npm和cnpm下载安装及VUE的创建
1. node.js下载
node.js官网: http://nodejs.cn/download/
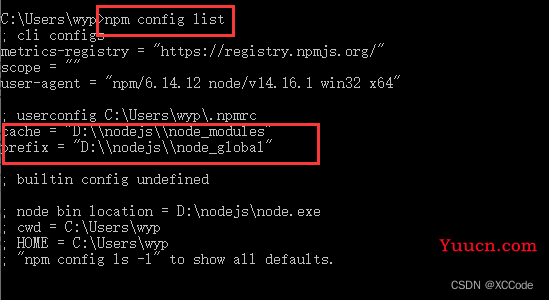
下载安装后cmd输入以下命令查看版本

2. 配置npm
-
打开node.js的安装目录,我这里是
D:\nodejs,在此目录下创建两个文件夹”node_global“和”node_cache“。 -
cmd命令配置目录:
npm config set prefix "D:\nodejs\node_global",npm config set cache "D:\nodejs\node_modules"
-
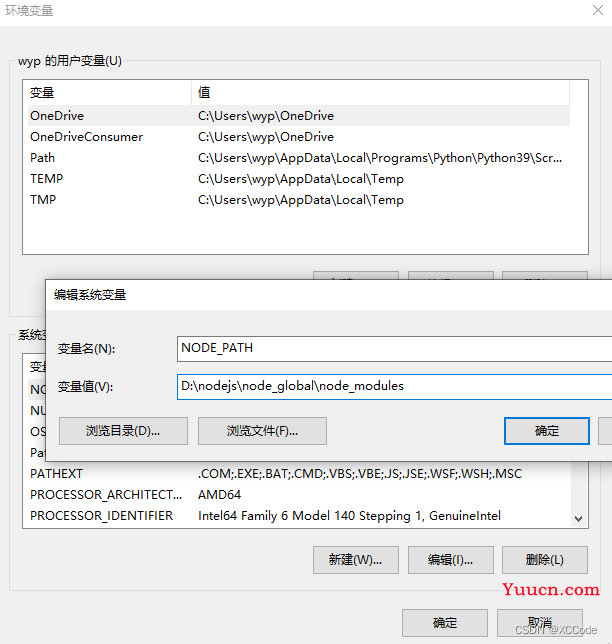
配置环境变量,新建一个NODE_PATH变量,

然后Path下再新建两个

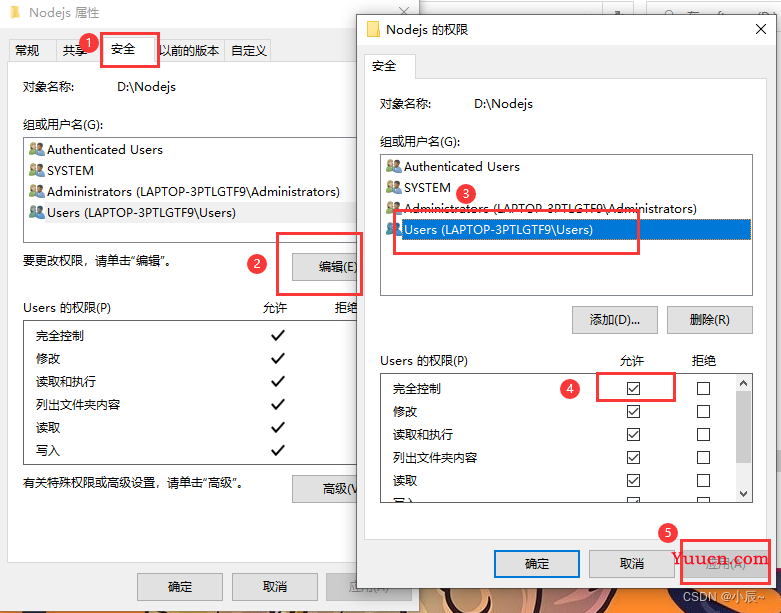
可能会发现在nodejs文件夹下创建修改都需要管理员权限,通过以下方式解决:
右键nodejs文件夹,最后勾选完全控制
这样在之后的cmd操作也不需要管理员权限了。
- 最后可通过命令检测是否配置成功
npm list -global


这样在之后执行npm install的命令就会安装到”D:\nodejs\node_global\node_modules“这个目录下,而不是C盘。可以试一下npm install express -g之后会在此路径下多一个express的目录。
3. cnpm安装
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org,没有报错则表示安装成功。也可以通过npm config get registry查看:

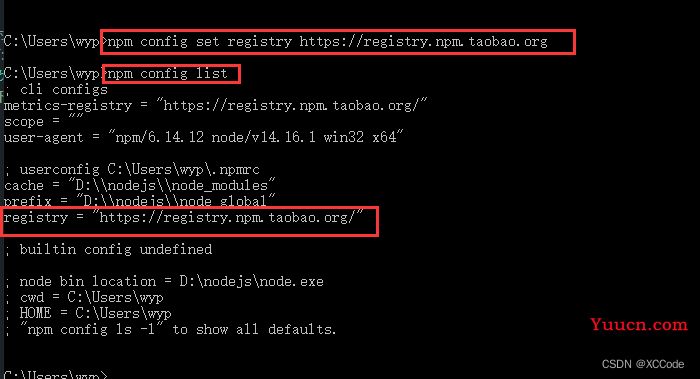
设置成全局的下载镜像站点,这样每次install的时候就不用加–registry,默认会从淘宝镜像下载,设置方法如下:npm config set registry https://registry.npm.taobao.org

