引言
Vue是现在前端最流行的框架之一,作为前端开发人员应该要熟练的掌握它,如果你是打算学习Vue的开发流程,那么来吧,明哥带你快速上手、带你飞!
即使你并非前端开发人员,对前端的开发流程进行一定的了解也是很有必要的,谁也不确定公司以后会不会让我做前端去,做些简单的实例既不需要花费很多时间,也可以提高自己的自信和成就感,所以跟着明哥走,没有错,来吧!
导航
✪ Vue开发实例目录总索引
◄ 上一篇【13】axios和mockjs的安装与使用
► 下一篇【15】动态路由
概述
做vue项目的时候, store状态管理器可以帮助我们完成一些数据的存储和管理,通俗理解是存储在store里的都是全局变量,可以通过方法提交更新,其他页面和组件也会同步更新,拿到最新的值。
| 方法 | 描述 |
|---|---|
| state | 状态树:定义需要管理的数组、对象、字符 |
| getters | 类似计算属性,当需要从store的state中派生出一些状态,就需要使用getter,getter会接受state作为第一个参数,而getter的返回值会根据它的依赖缓存起来,只有getter中的依赖值发生改变才回重新计算。 |
| mutation | 更改store中state状态的唯一方法就是提交mutation。每个mutation都有一个字符串类型的事件和一个回调函数,我们需要改变state的值就要在回调函数中改变。我们要执行这个回调函数,那么我们需要执行一个相应的调用方法:store.commit |
- Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到更新。
- 不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交(commit)mutation。
安装配置和简单使用
- 安装vuex支持
npm install vuex --save
- 在src下创建store文件夹,建立store.js --> 在store.js中引入vue 和 vuex
- 引入vue 和 vuex,并使用Vue.use(Vuex)【很重要】
- 创建state和mutations
- export导出Vuex.Store 实例
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state ={
