是这么回事;
我今天上网页课的时候,发现好多同学在敲标签的时候敲得很慢,我再仔细一看,好家伙,他们的标签竟然都是一个一个的敲出来的!
那效率能高吗?

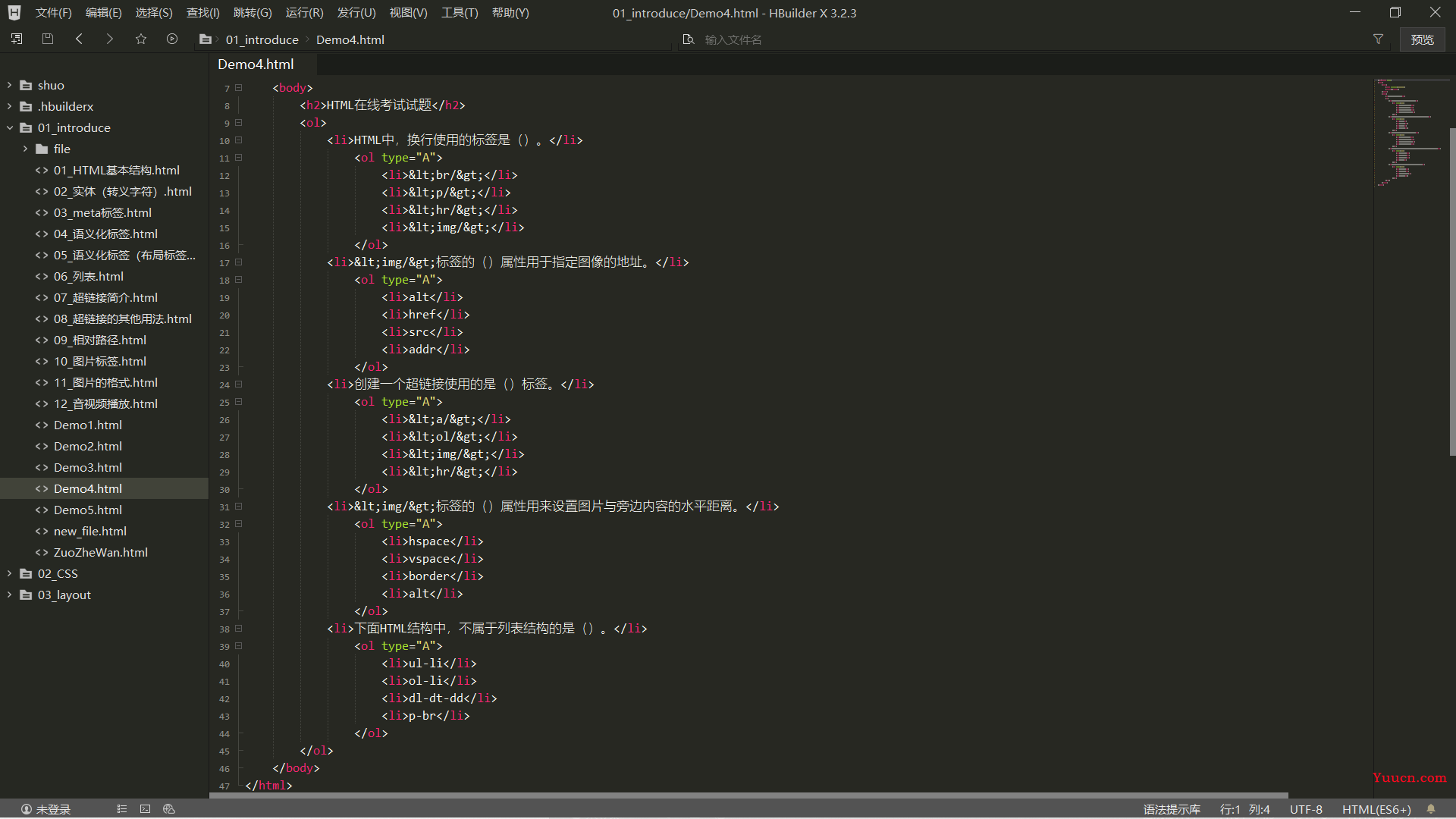
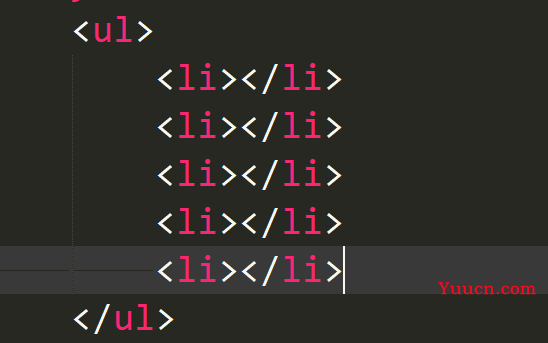
这是当时让敲的代码,很简单,对不对?
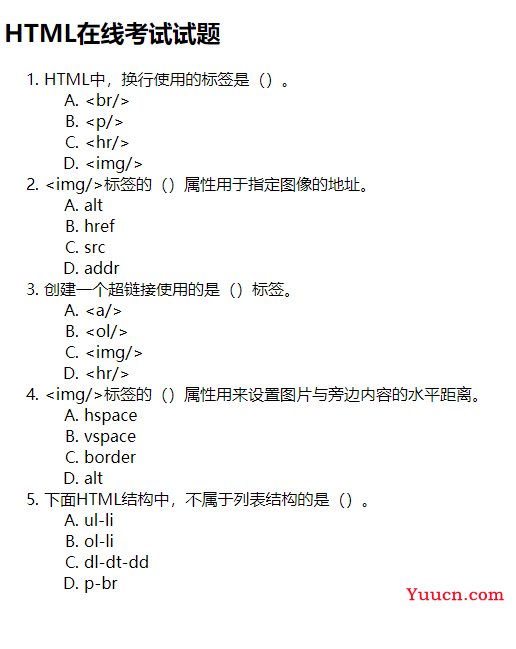
这是运行结果:

其实就是标签的嵌套嘛!
可是我看到好多同学都是一个ol标签,一个li标签,一个ol标签,一个li标签的敲的,这效率能高嘛?
所以说楼主不是标题党,如果你学会了这些快捷键,将会帮你省下很多的时间
好了,废话不多说,我们来介绍一下HTML中那些常用的快捷键:
1.** 注释的快捷键**
HTML中的注释格式是

这样的,中间是注释的内容(CSDN的编辑器也是这样的,所以打不出来。当然你可以使用转义字符打出来,这里不再演示)
而添加注释的快捷键是Ctrl+/或者叫Ctrl+?,(反正都是一个键)这个键就在你右手边的那个Shift键旁边
在使用这组快捷键的时候,你会发现,即使你没有选中整行代码,编译器也会帮你把整行注释掉,实际上,这个Ctrl+/键的功能是注释掉整行的内容,只要你的光标在这一行,不用选中任何内容,按了这组快捷键之后就会把整行的内容注释掉
那么,如何在一行代码的后边添加一行注释呢(行内注释)?
这时候就要用到Ctrl+Shift+/


- 快速录入标签(补齐代码)的快捷键:Tab
(它在键盘左上方ESC键的下面的下面、字母Q的左边)
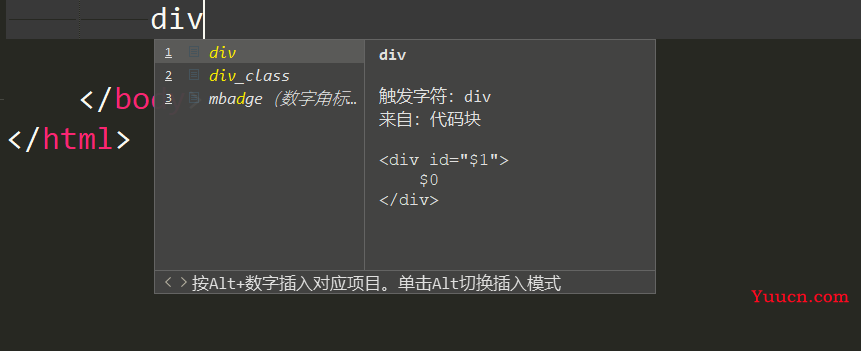
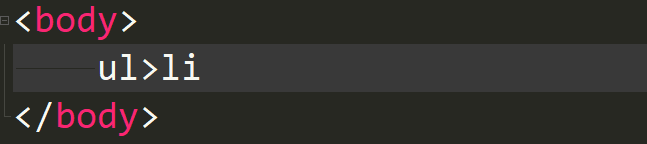
我们写标签的时候,写到一半不想写了,怎么办?

