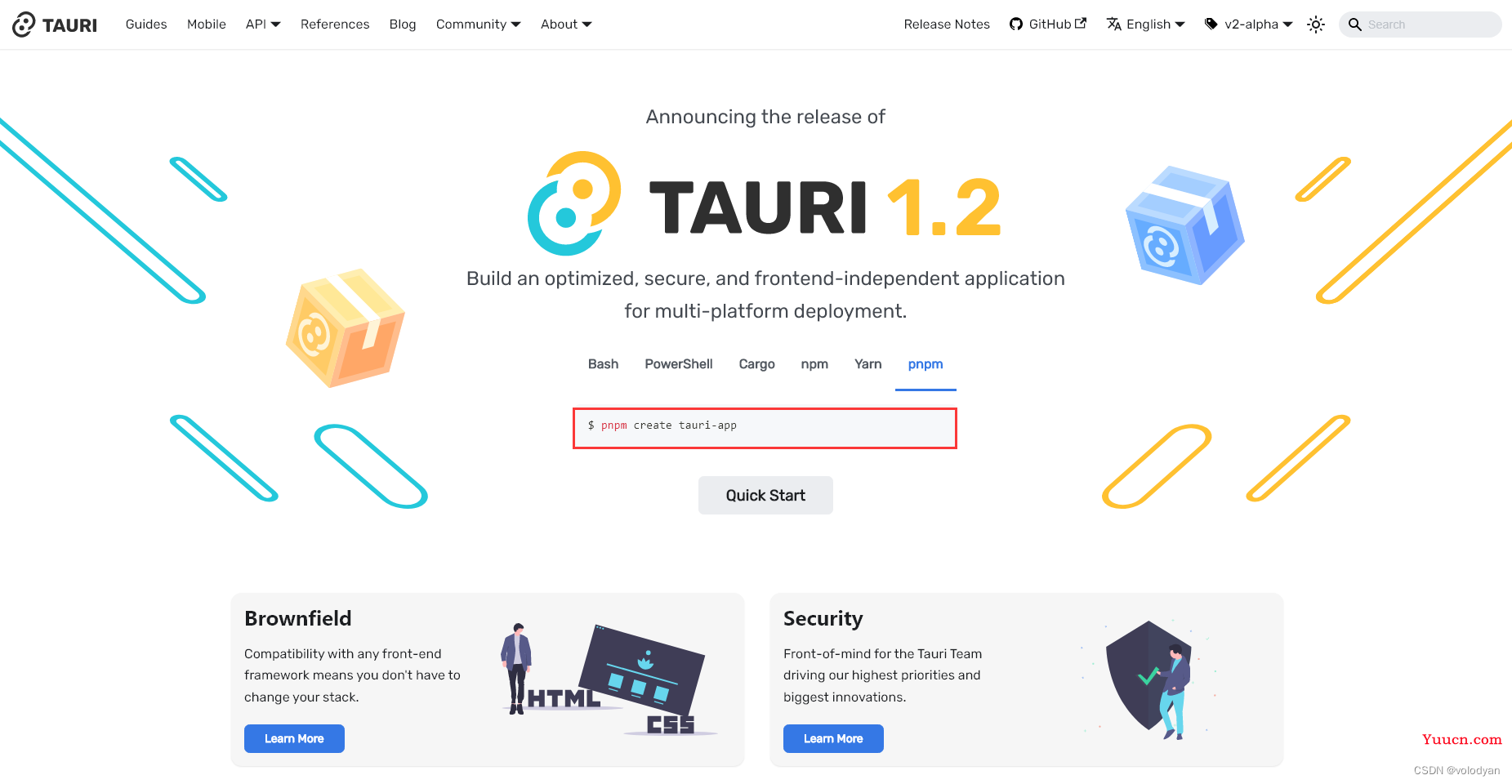
运行下面命令创建一个tauri项目
pnpm create tauri-app
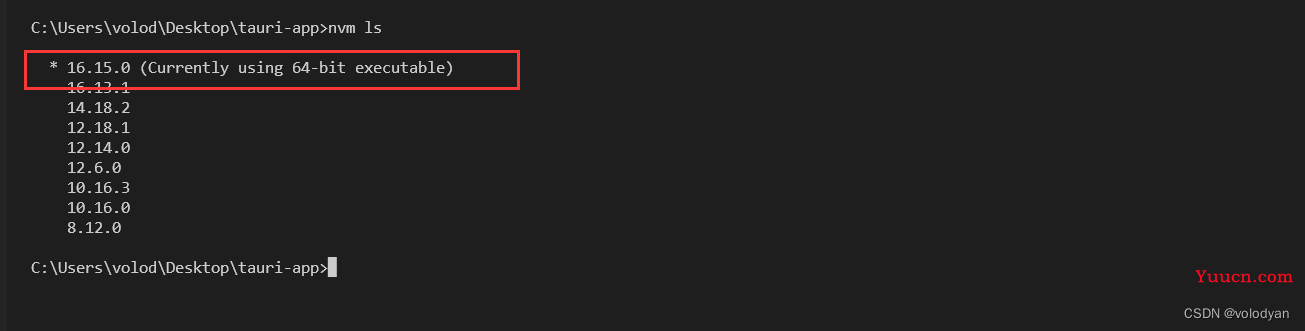
我创建该项目时的node版本为16.15.0
兼容性注意
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。

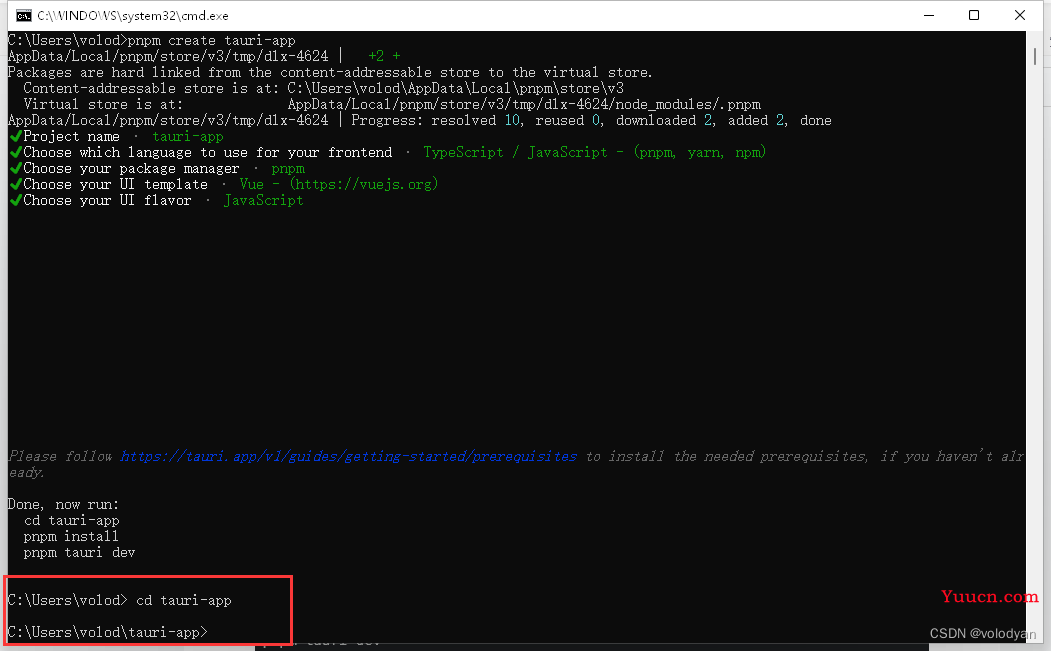
按需要输入/选择相关信息,一路回车 ,如下图所示,项目就创建成功了。
2.安装依赖
进入tauri-app文件夹
cd tauri-app
