1、基本应用(中国地图+世界地图)
echarts中想要使用地图首先需要准备地图对应的js文件,js文件可以到github上克隆下来,地址为: https://github.com/Luna829/incubator-echarts ,地图的js文件存放在 map/js路径下。
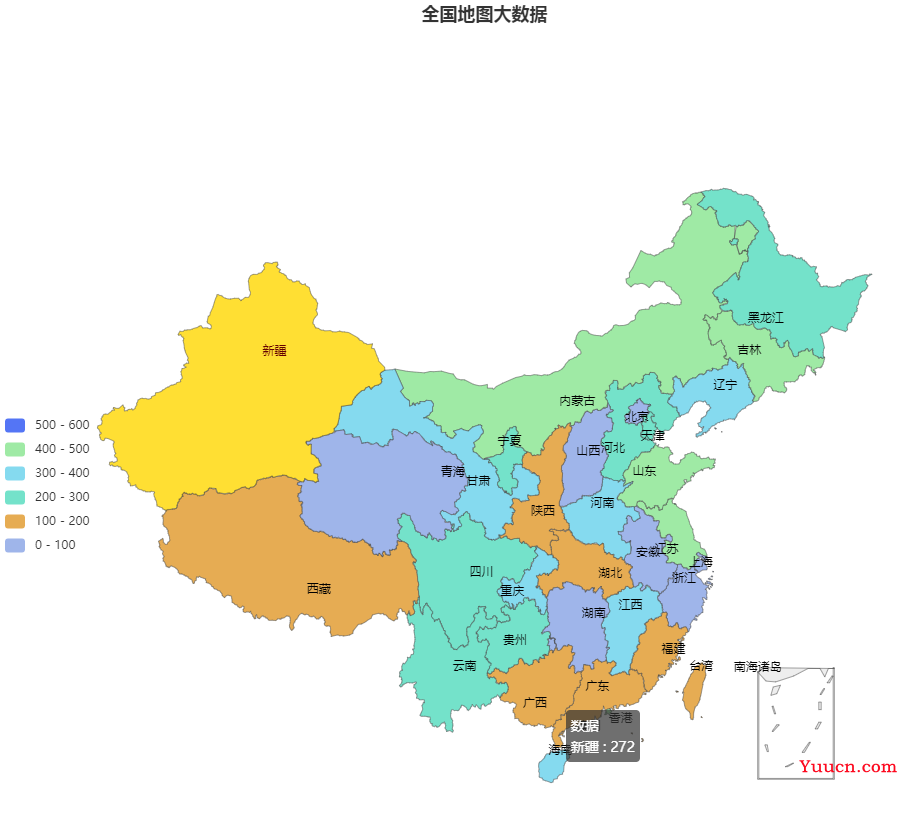
1)效果要求:

2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
<script src="js/china.js"></script>
</head>
<body>
<div id="map1" style="width: 100vh;height: 100vh;"></div>
</body>
<script>
function randomData() {
return Math.round(Math.random()*500);
}
var mydata = [
{name: '北京',value: '100' },{name: '天津',value: randomData() },
{name: '上海',value: randomData() },{name: '重庆',value: randomData() },
{name: '河北',value: randomData() },{name: '河南',value: randomData() },
{name: '云南',value: randomData() },{name: '辽宁',value: randomData() },
{name: '黑龙江',value: randomData() },{name: '湖南',value: randomData() },
{name: '安徽',value: randomData() },{name: '山东',value: randomData() },
{name: '新疆',value: randomData() },{name: '江苏',value: randomData() },
{name: '浙江',value: randomData() },{name: '江西',value: randomData() },
{name: '湖北',value: randomData() },{name: '广西',value: randomData() },
{name: '甘肃',value: randomData() },{name: '山西',value: randomData() },
{name: '内蒙古',value: randomData() },{name: '陕西',value: randomData() },
{name: '吉林',value: randomData() },{name: '福建',value: randomData() },
{name: '贵州',value: randomData() },{name: '广东',value: randomData() },
{name: '青海',value: randomData() },{name: '西藏',value: randomData() },
{name: '四川',value: randomData() },{name: '宁夏',value: randomData() },
{name: '海南',value: randomData() },{name: '台湾',value: randomData() },
{name: '香港',value: randomData() },{name: '澳门',value: randomData() }
];
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图大数据',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show : true,
x: 'left',
y: 'center',
pieces: [
{min: 500, max:600},{min: 400, max: 500},
{min: 300, max: 400},{min: 200, max: 300},
{min: 100, max: 200},{min: 0, max: 100},
],
color: ['#5475f5', '#9feaa5', '#85daef','#74e2ca', '#e6ac53', '#9fb5ea']
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:mydata //数据
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('map1'));
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
</script>
</html>
3)注意点:
(1)mydata中name的值必须符合china.js中的名称要求。具体格式可查看chain.js文件,以下是chain.js中的部分源码。
......
