1.什么是MVVM?
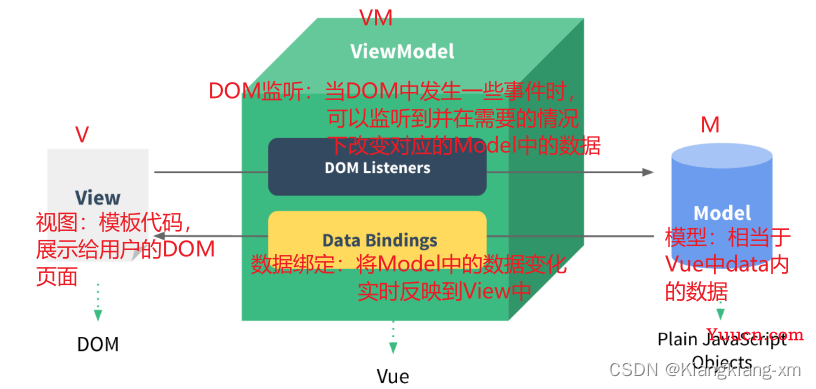
MVVM是Model-View-ViewModel的简写,是M - V - VM 三部分组成。
本质:是MVC改进版
MVVM就是将其中View的状态和行为抽象化,其中ViewModel将试图(即View)和业务逻辑分开,它可以去除Model的数据的同时帮忙处理View中由于需要展示内容而涉及的业务逻辑。
MVVM采用:双向数据绑定。
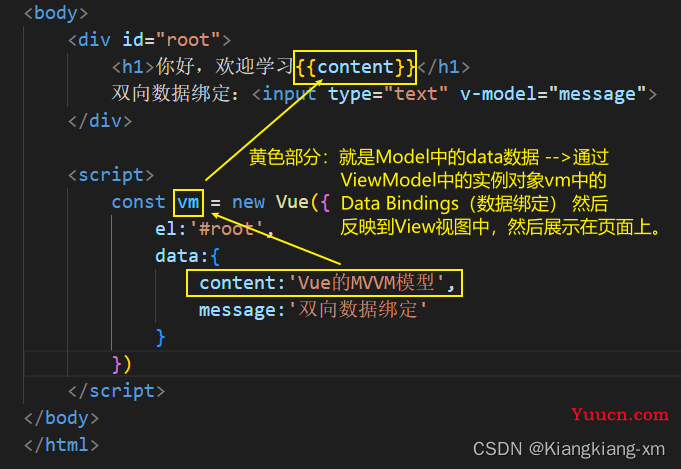
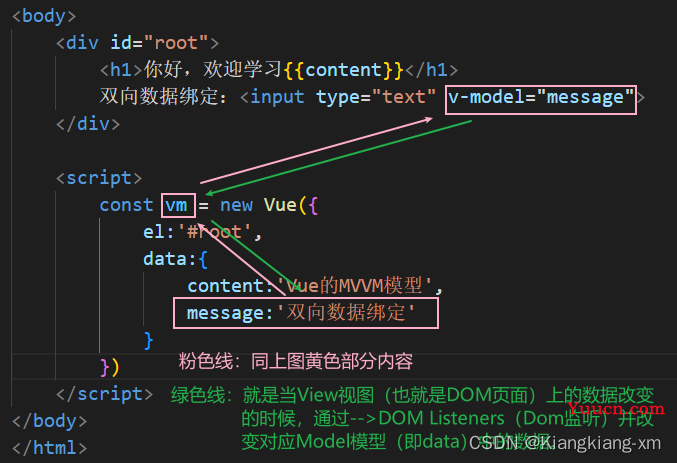