运行code .用vscode打开刚创建的tauri-app项目
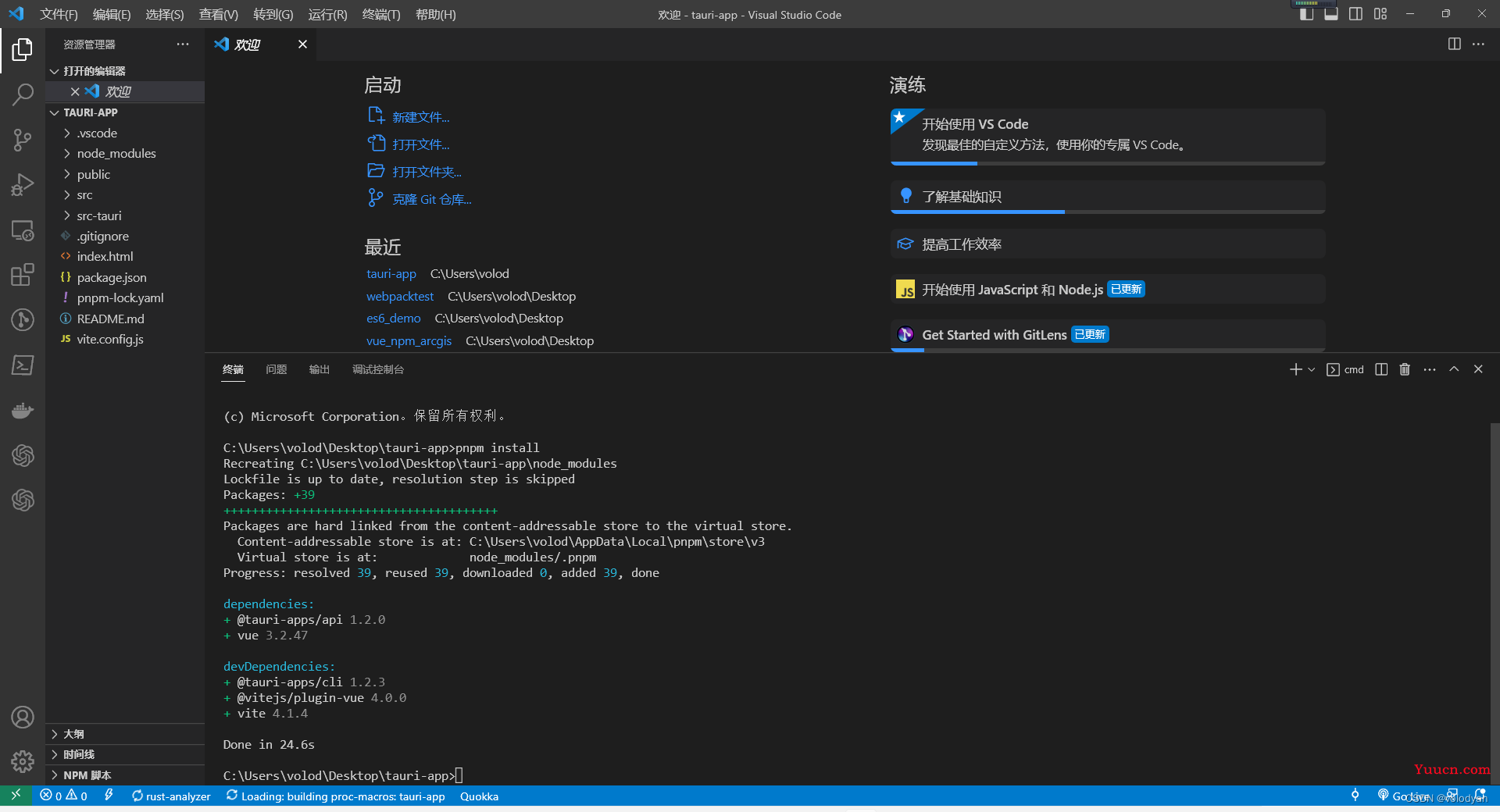
code .安装依赖
pnpm install
3.启动项目
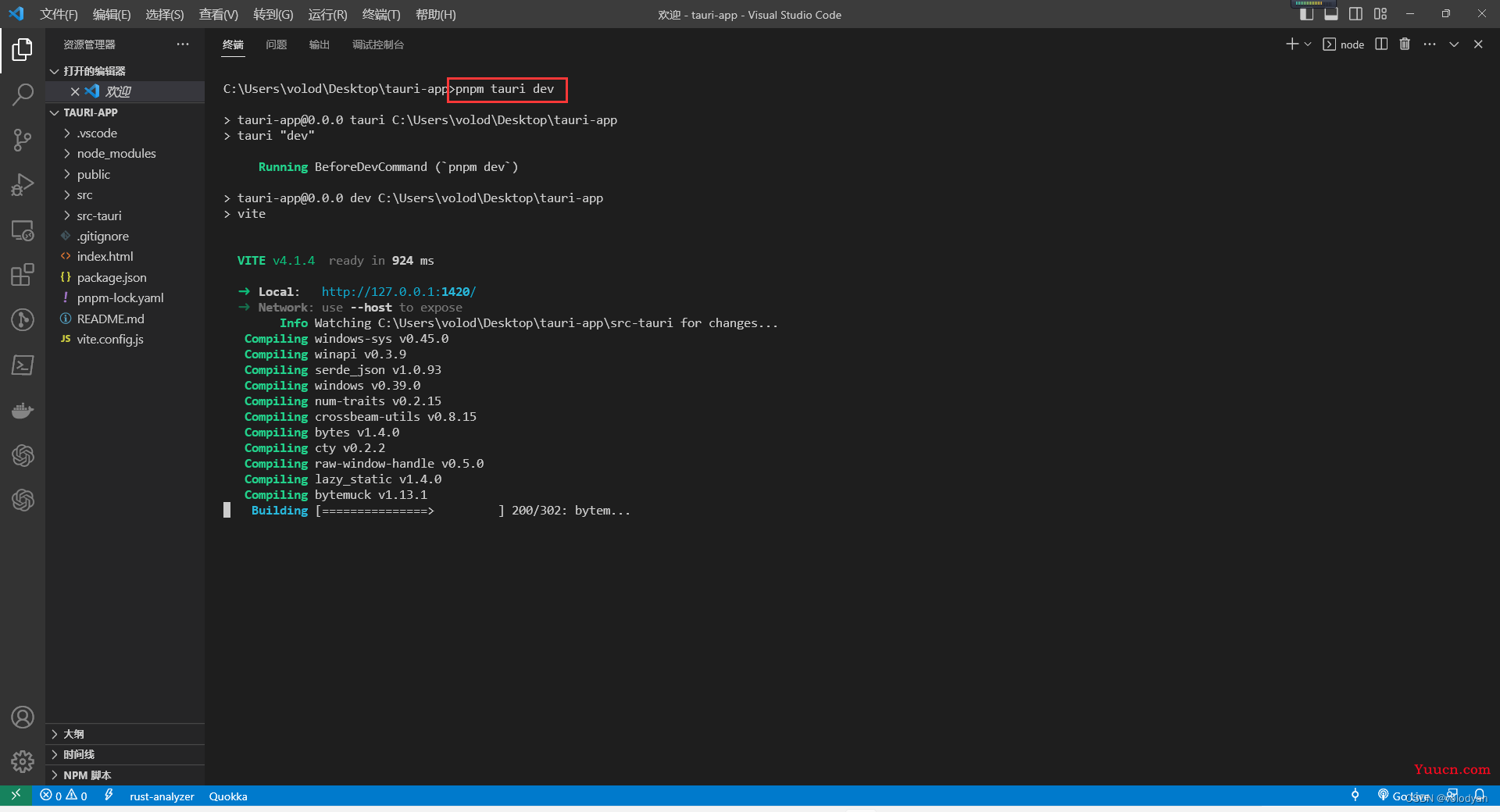
运行下面命令启动项目
pnpm tauri dev
注意:
1.创建项目后,第一次启动项目会非常缓慢,原因是第一次启动项目需要从国外仓库下载多个资源,由于网络原因可能非常缓慢,甚至启动超时报错。这时需要多次运行启动命令。
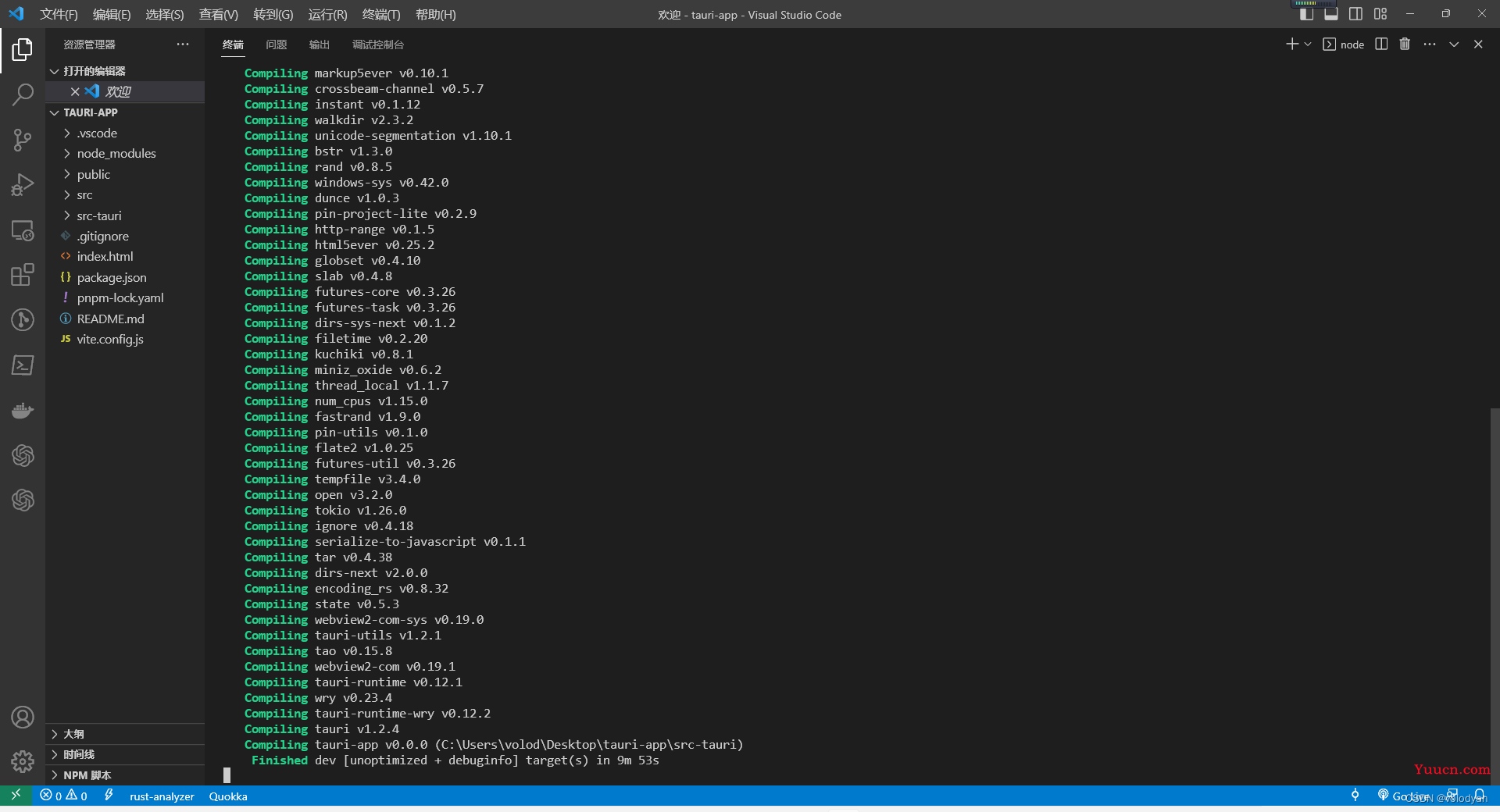
2.第一次启动成功后,后面再次启动项目时将非常快。
