做移动端的适配我们就是要考虑,对于不同大小的手机屏幕,怎么动态改变页面布局中所有盒子的宽度高度、字体大小等。
这个问题我们可以使用相对单位rem。
那么什么是 rem?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。设置 html 的 font-size 属性,rem 是根据它的大小来动态变化整个项目中使用 rem 单位的元素大小。
比如说:我们设置了根元素字体大小为37.5,之后如果有一个盒子宽为75px,则,我们可以给盒子设置成2rem。
那么接下来,我们要做得就是根据屏幕大小动态改变根元素的font-size了
比如说,有一个宽高都为2rem的盒子。当在一个很小的屏幕上展示的时候,我们把font-size设置为37.5。那么这个盒子展示出来的就是75px * 75px的正方形。当在一个大屏幕上展示的时候,我们把font-size设置成75px,那么这个盒子展示出来的就是150px乘以150px的正方形。
有了以上基本概念接下来我们进入正题。
首先,在项目中引入css转rem的插件
npm i postcss-pxtorem -D 在项目根目录下新建 .postcssrc.js 配置文件,配置代码如下:
module.exports = {
plugins: {
// flexible配置
"postcss-pxtorem": {
"rootValue": 37.5, // 设计稿宽度的1/10
"propList": ["*"] // 需要做转化处理的属性,如`hight`、`width`、`margin`等,`*`表示全部
}
}
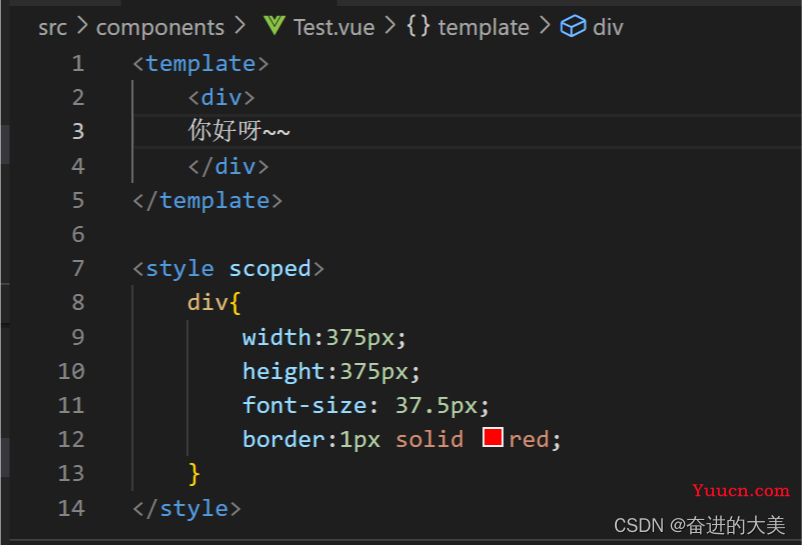
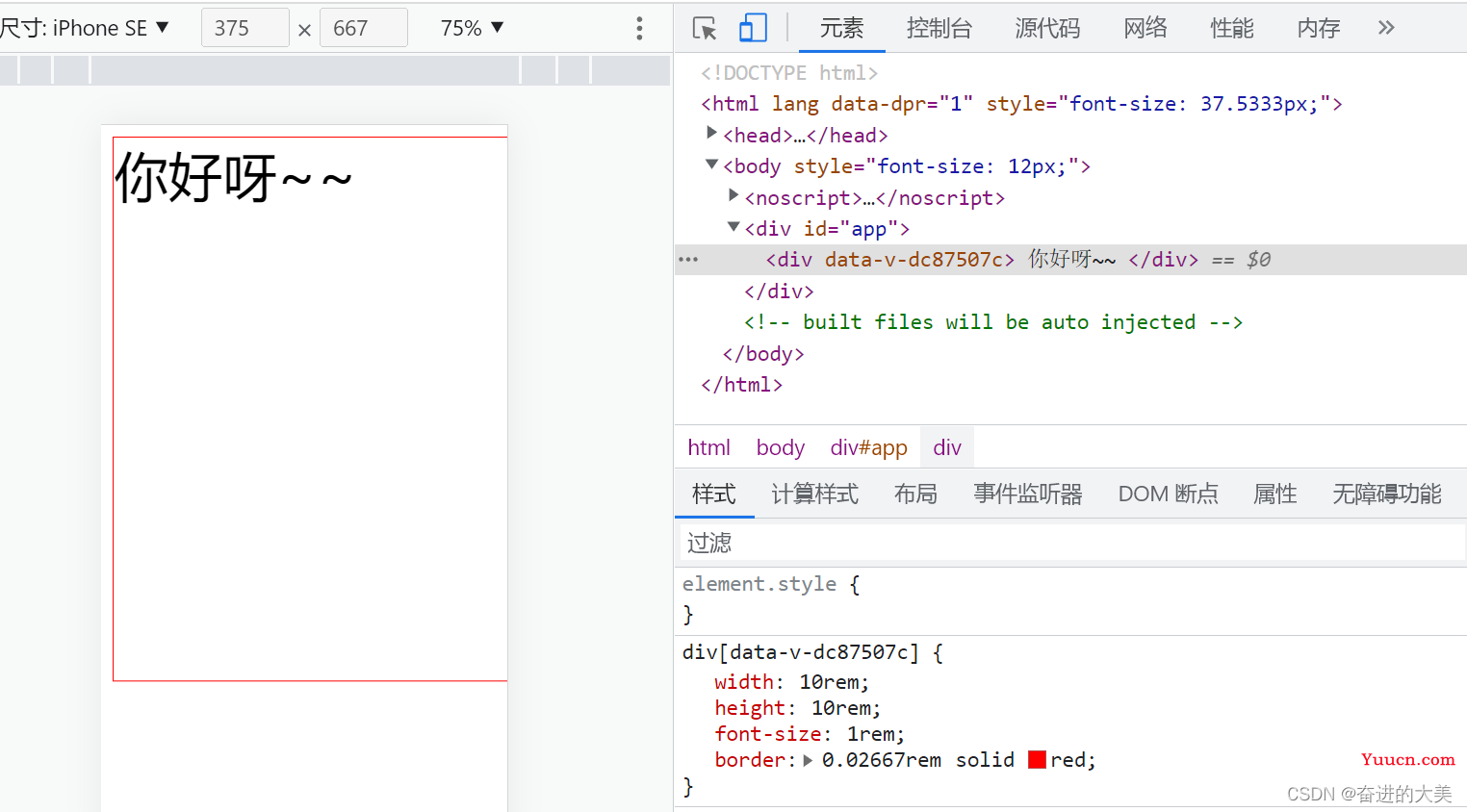
}有了这个之后,我们就不用每次去手动计算多少px需要写成多少rem了。比如我们拿到的设计稿宽度是375px(上边代码的rootValue我们写成37.5) ,里面有一个375px*375px的正方形。我们直接写375px就行,这个插件会自动帮我们计算width和height是10rem


那么,怎么动态改变根元素的字体大小呢?
可以引入另外一个插件,lib-flexible
npm install lib-flexible --save-dev
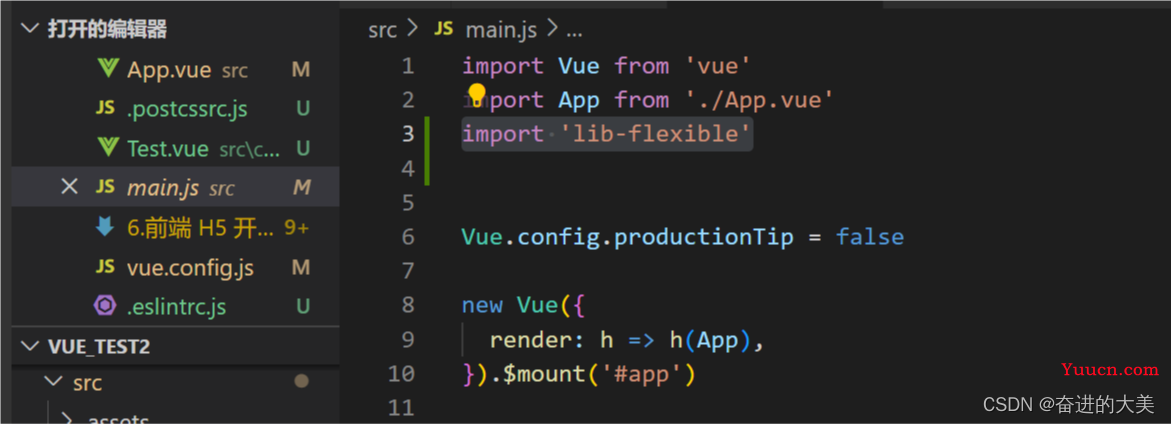
在main.js中引入

这样就可以做到不同的屏幕大小根元素font-size不同啦。 然后页面布局我们使用的又是rem单位,那么盒子大小也就不同啦。
需要注意:如果我们想写死页面中的某个长度大小,比如border-radius为1px,我们只需要使用大写的PX就可。