"features": [{
"id": "710000",
"type": "Feature",
"geometry": {
"type": "MultiPolygon",
"coordinates": [["@@°Ü¯Û"], ["@@ƛĴÕƊÉɼģºðʀ\\ƎsÆNŌÔĚäœnÜƤɊĂǀĆĴžĤNJŨxĚĮǂƺòƌ‚–âÔ®ĮXŦţƸZûЋƕƑGđ¨ĭMó·ęcëƝɉlÝƯֹÅŃ^Ó·śŃNjƏďíåɛGɉ™¿@ăƑŽ¥ĘWǬÏĶŁâ"], ["@@\\p|WoYG¿¥I†j@¢"], ["@@
¡‰@ˆVRqˆBbAŒnTXeRz¤Lž«³I"], ["@@ÆEE—„kWqë @œ"], ["@@fced"]],
"encodeOffsets": [[[122886, 24033]], [[123335, 22980]], [[122375, 24193]], [[122518, 24117]], [[124427, 22618]], [[124862, 26043]]]
},
"properties": {"cp": [121.509062, 25.044332], "name": "台湾", "childNum": 6}
},
......]
......
properties对象中的name属性就是mydata中name的值,只有一一对应,图表才能正常显示。
另:源文件中看到的乱码部分并不是乱码。是对坐标进行了压缩,用于减少地图文件的体积。echarts采用的geojson格式的地图进行自定义和扩展,而采用这种格式,会出现一大堆的坐标值,所以echarts为了减少地图文件的大小,对polygon对象的坐标数组进行了压缩, 压缩算法为ZigZag,坐标的二维数组压缩为一段字符串 ,增加属性encodeOffsets作为偏移初始,是坐标数组的第一个元素的1024倍 。在echarts对地图渲染时会对压缩的坐标进行解码,查看源代码,可以看到解码函数如下:
......
function decodePolygon(coordinate, encodeOffsets, encodeScale) {
var result = [];
var prevX = encodeOffsets[0];
var prevY = encodeOffsets[1];
for (var i = 0; i < coordinate.length; i += 2) {
var x = coordinate.charCodeAt(i) - 64;
var y = coordinate.charCodeAt(i + 1) - 64;
// ZigZag decoding
x = (x >> 1) (-(x & 1));
y = (y >> 1) (-(y & 1));
// Delta deocding
x += prevX;
y += prevY;
prevX = x;
prevY = y;
// Dequantize
result.push([x / encodeScale, y / encodeScale]);
}
return result;
}
......