项目启动完成


4.打包生成windows安装包
运行项目命令打包windows安装包
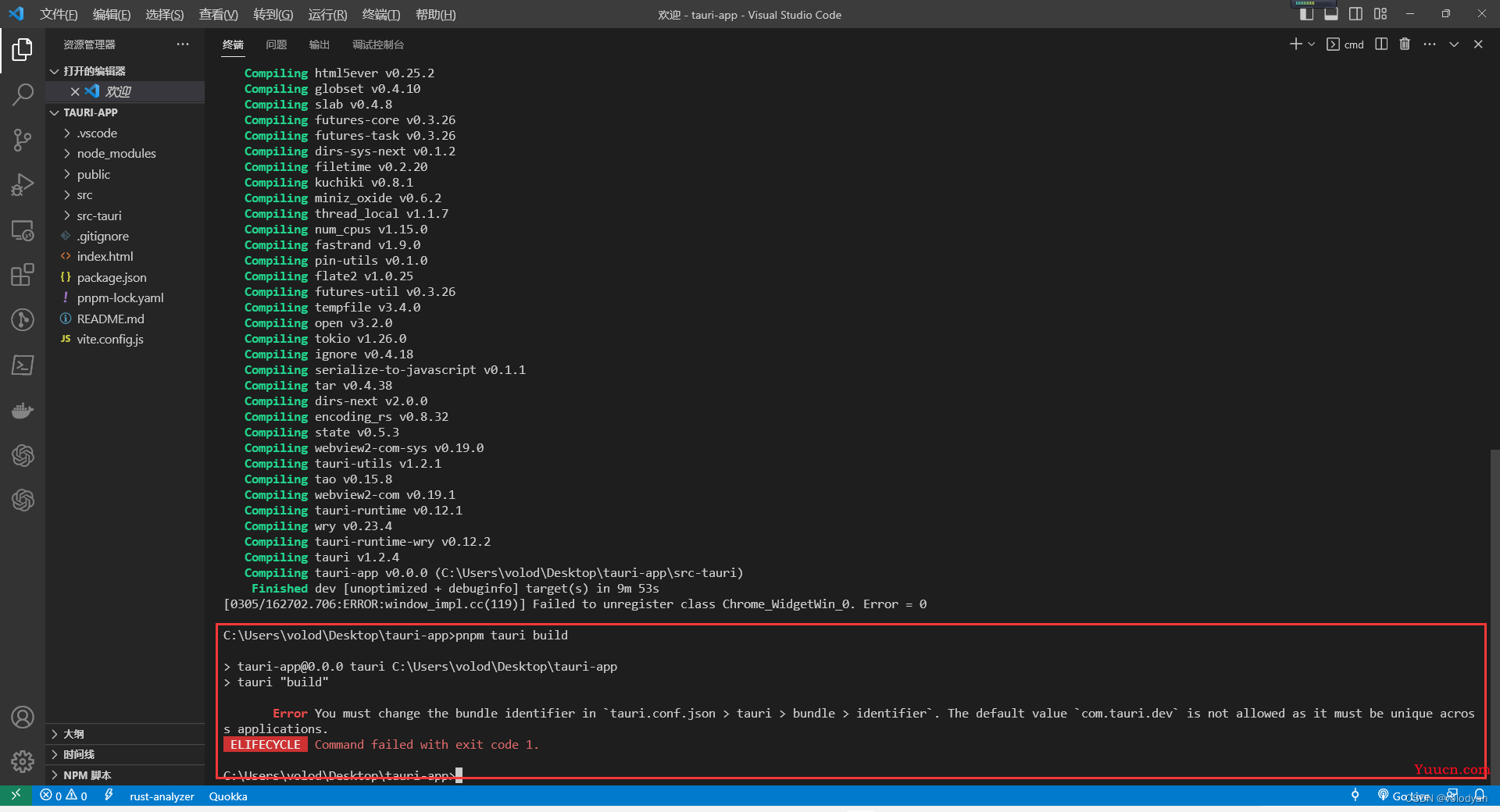
pnpm tauri build注意:新创建的项目,第一次打包会报 “
Error You must change the bundle identifier in `tauri.conf.json > tauri > bundle > identifier`. The default value `com.tauri.dev` is not allowed as it must be unique across applications.
