一、下载安装node.js
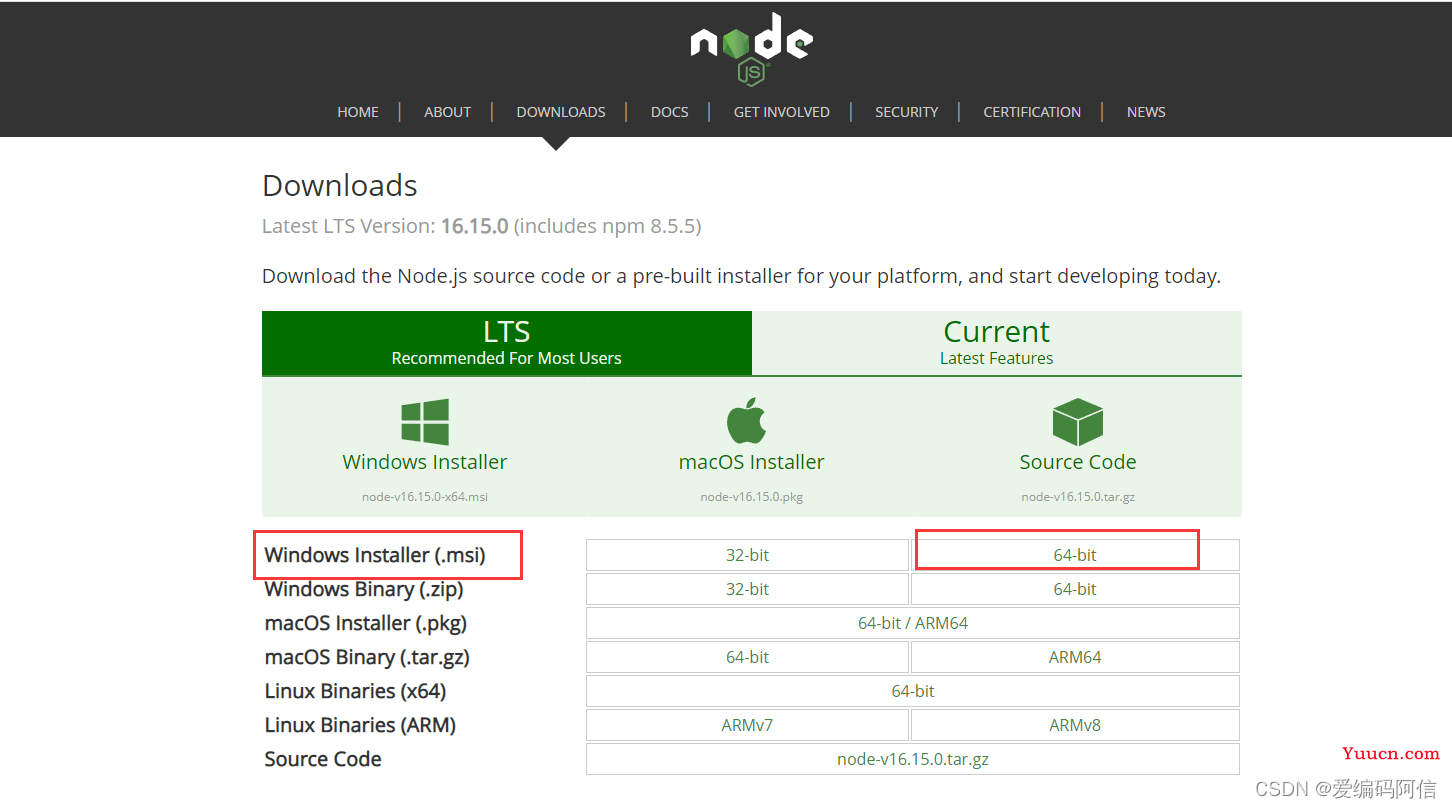
- 官方下载地址:下载最新LTS windows版本: 16.15.0 (includes npm 8.5.5) Node.js ,如下图

-
安装可以更改安装路径(我的是默认地址
C:\Program Files\) -
其余的都是选择 下一步, 安装
 测试是否安装 成功
测试是否安装 成功
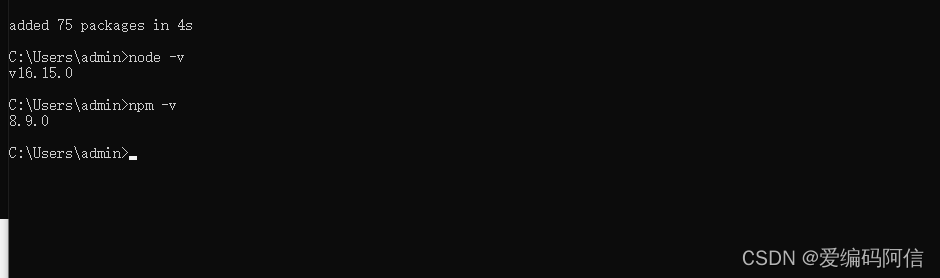
打开开始菜单中输入cmd,打开cmd命令窗口,分别输入如下命令
node -v 查看node的版本
npm -v 查看npm的版本(新版的node安装自带安装npm)