摁Tab键啊!(当编译器弹出快捷菜单是,按回车键有同样的效果)

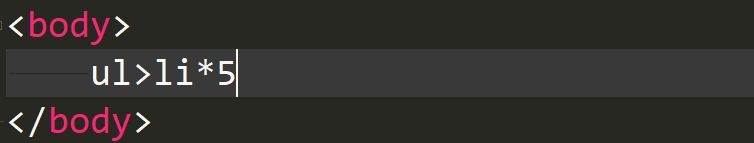
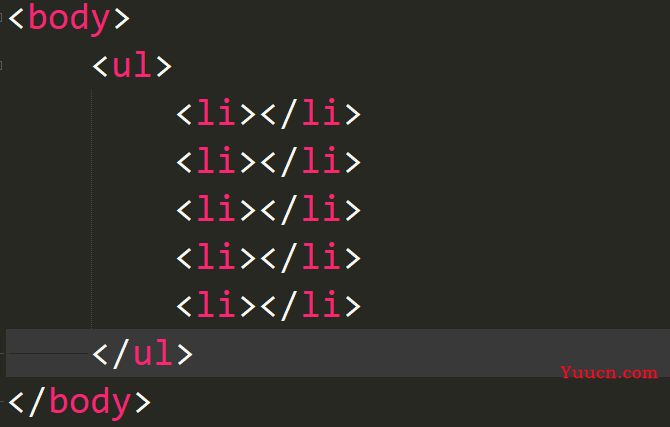
当需要插入好几个相同的标签时,怎么办?
比如上图中连续的五个li标签
这时,我们只需敲出一个标签名,然后再*n即可

按一下Tab键,即可成功插入

- 关系选择器相关快捷键
父元素与子元素
如果你了解关系选择器,那么用Tab键将会大大提高你的效率
如果你不了解,也没有关系
下面我简单的讲一下,一听你就会明白
网页中不同元素之间是存在关系的,比如上图中ul标签和li标签的关系:
ul标签时li的父标签
li标签时ul的子标签
就是这么简单
直接包含子标签的标签叫父标签
直接被父标签包含的标签叫子标签
注意:互为子标签和父标签的标签一定是直接包含或被直接包含的标签
间接包含或被间接包含的标签我们叫做后代元素或祖先元素,这个我们以后会提到
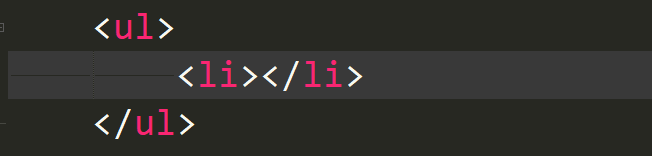
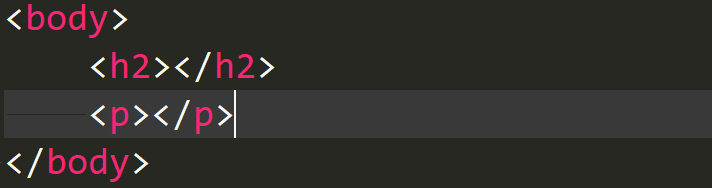
那么怎么用快捷键敲出两组互为父子元素的标签呢?

(父元素>子元素)
按Tab键

当然,你也可以用前面讲的*n的方法套娃使用


兄弟元素
拥有相同父类的元素是兄弟元素(即同级的元素),比如上图中的五个li标签,它们都属于兄弟元素
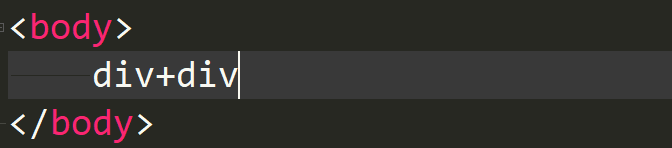
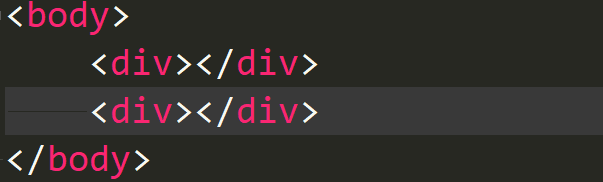
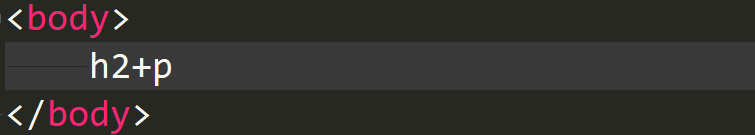
兄弟元素选择器的语法为:兄+弟