username: '明世隐',
}
const mutations ={
setUser (state, name) {
state.username = name
},
}
export default new Vuex.Store({
state,
mutations
})
- 在main.js配置,这样就可以全局引入了,省的每个要使用的页面单独在引入。
- import store from ‘./store/store.js’;
- 在new Vue 引入
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import ElementUI from 'element-ui';
import router from "./router";
import 'element-ui/lib/theme-chalk/index.css';
import '@/assets/css/global.css';
import axios from 'axios';
Vue.prototype.$axios =axios;
import './mock/mock.js';
import store from './store/store.js';
Vue.use(ElementUI).use(VueRouter);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App),
}).$mount('#app')
- 页面代码
语法:$store.state.XXX(XXX属性名)
<template>
<div>
<h1>{{$store.state.username}}</h1>
</div>
</template>
- 控制台报错
Uncaught TypeError: Object(...) is not a function
at resetStoreState (webpack-internal:///../node_modules/vuex/dist/vuex.esm-browser.js:153:70)
at new Store (webpack-internal:///../node_modules/vuex/dist/vuex.esm-browser.js:945:3)
at eval (webpack-internal:///./src/store/store.js:15:64)
at Module../src/store/store.js (app.js:1478:1)
at __webpack_require__ (app.js:854:30)
at fn (app.js:151:20)
at eval (webpack-internal:///./src/main.js:23:74)
at Module../src/main.js (app.js:1442:1)
at __webpack_require__ (app.js:854:30)
at fn (app.js:151:20)
原因:
Vue 2.x和Vuex 4.x版本不对应
Vue 3 匹配 Vuex 4 ,Vue 2 匹配 Vuex 3
解决办法:
卸载原来安装的vuex4
npm uninstall vuex --save
安装vuex3
npm install vuex@3 --save
- 页面效果

提交变更
使用方法 commit ,语法如下:
this.$store.commit(‘提交方法名’,数据);
- 在store.js中一个状态字段 userState 和提交的方法 setUserState
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state ={
username: '明世隐',
userState:0
}
const mutations ={
setUser (state, name) {
state.username = name
},
setUserState (state, data) {
state.userState +=data
},
}
export default new Vuex.Store({
state,
mutations
})
- 页面添加一个显示字段和按钮
<template>
<div>
<h1>{{$store.state.username}}</h1>
数据状态:{{$store.state.userState}}
<el-button @click="addState">状态+1</el-button>
</div>
