babel安装失败/报错详细解决方案
**问题:**在VSCode中执行命令 npm install --global babel-cli
报以下错误:
core-js@2.6.12: core-js@❤️.23.3 is no longer maintained and not recommended for usage due to the number of issues. Because of the V8 engine whims, feature detection in old core-js versions could cause a slowdown up to 100x even if nothing is polyfilled. Some versions have web compatibility issues. Please, upgrade your dependencies to the actual version of core-js.
解决方案:
- 首先在cmd中打开你要安装babel的目录,我的是:E:\VSCode\npm\node-global

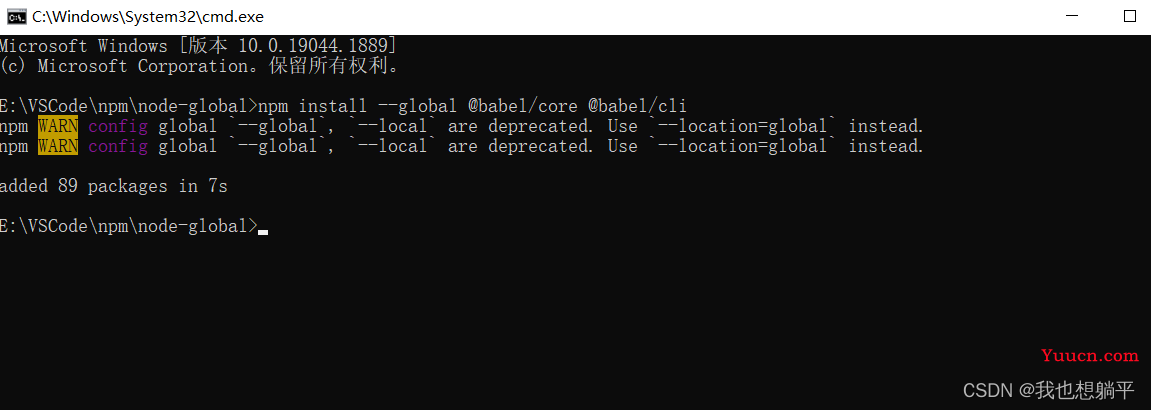
- 全局安装,输入命令
npm install --global @babel/core @babel/cli
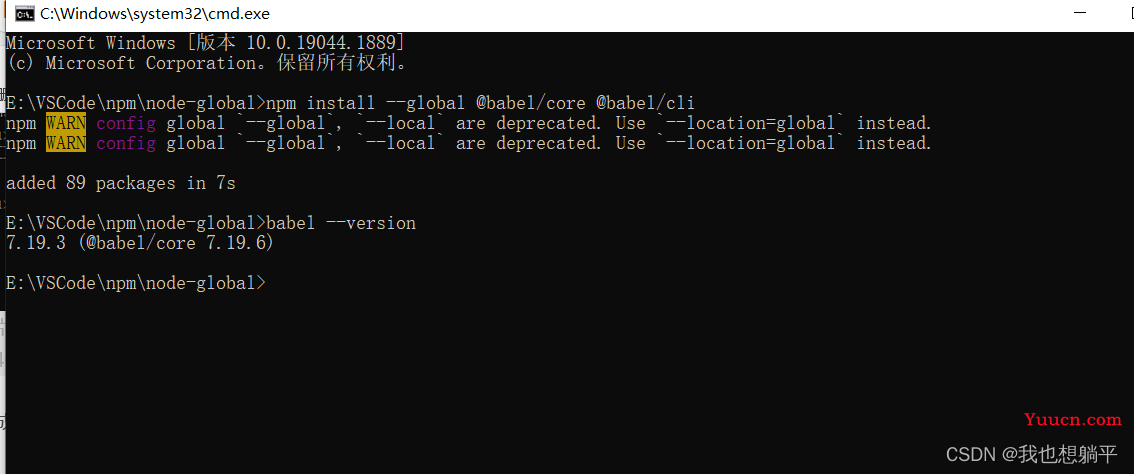
 3.查看是否安装成功
3.查看是否安装成功
babel --version
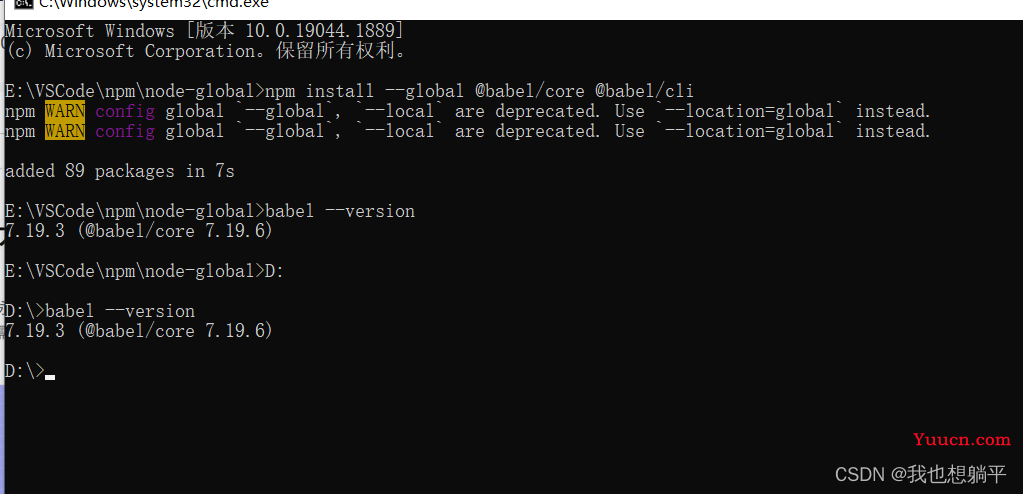