你可能会说了,这不是脱裤子放屁吗?
能用*2解决的事为什么要这么麻烦?
确实,如果兄弟元素选择器的功能只有这一点的话,它的确没有什么出现的必要,但它具有一个*n无法替代的功能:插入不同类型的兄弟元素


-
类选择器相关快捷键
类选择器的作用:根据元素的class属性值来选中一组元素
类选择器的语法:.class属性值
class是标签的一个属性,和id属性类似,不同的是class可以重复使用
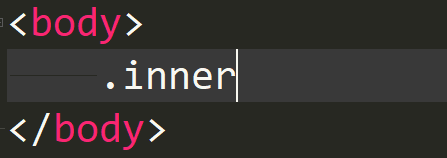
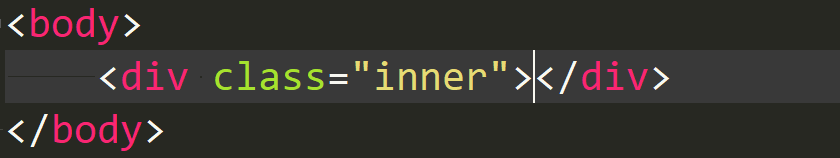
我们可以在程序中直接键入.class属性值,在按Tab键,编译器会自动帮我们插入一个class为你输入的属性值的div元素


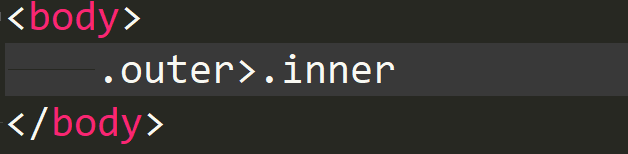
当然,类选择器也可以配合关系选择器使用


- 其他快捷键
1、在设置某元素的宽度和高度时,不必把width:200px;全部键入
只需要敲出首字母,再按Tab键即可


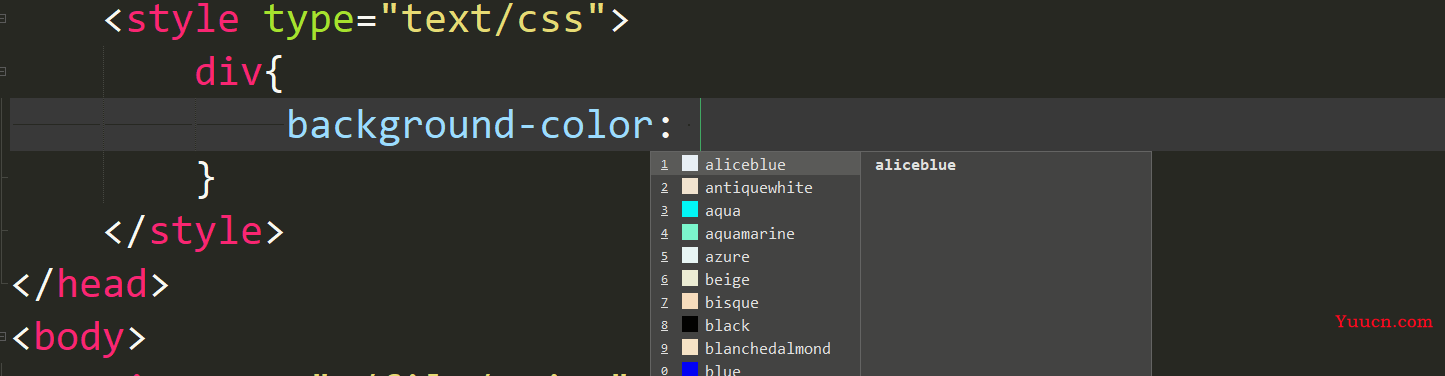
2、对于某些较长的属性,我们也不需要全部敲出来,下面以background-color(背景颜色为例)