(2)视觉映射组件( visualMap )
上图的例子中的visualMap是分段的,实际上该组件有两种,一种是分段的,一种是连续的。可以通过type设置。上图代码中的pieces是每段的分区,默认分布方式为上大下小,左大右小。分段式除了设置pieces进行区间分组外,还可以设置 splitNumber ,通过设置min和max,平均分割,或者设置 categories,用于离散型的数据的分布,例如“甲“,”乙“,”丙“,”丁”。
2、地图上显示热点
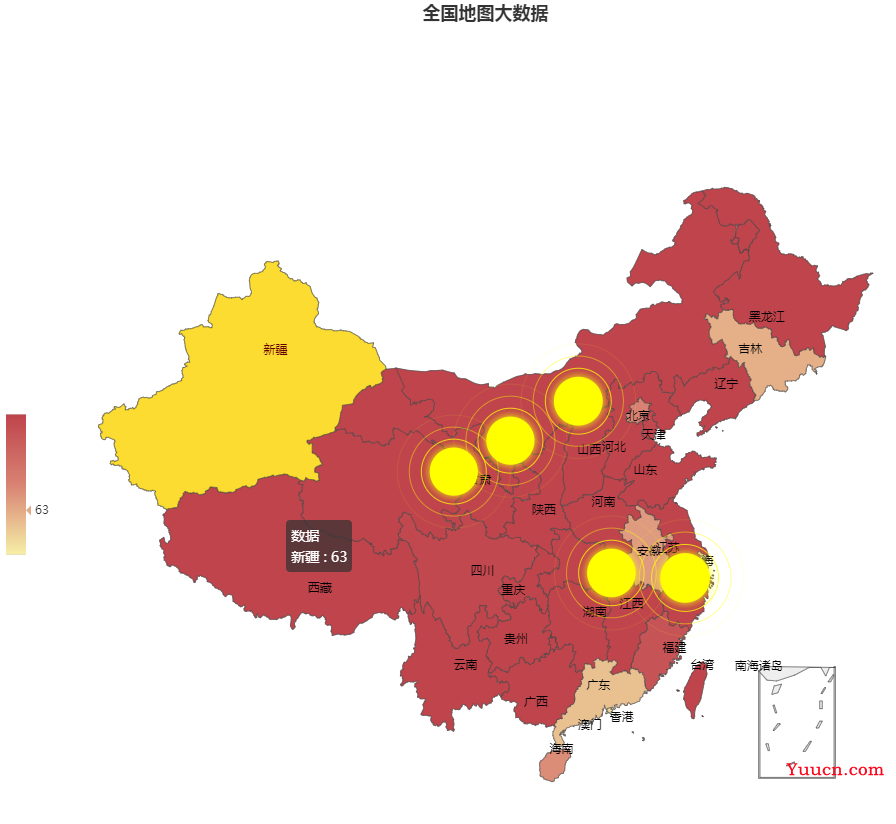
1)效果要求:

2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
<script src="js/china.js"></script>
</head>
<body>
<div id="map1" style="width: 100vh;height: 100vh;"></div>
</body>
<script>
//初始化echarts实例
var myChart = echarts.init(document.getElementById('map1'));
function randomData() {
return Math.round(Math.random() * 500);
}
var data = [
{name: '北京', value: 100}, {name: '天津', value: randomData()},
{name: '上海', value: randomData()}, {name: '重庆', value: randomData()},
{name: '河北', value: randomData()}, {name: '河南', value: randomData()},
{name: '云南', value: randomData()}, {name: '辽宁', value: randomData()},
{name: '黑龙江', value: randomData()}, {name: '湖南', value: randomData()},
{name: '安徽', value: randomData()}, {name: '山东', value: randomData()},
{name: '新疆', value: randomData()}, {name: '江苏', value: randomData()},
{name: '浙江', value: randomData()}, {name: '江西', value: randomData()},
{name: '湖北', value: randomData()}, {name: '广西', value: randomData()},
{name: '甘肃', value: randomData()}, {name: '山西', value: randomData()},
{name: '内蒙古', value: randomData()}, {name: '陕西', value: randomData()},
{name: '吉林', value: randomData()}, {name: '福建', value: randomData()},
{name: '贵州', value: randomData()}, {name: '广东', value: randomData()},
{name: '青海', value: randomData()}, {name: '西藏', value: randomData()},
{name: '四川', value: randomData()}, {name: '宁夏', value: randomData()},
{name: '海南', value: randomData()}, {name: '台湾', value: randomData()},
{name: '香港', value: randomData()}, {name: '澳门', value: randomData()}
];
myChart.showLoading();
var mapFeatures = echarts.getMap("china").geoJson.features;
myChart.hideLoading();
var geoMap = {};
mapFeatures.forEach(function (v) {
var name = v.properties.name;
geoMap[name] = v.properties.cp;
});
var top5 = data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 5);
console.log(top5)