 4.查看是否其它位置使用babel --version,比如来到D盘
4.查看是否其它位置使用babel --version,比如来到D盘
 我这里成功,是因为我已经配置了环境变量path
我这里成功,是因为我已经配置了环境变量path
5.你如果报如下错误: “‘babel’ 不是内部或外部命令,也不是可运行的程序或批处理文件。” 去配置环境变量path
配置环境变量:
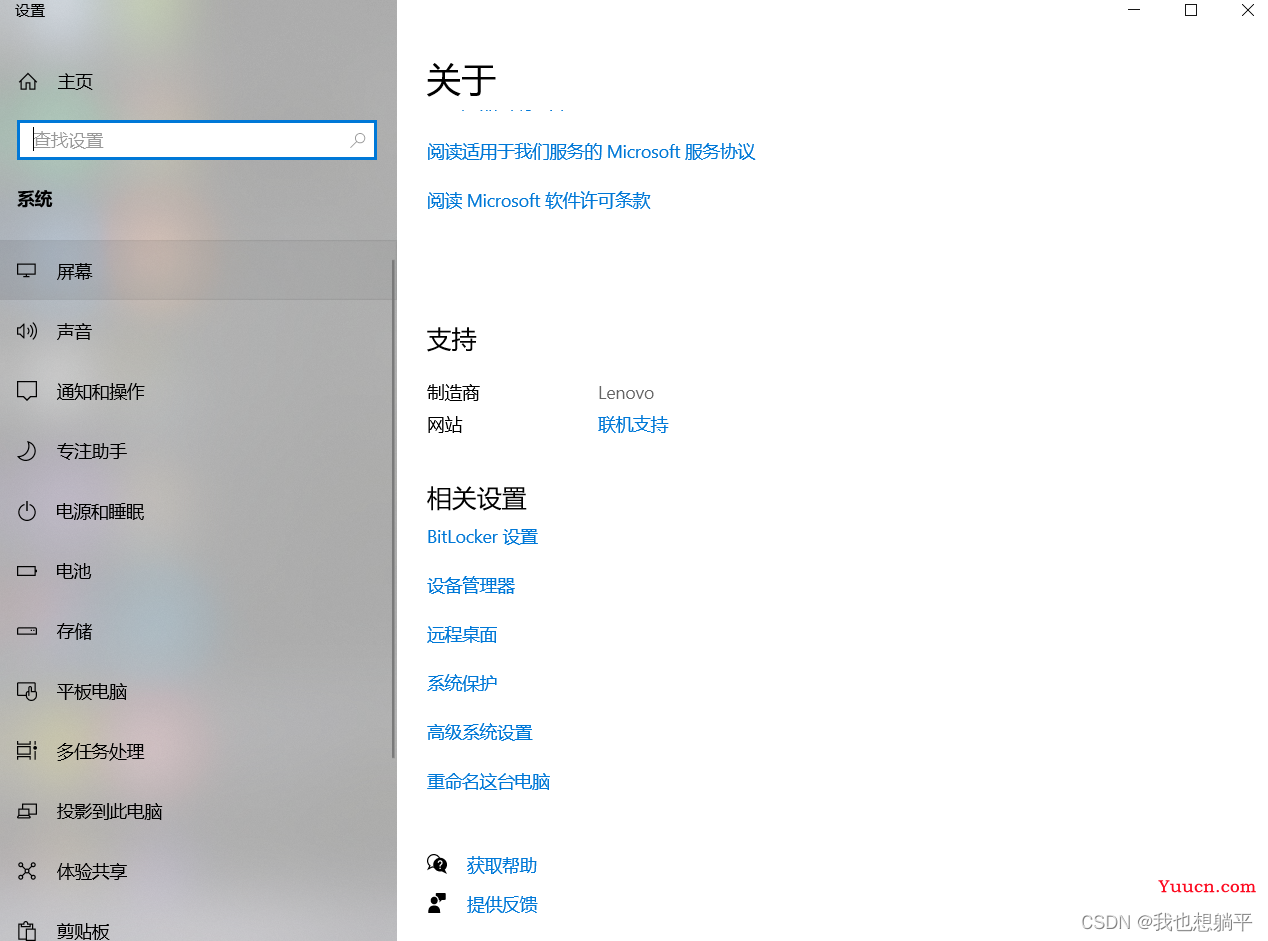
- 鼠标右键此电脑,点击属性

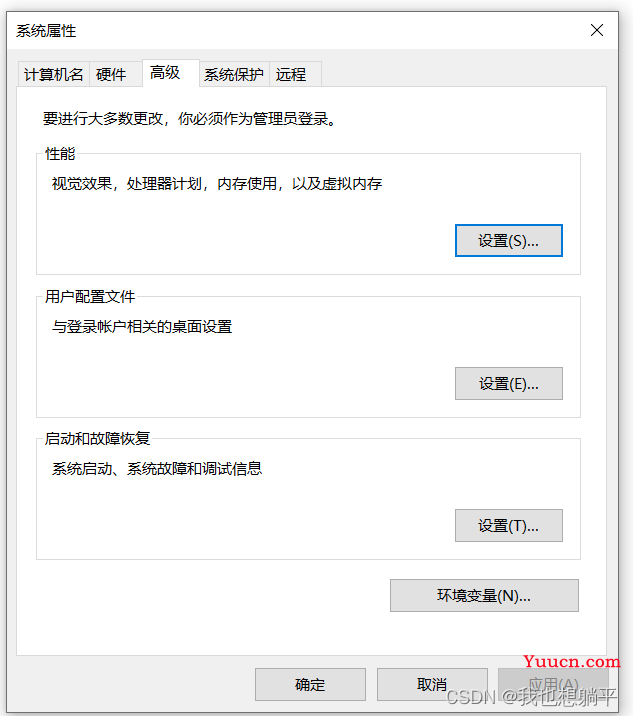
2.下拉找到高级系统设置 3.点击环境变量
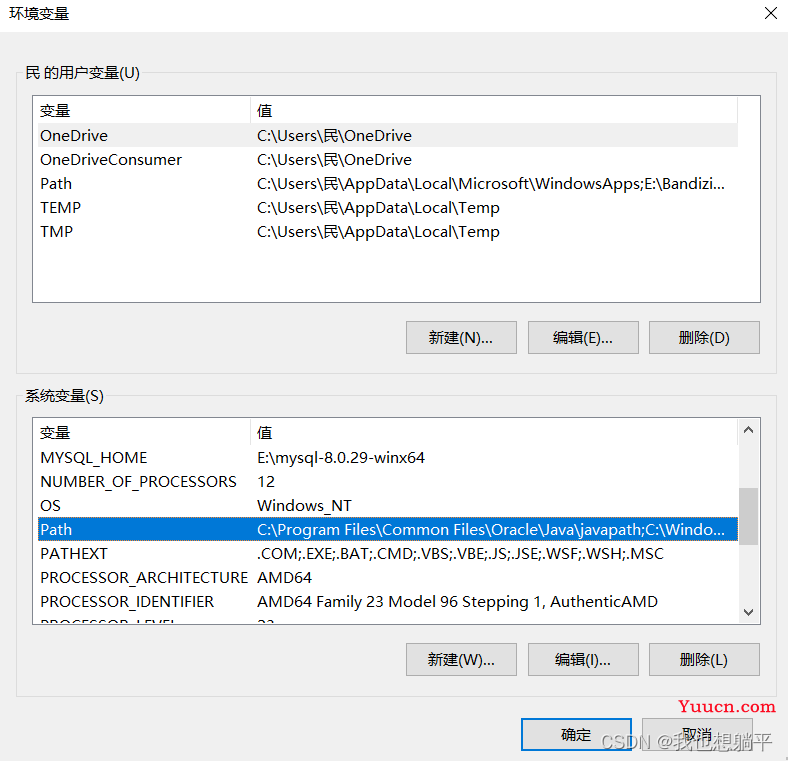
3.点击环境变量