</template>
- 页面添加按钮更新的方法
addState(){
this.$store.commit('setUserState',1);
}
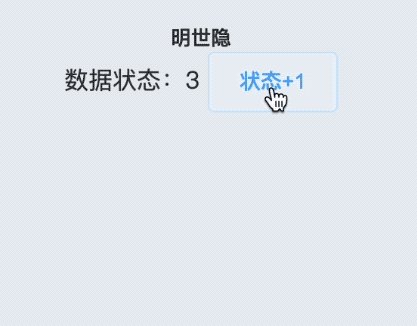
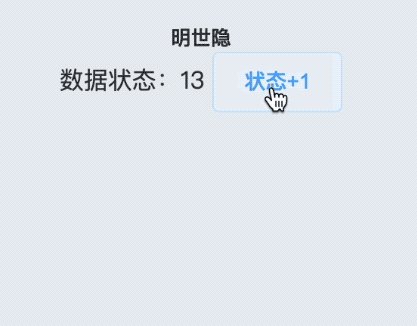
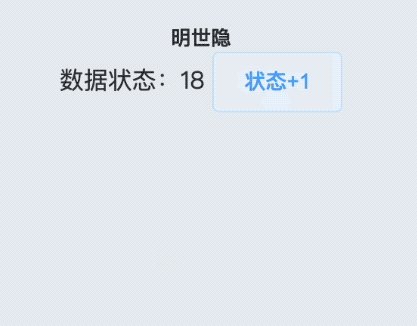
- 页面效果

getters使用
对数据进行修饰,比如上例中的用户状态,我们假设如下:
0 :无效
1 :1级
2 :2级
…
- 在store.js 增加getters进行数据的修饰并导出getters
const getters = {
getUserState (state) {
let data;
if(state.userState==0){
data='无效'
}else{
data = state.userState+'级'
}
return data;
}
}
export default new Vuex.Store({
state,
mutations,
getters
})
- 页面上使用这个getters
计算数据状态:{{$store.getters.getUserState}}
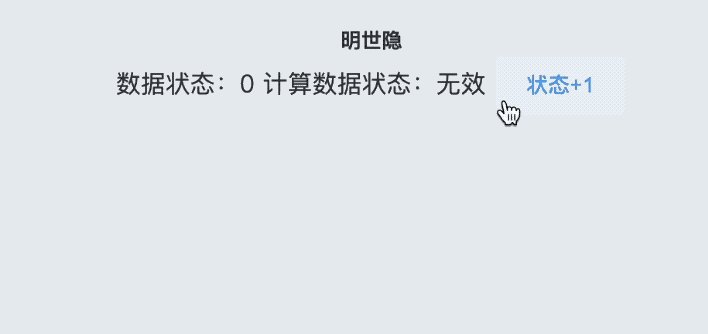
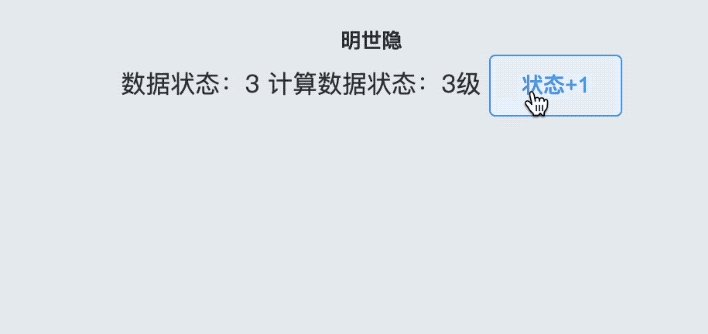
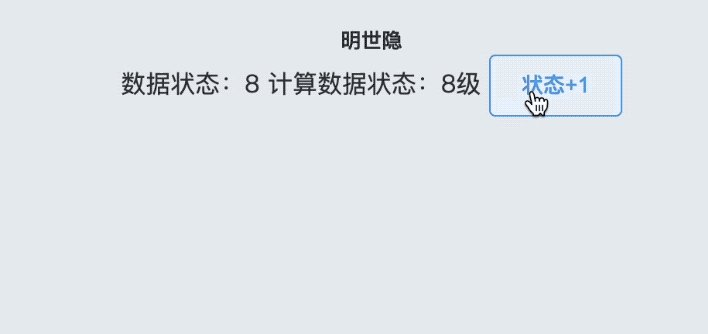
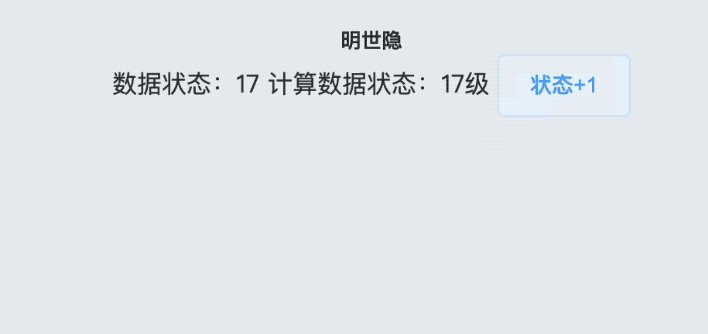
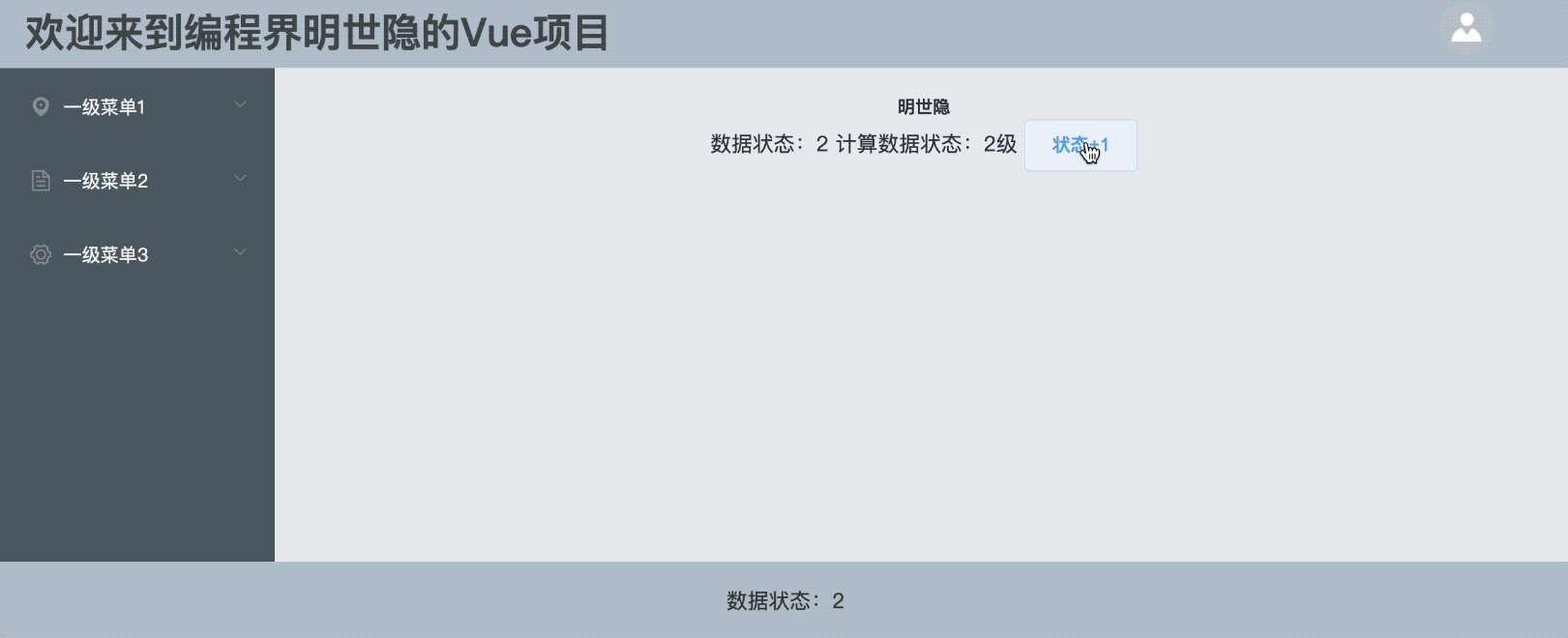
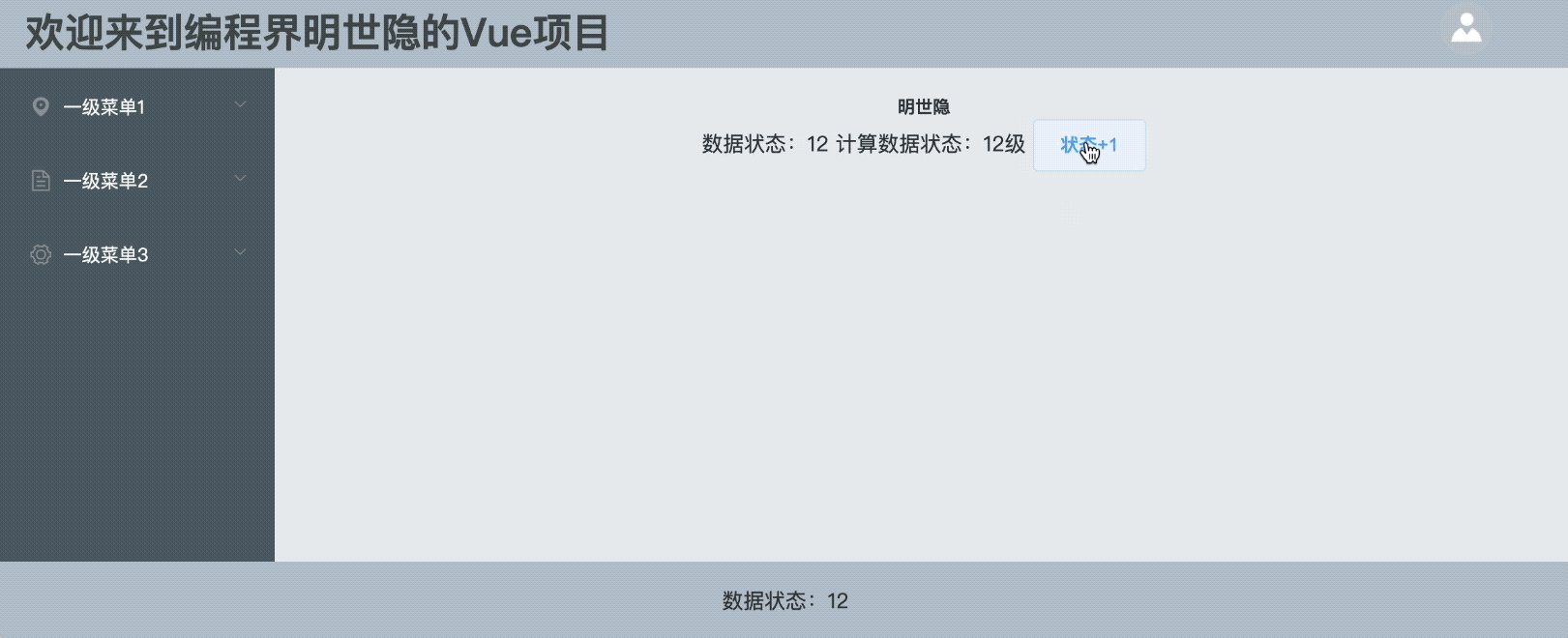
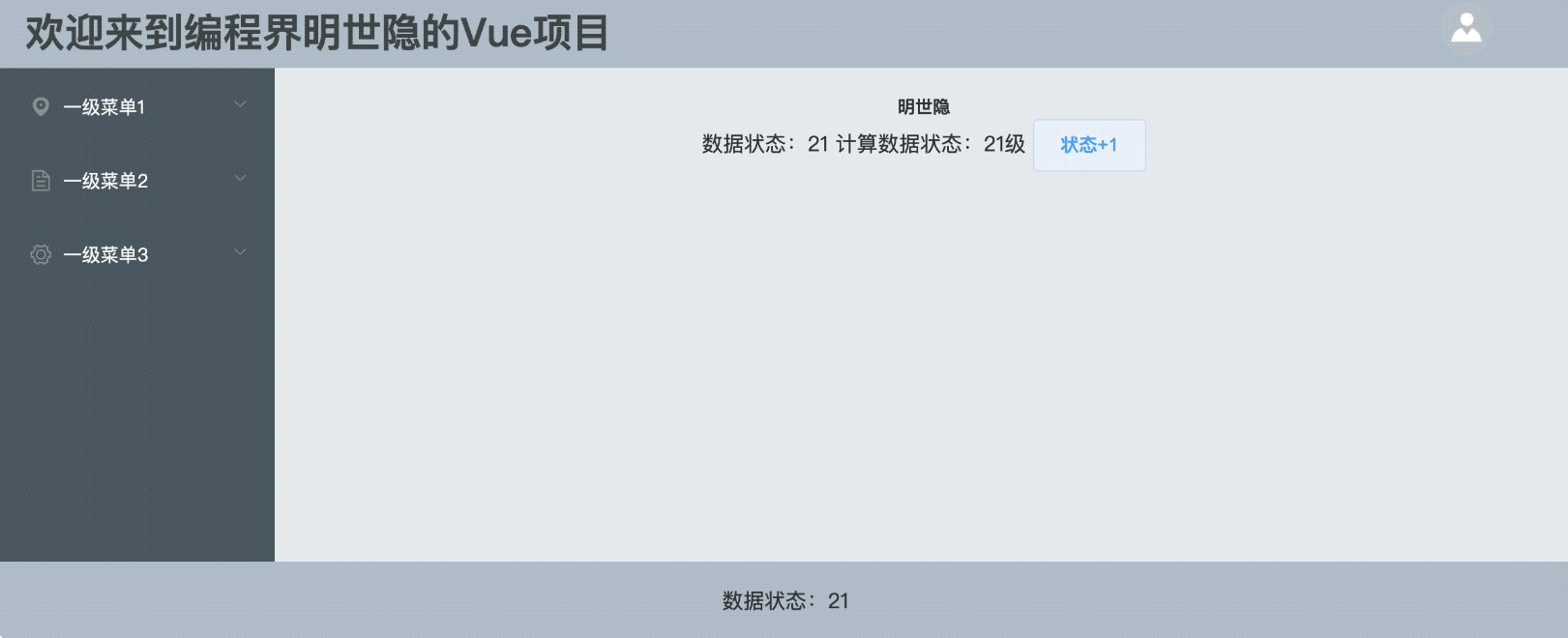
- 页面效果

在其他页面(组件)中显示
直接在footer 页面加入显示即可
数据状态:{{$store.state.userState}}
更新state中的状态时都会同步更新:

modules多模块
- 在store下创建文件夹 module ,并建立两个文件 moduleA.js moduleB.js
moduleA.js 定义state 的username 为module_a_user
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
username:"module_a_user"
},
mutations:{},
getters:{}
})
moduleB.js 定义state 的username 为module_b_user
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state:{
username:"module_b_user"
},
mutations:{},
getters:{}
})
- 在store.js中创建modules并导出
别忘记加入导入语句
import moduleA from “./module/moduleA”;
import moduleB from “./module/moduleB”;
const modules = {
a:moduleA,
b:moduleB
}
export default new Vuex.Store({
state,
mutations,
getters,
modules
})
- 页面中使用这两个模块的代码
语法:$store.state.模块名.字段名
module用户a:{{$store.state.a.username}}
<br>
module用户b:{{$store.state.b.username}}
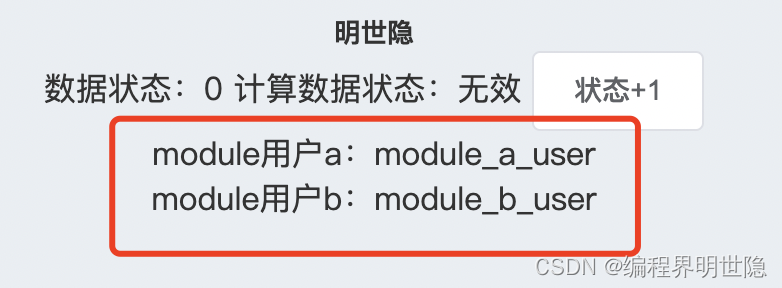
- 页面效果

小结
这节总结了“ Vue状态管理store ”,希望能对大家有所帮助,请各位小伙伴帮忙 【点赞】+【收藏】+ 【评论区打卡】, 如果有兴趣跟小明哥一起学习Java和前端的,【关注一波】不迷路哦。
请到文章下方帮忙【一键三连】谢谢哈!
![]()
导航
✪ Vue开发实例目录总索引
◄ 上一篇【13】axios和mockjs的安装与使用
► 下一篇【15】动态路由
热门专栏推荐
【1】Java小游戏(俄罗斯方块、植物大战僵尸等)
【2】JavaWeb项目实战(图书管理、宿舍管理等)
【3】JavaScript精彩实例(飞机大战、验证码等)
【4】Java小白入门200例
【5】从零学Java、趣学Java
【6】IDEA从零到精通