ELIFECYCLE Command failed with exit code 1.”错误。报这个错误的原因是:第一次打包需要修改src-tauri/tauri.conf.json文件里的配置项"identifier": "com.tauri.dev",改成"identifier": "com.tauri.build",然后再运行打包命令。
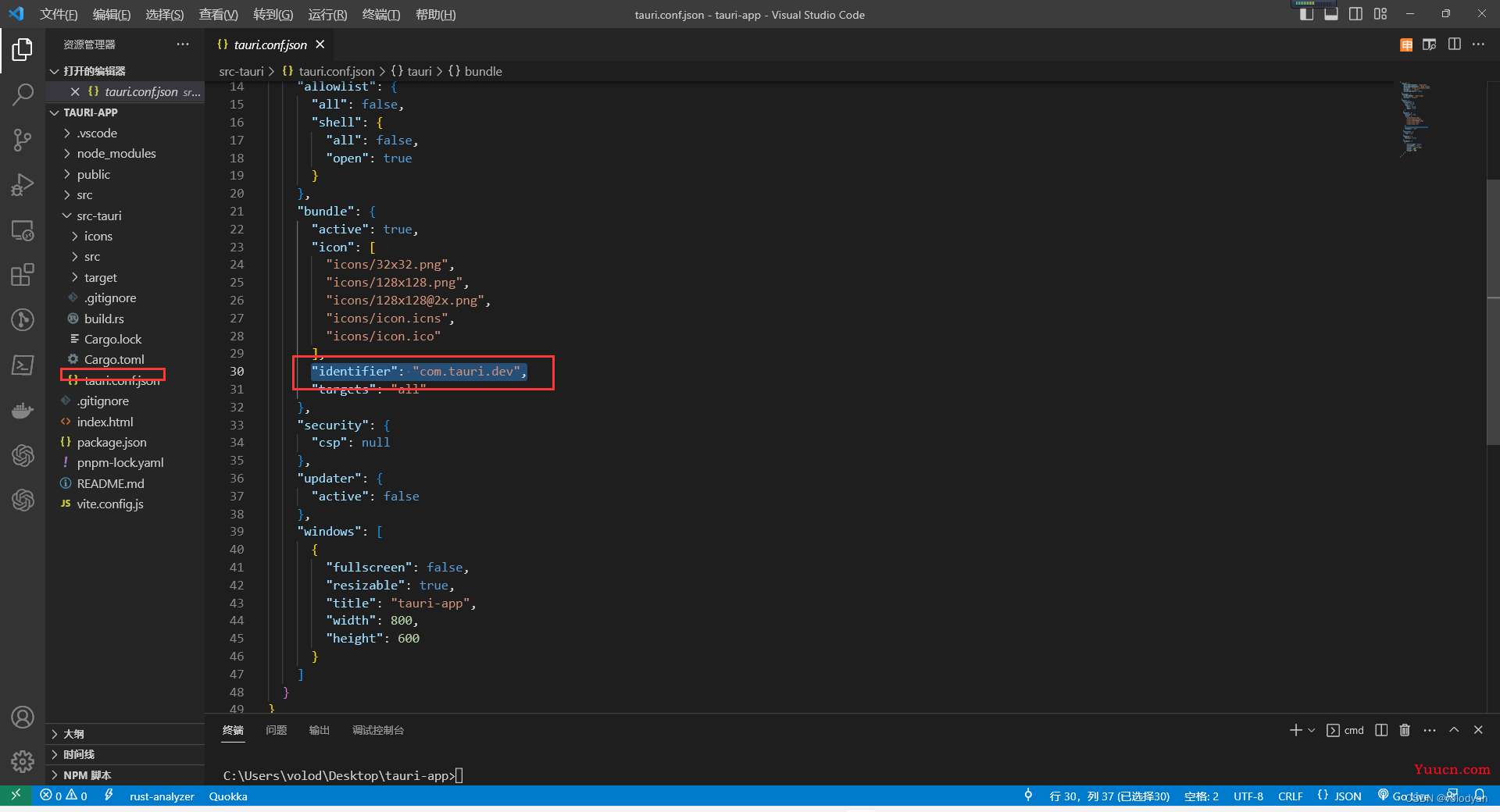
 把 src-tauri/tauri.conf.json文件里的配置项"identifier": "com.tauri.dev",改成"identifier": "com.tauri.build",然后再运行打包命令
