方法:可以使用v-if,也可以使用v-show指令。
v-if 指令,通过动态的向DOM树内添加或者删除DOM元素的方式来显示或隐藏元素;
v-show 指令,通过设置DOM元素的display样式属性来控制显隐。
区别:
v-if 会直接删除元素
v-show 只是隐藏,只是简单地切换元素的 CSS 属性display。
v-show 示例:
比如想要 隐藏 下面这个 按钮 那么给这个 div 加一个 v-show 的属性,名字我写的showButton,
<div v-show="showButton">
<Button>按钮</Button>
</div>
设置 showButton 的默认值为 false ,默认是不显示,shouButton的值为true时显示。
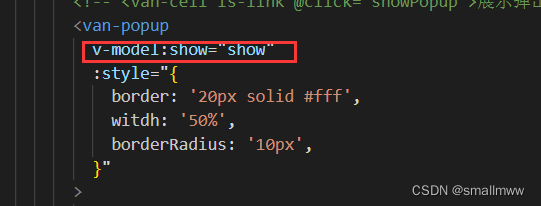
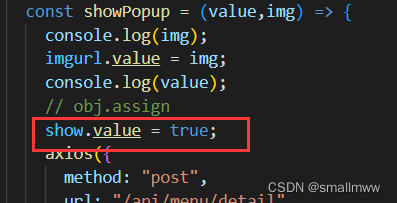
话不多说,上代码截图:

当触发事件时修改show的值

这样就完成了~