(如果要恢复原来的默认设置:npm config set registry https://registry.npmjs.org/)
之后就可以将npm命令替换成cnpm使用,加快下载速度。
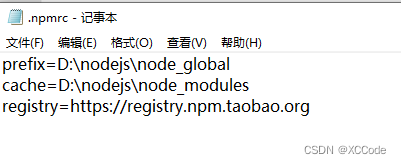
在C盘的用户目录下(C:\Users\wyp)可以看到一个’.npmrc’的文件,里面就是配置的信息。

4. vue安装
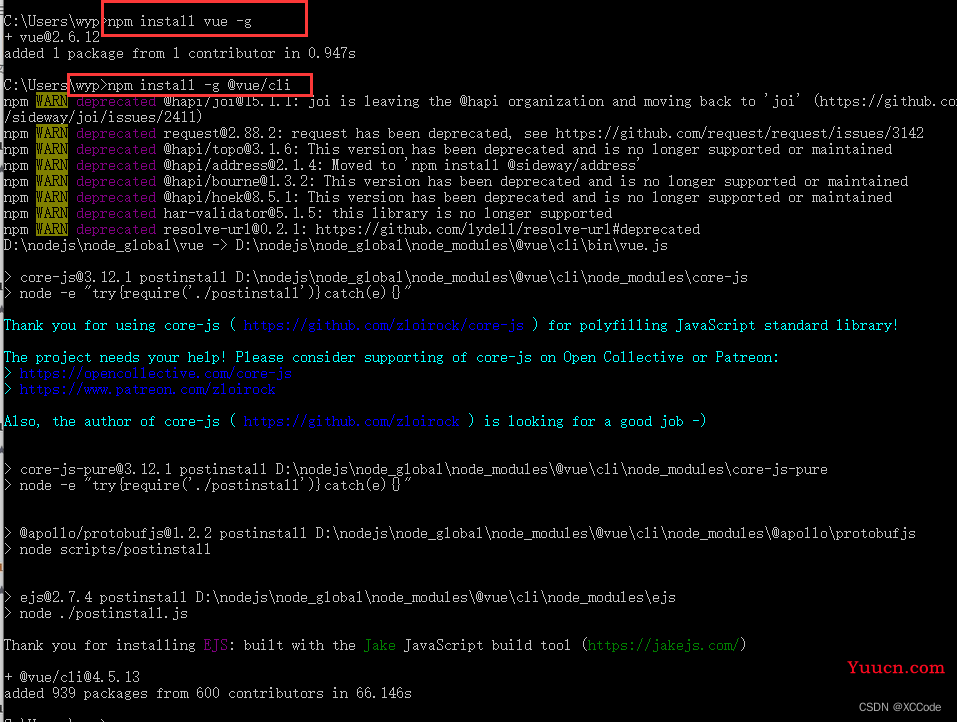
npm install vue -g
npm install -g @vue/cli

通过vue -V查看是否下载成功
参考视频:https://www.bilibili.com/video/BV1jA411N7BU
5. 创建一个Vue项目
这里使用vue官网的命令行工具。Vue.js提供一个官方命令行工具,可以用于快速搭建大型单页应用。该工具提供的构建工具配置,可以直接使用,只需要一分钟即可以启动带热重载,保存时静态检查以及可用于生产环境的构建配置的项目。
#全局安装 vue-cli
npm install --global vue-cli
#创建一个基于webpack 模板的新项目
vue init webpack new-project
输入上面命令后,会询问几个选项,根据自己需要填写就可以了。
Project name :项目名称,如果不需要就直接回车。注:此处项目名不能使用大写。
Project description :项目描述,直接回车
Author :作者
vue build 构建方式(暂且这么解释)两个选择(上下箭头选择,回车即为选定)
1.Runtime + Compiler:recommended for most users(译:运行+编译:被推荐给大多数用户)
2.Runtime-only:about 6KB lighter min+gzip,but templates (or any Vue-specific HTML) are ONLYallowed in .vue files-render functions are required elsewhere(译:只运行大约6KB比较轻量的压缩文件,但只允许模板(或任何VUE特定HTML)。VUE文件需要在其他地方呈现函数。翻译不精准,意思大概是选择该构建方式对文件大小有要求)
这里推荐使用1选项,适合大多数用户的
install vue-router? 是否安装vue的路由插件,需要就选y,否则就n(以下均遵循此方法)
Use ESLint to lint your code? 是否使用ESLint检测你的代码?(ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。)Pick an ESLint preset:选择分支风格选项有三个1.standard(https://github.com/feross/standard) js的标准风格2.Airbnb(https://github.com/airbnb/javascript) JavaScript最合理的方法,这个github地址说是JavaScript最合理的方法
3.none (configure it yourself) 自己配置
Setup unit tests? 是否安装单元测试(暂不详细介绍)
Pick a test runner 选择一个单元测试运行器选项有三个
1.Jest(Jest是由Facebook发布的开源的、基于Jasmine的JavaScript单元测试框架)
2.Karma and Mocha
3.none
Setup e2e tests with Nightwatch(Y/n)? 是否安装E2E测试框架NightWatch(E2E,也就是End To End,就是所谓的“用户真实场景”。)
Should we run ‘npm install’ for you after the project has been created?(译:项目创建后是否要为你运行“npm install”?这里选择包管理工具)选项有三个yes,use npm(使用npm)yes,use yarn(使用yarn)no,I will handle that myself(自己操作)一路回车到此等待安装完毕,会提示接下来的命令行
# 安装依赖
cd new-project
npm install
#启动项目
npm run dev
创建工程整体流程
# 创建project-name的项目工程(一路no,最后选择我要自己构建) vue init webpack project-name # 进入目录 cd project-name # 安装路由 npm install vue-router --save-dev # 安装 Element-UI npm i element-ui -S # 安装依赖 npm install # 安装 SASS 加载器 cnpm install sass-loader node-sass --save-dev # 启动测试 npm run dev