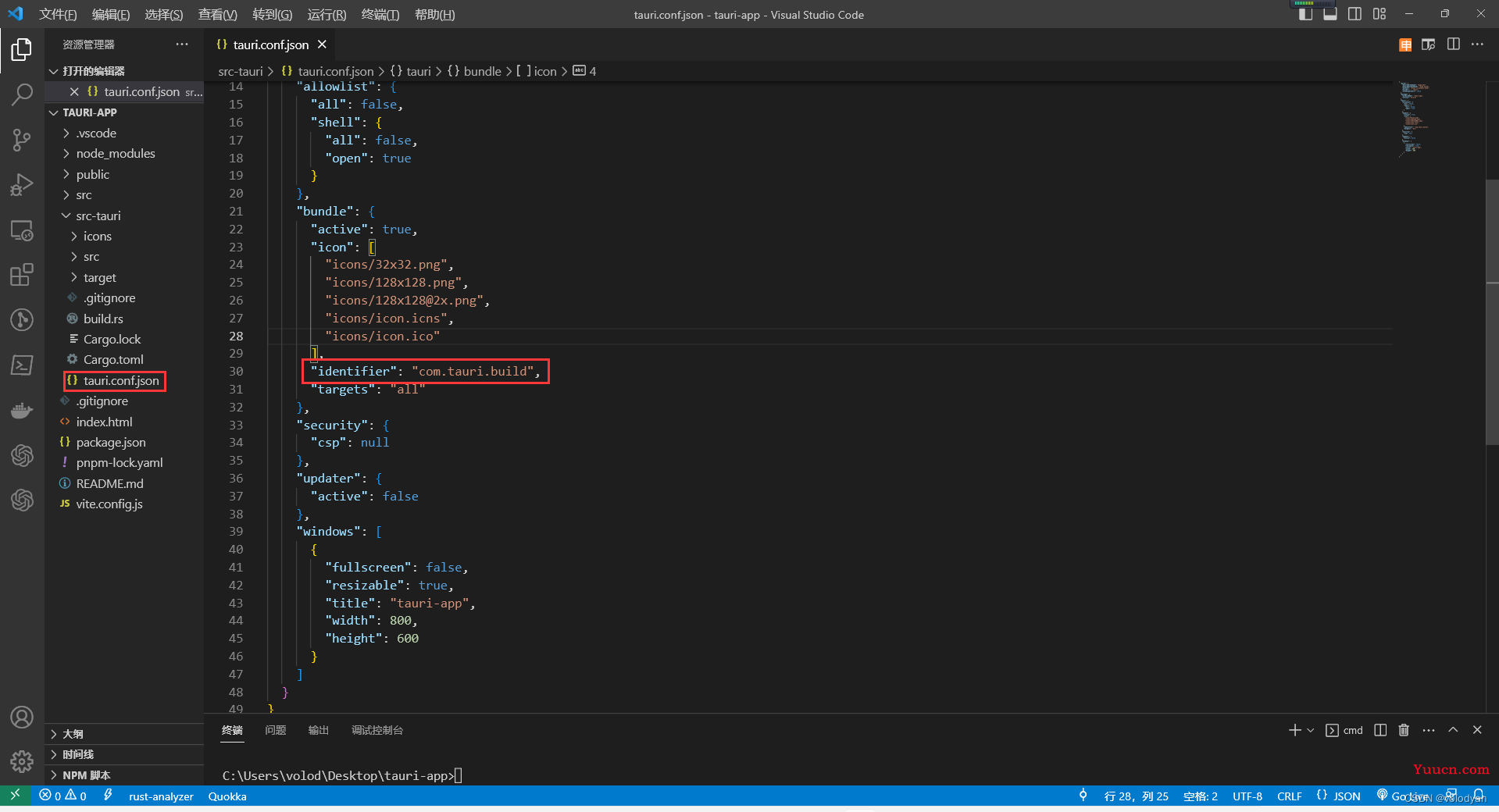
把 src-tauri/tauri.conf.json文件里的配置项"identifier": "com.tauri.dev",改成"identifier": "com.tauri.build",然后再运行打包命令

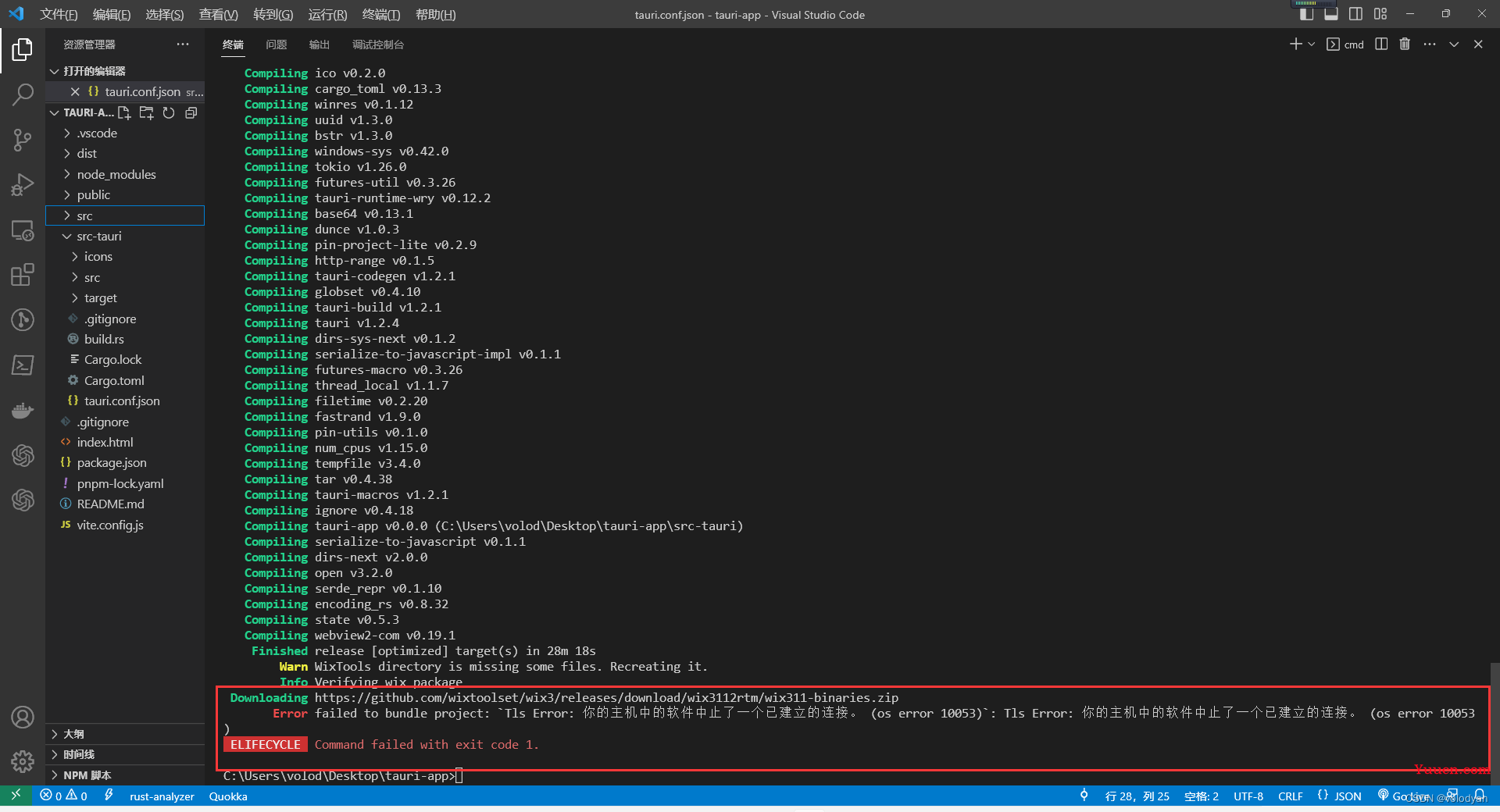
 运行 pnpm tauri build命令会有一个下载依赖包的过程,国内由于GitHub慢原因,导致以下文件下载不了,依旧报错。
运行 pnpm tauri build命令会有一个下载依赖包的过程,国内由于GitHub慢原因,导致以下文件下载不了,依旧报错。