var scatterData = [];
for (var i = 0; i < top5.length; i++) {
scatterData.push({
name: top5[i].name,
value: geoMap[top5[i].name].concat(top5[i].value)
})
}
console.log(scatterData);
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图大数据',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item'
},
//左侧小导航图标
visualMap: {
show : true,
x: 'left',
y: 'center',
seriesIndex: [0],
},
geo: {
show: true,
map: 'china',
label: {
normal: {
show: false
},
emphasis: {
show: false,
}
},
roam: false,
},
//配置属性
series: [{
name: '数据',
type: 'map',
mapType: 'china',
roam: true,
label: {
normal: {
show: true //省份名称
},
emphasis: {
show: false
}
},
data:data //数据
},{
name: 'Top 5',
type: 'effectScatter',
coordinateSystem: 'geo',
data: scatterData,
symbolSize: function(val) {
return val[2] / 10;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'left',
show: false
}
},
itemStyle: {
normal: {
color: 'yellow',
shadowBlur: 10,
shadowColor: 'yellow'
}
},
zlevel: 999
}]
};
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
</script>
</html>
3)注意点:
(1)在地图上画图需要使用到geo地理坐标组件。
使用geo组件步骤:
a)获取各省地理坐标信息,并组坐标对象:
var mapFeatures = echarts.getMap("china").geoJson.features;
var geoMap = {};
mapFeatures.forEach(function (v) {
var name = v.properties.name;
geoMap[name] = v.properties.cp;
});
//格式:
//{"台湾":[121.509062,25.044332],"河北":[114.502461,38.045474],"山西":[112.549248,37.857014],"内蒙古":[111.670801,40.818311],"辽宁":[123.429096,41.796767],"吉林":[125.3245,43.886841],"黑龙江":[126.642464,45.756967],"江苏":[118.767413,32.041544],"浙江":[120.153576,30.287459],"安徽":[117.283042,31.86119],"福建":[119.306239,26.075302],"江西":[115.892151,28.676493],"山东":[117.000923,36.675807],"河南":[113.665412,34.757975],"湖北":[114.298572,30.584355],"湖南":[112.982279,28.19409],"广东":[113.280637,23.125178],"广西":[108.320004,22.82402],"海南":[110.33119,20.031971],"四川":[104.065735,30.659462],"贵州":[106.713478,26.578343],"云南":[102.712251,25.040609],"西藏":[91.132212,29.660361],"陕西":[108.948024,34.263161],"甘肃":[103.823557,36.058039],"青海":[101.778916,36.623178],"宁夏":[106.278179,38.46637],"新疆":[87.617733,43.792818],"北京":[116.405285,39.904989],"天津":[117.190182,39.125596],"上海":[121.472644,31.231706],"重庆":[106.504962,29.533155],"香港":[114.173355,22.320048],"澳门":[113.54909,22.198951]}