二、配置环境变量
配置全局安装的模块路径和缓存路径(不一定是安装路径)
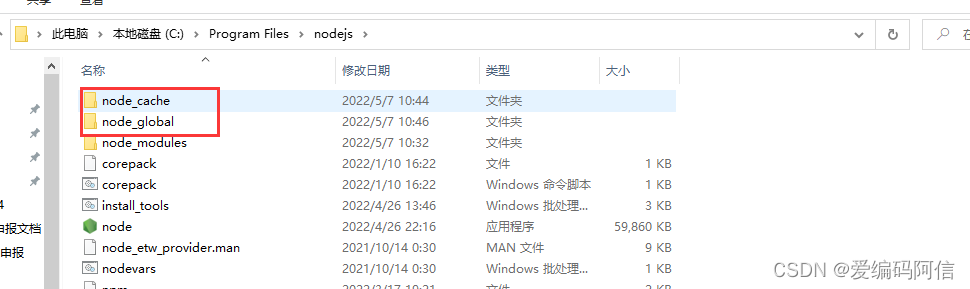
本文是在安装目录的nodejs文件夹下,创建 node_global
本文是在安装目录的nodejs文件夹下,创建 node_cache

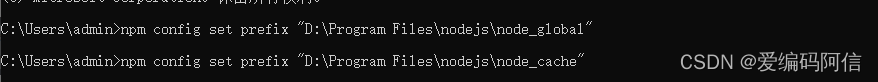
路径的配置命令
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"执行如下

2.1配置环境变量
进入 “我的电脑”-右键-“属性”-“高级系统设置”-“高级”-“环境变量”
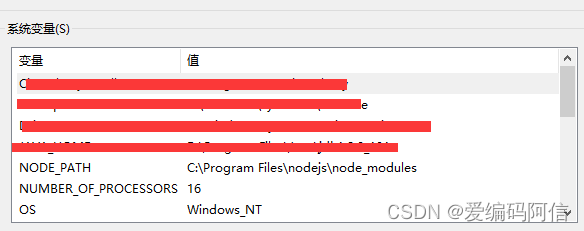
选择 系统变量 创建 NODE_PATH 变量
变量名:NODE_PATH
变量值:C:\Program Files\nodejs\node_modules(安装的路径,node_modules 文件夹 安装后就会有的)

-
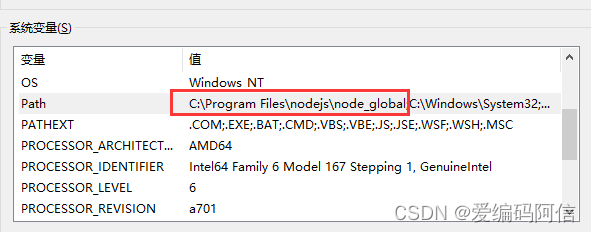
在 系统变量 中 选择 Path 添加如下属性:
-
把前半部分的nodejs路径换成自己的nodejs的路径