此时的解决方案:
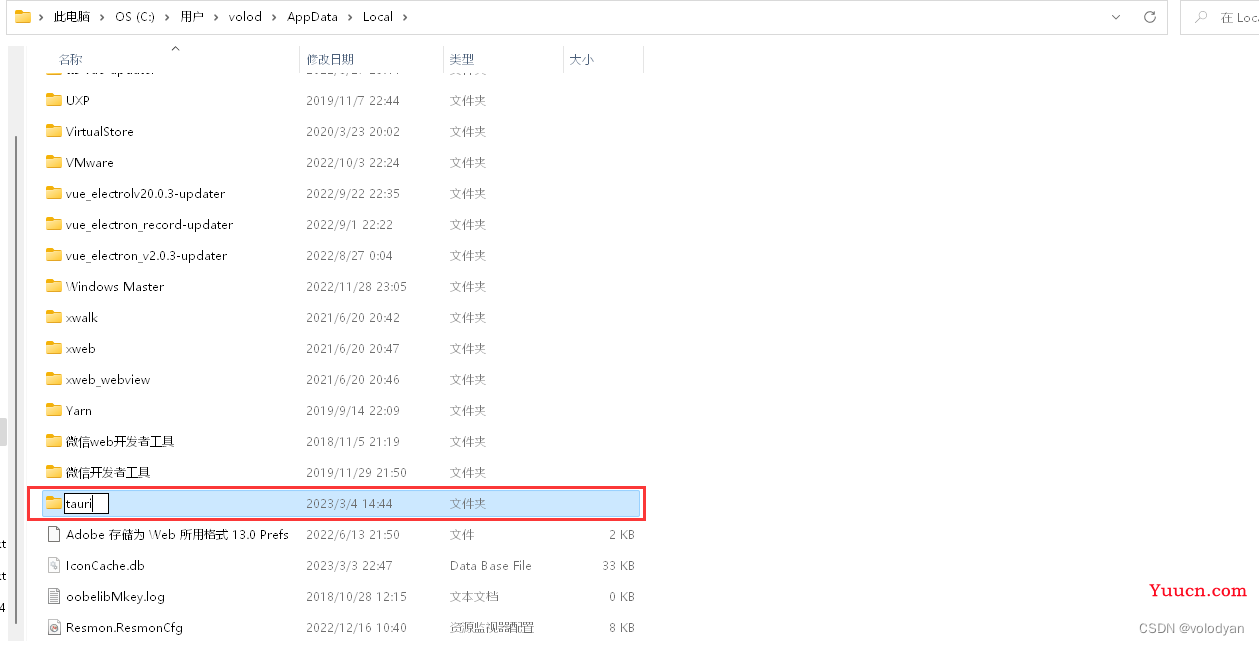
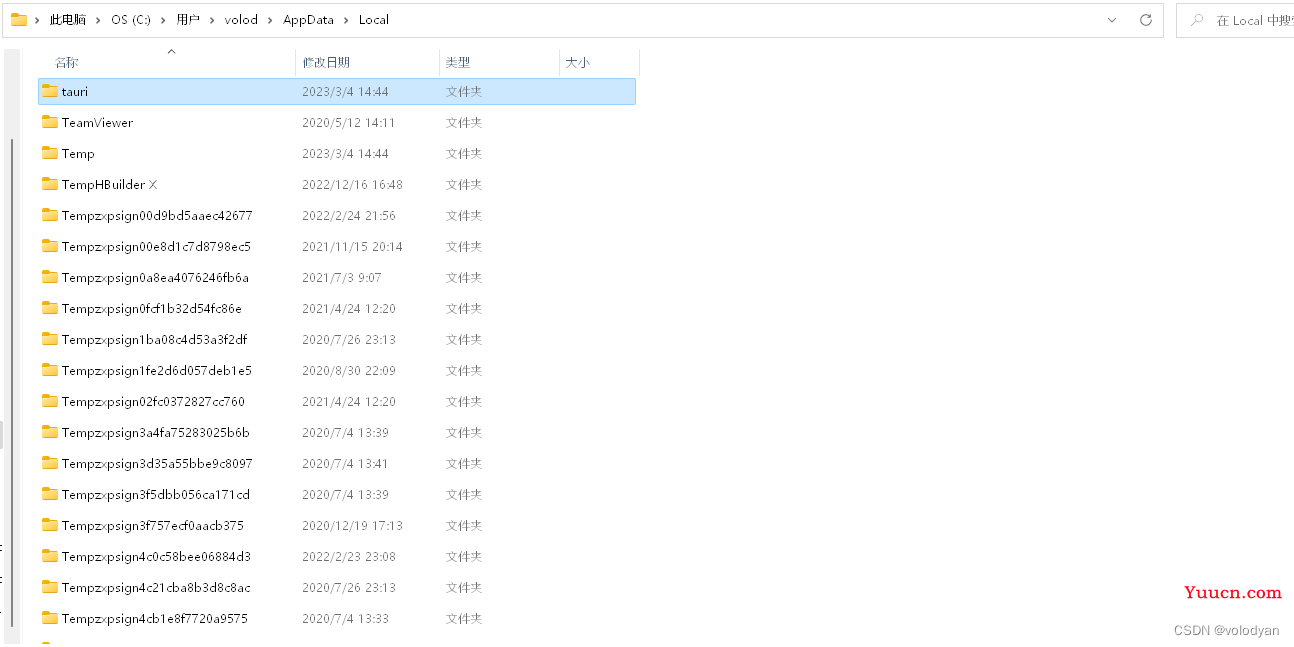
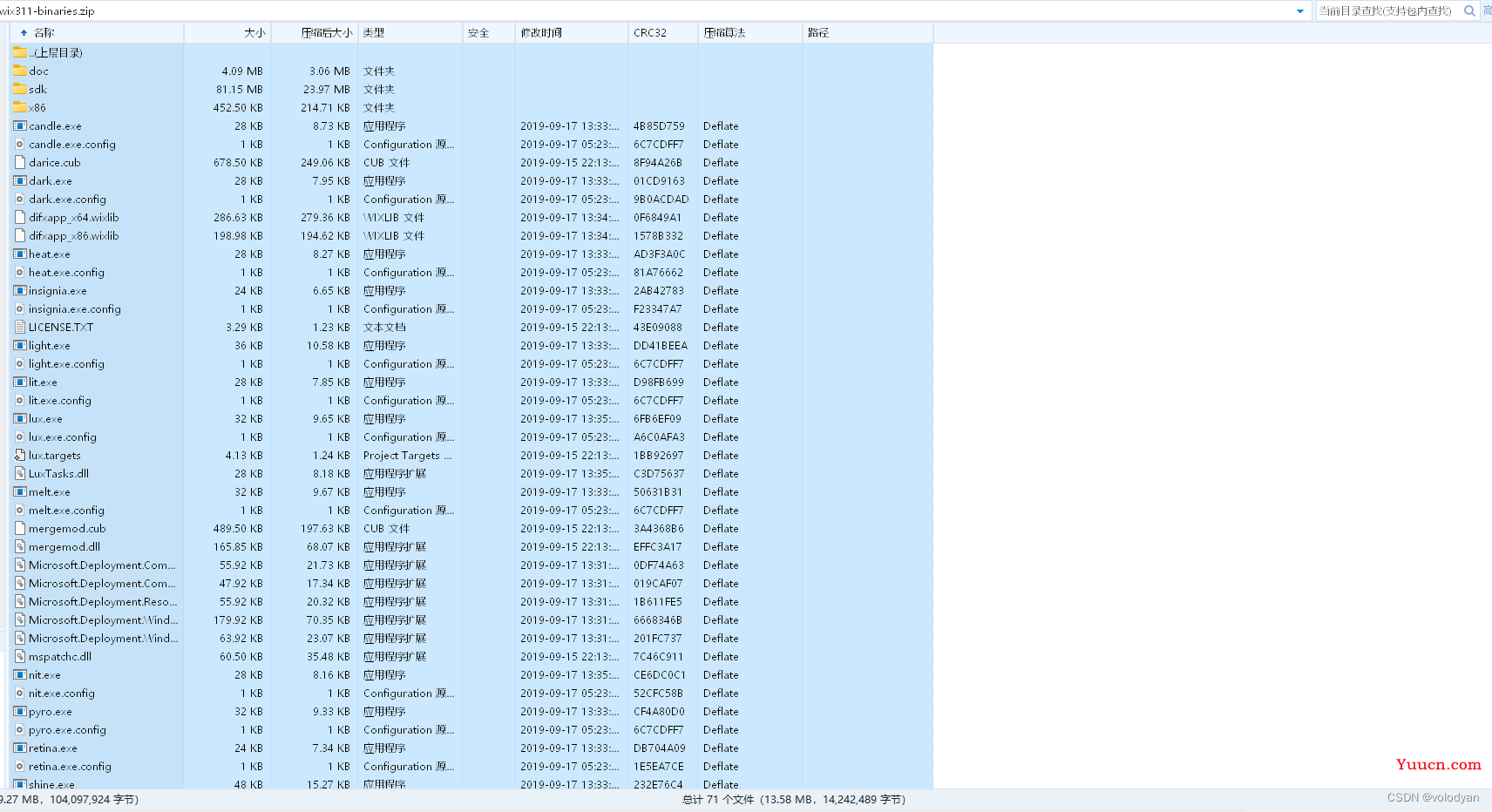
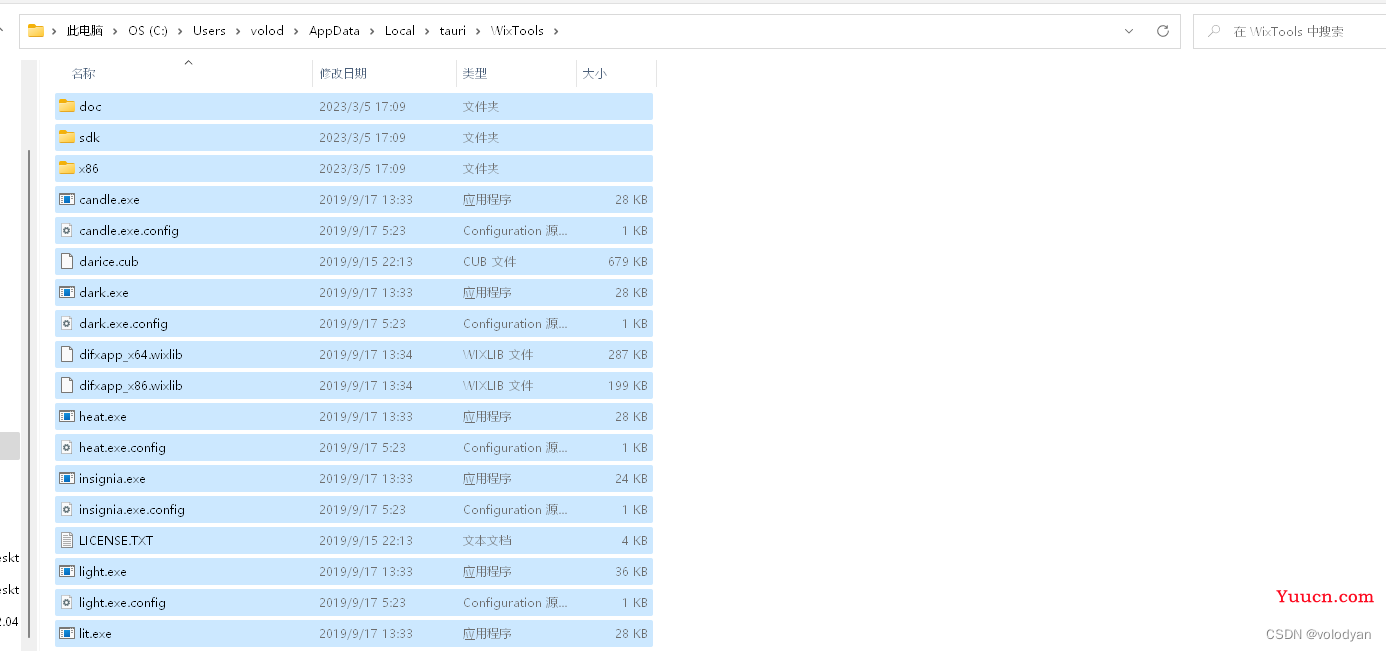
我们把“https://github.com/wixtoolset/wix3/releases/download/wix3112rtm/wix311-binaries.zip“这个链接的压缩包下载到本地。