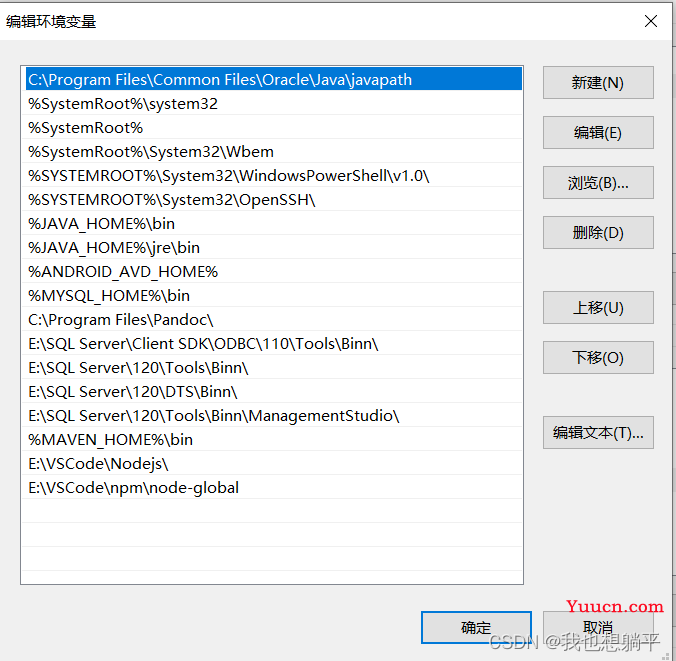
4.找到path,点击编辑
 5.点击新建,输入刚刚上面babel的安装目录 E:\VSCode\npm\node-global,然后确定
5.点击新建,输入刚刚上面babel的安装目录 E:\VSCode\npm\node-global,然后确定
 6.最后再次验证是否成功,配置好变量一定要重新打开cmd窗口,出现版本号就成功了
6.最后再次验证是否成功,配置好变量一定要重新打开cmd窗口,出现版本号就成功了

补充:如果就es6转为es5时报Plugin/Preset files are not allowed to export objects,only functions.
去这个大佬这里解决:http://t.csdn.cn/yeKj2