View中数据变化将自动反映到Model上,反之,Model中数据变化也将会自动展示在页面上。
ViewModel就是View和Model的桥梁。
ViewModel负责把Model的数据同步到View显示出来,还负责把View的修改同步回到Model。
MVVM的核心思想:是关注Model的变化。让MVVM框架利用自己的机制自动更新DOM(即所说的View视图),也就是所谓的数据-视图分离。
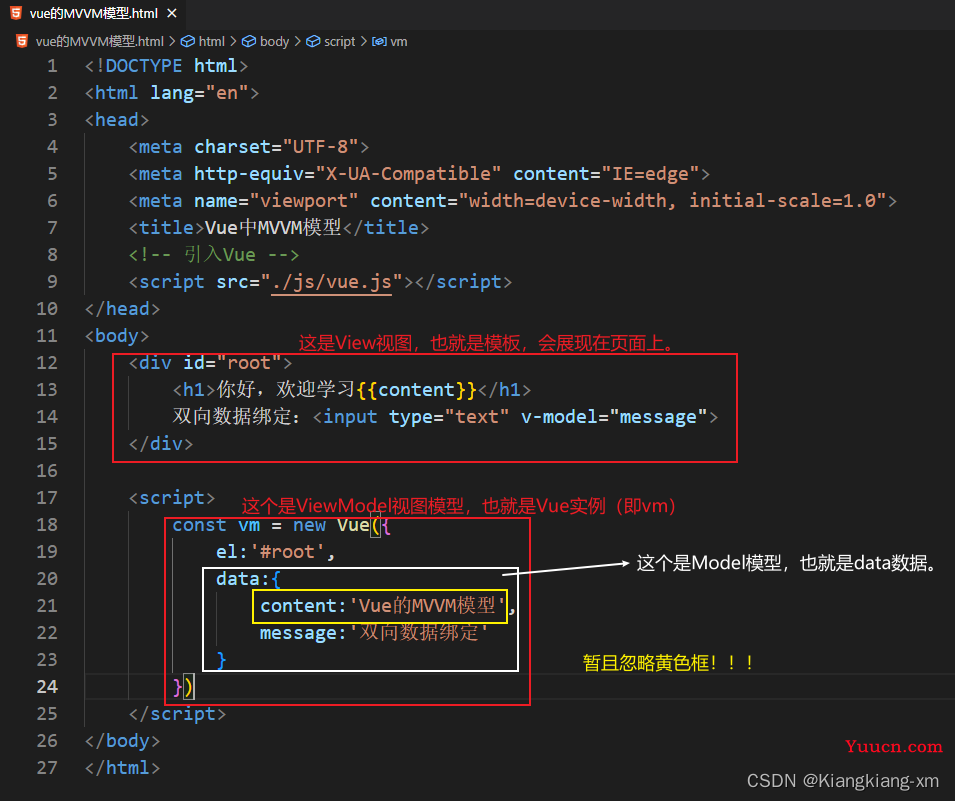
2.MVVM模型
- M:模型Model --->也就是data中的数据
- V:视图View --->也就是模板代码
- VM:视图模型ViewModel --->也就是Vue实例(vm)