然后在C:\Users\你的用户名\AppData\Local下找到tauri文件夹,如果没有则创建一个名为tauri的文件夹,在文件夹内再创建一个WixTools目录,将下载的压缩包解压到这个文件夹里面(创建依赖包路径: C:\Users\用户\AppData\Local\tauri\WixTools)。然后再回到VSCode运行打包命令。这个时候就可以打包成功了。




创建依赖包路径: C:\Users\用户\AppData\Local\tauri\WixTools
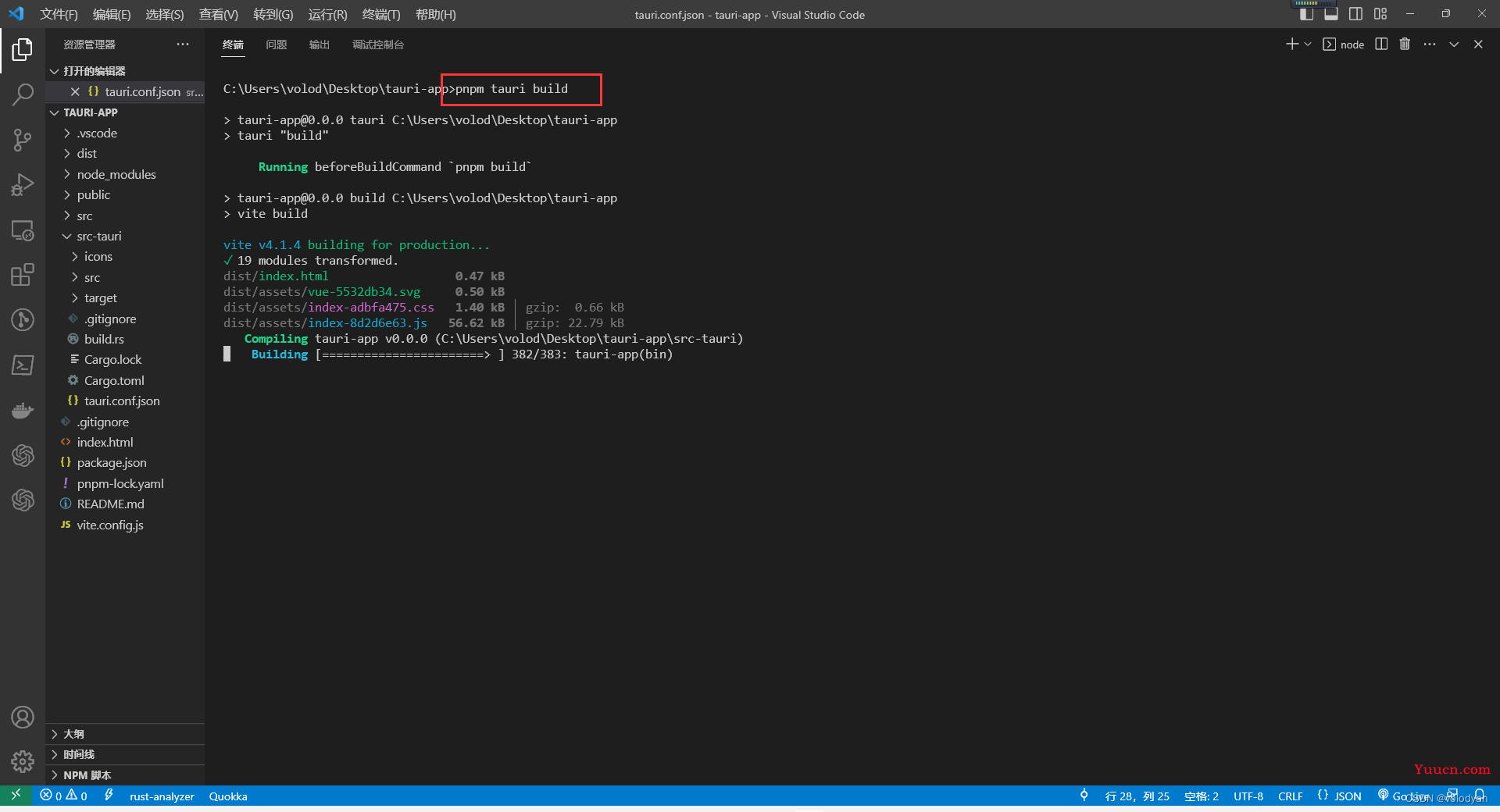
再次执行打包命令

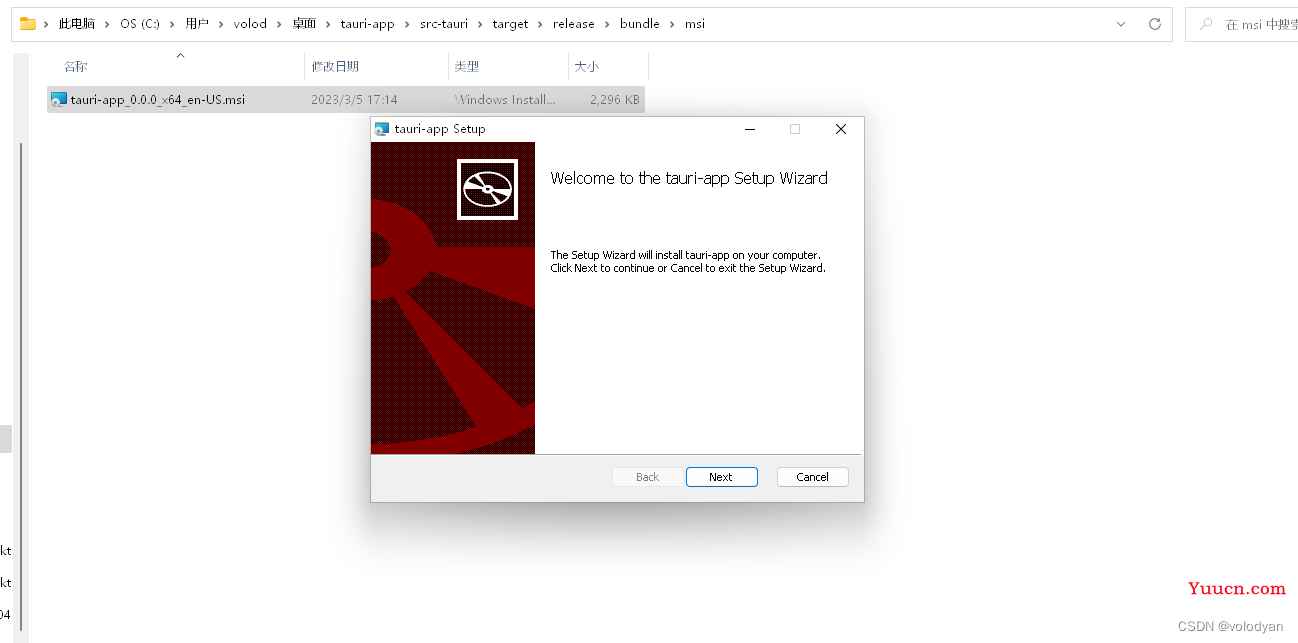
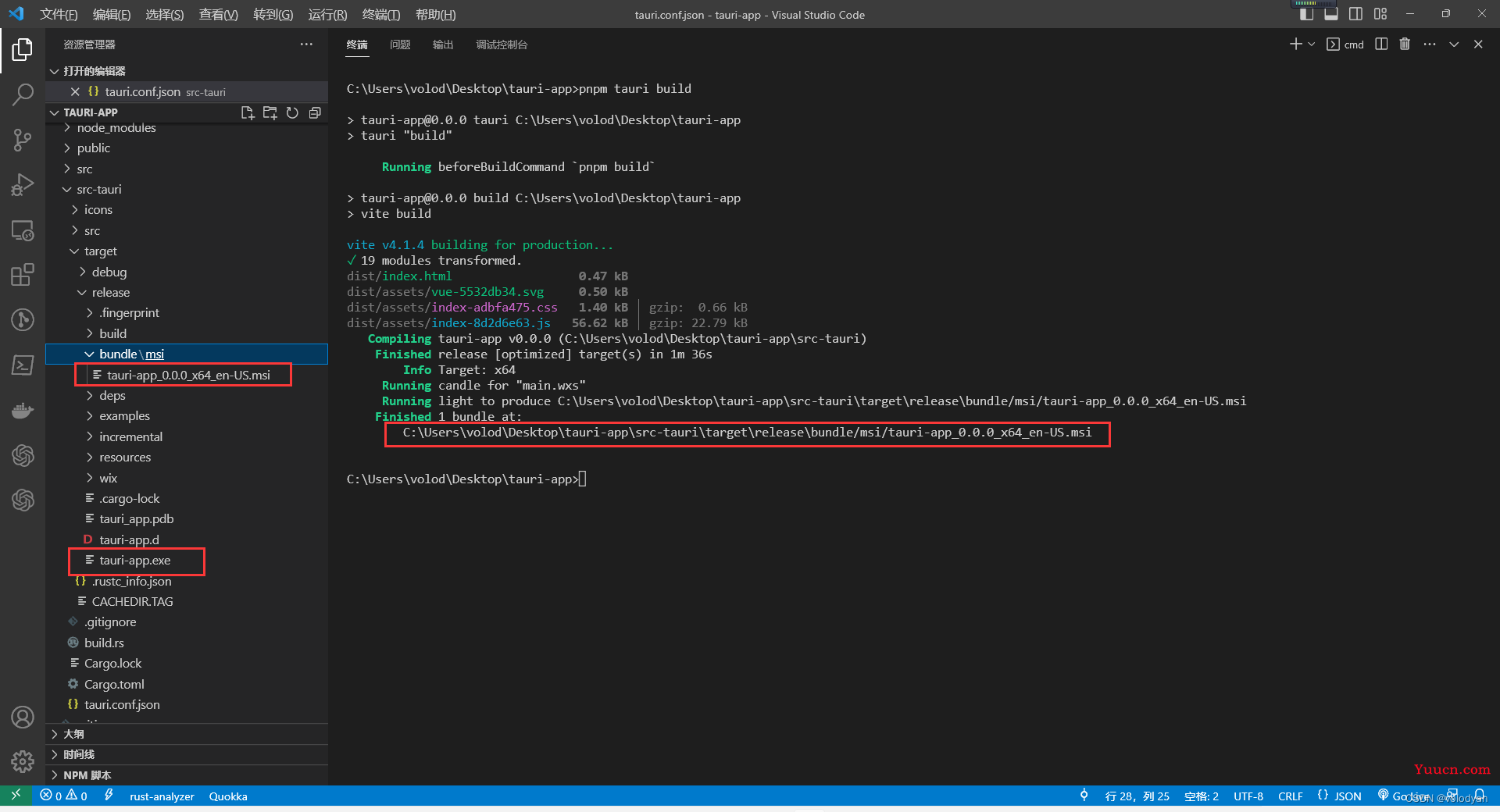
