✅ 作者简介:一名普通本科大三的学生,致力于提高前端开发能力
✨ 个人主页:前端小白在前进的主页
🔥 系列专栏 : node.js学习专栏
⭐️ 个人社区 : 个人交流社区
🍀 学习格言: ☀️ 打不倒你的会使你更强!☀️
💯 刷题网站:这段时间有许多的小伙伴在问有没有什么好的刷题网站,博主在这里给大家推荐一款刷题网站:👉点击访问牛客网👈牛客网支持多种编程语言的学习,各大互联网大厂面试真题,从基础到拔高,快来体验一下吧!

🔥前言
前面的文章中的express框架讲解已经进入尾声了,这篇文章是node拓展性文章,目的是在于让大家去了解前端开发的两个
开发模式以及express生成器,express生成器真的非常好用,具体见下方讲解咯!
📃目录
- Web开发模式
-
- 服务端渲染(SSR)
- 模板引擎
-
- ejs模板
- Express+EJS实现简单的服务端渲染
- 前后端分离(BSR)
- 如何选择Web开发模式
- Express 应用程序生成器
- 小结
Web开发模式
服务端渲染(SSR)
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。
特点:
前端嵌套模板,后端渲染页面
前端的任务 ===> 做好静态页面,动态效果。
后端的任务 ===> 前端的代码提交给了后端,后端把静态html以及里面的假数据给删掉,通过模板进行动态生成html的内容。
优点:
-
前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。 -
有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。
缺点:
-
占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。 -
不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
示例代码:
router.get('/index.html',(req,res)=>{
//要渲染的数据
const user = {name:'james',age:37}
//将数据通过字符串拼接,然后动态生成html内容
const html = `<h1>名字:${user.name},年龄:${user.age}<h1>`
//把生成的页面内容响应给客户端,这时客户端就拿到了真实数据的html页面
res.send(html)
})
模板引擎
在上面的代码中使用拼接字符串的方式去动态生成页面未免很难受,在这里给大家介绍一种模板引擎,模板引擎的目的就是解决用字符串拼接这种麻烦写法的。
ejs模板
EJS是什么? ===> 官网直通车
“E” 代表什么?可以表示“可嵌入(Embedded)”,也可以是“高效(Effective)”、“优雅(Elegant)”或者是“简单(Easy)”。EJS 是一套简单的模板语言,帮你利用普通的 JavaScript 代码生成 HTML 页面。EJS 没有如何组织内容的教条;也没有再造一套迭代和控制流语法;有的只是普通的 JavaScript 代码而已。其实ejs就是一个
应用级中间件,安装后引用,随后配置一下就可以了!
👉使用npm安装ejs:
npm i ejs
👉标签的含义:
| 标签 | 解释 |
|---|---|
| <% | ‘脚本’ 标签,用于流程控制,无输出。 |
| <%_ | 删除其前面的空格符 |
| <%= | 输出数据到模板(输出是转义 HTML 标签) |
| <%- | 输出非转义的数据到模板 |
| <%# | 注释标签,不执行、不输出内容 |
| <%% | 输出字符串 ‘<%’ |
| %> | 一般结束标签 |
| -%> | 删除紧随其后的换行符 |
| _%> | 将结束标签后面的空格符删除 |
Express+EJS实现简单的服务端渲染
主配置页面(index.js):
const express = require("express")
const app = express()
const Router = require("./route/Router")
//配置模板引擎
app.set("views","./views")
app.set("view engine","ejs")
//应用级别
app.use("/index",Router)
app.use((req,res)=>{
res.status(404).send("丢了")
})
app.listen(3000,()=>{
console.log("server start")
})
解析:
这里面的两行代码
app.set("views","./views")代表的意思是:设置我们的模板代码都在views文件夹里面
app.set("views engine","ejs")代表的意思是:指定我们使用的模板引擎是ejs
路由配置(route/Router.js):
const express = require("express")
const router = express.Router()
//路由级别
router.get("/",(req,res)=>{
var list = ["james","davis"]
var myhtml = "<b>我是加粗标签<b>"
//渲染模板后返回给前端
res.render("index",{list:list,myhtml:myhtml}) //寻找views下的index.ejs
})
module.exports= router
解析:
在服务端渲染中,路由不再为前端提供接口,而是把数据传给ejs模板页面后再把整个页面返回给前端。
在这里res.render()函数的意思是:渲染模板后,然后返回给前端。
第一个参数index的含义是:寻找views下的index.ejs模板
第二个参数的含义是:将路由中的数据传给index.ejs模板
在这里可能有一个小疑问,为什么第一个参数会主动找到views文件夹下的index.ejs,这是因为,我们在index.js文件中配置了app.set("views","./views") app.set("view engine","ejs")
ejs模板页面(views/index.ejs):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%-include("./headers.ejs")%>
<h1>我是index页面 </h1>
<ul>
<% for(let i =0;i<list.length;i++) { %>
<li> <%=list[i] %> </li>
<% } %>
</ul>
<div><%-myhtml %></div>
</body>
</html>
公共头部模板(headers.ejs):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
header {
color: red;
}
</style>
</head>
<body>
<header>
<h1>我是公共头部</h1>
</header>
</body>
</html>
解析:
在上方中的
标签含义表格中对各个标签讲解的很详细。<%%>中写的就是我们的js代码,<%= 123%>就是把123渲染到html页面中,<%-<p>text<p>%>就是将富文本中的p标签给浏览器所解析
在这里还使用到了
<%- include()>,目的是为了引入公共的部分,在这里引入了公共的头部,在我们日常网页中会看到尽管到了不同的路由页面,头部是没有发生变化的,include()中传入公共头部的ejs模板。
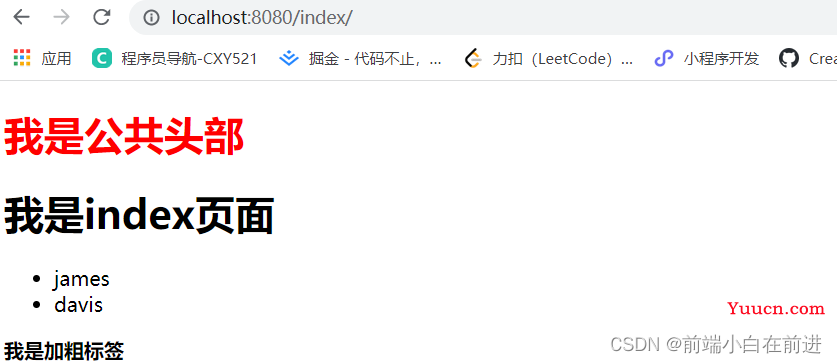
页面最终效果:

前后端分离(BSR)
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
特点:
前端的任务 ===> 做好静态页面,动态效果,ajax获取数据进行渲染
后端的任务 ===> 给前端提供不同功能的接口,便于去调用
优点:
-
开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。 -
用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。 -
减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
如何选择Web开发模式
黑马哥说:不谈业务场景而盲目选择使用何种开发模式都是耍流氓(黑马哥说的真对)
- 比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
- 而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式
Express 应用程序生成器
通过应用生成器工具 express-generator 可以快速创建一个应用的骨架。这个应用程序生成器其实就是一个脚手架,就像vue-cli一样,帮助你快速的搭建一个项目框架!
👉使用npm安装:
npm install -g express-generator
👉创建一个基于ejs模板的应用骨架:
express myPro --view=ejs

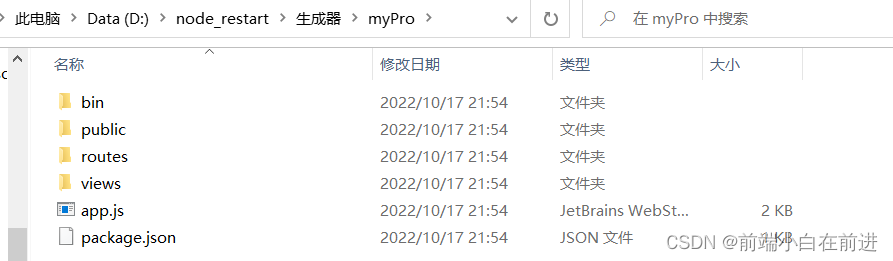
可以看到,骨架已经创建完成.
随后在你创建的目录myPro下安装依赖npm i,这样的话,项目就可以正常启动了!
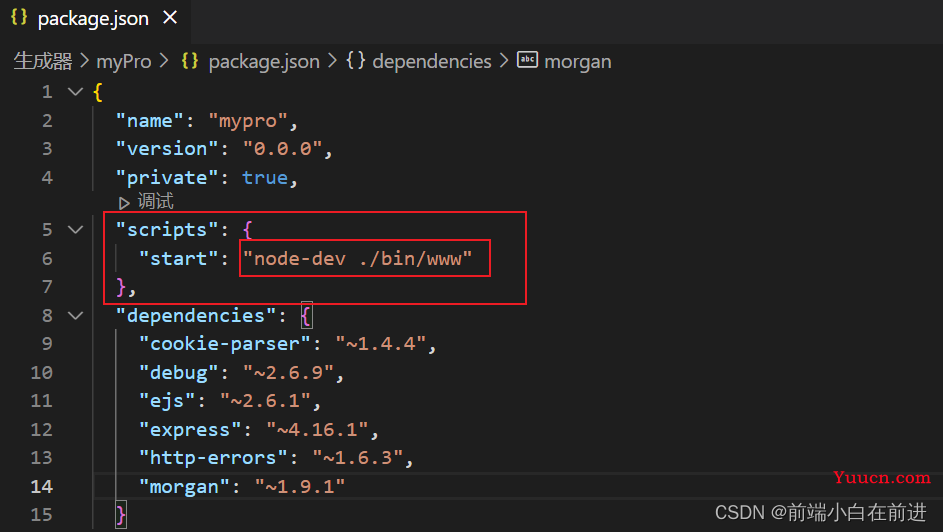
如果你想实现项目的热更新,可以在文件package.json中配置"start": "node-dev ./bin/www"

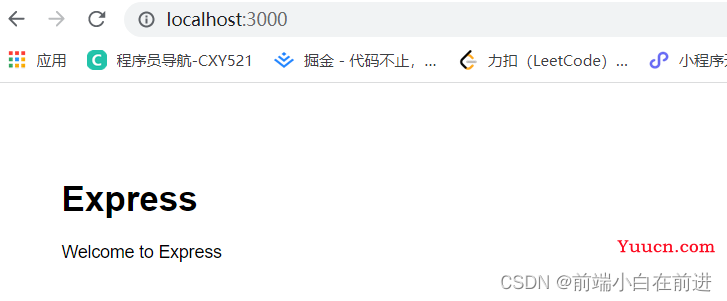
成功界面:

小结
本篇文章主要是对web开发模式进行简单的分析,主要是做一个
SSR与BSR的一个简单区分,不同的项目需求里面可能涉及到不同的开发模式,希望大家不要永远的去认定一个开发模式,虽然现在的项目开发中前后端分离占据主导地位,但是有的时候服务端渲染会更好一点.
express生成器可以帮助大家快速搭建项目骨架,帮助大家解决了项目的前期的引入繁琐操作。
👑书写不易,希望大家能够给予三连支持,期待我更好的文章哟👑