2.2测试安装
全局安装最常用的 express模块 进行测试
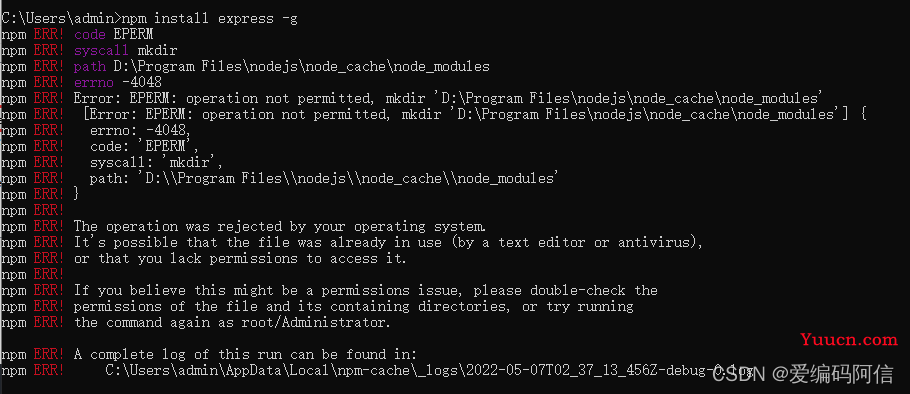
npm install express -g 注意:执行上面命令,如果出现以下错误信息,则需要设置安装目录nodejs权限
具体处理方式请查阅
解决: Error: EPERM: operation not permitted, mkdir ‘C:\Program Files\nodejs\node_cache\_cacache‘_爱编码阿信的博客-CSDN博客
三、全局配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org四、全局安装webpack
npm install webpack -g
执行命令后如果出现上图提示 ,则按提示要求升级npm版本,执行如下命令:
npm install -g npm@8.9.0
到此环境配置完成
五、项目安装运行测试
5.1、在项目目录下打开命令行窗口,执行如下命令
npm install然后检查项目目录下是否有node_modules目录,如果有则项目依赖环境安装完成
5.2、执行运行命令
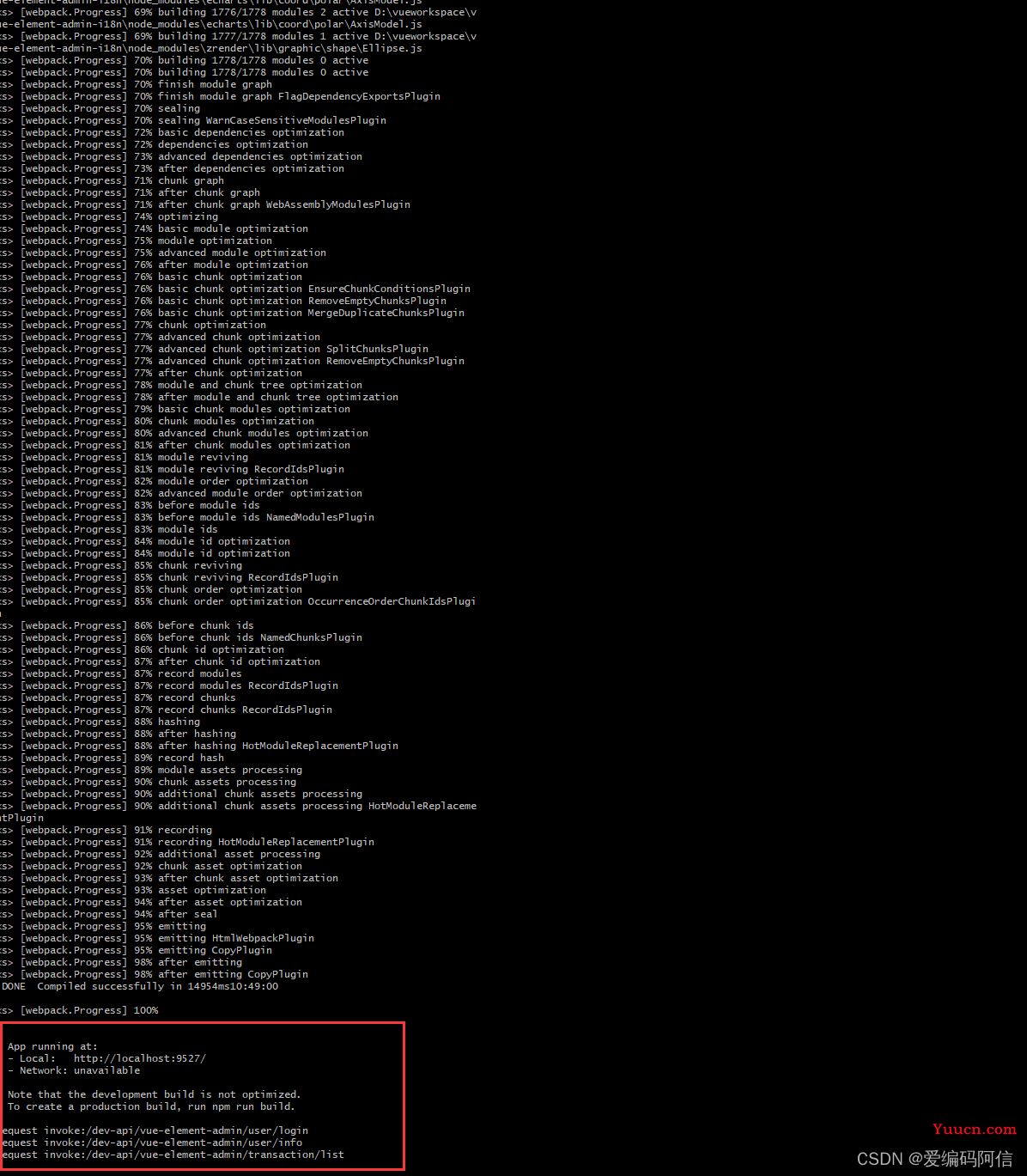
npm run dev出现如下日志,表示启动完成

访问提示的地址http://localhost:9527/
出现登陆界面

到此整个安装、配置、运行全部完成,感谢大家的阅读!