b)获取top5的数据,使用sort函数对data进行排序,使用slice取前5个数据,并组装散点图需要的数据格式。
var top5 = data.sort(function (a, b) {
return b.value - a.value;
}).slice(0, 5);
var scatterData = [];
for (var i = 0; i < top5.length; i++) {
scatterData.push({
name: top5[i].name,
value: geoMap[top5[i].name].concat(top5[i].value)
})
}
//[{"name":"河北","value":[114.502461,38.045474,497]},{"name":"青海","value":[101.778916,36.623178,493]},{"name":"宁夏","value":[106.278179,38.46637,484]},{"name":"福建","value":[119.306239,26.075302,475]},{"name":"山东","value":[117.000923,36.675807,451]}]
c)到这里,使用geo的准备就完成,然后就是正常的组装option。
(2)出现以下问题,散点的颜色与期望的不同,原因是series中的itemStyle被visualMap中的样式覆盖。这时需要制定visualMap的样式的作用系列,即series,默认会作用全部。需要设置 seriesIndex属性。本例子中设置seriesIndex: [0],即取第一个series,作用地图数据,不作用散点数据,这样散点数据就呈现我们需要的效果了

3、地图上显示地图线
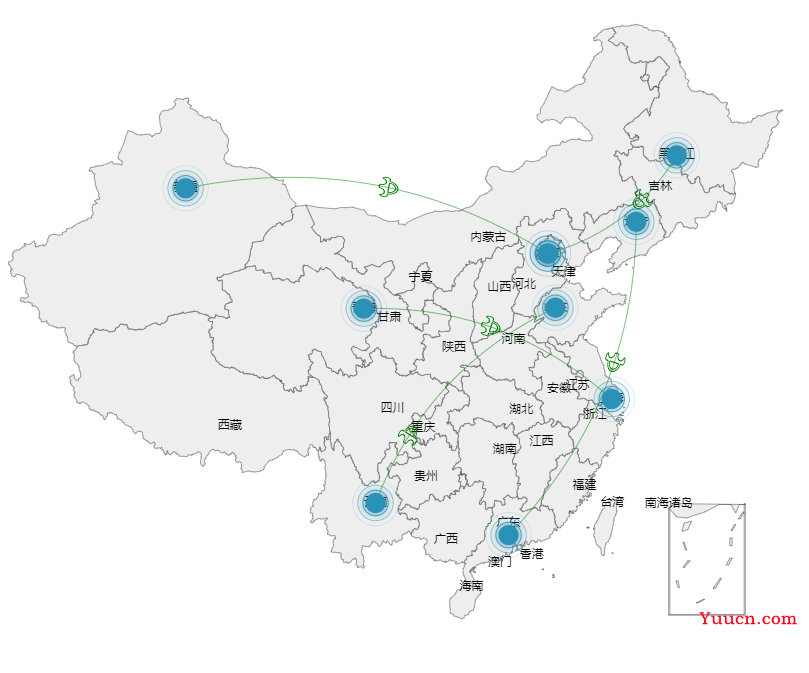
1)效果要求:

2)代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/echarts/4.4.0-rc.1/echarts.min.js"></script>
<script src="js/china.js"></script>
</head>
<body>
<div id="map1" style="width: 100vh;height: 100vh;"></div>
</body>
<script>
//初始化echarts实例
var myChart = echarts.init(document.getElementById('map1'));
function randomData() {
return Math.round(Math.random() * 500);
}
var path = 'path://M512.4 780.2c-16.2 0-33.4-1.6-54.1-5.2-0.7-0.1-1.3-0.3-1.9-0.4l-23.8-6.8c-8.2-2.4-13.7-10.2-13-18.8 0.1-1.3 0.3-2.5 0.6-3.6v-0.1c1.4-7.5 2.1-14.7 2.1-22-0.1-21.2-5.3-41.9-15.5-61.7-0.3-0.6-0.6-1.2-0.9-1.9-3.3-5.9-7-12.1-11.8-18.2l-0.9-1.2c-0.2-0.2-0.5-0.5-0.6-0.7-5.4-6.6-9.8-11.4-14-15.2-0.6-0.6-1.4-1.2-2.2-1.9l-2-1.7c-0.3-0.2-0.6-0.5-0.8-0.6-4.1-3.4-8.4-6.9-13.2-10.1l-1.2-0.7c-0.3-0.2-0.6-0.3-0.9-0.5-1.6-1-3.4-1.9-5.2-2.7-0.5-0.3-1.6-0.8-2-1.1l-4-2.2c-2.9-1.6-6-3.3-9.5-4.7-4.1-1.6-8.2-2.7-11.5-3.7l-3.7-1.1c-3.1-1-5.7-1.9-8.6-2.3-17.7-3.8-34.6-3.9-52-0.4-0.6 0.1-1.1 0.2-1.7 0.3-0.6 0.1-1.2 0.2-1.9 0.4l-1.5 0.4c-1 0.4-1.9 0.7-2.9 0.9-0.5 0.1-1 0.3-1.5 0.5 0 0-0.8 0.3-0.9 0.3l-1.6 0.5c-0.4 0.1-0.7 0.2-1 0.3-4.1 1.1-8.1 2.2-12.2 3.8-3.6 1.5-6.5 3-8.9 4.3l-3.7 