1、从github或其他地方获得的前端项目,想要看效果
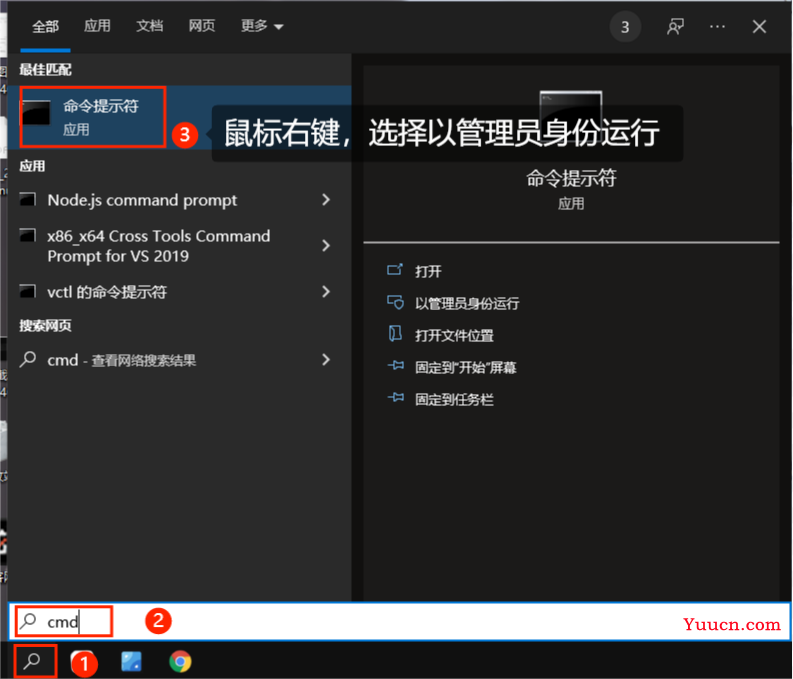
1.用管理员身份运行命令提示符(windows的控制后台)

2.进入前端项目安装的文件夹(这是我的文件夹)

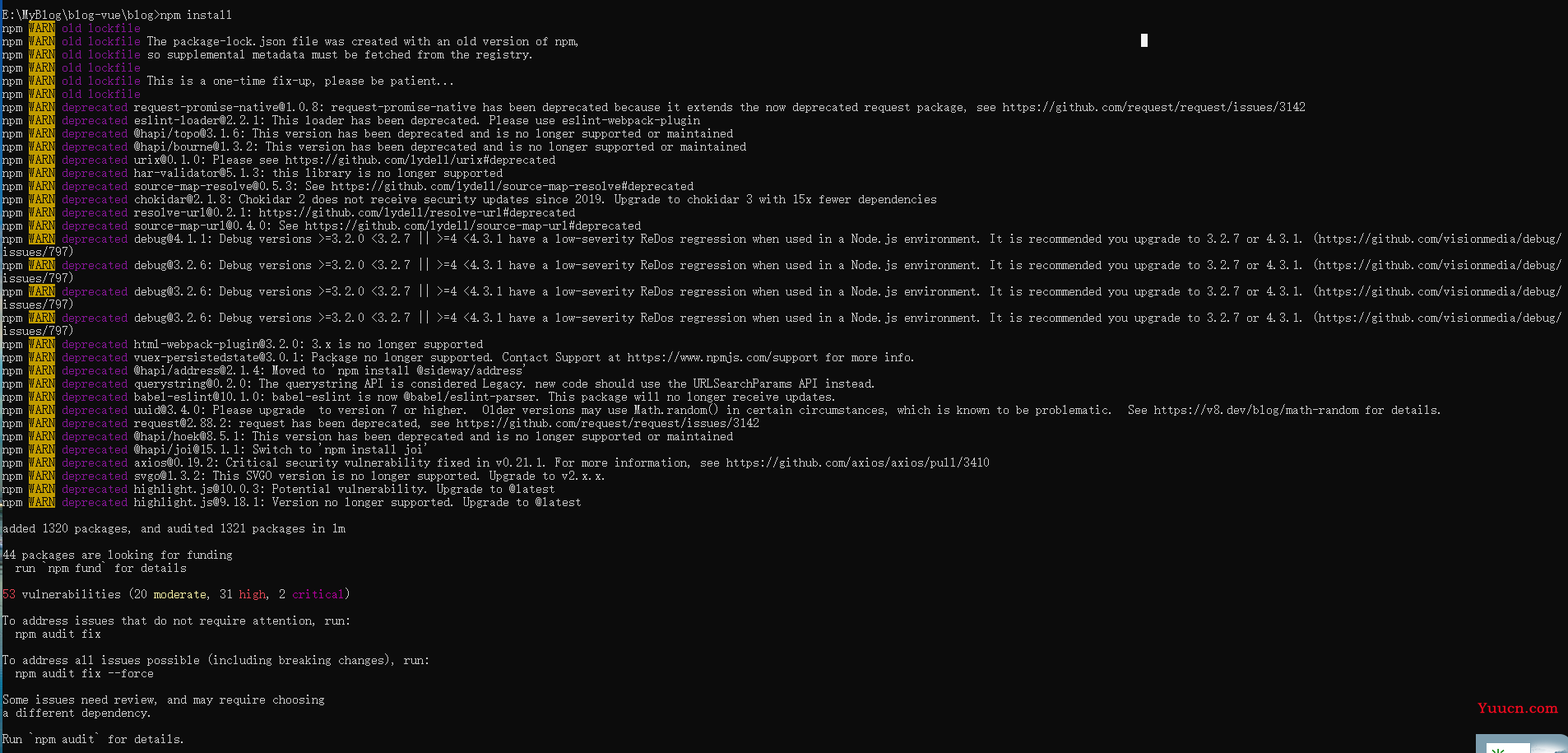
3.在命令行中输入:npm install

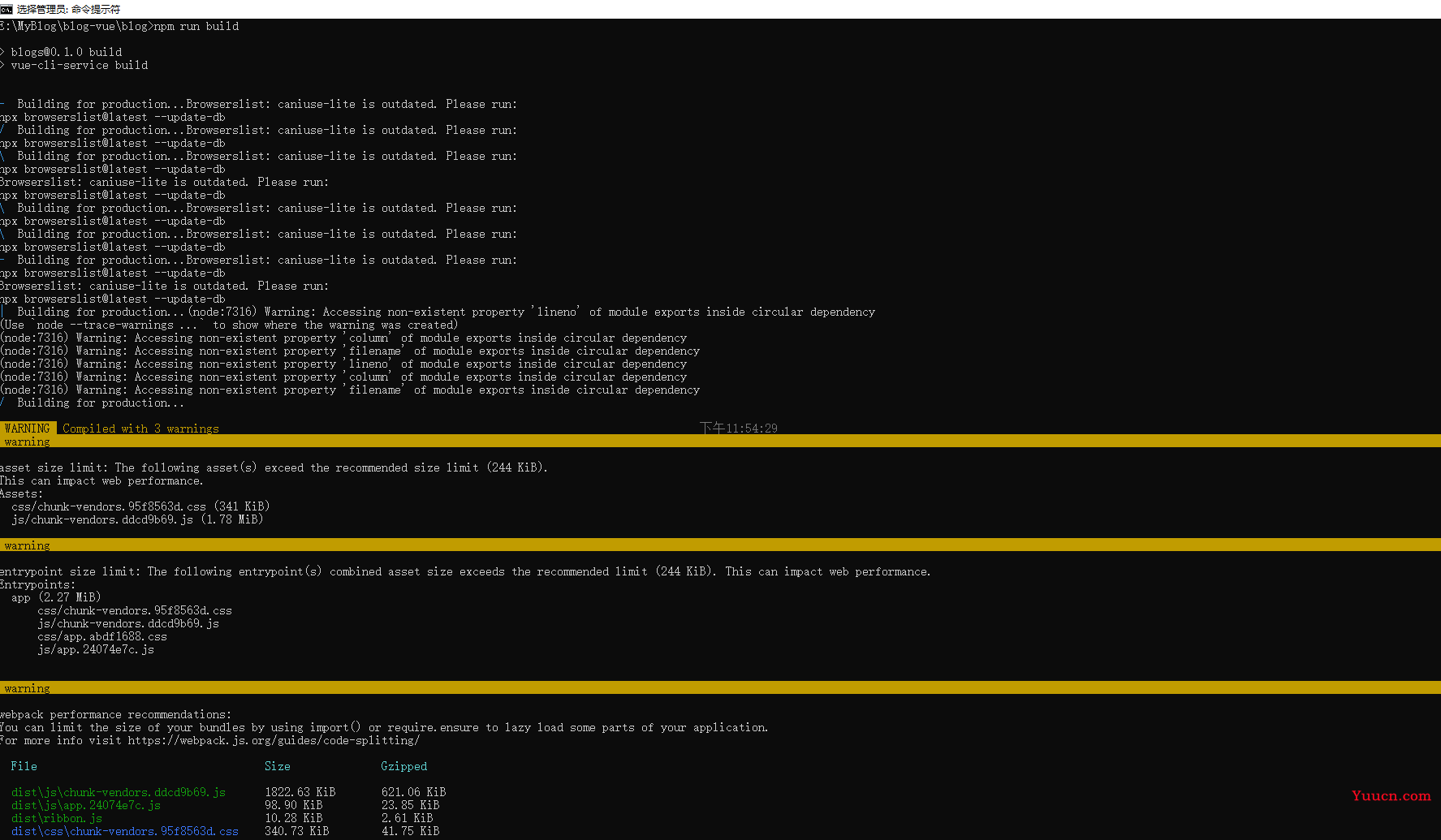
4.在命令行中输入:npm run build

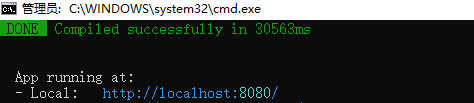
5.在命令行中输入:npm run serve

到这里就成功了,在浏览器中输入地址就可以访问了。
2、如果出现的错误,怎么解决
1.没有安装node.js(直接去百度安装,可以去哔哩哔哩看安装教程)。如何查看是否安装了node,在命令行中输入:node -v

2.查看npm版本(安装node.js就会安装npm),在命令行中输入:npm -v

3. 查看是否安装了vue脚手架(在项目路径下输入指令),查看vue脚手架版本:vue -V,没有就输入指令:npm install -g @vue/cli

4.输入npm run serve报错。
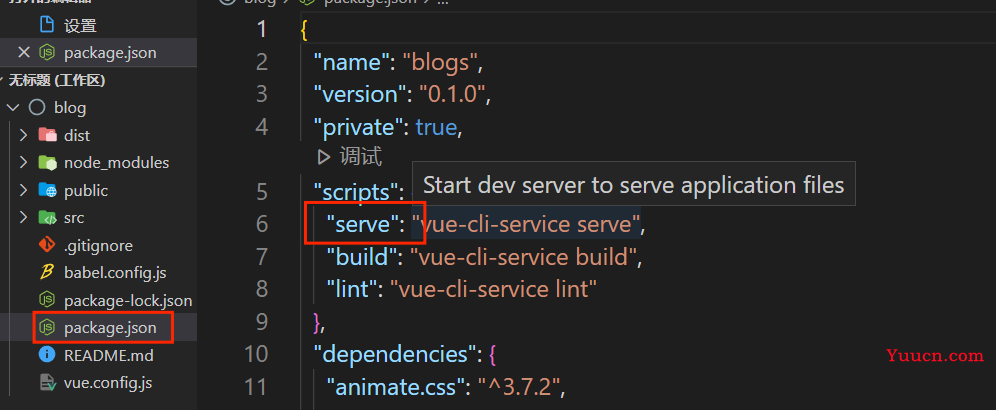
我的解决办法:把项目拖入vs code中,看package.json中的配置,我的是vue3,所以是使用npm run serve,如果是vue2,可以试试npm run dev。

5.如果上面问题都解决了(将前端项目重新获取一份,之前操作出错的删除,然后对新获取进行操作),再重新输入
npm install
npm run build
npm run serve(npm run dev)