一、安装node.js
1、本例环境
node.js: v16.14.0
npm:8.3.1
vue:@vue/cli 5.0.1
2、node.js环境安装与测试
由于vue的安装与创建依赖node.js(JavaScript的运行环境)里的npm(包管理和分发工具),因此需要先确保安装node.js。
下载地址:Node.js (nodejs.org)
下载完成安装之后,检测一下,查看是否安装成功。

检测方式:打开cmd命令窗口(Window + R,输入cmd然后回车),输入 node -v 回车,正常显示node.js版本代表已安装。如上图所示。
npm会随着node.js一起安装,所以,只要是node.js正常安装,就代表npm已经安装。检测方式:cmd命令窗口输入 npm -v 回车,能正常显示npm版本。

二、安装vue脚手架:Vue CLI
下载地址:Home | Vue CLI (vuejs.org)
官方文档说明,安装命令为“npm install -g @vue/cli”。然而,原生npm的下载速度,实在不敢恭维,因此,我们使用淘宝镜像来安装。
命令:npm install -g @vue/cli --registry=https://registry.npm.taobao.org ,安装完成后,cmd命令窗口输入 vue -V(V大写) 回车,能正常显示@vue/cli版本则说明安装成功。

三、创建vue项目
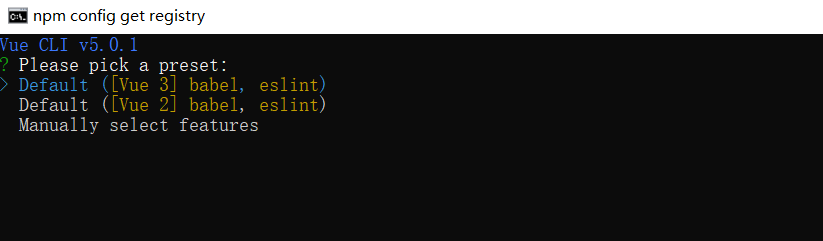
首先我们计划在D盘根目录下创建项目,命令窗口输入 d: 回车,再输入 vue create myvue回车创建myvue文件夹,出现如下图所示
Default (bable,eslint) // 默认
Manually select features // 选择手动创建项目 (在这里,我们选择手动创建,用上下箭头选择)

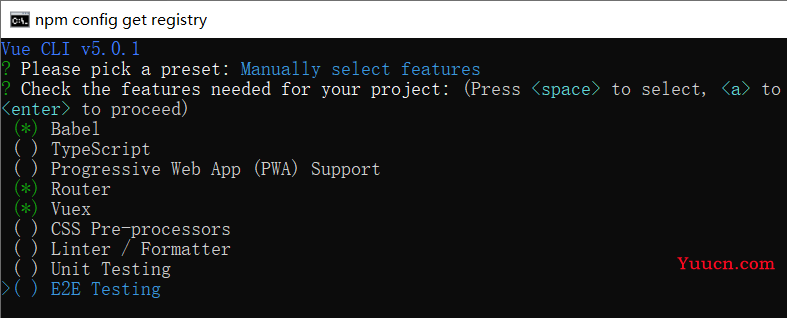
(*) Babel // 支持高阶语法转换
( ) TypeScript // 支持使用 TypeScript 书写源码
( ) Progressive Web App (PWA) Support // 支持PWA
(*) Router // 路由
(*) Vuex // store
( ) CSS Pre-processors // CSS 预处理器
( ) Linter / Formatter // 代码风格检查和格式化
( ) Unit Testing // 支持单元测试
( ) E2E Testing // 支持E2E测试
回车之后,使用空格键与上下箭头键与图中所选保持一致,然后再点击回车
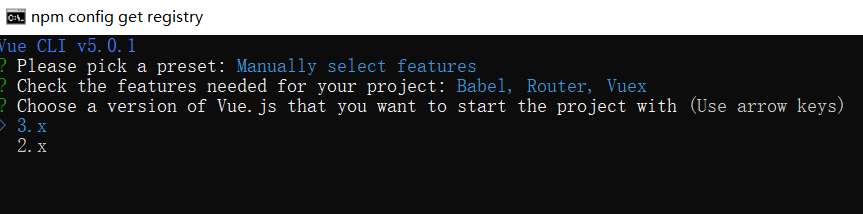
选择3.x,回车
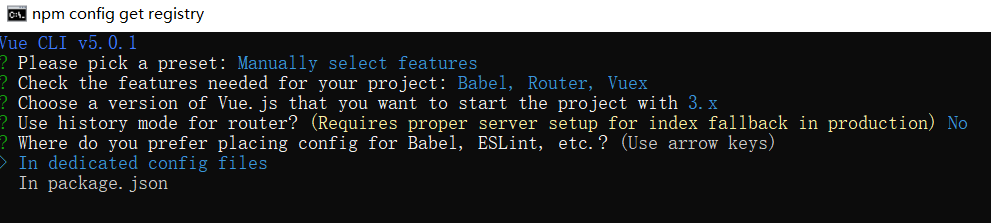
回车之后再次选择No,再次点击回车,此时正在下载依赖包,创建项目
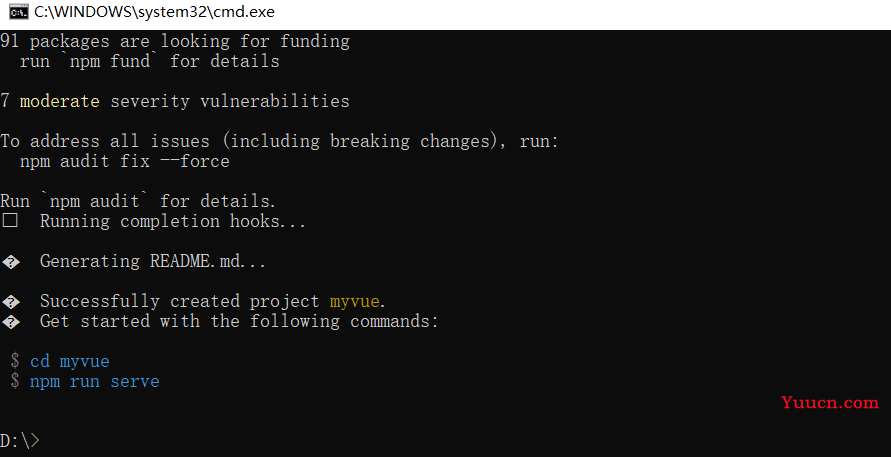
下载完成之后则出现下图所示

输入:cd myvue 回车,进入myvue项目中
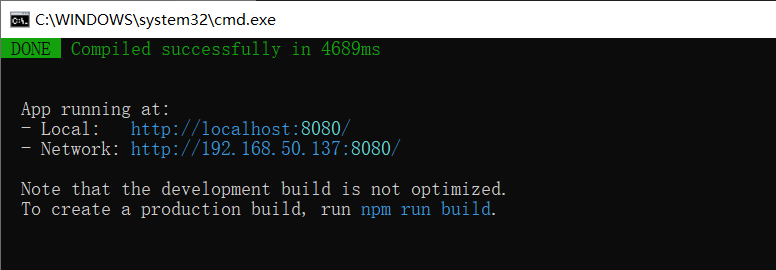
输入:npm run serve 回车,启动服务
浏览器地址栏输入 http://localhost:8080/ ,正常打开网页表示项目创建成功,下图所示