2.1c-0.5 0.3-1 0.5-1.5 0.8l-1.4 0.7c-0.6 0.4-0.8 0.5-1.5 0.8-1.4 0.7-2.7 1.4-4.1 2.1-0.5 0.4-0.9 0.7-1.3 0.9-4.5 2.9-8.5 6.1-12.3 9.3l-2.7 2.2c-1.2 0.9-2.1 1.6-3 2.4-0.4 0.4-0.8 0.8-1.3 1.1-4.7 4.6-8.7 9-12.2 13.4-0.5 0.7-1.2 1.4-1.8 2l-1.5 1.9c-4.1 5.7-7.8 11.7-11.3 18-0.2 0.4-0.4 0.8-0.7 1.1l-0.7 1.1c-5.7 11.2-10 24.1-12.4 37.8-1 5.4-4.3 10-9 12.6-4.8 2.6-10.5 3-15.5 0.9l-19.8-8c-38.1-12.9-63.6-48.2-63.6-87.9v-77.5c0.1-51.1 41.8-92.8 92.9-93h64.8c12.7-160.8 147.9-286.7 308.2-287 160.3 0.2 295.3 126.2 307.5 286.8l65.3 0.3h1.5c36.4 0 73.8 28.8 82.2 53.8 8.3 21.6 9.2 35.6 9.2 40.7V618c0 33.6-18.7 64.7-48.9 81.2-7.5 4-13.7 7-18.9 9.4-5 2.3-10.7 2.3-15.7-0.2-4.9-2.5-8.5-7-9.6-12.4-2.6-12.1-6.7-23.6-12.3-34.3-3.9-7.5-8-14-12.8-20.1-0.5-0.6-1-1.2-1.4-1.8-0.3-0.3-0.4-0.5-0.6-0.8-2.9-3.7-7.4-9.1-13-14.4-0.5-0.4-0.9-0.8-1.2-1.1-0.5-0.4-1.1-0.9-1.6-1.4l-1.1-0.8c-0.5-0.4-1.1-0.8-1.6-1.3-3.6-3-8-6.5-13.4-10.3-0.2-0.1-0.3-0.2-0.3-0.2-2.4-1.4-4.3-2.5-6.2-3.4-0.3-0.1-0.6-0.3-0.8-0.4l-6.8-3.7c-2.6-1.4-5.4-2.9-8.5-4.2-3.3-1.3-7.1-2.5-11.5-3.7l-2.9-0.8c-0.4-0.1-0.8-0.2-1.3-0.4-2.5-0.9-5.3-1.8-8.7-2.4-18.3-3.6-35.1-3.4-52.3 0-3.6 0.7-6.6 1.7-8.5 2.4-0.3 0.1-0.7 0.2-1 0.3l-4.6 1.3c-3.3 0.9-6.8 1.9-10.1 3.3-3.9 1.5-7.1 3.3-10.2 5l-2.4 1.3c-0.1 0.1-0.8 0.4-0.9 0.5-2.6 1.3-5 2.7-7.4 4-0.4 0.3-0.8 0.6-1.2 0.8-4.8 3.1-9.5 6.6-14.3 10.8-0.3 0.3-0.9 0.8-1.3 1.1-1 0.7-1.9 1.4-2.9 2.3-5 4.7-9.5 9.6-13.7 14.9l-2.9 3.3c-4 5.4-7.9 11.7-11.9 19.2 0 0.1-0.1 0.2-0.1 0.3 0 0.1-0.1 0.1-0.1 0.2-10.2 19.8-15.4 40.4-15.6 61.4 0 6.2 0.6 12.7 1.8 19.7 1.5 8.8-3.5 17.4-12 20.2l-24.7 8.4c-0.6 0.2-1.1 0.4-1.7 0.5-23.3 5.7-46.5 8.5-68.5 8.5z m-47-40.6c18.1 3.1 33.1 4.5 47 4.5 19 0 39.1-2.4 59.8-7.2l9.9-3.3c-0.3-3.6-0.4-7.1-0.4-10.6 0.2-26.8 6.8-52.9 19.5-77.7l0.3-0.6c0.1-0.1 0.1-0.3 0.2-0.4 5-9.3 10-17.2 15.2-24.2 0.3-0.4 0.5-0.7 0.8-1l2.9-3.3c4.8-6.1 10.4-12.2 16.6-18 1.7-1.6 3.4-3 5.3-4.4 5.8-5.1 11.7-9.5 17.7-13.5 0.1-0.1 0.2-0.1 0.2-0.2 0.6-0.5 1.3-1 2-1.4 3.4-2 6.8-3.9 10.5-5.7l2.2-1.2c3.7-2 8.4-4.6 14-6.7 4.9-2.1 9.8-3.5 13.8-4.6l3.6-1c4.7-1.7 9.1-2.9 13.5-3.8 22.7-4.4 44.5-4.2 65.9 0 5.4 1 10 2.4 13.4 3.6l2 