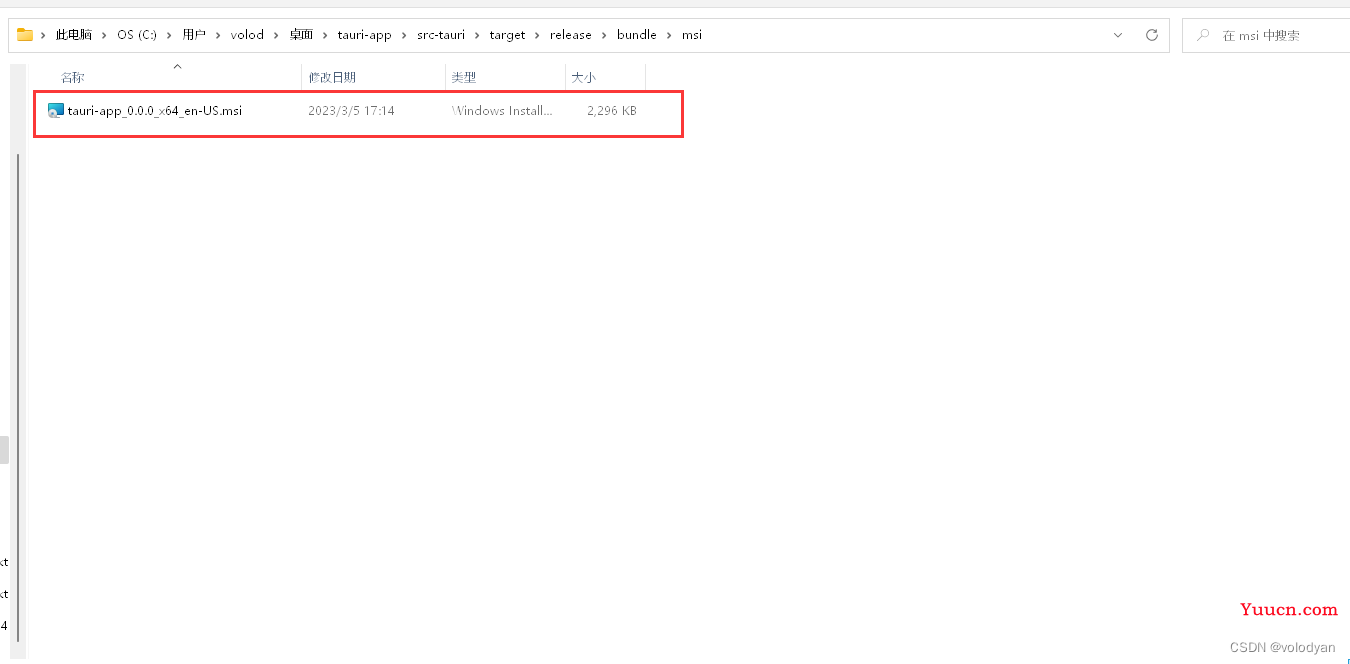
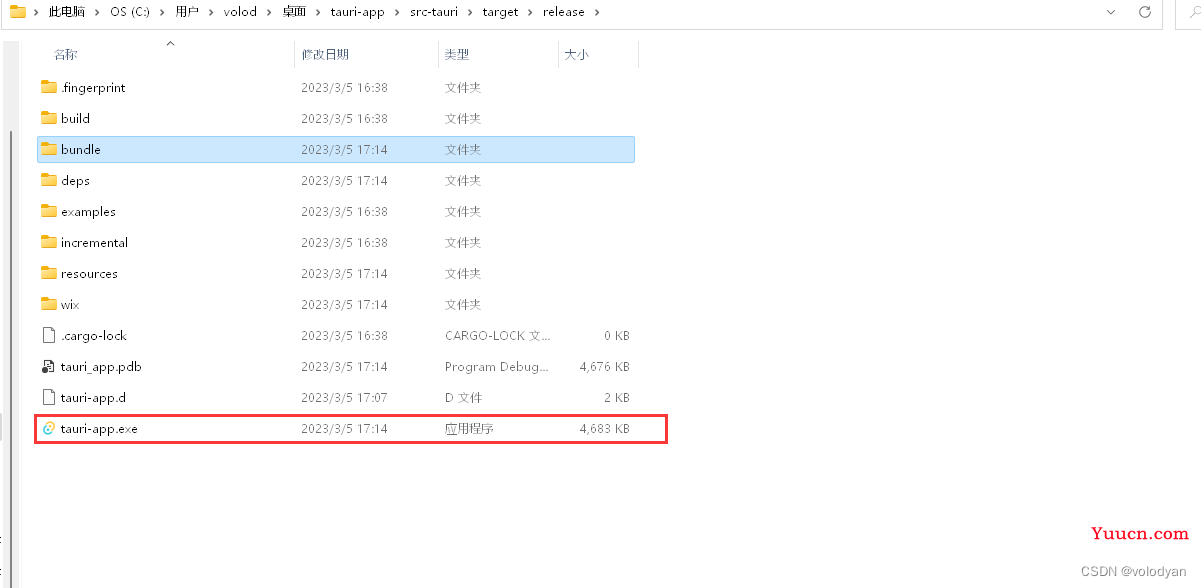
打包成功后,打开打包生成的目录,就可以看到一个.msi后缀结尾的安装文件tauri-app_0.0.0_x64_en-US.msi(scr-tauri/target/release/bundle/msi/tauri-app_0.0.0_x64_en-US.msi),双击就可以安装了。还有一个可执行包tauri-app.exe(scr-tauri/target/release/tauri-app.exe)。至此,整个创建到打包的流程就完成了。



5.安装打包生成的安装包