vue-element-admin 介绍
基于 vue 和 element-ui实现 的后台前端解决方案
- 集成方案: vue-element-admin
- 基础模板: vue-admin-template
- 桌面终端: electron-vue-admin
- Typescript 版: vue-typescript-admin-template
- Others: awesome-project
亮点
i18 国际化解决方案
动态路由
权限验证
典型的业务模型
丰富的功能组件
技术栈
ES6 、vue、vuex、vue-router 、vue-cli 、axios 以及 element-ui
使用
1:下载 进入 vue-element-admin 官网 找到你想要使用的方案 复制链接 在本地克隆、
2:在项目目录下 npm i 安装依赖
3:删除原有版本库 重新创建新的版本库并托管
4:使用 npm run dev 启动开发调试模式
目录结构 vue-admin-template(基础模板)
├── build # 构建相关
├── mock # 项目mock 模拟数据,在接口服务器没有就绪时,临时充当接口
├── public # 静态资源
│ ├── favicon.ico # favicon图标
│ └── index.html # html模板
├── src # 源代码
│ ├── api # 所有请求
│ ├── assets # 主题 字体等静态资源 不会参与打包 直接直出
│ ├── components # 全局公用组件 和业务不相关 上传组件
│ ├── icons # 项目所有 svg icons
│ ├── layout # 全局 layout 负责搭建项目的整体架子结构 html结构
│ ├── router # 路由
│ ├── store # 全局 store管理 vuex管理数据的位置 模块化开发 全局getters
│ ├── styles # 全局样式
│ ├── utils # 全局公用方法 request.js
│ ├── vendor # 公用vendor
│ ├── views # views 所有页面 路由级别的组件
│ ├── App.vue # 入口页面 根组件
│ ├── main.js # 入口文件 加载组件 初始化等
│ └── permission.js # 权限管理
│ └── settings.js # 配置文件
├── tests # 测试
├── .env.xxx # 环境变量配置
├── .eslintignore # eslint 忽略文件