按Tab键和Enter(回车)键有些许区别,大家自己总结
还有很多较长的属性可以用这种首字母的方法快速插入,这里不再一一列举,大家要善于发现和总结
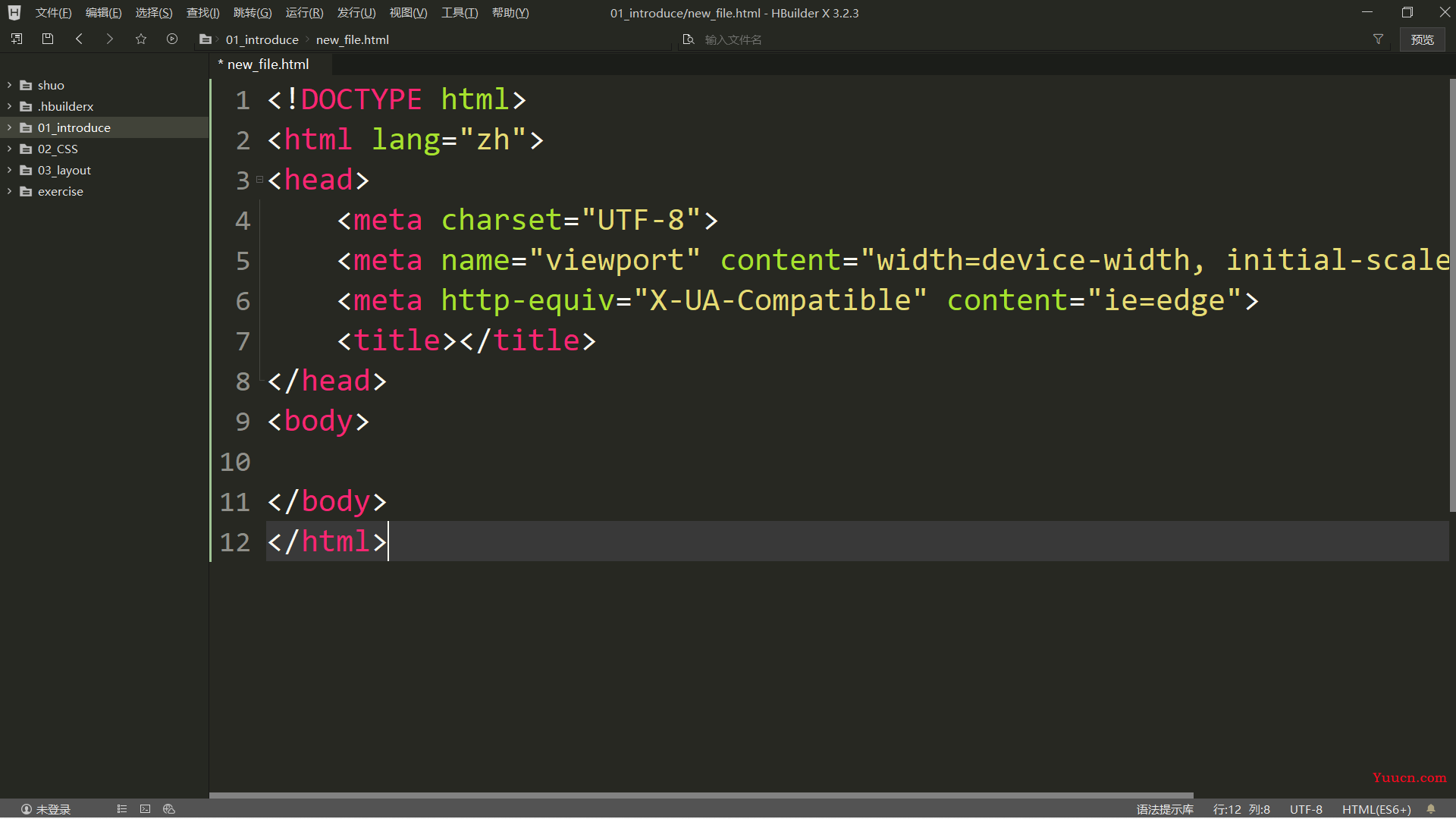
- 生成HTML初始格式
!+Tab键


首先键入一个!(shift+1),再按Tab键即可快速生成HTML的初始格式
好,就先总结这么多,以后在遇到的话会给大家更新,大家也可以在评论区中补充我没有提到的快捷键,大家一起学习,一起进步!