Babel介绍:
Babel是一个JavaScript编译器,主要用于将ECMAScript 2015+代码转换为当前和旧浏览器或环境中向后兼容的JavaScript版本。要是通过核心依赖core-js@2,主要是通过核心依赖core-js@2来完成对应浏览器不支持的新的全局和实例api的添加
方案一:@babel/polyfill
步骤1:安装@babel/polyfill
因为polyfill(将在源代码之前运行),我们需要它是一个依赖项,而不是devDependency,所以使用--save(-S)
npm install --save @babel/polyfill步骤2:main.js
将@babel/polyfill放在应用程序入口点的顶部,确保在所有其他代码/需求语句之前调用它
import "@babel/polyfill" //在main.js的最上方引入
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import http from '@/utils/request'注意:我当时是在基于@vue/cli5+vue2的项目中,使用@babel/polyfill兼容的ie11,执行以上两步即可
cli5的babel.config.js如下,不需再做其他配置
//babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset'
]
}如果cli版本有差异,或许还需在webpack.config.js中配置(之前cli2的项目配置过,具体记不太清):
module.exports = {
entry: ["@babel/polyfill", "./app/js"],
};你也可以不依赖@babel/preset-env提供的处理api兼容性的能力,直接使用@babel/polyfill来处理,也就是使用方案一,步骤简单,缺点是它内部引入了core-js2,又集成了regenerator-runtime,使用这套方案会把全部api特性都打包,会导致未使用的新api的引入及文件过大和全局污染
方案二:@babel/preset-env + core-js@3
从Babel 7.4.0开始,@babel/polyfill软件包已被弃用,支持直接包含core js/stable(用于polyfill ECMAScript功能):
如果您正在将生成器或异步函数编译为ES5,并且使用的是早于7.18.0的@babel/core或@babel/plugin transform再生器版本,则还必须加载再生器运行时包。当使用@babel/preset env的useBuiltIns:“usage”选项或@babel/plugin转换运行时,它会自动加载。
@babel/polyfill模块包括regenerator runtime 和core-js,以模拟完整的ES2015+环境。
步骤1:安装core-js@3