├── .eslintrc.js # eslint 配置项
├── .gitignore # git 忽略文件
├── .travis.yml # 自动化CI配置
├── .babel.config.js # babel-loader 配置
├── jest.config.js # 测试配置
├── vue.config.js # vue-cli 配置
├── postcss.config.js # postcss 配置
└── package.json # package.json 在做项目时,最关注的就是src目录, 里面是所有的源代码和资源
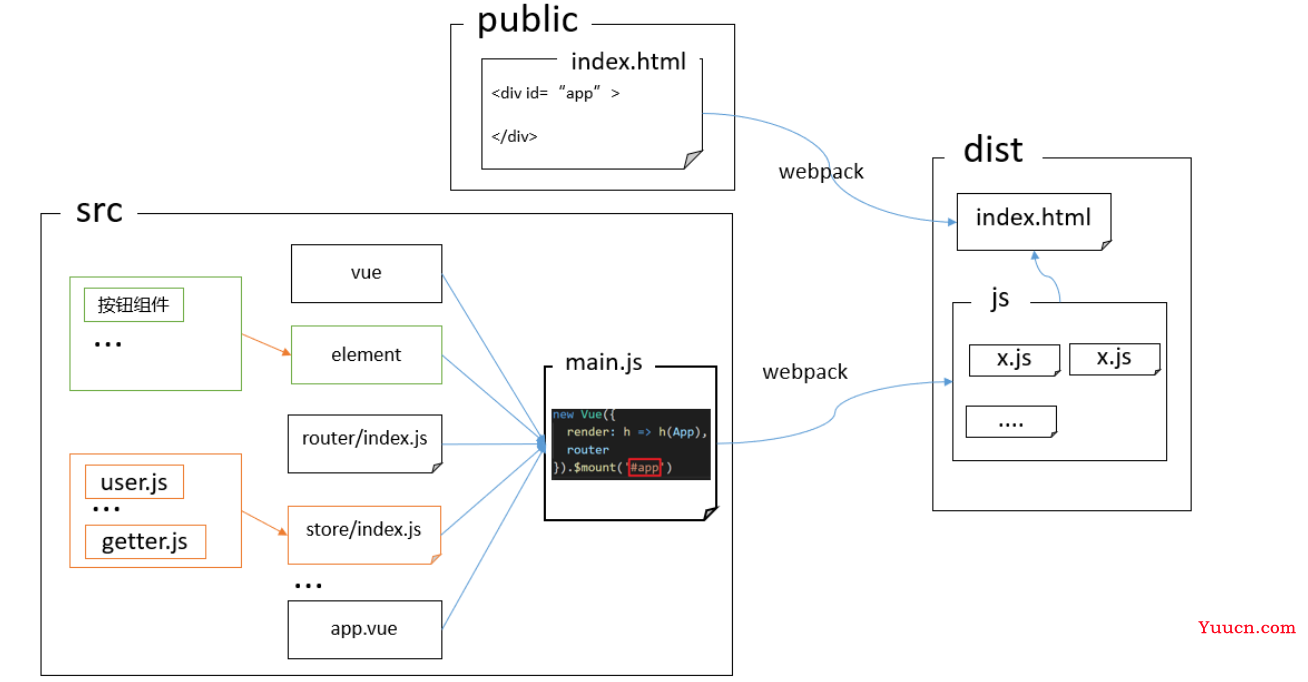
运行方式

重点文件
main.js 整个项目的入口文件
App.vue是根组件
permission.js 路由守卫 控制页面登录权限的文件
settings.js 对于一些项目信息的配置
有三个属性 title(项目名称),fixedHeader(固定头部),sidebarLogo(显示左侧菜单logo)
store 文件夹 (vuex) 采用了模块形式进行管理共享状态
styles 文件夹 css样式文件 这里使用scss预处理语言
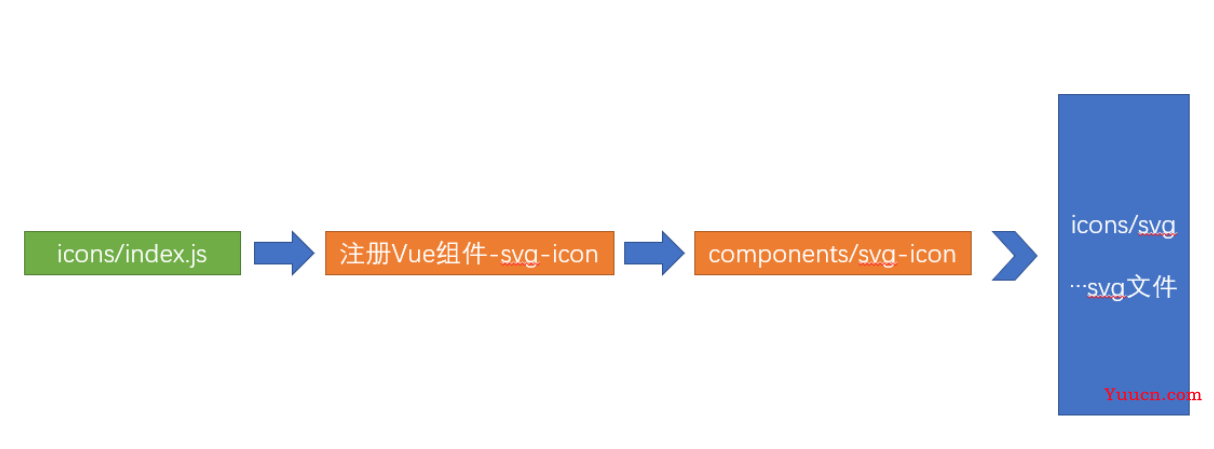
icons 图标字体 使用结构

request.js 对axios 的二次封装 以及请求拦截器与响应拦截器
api 问价夹 封装后端接口
mock功能
符合接口规范要求的的假数据
当后端接口的开发速度跟不上前端的进度, 而前端要实现业务还必须依赖数据,前端为了保证开发进度就需要自己mock数据 ,保证业务能正常开发
mock的实现方法
1: 本地启mock服务器 自己用express写接口
2: 使用线上的mock服务器
在项目中使用mock
mock目录下创建一个接口文件
仿照其他问价的写法 书写假数据
module.exports = [
{
url: '/news/getList', // 路径
type: 'get', // 请求方式
response: config => { // 传给前端的数据
return {
code: 20000,
data: ['第一条新闻', '第二条新闻', '第三条新闻']
}
}
}
]在mock/index.js中,引入
从项目中删除mock
1:
main.js中删除(或注释)mock部分的功能
vue.config.js中删除(或注释)掉 before: require('./mock/mock-server.js')
注意: 修改vue.config.js 需要重启项目
2: 删除文件夹