处理思路
1)给需要做溢出处理的文本元素设置width或者max-width
2)超出部分省略 overflow:hidden
3) 文本溢出处理方式 text-overflow: ellipsis | clip | 自定义字符 如:“_” “.”
4) 设置文本不换行 white-space: nowrap
单行文本溢出
最常见的用法:
<div class="wrapper">
this is a text , it is very long long long and long
</div>
height: 50px;
border: 1px solid pink;
width: 200px;
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;
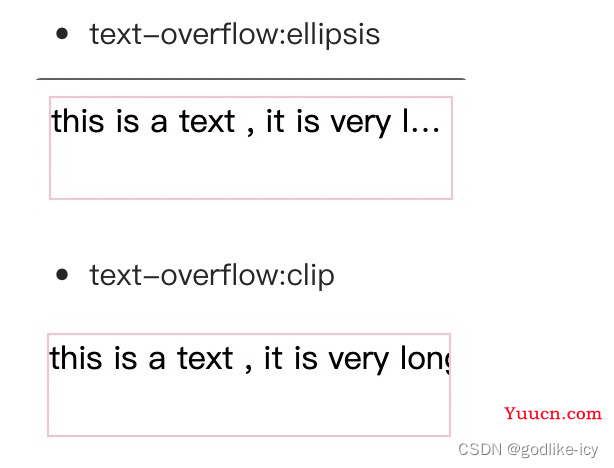
效果:

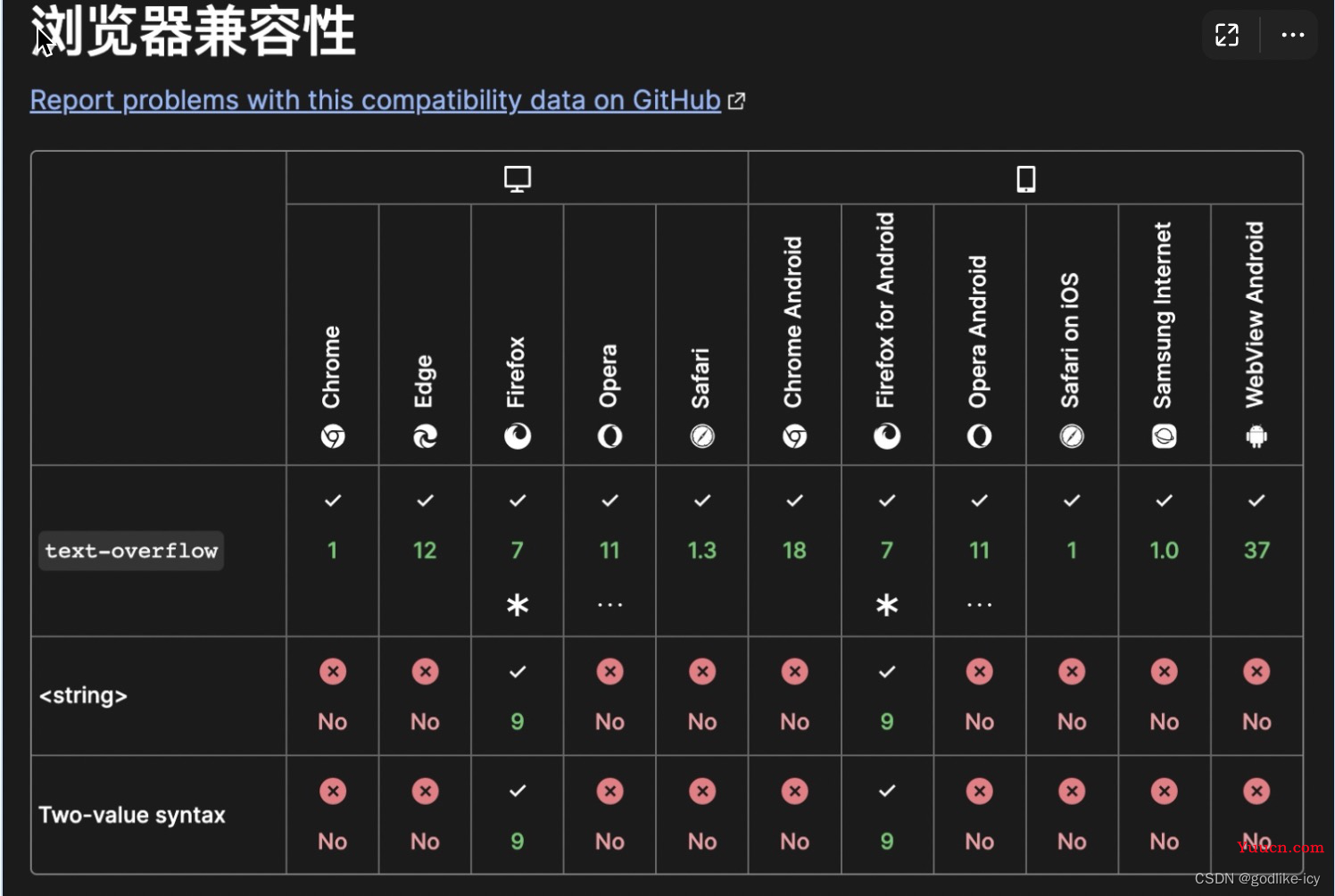
● text-overflow: string (存在浏览器兼容问题,大部分浏览器不支持)

表示 自定义省略字符
Two-value syntax 表示两行语法,text-overflow是支持传入两个值的,如: text-overflow: clip clip;
当传入两个值的时候,第一个值表示左边超出部分的省略,第二个值表示右边超出的省略。
所以在大多数时候,我们只能使用 text-overflow: ellipsis | clip 这俩属性。
缺陷:
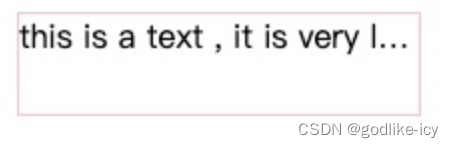
1)经过测试,这种方法设置的文本省略在处理英文单词时,具有一定的随机性。
省略边缘单词的长短可能会影响省略效果。
例如:this is a text , it is very long

long这个单词没有完全省略,而是显示了一个 l
但是换成另一个比较长的单词:this is a text , it is very beatiful

这个单词就完全隐藏了。
一开始以为跟截断机制有关,后来发现就是首字母的宽度导致的。
截断边缘处需要放省略号,它有固定宽度,当判断显示的内容不够显示省略号时,会把整个单词都隐藏,否则单词会被截断部分显示省略。
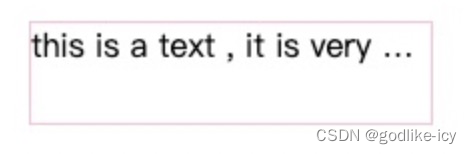
可以用text-overflow:‘…’ 自定义一个解决这个问题,但是大多数浏览器不兼容。
这个文本溢出也可以用canvas精确统一的解决,但是难免大材小用了。
2)只能实现单行文本溢出处理
因为设置了white-space:nowrap 的缘故。
当要处理多行文本溢出时,可以使用下面的方法。
多行文本溢出(只有webkit内核才有作用)
/多行文本溢出用省略号显示:/
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
值得注意的是,只有当dispaly:-webkit-box 且-webkit-box-orient: vertical; 时-webkit-line-clamp: 3;才会生效
这个值可以控制文本溢出的行数。
mdn介绍:https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-overflow
参考文章:https://developer.mozilla.org/en-US/docs/Web/CSS/-webkit-line-clamp