如果采用@babel/preset-env的polyfill方案不需要安装@babel/polyfill,只需要安装core-js(regenerator-runtime会在安装@babel/preset-env的时候自动安装),然后通过设置useBuiltIns选项来开启对api的兼容性处理。
注:目前使用cli4已经自动安装了core-js@3,所以无需额外npm安装(安装之前先查看package.json中是否已存在core-js@3)
import "core-js/stable"
import 'regenerator-runtime/runtime'步骤2:配置babel.config.js(当前使用使用cli4)
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
['@babel/preset-env', {
useBuiltIns: 'entry',
corejs: 3,
}]
],
plugins: []
}如果你没有安装不支持ie11的依赖,执行完步骤2,ie11就可以成功访问项目了,否则,还会报错
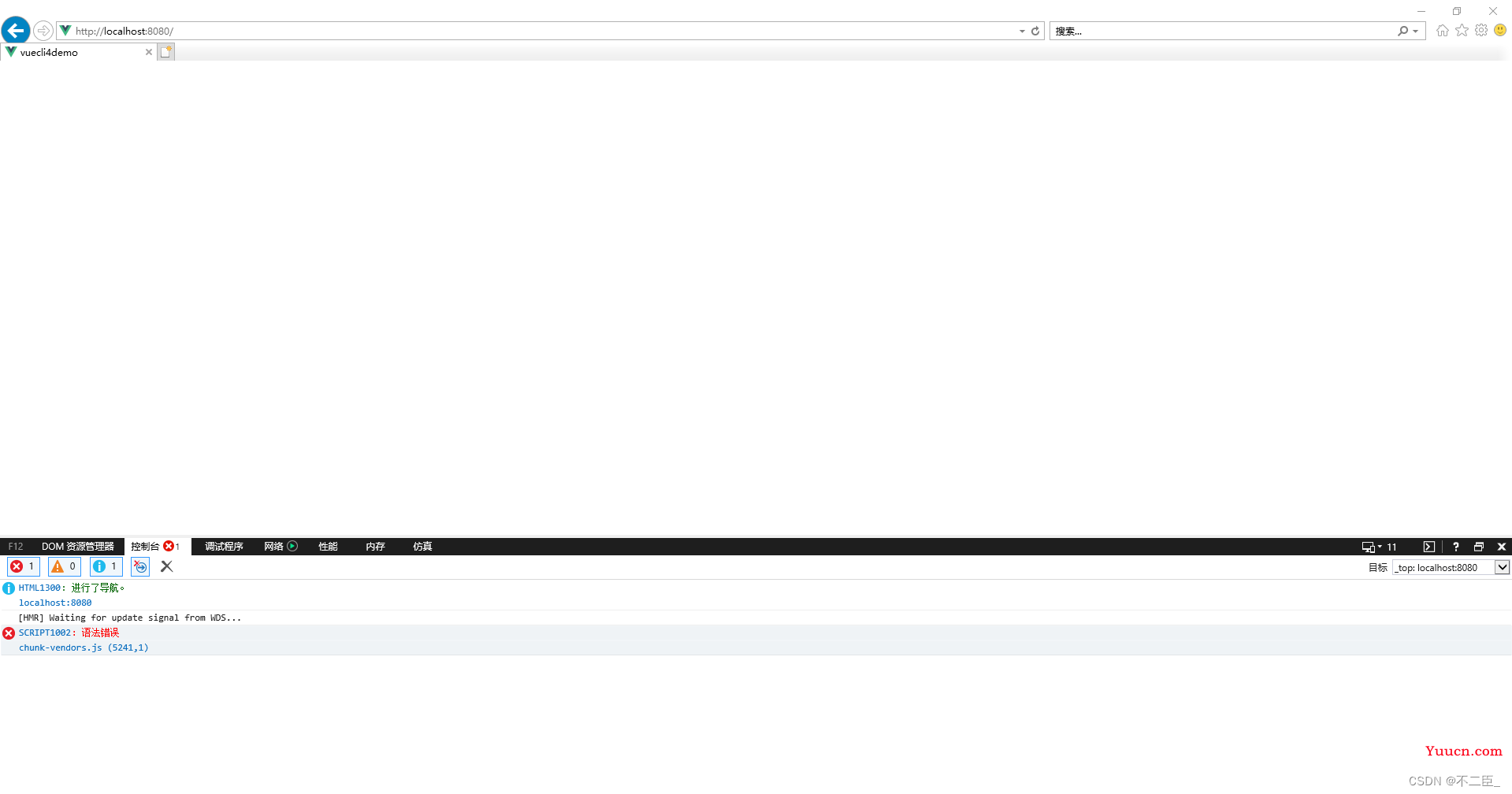
报错示例如下:
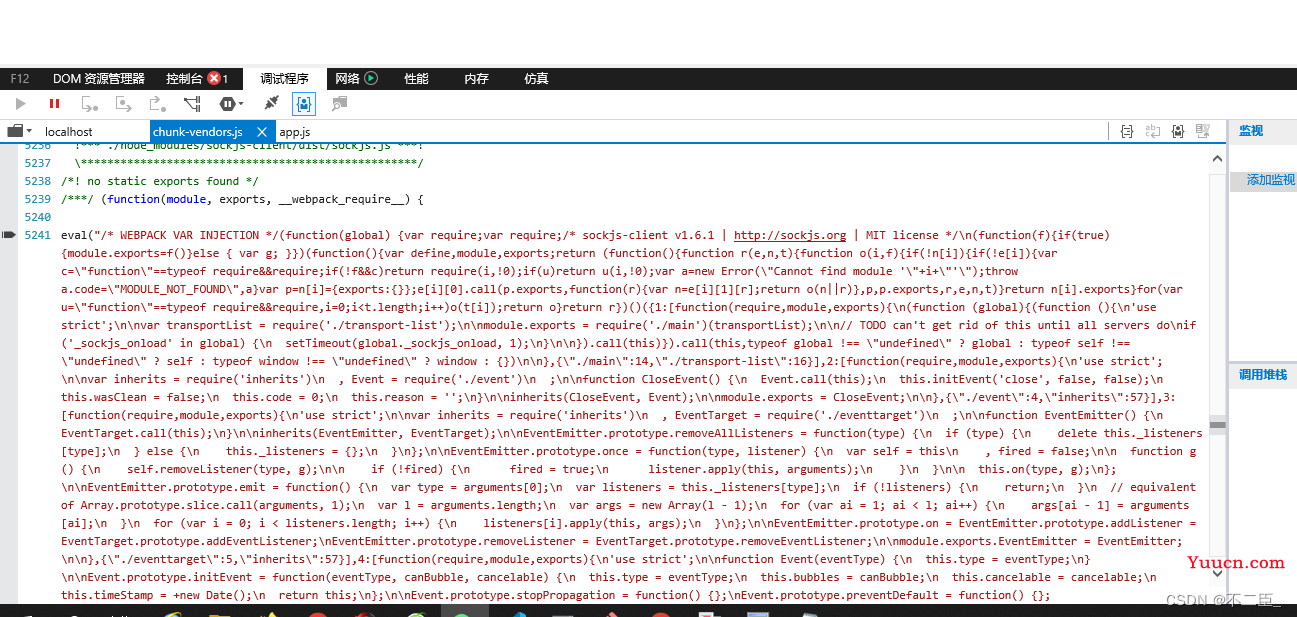
ie11报错如下


如图所示,报错信息指向了chunk-vendor.js的sockjs-client
步骤1:配置vue.config.js
因为node_modules里的依赖默认是不会编译的,会导致es6语法在ie中的语法报错,所以需要在vue.config.js中使用transpileDependencies属性配置node_modules中指定哪些文件夹或文件需要编译.
transpileDependencies:[/(sockjs-client)[/\\\\]/],注意:配置完成之后重启项目,修改vue.config.js和babel.config.js都需要重启项目,否则不生效
如果使用vue的方式为直接<script>引入,则使用第三种方案
方案三:引入es6-promise.auto.min.js+bable-polyfill.min.js
示例:
<script type="text/javascript" src="js/es6-promise.auto.min.js"></script>
<script type="text/javascript" src="js/bable-polyfill.min.js"></script>
<script type="text/javascript" src="js/vue.js"></script>
<script type="text/javascript" src="js/axios.min.js"></script>
<script type="text/javascript" src="js/element-ui.js"></script>