文章目录
- 前言
- 一、配置路由(vue-router)
-
- 1、安装路由
- 2、新建页面
- 3、创建路由配置文件
- 4.特殊报错!
前言
紧接上篇文章,vue3的配置与vue2是有所差别的,本文就讲述了如何配置,如果本文对你有所帮助请三连支持博主。

下面案例可供参考
一、配置路由(vue-router)
1、安装路由
使用npm命令进行安装 :npm install vue-router@4
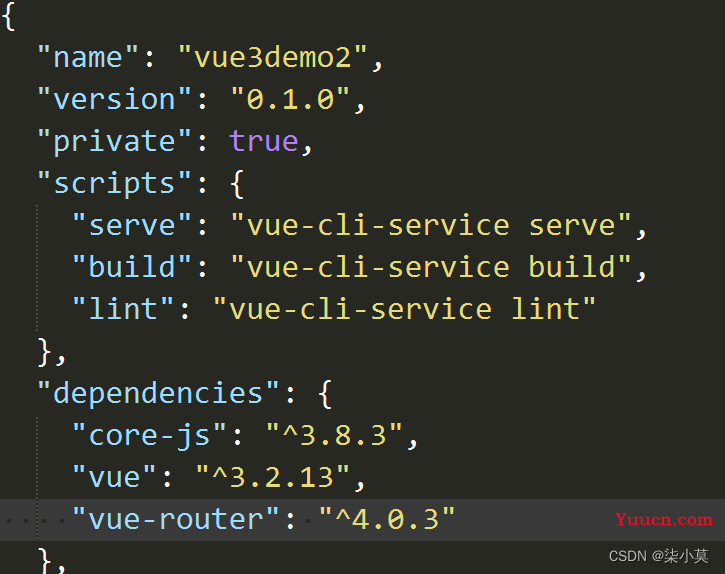
完成后我们打开项目根目录下的 package.json文件:
如下即为成功

2、新建页面
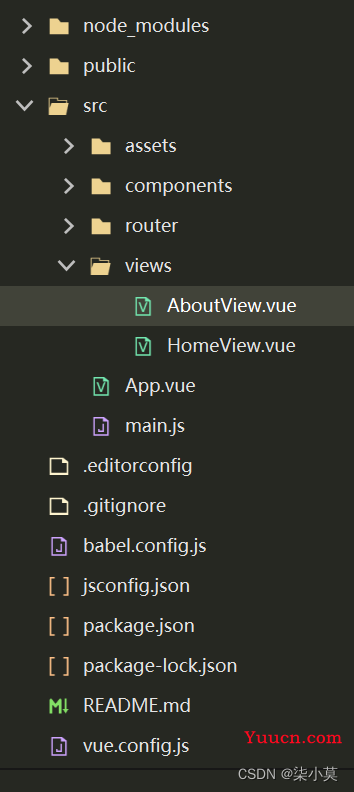
这里创建 view目录,然后在view目录下创建 AboutView.vue HomeView.vue 两个 vue页面文件