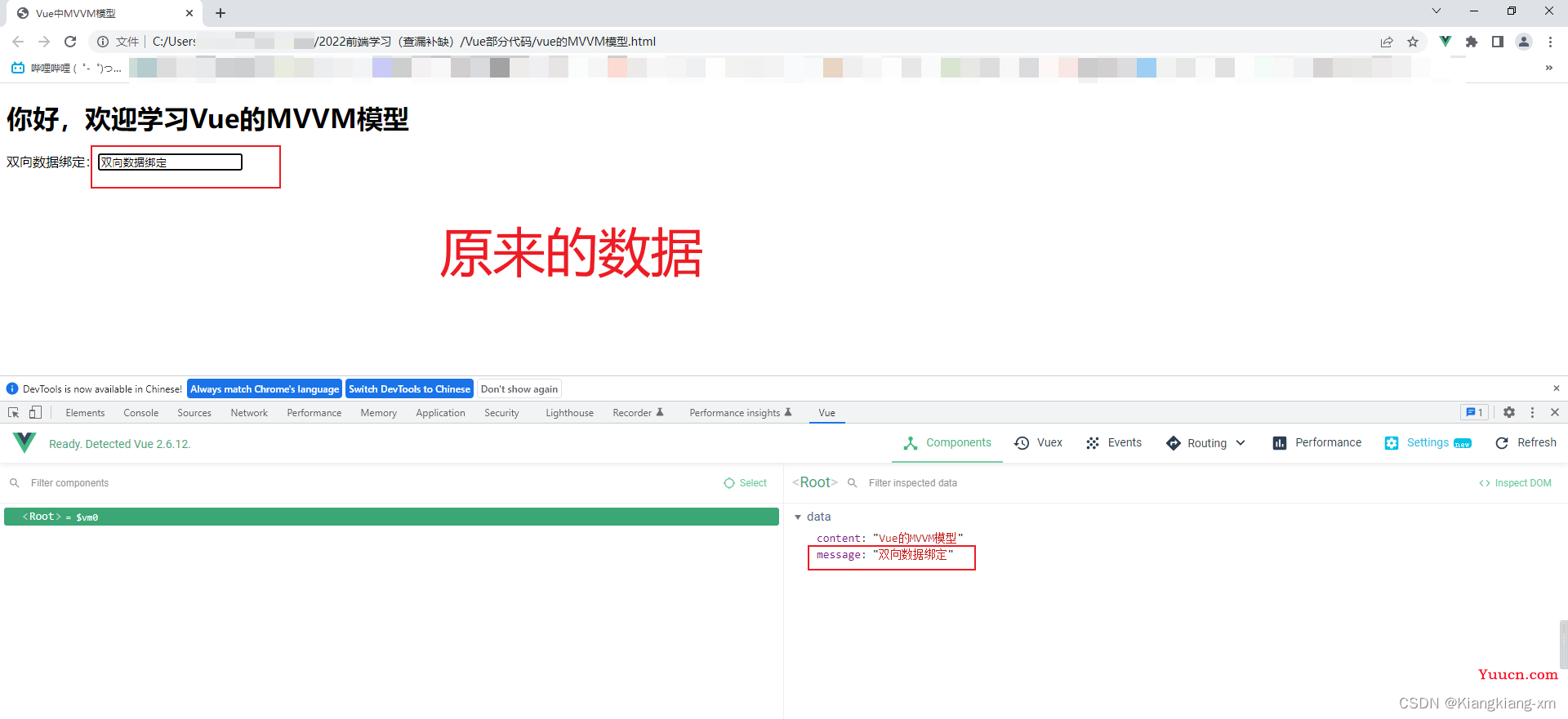
3.举例:对上面的MVVM模型更透彻的理解



先给大家展示一下运行的效果(原本):

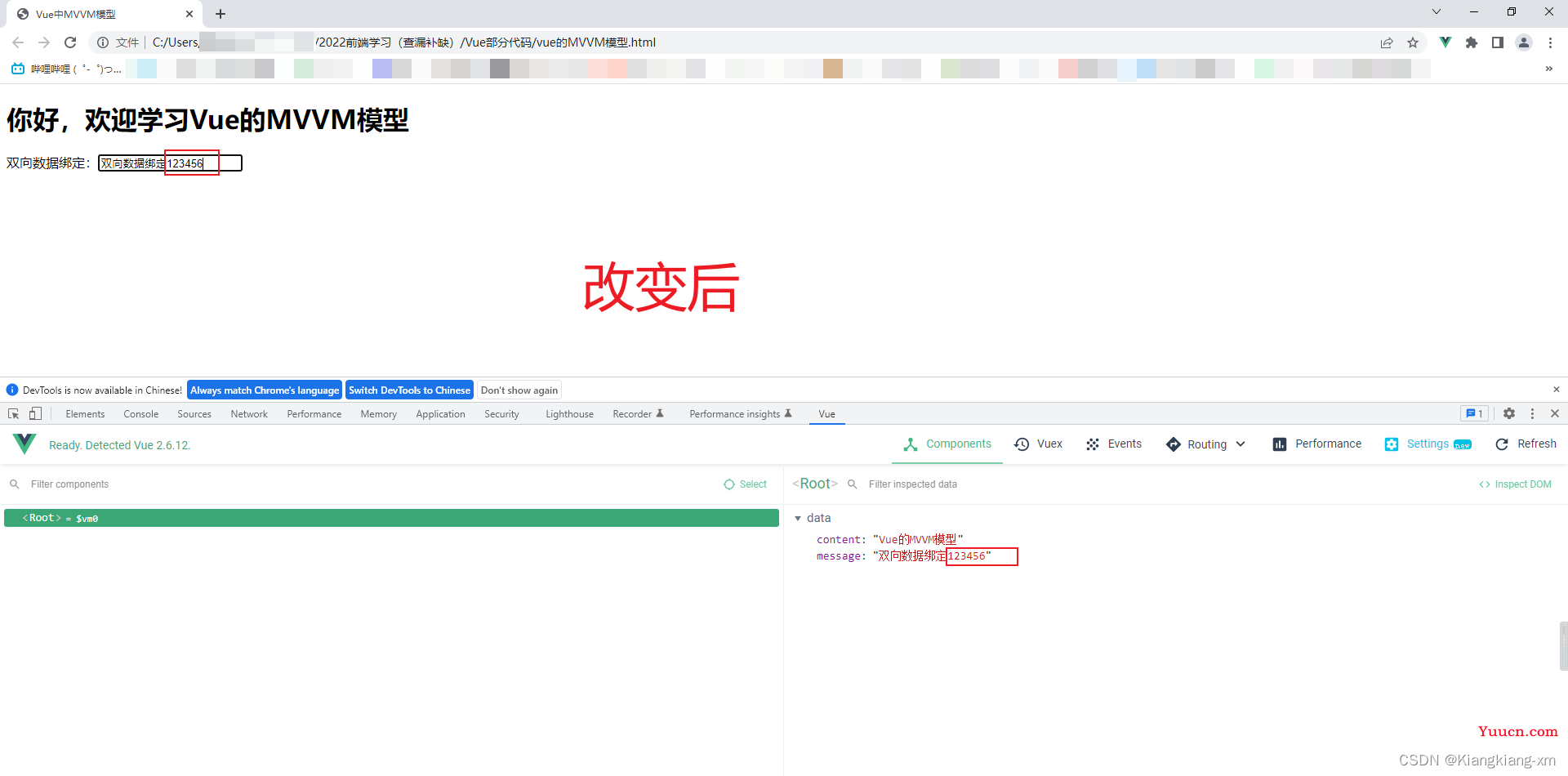
再给大家展示一下,我再页面上的输入框中添加‘123456’然后会发现Model模型中的data数据发生了变化(改变后):

ok,相信大家看完这一篇内容后,应该对MVVM模型有很好的理解了吧???
我之前也是一直似懂非懂,今天再重新复习,所以懂了之后,花了一点时间写了这篇文章。希望对大家有用。
写作不易,如果对你有帮助,点个赞就是对我最大的支持。
感谢大家的支持!!!