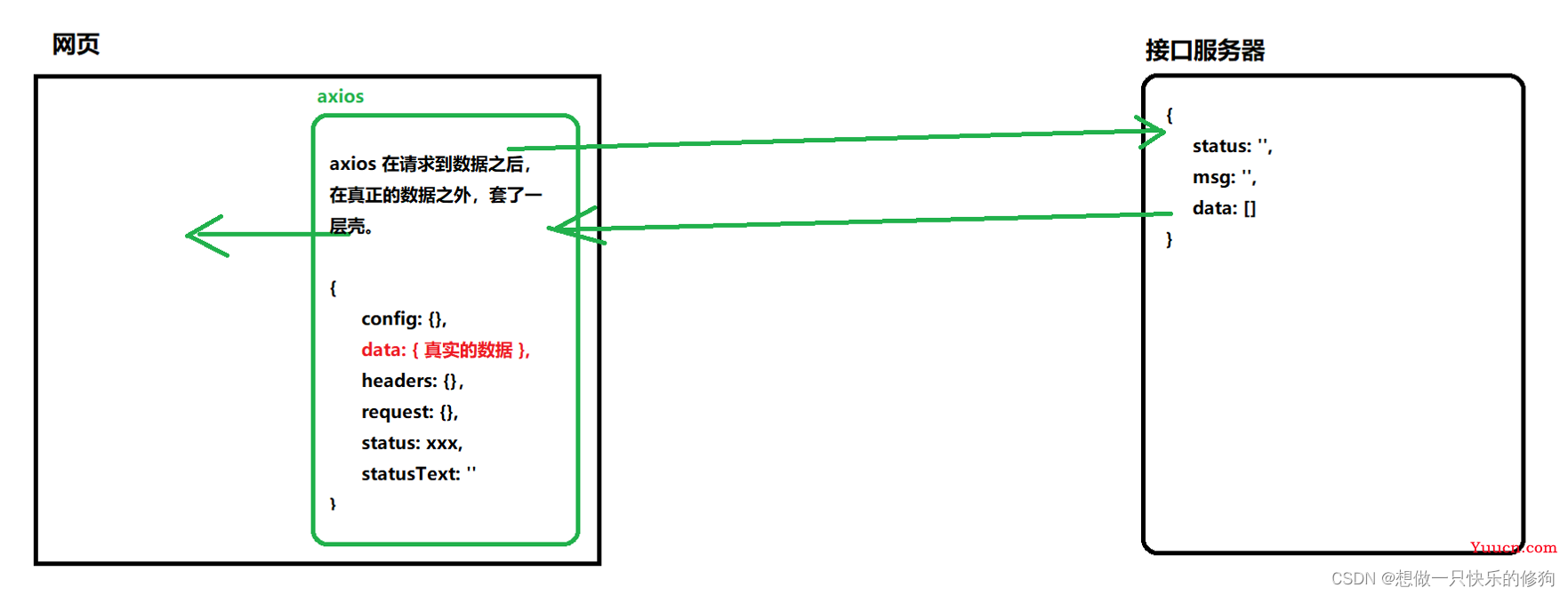
1. axios概述
- axios 是一个专注于网络请求的库。
- axios 在请求到数据之后,在真正的数据之外,套了一层外壳。

2.axios的基本使用
2.1 发送get请求
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btnGet">发送GET请求</button>
<button id="btnPost">发送POST请求</button>
<!-- 引入axios -->
<script src="/lib/axios.js"></script>
<script>
document.querySelector("#btnGet").addEventListener("click", function () {
axios({
// 请求方式
method: "GET",
// 请求地址
url: "http://www.liulongbin.top:3006/api/getbooks",
// URL中的查询参数
params: {
id: 2,
},
}).then(function(result) {
console.log(result);
})
});
</script>
</body>
</html>
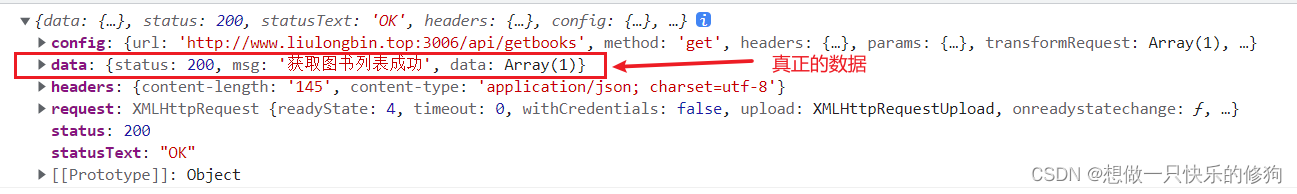
结果:

2.2 发送post请求
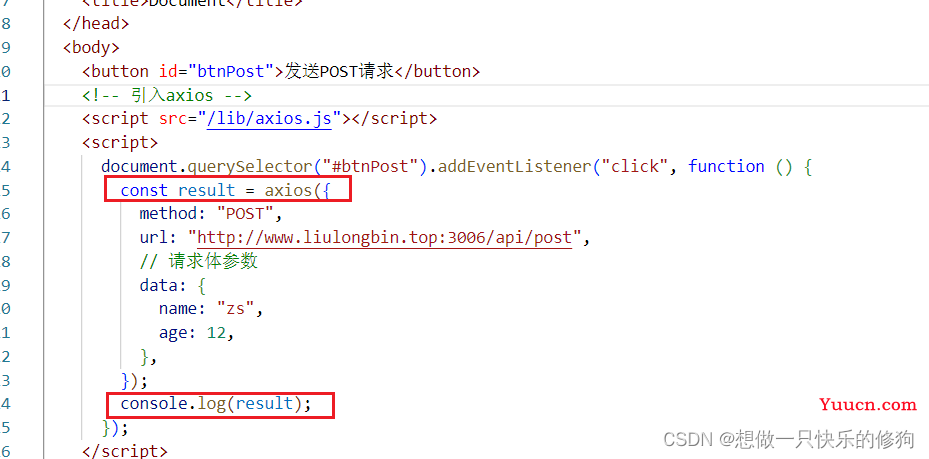
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btnPost">发送POST请求</button>
<!-- 引入axios -->
<script src="/lib/axios.js"></script>
<script>
document.querySelector('#btnPost').addEventListener('click', function() {
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
// 请求体参数
data: {
name: 'zs',
age: 12,
}
}).then(function(result) {
console.log(result);
})
})
</script>
</body>
</html>
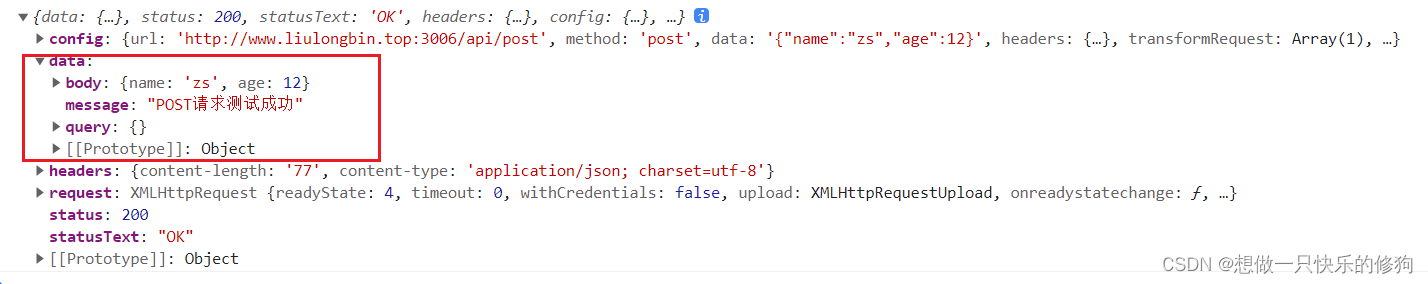
结果:

3. 使用async…await、解构赋值对代码进行改造
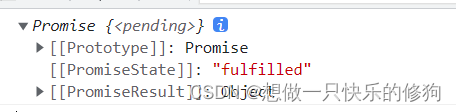
3.1 为什么可以要使用async/await?

结果:

axios的返回值是一个Promise类型。
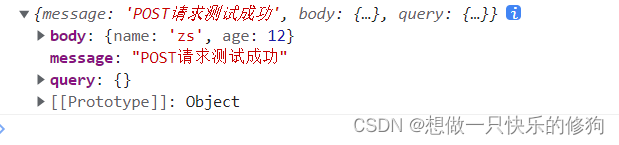
3.2 以发送post请求为例
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btnPost">发送POST请求</button>
<!-- 引入axios -->
<script src="/lib/axios.js"></script>
<script>
document.querySelector("#btnPost").addEventListener("click", async function () {
// 解构赋值的时候,使用 : 进行重命名
// 1. 调用 axios 之后,使用 async/await 进行简化
// 2. 使用解构赋值,从 axios 封装的大对象中,把 data 属性解构出来
// 3. 把解构出来的 data 属性,使用 冒号 进行重命名,一般都重命名为 { data: res }
const { data: res } = await axios({
method: "POST",
url: "http://www.liulongbin.top:3006/api/post",
// 请求体参数
data: {
name: "zs",
age: 12,
},
});
console.log(res);
});
</script>
</body>
</html>
结果:

4.使用axios直接发送请求
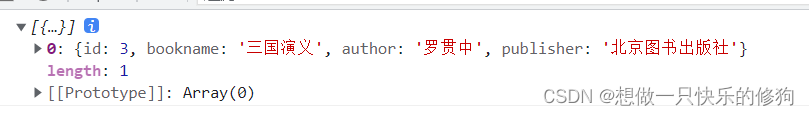
4.1 使用axios直接发送get请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btnGet">发送GET请求</button>
<button id="btnPost">发送POST请求</button>
<!-- 引入axios -->
<script src="/lib/axios.js"></script>
<script>
document
.querySelector("#btnGet")
.addEventListener("click", async function () {
const { data: res } = await axios.get(
"http://www.liulongbin.top:3006/api/getbooks",
{
params: {
id: 3,
},
}
);
console.log(res.data);
});
</script>
</body>
</html>
结果:

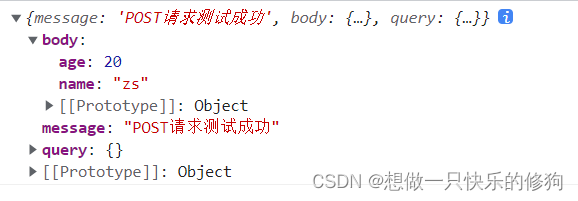
4.2 使用axios直接发送post请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<button id="btnPost">发送POST请求</button>
<!-- 引入axios -->
<script src="/lib/axios.js"></script>
<script>
document
.querySelector("#btnPost")
.addEventListener("click", async function () {
const { data: res } = await axios.post(
"http://www.liulongbin.top:3006/api/post",
{ name: "zs", age: 20 }
);
console.log(res);
});
</script>
</body>
</html>
注意:这里的请求体参数可以直接写在{}中,而不用加data
结果:

5. 参考
黑马vue视频,感谢llb老师。
建议学习axios之前先了解一下http协议。