然后再两个文件中随便写些内容
3、创建路由配置文件
新建 router目录,然后在 router目录下新建 index.js和routes.js文件
index.js 文件内容如下:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
在 main.js中配置路由:
import { createApp } from 'vue'
import App from './App.vue'
import router from './router/index'
//注意use要在mount之前
createApp(App).use(router).mount('#app')
添加router-view与router-link:
我这里为了演示在 App.vue文件中添加,读者可根据自己的情况进行添加
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</template>
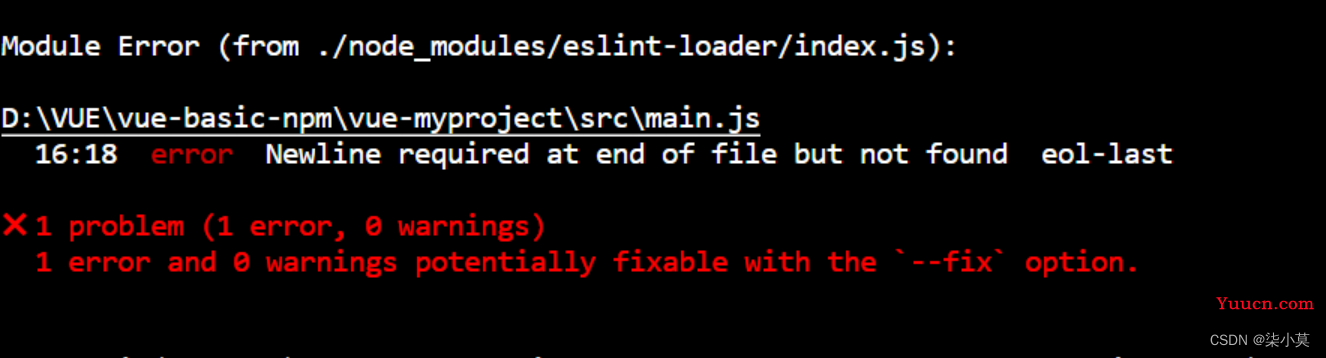
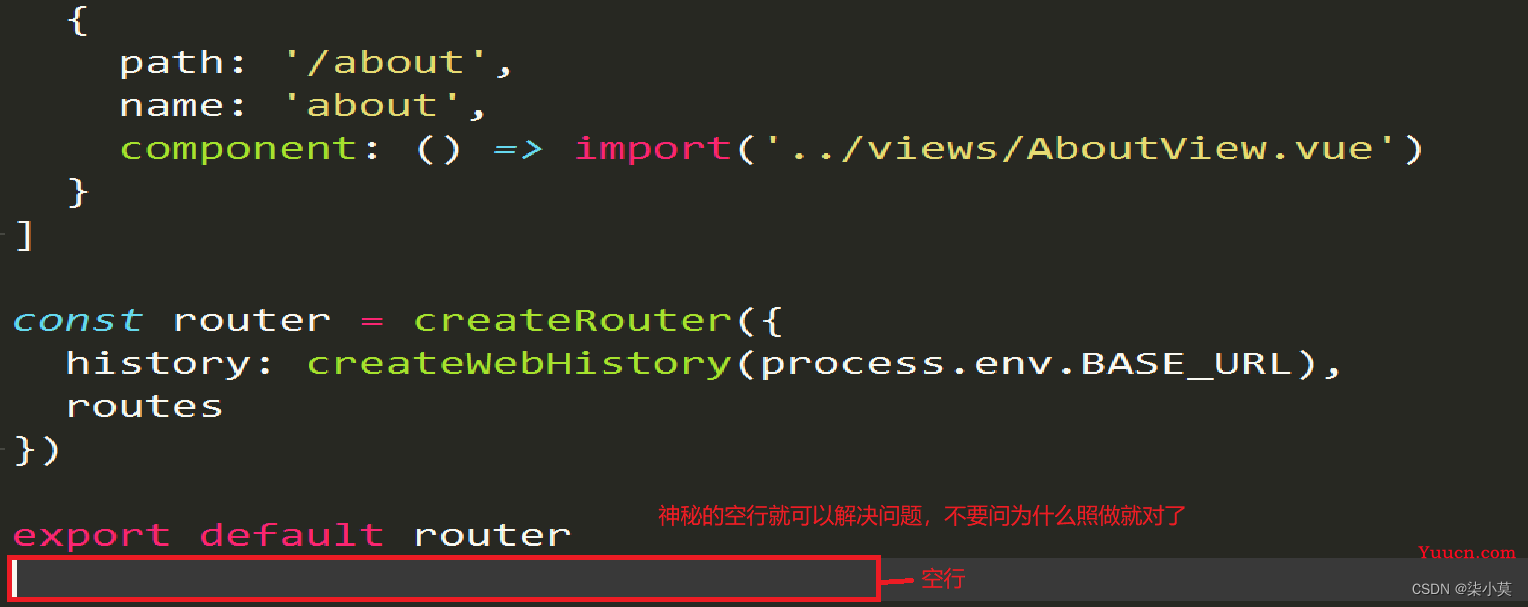
4.特殊报错!
vue 最坑报错:Newline required at end of file but not found eol-last

解决办法: 查看 router文件中 的index.js文件最后一行后面是否有空行 没有则需要添加一个。

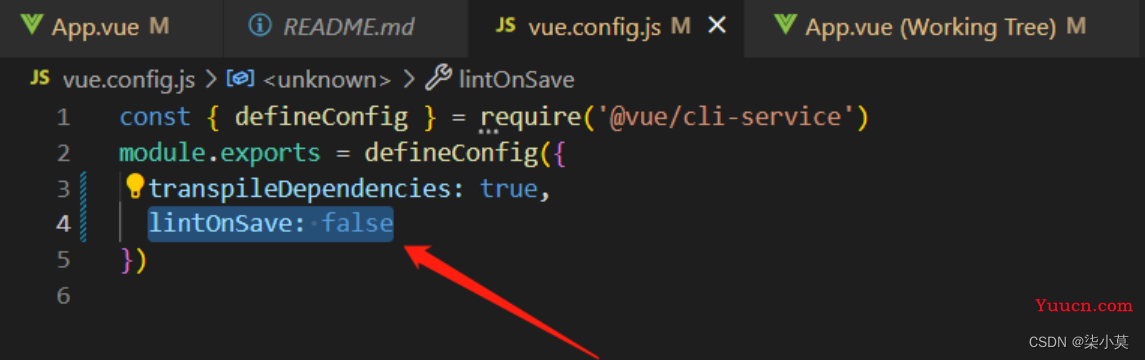
如果报错:error and 0 warnings potentially fixable with the --fix option.
因为Eslint这个语法检测很严格,所以缩进和空格等有问题他也会报错的,我们直接在vue.config.js把他关掉就可以了,加入此行代码:lintOnSave: false,然后重新运行。