0.5c5.7 1.6 10.7 3.2 15.3 4.9 5.3 2.1 9.4 4.3 12.7 6.1l6.7 3.6c2.6 1.3 5.1 2.7 7.5 4.1 0 0 0.8 0.5 1.4 0.8 0.4 0.2 0.8 0.5 1.2 0.7 6.8 4.7 12.2 9 16.5 12.6l0.3 0.3 0.3 0.2c1.1 0.9 1.7 1.4 2.4 1.9l0.8 0.7c0.3 0.2 0.6 0.5 0.9 0.7 0.2 0.1 0.5 0.4 0.7 0.7 0.3 0.3 0.7 0.5 1 0.8 7.5 6.9 13.2 13.8 17 18.6 0.6 0.7 1.1 1.4 1.7 2.1 0.4 0.4 0.7 0.8 0.9 1.1 5.9 7.5 11.4 16 16.3 25.6 3.5 6.8 6.6 13.9 9.2 21.2 17.4-10.4 27.9-28.3 27.9-48.3v-76.2c0-1-0.2-10.7-6.9-28.1-0.1-0.3-0.3-0.7-0.4-1-3.1-9.9-26.8-29.3-48-29.3h-66.5c-18.8 0-34.7-14.7-36.3-33.5-10.8-142.1-130-253.4-271.5-253.6-141.5 0.2-261 111.5-271.8 253.4-1.4 18.9-17.3 33.6-36.3 33.6h-64.7c-31.3 0.1-56.8 25.6-56.9 56.9v77.5c0 24.2 15.6 45.7 39 53.6l1.1 0.4c0.4 0.1 0.7 0.2 1 0.4l0.4 0.1c2.9-9.4 6.5-18.4 10.9-27l0.9-1.7c0.2-0.4 0.4-0.7 0.6-1l0.3-0.5c4.1-7.5 8.5-14.4 13.4-21.3l0.9-1.3c0.2-0.3 0.4-0.6 0.7-0.9l0.8-1c0.1-0.1 0.7-0.9 0.8-0.9 0.6-0.7 1.1-1.3 1.7-1.9 4.4-5.4 9.4-10.8 15.3-16.6 0.2-0.2 0.6-0.6 0.8-0.7 0.3-0.3 0.6-0.6 1-0.8 1.5-1.3 3.1-2.6 5-4.1l1.8-1.4c4.1-3.3 9-7.5 15-11.3 0.3-0.2 0.5-0.4 0.7-0.5 0.5-0.3 1.5-1 2-1.3 2.1-1.2 4.3-2.4 6.5-3.5 0.4-0.2 0.9-0.5 1.3-0.7 1-0.6 2-1.2 3-1.6l3.3-1.8c3-1.6 7.1-3.8 12.4-6 6.3-2.4 11.7-3.9 16-5.1l0.7-0.3c1.5-0.5 2.7-0.9 3.8-1.2 1-0.4 2-0.8 3.1-1l3.2-0.8c2.1-0.5 3.9-0.8 5.5-1 22-4.4 44.6-4.1 65.3 0.5 4.6 0.8 9.1 2.2 12 3.2l2.4 0.7c0.1 0 1 0.3 1.1 0.3 4 1.2 9 2.6 14.7 4.8 5.8 2.4 10.4 4.9 13.7 6.7l2.5 1.3c0.5 0.2 0.9 0.5 1.3 0.7l0.7 0.5c2.8 1.4 5.5 2.7 8.3 4.5l1.3 0.7c0.4 0.2 0.8 0.5 1.2 0.7 6.2 4.2 11.6 8.5 16.5 12.5 0.6 0.4 1.3 1 1.6 1.3l1.8 1.6c1.1 0.9 2.1 1.8 3.1 2.7 5.5 5.1 11 11.1 17.4 18.8 0.7 0.8 1.6 1.9 2.5 3.2 6.5 8.4 11.4 16.8 15.3 23.9 0.4 0.8 0.8 1.6 1.1 2.5 12.5 24.6 18.9 50.5 19 77.2 0 4.7-0.2 9.4-0.7 14.1l7.7 2.4z m246.9-256.2h-400c-10.3 0-20.2-4.4-27.2-12.1-7-7.8-10.2-18.2-9-28.6 14-120.1 115.6-210.9 236.1-211.2h0.1c120.4 0.3 221.9 91.1 236.1 211.3 1.2 10.8-2.2 21.2-9.3 28.8-6.6 7.3-16.5 11.8-26.8 11.8zM512.4 267.5c-102.3 0.3-188.4 77.4-200.3 179.4l400.3 0.4c-11.8-102.4-97.9-179.5-200-179.8z';
var XAData = [
[{name: '新疆'}, {name: '北京', value: 100}],
[{name: '青海'}, {name: '上海', value: 100}],
