本项目框架(vue3): Vite + TS
如果没有进行配置,运行项目之后,看到的访问地址是本地访问地址,其他人访问不了。
如下:

如果想要其他人也可以访问,需要设置内网 ip 访问地址,设置方法如下:
一、配置 “ vite.config.ts ” 文件
在项目根目录下的 “ vite.config.ts ” 文件 中,添加 serve 配置 “host: ‘0.0.0.0’ ”,即添加以下代码:
server: {
host: '0.0.0.0'
},
如图所示:
添加 server 配置后保存 “ vite.config.ts ” 文件 ,并重新运行项目- - - npm run dev
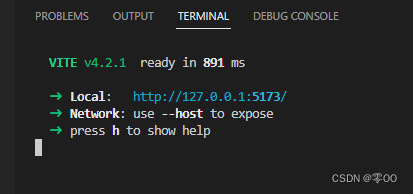
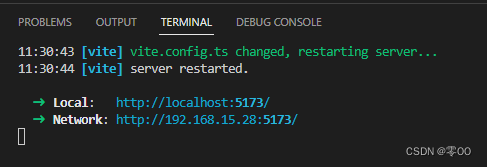
可以看到 本地localhost访问地址 + 内网访问地址,这两种方式的访问地址,如下:

这样,通过 下面 “ Network ” 内网地址,其他也可以访问该网页了
二、配置 “ package.json ” 文件
在 “ package.json ” 文件中,修改 “ dev ” 配置,添加 “ --host 0.0.0.0”,如下:
没有修改时," dev " 项配置如下:
"scripts": {
"dev": "vite",
}
修改后:
"scripts": {
"dev": "vite --host 0.0.0.0",
}
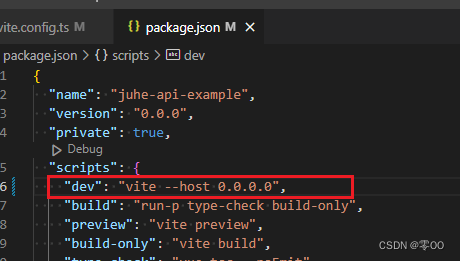
如图所示:

保存后,重新运行项目,如上方法一 一样,会出现本地和内网两种形式访问地址。
设置内网ip访问后其他人无法访问:可能是防火墙没关闭
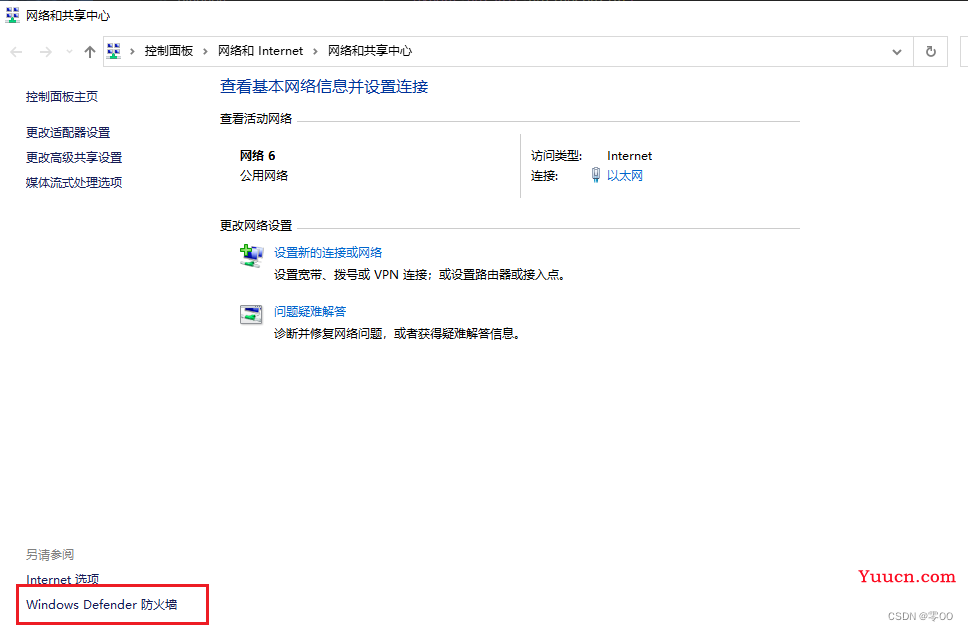
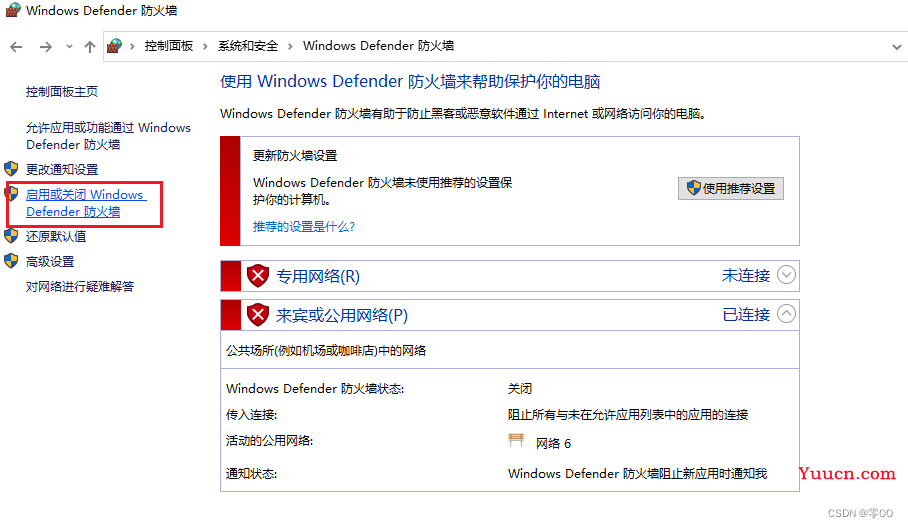
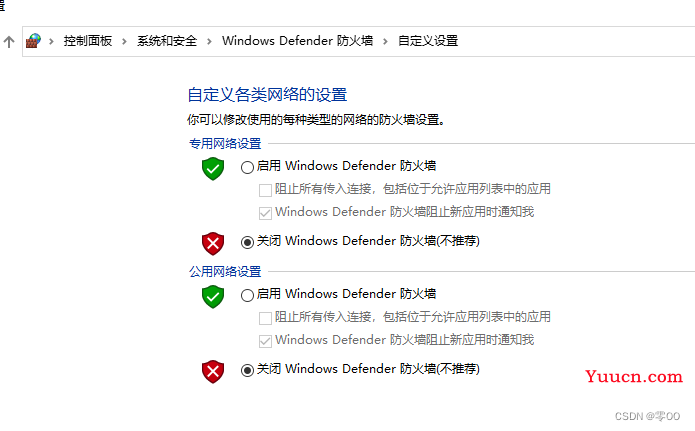
找到网络 --》鼠标右键,选中“属性” --》“ Windows Defender 防火墙” --》 “ 启用或关闭 Windows Defender 防火墙” --》 选中 “关闭 Windows Defender防火墙” --》 “确定”,保存设置
然后重新访问 内网 ip 地址,应该就可以访问了。
如图所示: