在日常前端开发中,表单可以说是最常用的一种数据录入及展示组件。如果项目里有成百上千个表单需要手动编写代码,这将极大的一笔极大的人力开支。这时候,选择一款合适的表单设计器,就显得非常重要了,不仅能极大的缩短项目开发周期,而且还能保持各个页面之间风格基本统一。
下面将介绍以下几个表单设计器:
-
Alibaba/XRender: 阿里 - 很易用的中后台「表单 / 表格 / 图表」解决方案 -
Alibaba/Formily: 阿里巴巴统一前端表单解决方案 -
Form Generator:基于Element UI的表单设计及代码生成器 -
Form-Create:可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件
1. Alibaba/XRender

阿里 - 很易用的中后台「表单 / 表格 / 图表」解决方案
Github:https://github.com/alibaba/x-render
官网地址: https://xrender.fun/
Alibaba/XRender相对于其他几个的优势在于他提供了一整套完整的解决方案合集,包含了:
-
FormRender:像写一个 input 一样写表单 -
TableRender:协议生成 & 高度灵活的搜索列表 -
ChartRender:傻瓜式的图表绘制库 -
FormGenerator:中后台表单可视化搭建生成利器
Alibaba/XRender在结构上遵循 JSON Schema 国际规范。
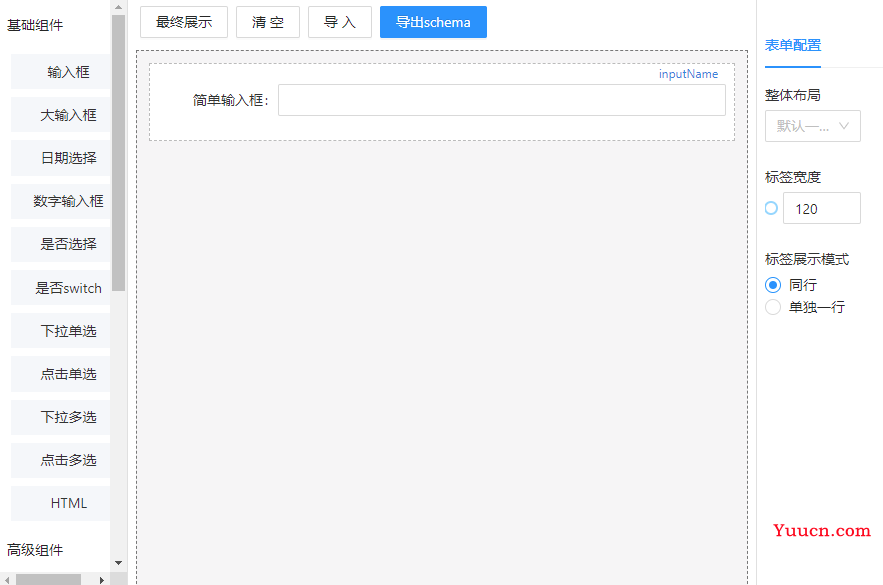
其中FormGenerator提供了可视化的所见即所得的表单设计界面,支持常用的一些组件,如输入框、日期选择框、数字输入框等一些列组件,设计完成后可以导出JSON Schema格式的json数据,可以在FormRender中完整的显示。
界面预览:

2. Alibaba/Formily

GitHub:https://github.com/alibaba/formily
官网地址: https://formilyjs.org
在 React 中,在受控模式下,表单的整树渲染问题非常明显。特别是对于数据联动的场景,很容易导致页面卡顿,为了解决这个问题,我们将每个表单字段的状态做了分布式管理,从而大大提升了表单操作性能。同时,我们深度整合了 JSON Schema 协议,可以帮助您快速解决后端驱动表单渲染的问题。
Alibaba/Formily具有以下特性(摘至官网):
- 🖼 可设计,借助 Form Builder 可以快速搭建表单
- 🚀 高性能,字段分布式渲染,大大减轻 React 渲染压力
- 💡 支持 Ant Design/Fusion Next 组件体系
- 🎨 JSX 标签化写法/JSON Schema 数据驱动方案无缝迁移过渡
- 🏅 副作用逻辑独立管理,涵盖各种复杂联动校验逻辑
- 🌯 支持各种表单复杂布局方案
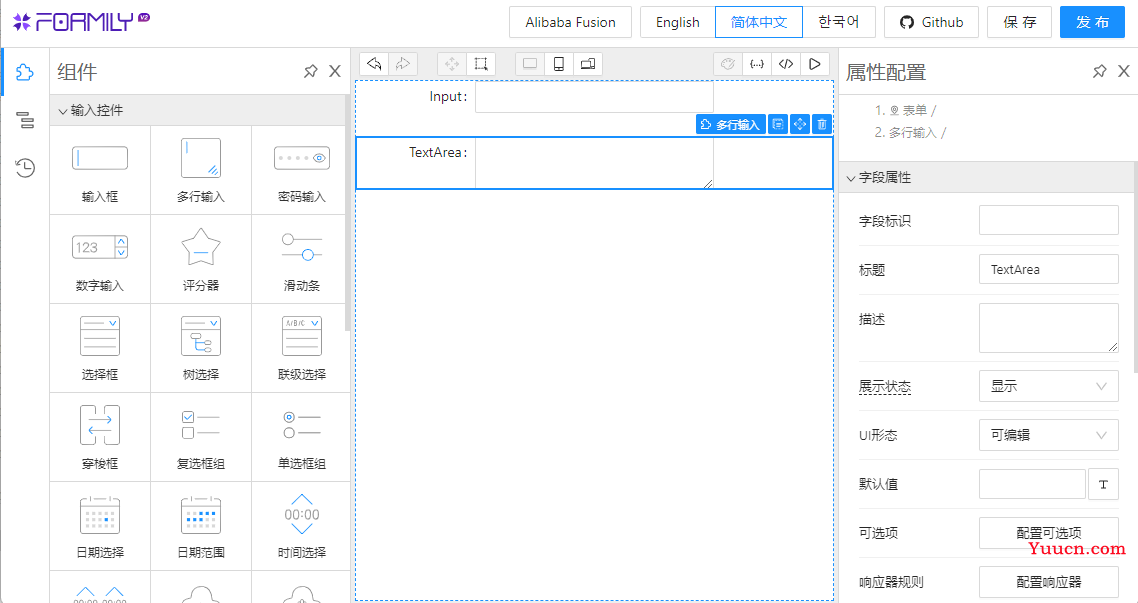
界面预览:

3. Form Generator

GitHub:https://github.com/JakHuang/form-generator
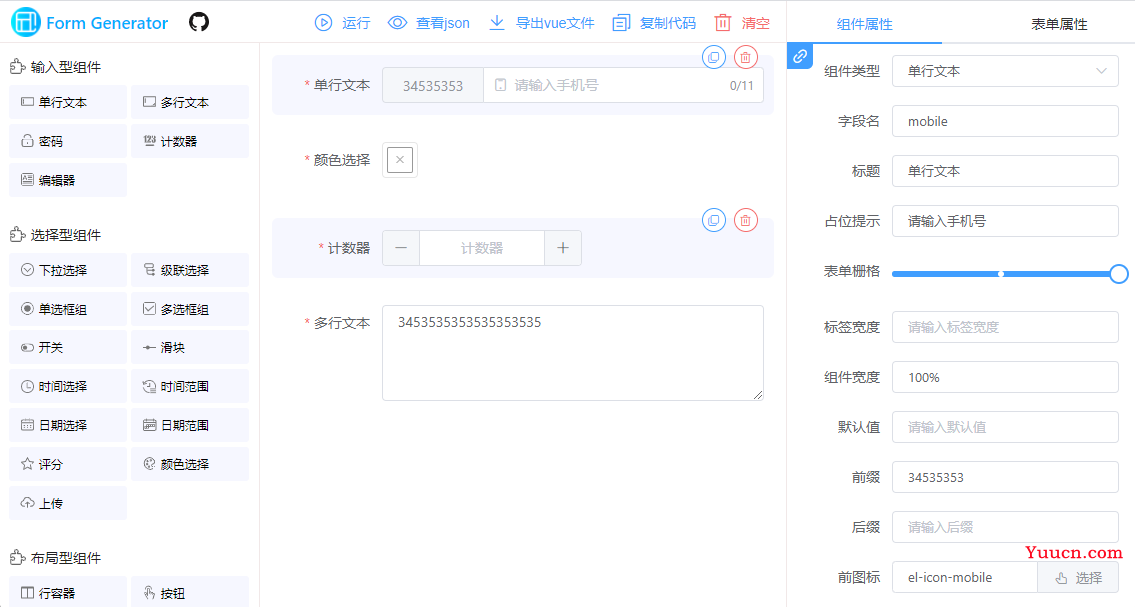
Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。
界面预览:

4. form-create

GitHub: https://github.com/xaboy/form-create
官网地址:http://www.form-create.com/
form-create 是一个可以通过 JSON 生成具有动态渲染、数据收集、验证和提交功能的表单生成组件。支持3个UI框架,并且支持生成任何 Vue 组件。内置20种常用表单组件和自定义组件,再复杂的表单都可以轻松搞定。
特点:
- 支持使用 json 数据生成表单。
- 支持生成任何组件,提升表单的灵活性,可以实现功能更复杂的表单。
- 已适配iview,view-design,element-ui,ant-design-vue框架。
- 生成规则变化后,页面会实时更新。
- 栅格系统进行网页布局,可以使页面排版美观、舒适。
- 内置组件缓存功能,提升渲染速度。
5. Amis(2023/2/21更新)

GitHub: https://github.com/baidu/amis
官网地址:https://aisuda.bce.baidu.com/amis
Demo地址:https://aisuda.github.io/amis-editor-demo/#/hello-world
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面,可以减少页面开发工作量,极大提升效率。
amis推崇以JSON来配置页面,并且产出的页面包含大量的细节功能,比如可以对数据进行筛选、可刷新数据、编辑单行数据、批量修改和删除、排序、隐藏列、调整列顺序等等细节功能。如果以编写代码的方式进行,这些功能将会是不小的工作量。
为了实现用最简单方式来生成大部分页面,amis 的解决方案是基于 JSON 来配置,它的独特好处是:
- 不需要懂前端:在百度内部,大部分 amis 用户之前从来没写过前端页面,也不会 JavaScript,却能做出专业且复杂的后台界面,这是所有其他前端 UI 库都无法做到的;
- 不受前端技术更新的影响:百度内部最老的 amis 页面是 6 年多前创建的,至今还在使用,而当年的 Angular/Vue/React 版本现在都废弃了,当年流行的 Gulp 也被 Webpack 取代了,如果这些页面不是用 amis,现在的维护成本会很高;
- 享受 amis 的不断升级:amis 一直在提升细节交互体验,比如表格首行冻结、下拉框大数据下不卡顿等,之前的 JSON 配置完全不需要修改;
- 可以 完全 使用 可视化页面编辑器 来制作页面:一般前端可视化编辑器只能用来做静态原型,而 amis 可视化编辑器做出的页面是可以直接上线的。
amis还有其他亮点:
- 提供完整的界面解决方案:其它 UI 框架必须使用 JavaScript 来组装业务逻辑,而 amis 只需 JSON 配置就能完成完整功能开发,包括数据获取、表单提交及验证等功能,做出来的页面不需要经过二次开发就能直接上线;
- 大量内置组件(120+),一站式解决:其它 UI 框架大部分都只有最通用的组件,如果遇到一些稍微不常用的组件就得自己找第三方,而这些第三方组件往往在展现和交互上不一致,整合起来效果不好,而 amis 则内置大量组件,包括了富文本编辑器、代码编辑器、diff、条件组合、实时日志等业务组件,绝大部分中后台页面开发只需要了解 amis 就足够了;
- 支持扩展:除了低代码模式,还可以通过 自定义组件 来扩充组件,实际上 amis 可以当成普通 UI 库来使用,实现 90% 低代码,10% 代码开发的混合模式,既提升了效率,又不失灵活性;
- 容器支持无限级嵌套:可以通过嵌套来满足各种布局及展现需求;
- 经历了长时间的实战考验:amis 在百度内部得到了广泛使用,在 6 年多的时间里创建了 5 万页面,从内容审核到机器管理,从数据分析到模型训练,amis 满足了各种各样的页面需求,最复杂的页面有超过 1 万行 JSON 配置。
写在最后
以上就是收集整理的四 五个比较常见的表单设计器解决方案,如有疑问,欢迎评论区交流。
扩展阅读:
工作流流程编辑器的几种解决方案
React + Antd实现动态切换主题功能之二(默认主题与暗黑色主题切换)
React + Router + Antd实现多标签页功能