[{name: '辽宁'}, {name: '广东', value: 100}],
[{name: '黑龙江'}, {name: '北京', value: 100}],
[{name: '云南'}, {name: '山东', value: 100}]
];
var mapFeatures = echarts.getMap("china").geoJson.features;
var geoMap = {};
mapFeatures.forEach(function (v) {
var name = v.properties.name;
geoMap[name] = v.properties.cp;
});
var linesData = [];
var scatterData=[];
for (var i = 0; i < XAData.length; i++) {
var item = XAData[i];
scatterData.push({
name:item[0].name,
value:geoMap[item[0].name].concat(item[1].value)
});
scatterData.push({
name:item[1].name,
value:geoMap[item[1].name].concat(item[1].value)
});
var fromCood = geoMap[item[0].name];
var toCood = geoMap[item[1].name];
linesData.push({
fromName: item[0].name,
toName: item[1].name,
coords: [fromCood, toCood],
value: item[1].value
})
}
console.log(scatterData)
var optionMap = {
backgroundColor: '#FFFFFF',
title: {
text: '全国地图大数据',
subtext: '',
x: 'center'
},
tooltip: {
trigger: 'item'
},
geo: {
show: true,
map: 'china',
label: {
normal: {
show: true
},
emphasis: {
show: true,
}
},
roam: false,
},
//配置属性
series: [{
type: 'lines',
zlevel: 1,
effect: {
show: true,
period: 5, //箭头指向速度,值越小速度越快
trailLength: 0, //特效尾迹长度[0,1]值越大,尾迹越长重
color: 'green', //图标颜色
symbol: path, //图标样式
symbolSize: 20 //图标大小
},
lineStyle: {
normal: {
width: 1, //尾迹线条宽度
color: 'green', //尾迹线条颜色
curveness: 0.2, //尾迹线条曲直度
opacity: 1 //尾迹线条透明度
}
},
data: linesData
},{
name: '',
type: 'effectScatter',
coordinateSystem: 'geo',
data: scatterData,
symbolSize: function(val) {
return val[2] / 5;
},
showEffectOn: 'render',
rippleEffect: {
brushType: 'stroke'
},
hoverAnimation: true,
label: {
normal: {
formatter: '{b}',
position: 'left',
show: false
}
},
itemStyle: {
normal: {
color: '#2B91B7',
shadowBlur: 10,
shadowColor: '#2B91B7'
}
},
zlevel: 999
}]
};
//使用制定的配置项和数据显示图表
myChart.setOption(optionMap);
</script>
</html>
3)注意点:
(1)在地图上划线同样需要使用geo组件,具体使用方法查看2中的注意点。
(2)划线时,线特效配置中可以自定义特效图形。推荐使用矢量路径。设置series中effect.symbol属性,使用‘path://’+矢量路径。
获取矢量路径的方法:
第一步:下载svg格式的矢量图片,可到 https://www.iconfont.cn/ 中下载
第二步:用notepad++编辑svg图片,打开后可以得到一个xml格式的文件。
第三部:xml中path标签的d属性就是我们需要的矢量路径。