🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
-
- 🧱HTML结构代码
- 💒CSS样式代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🐕 宠物网页设计 、🐼保护动物网页、🐋鲸鱼海豚主题、🐘保护大象、等网站的设计与制作。
二、✍️网站描述
🏷️HTML宠物网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到三级页面,有5-10个页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 要有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
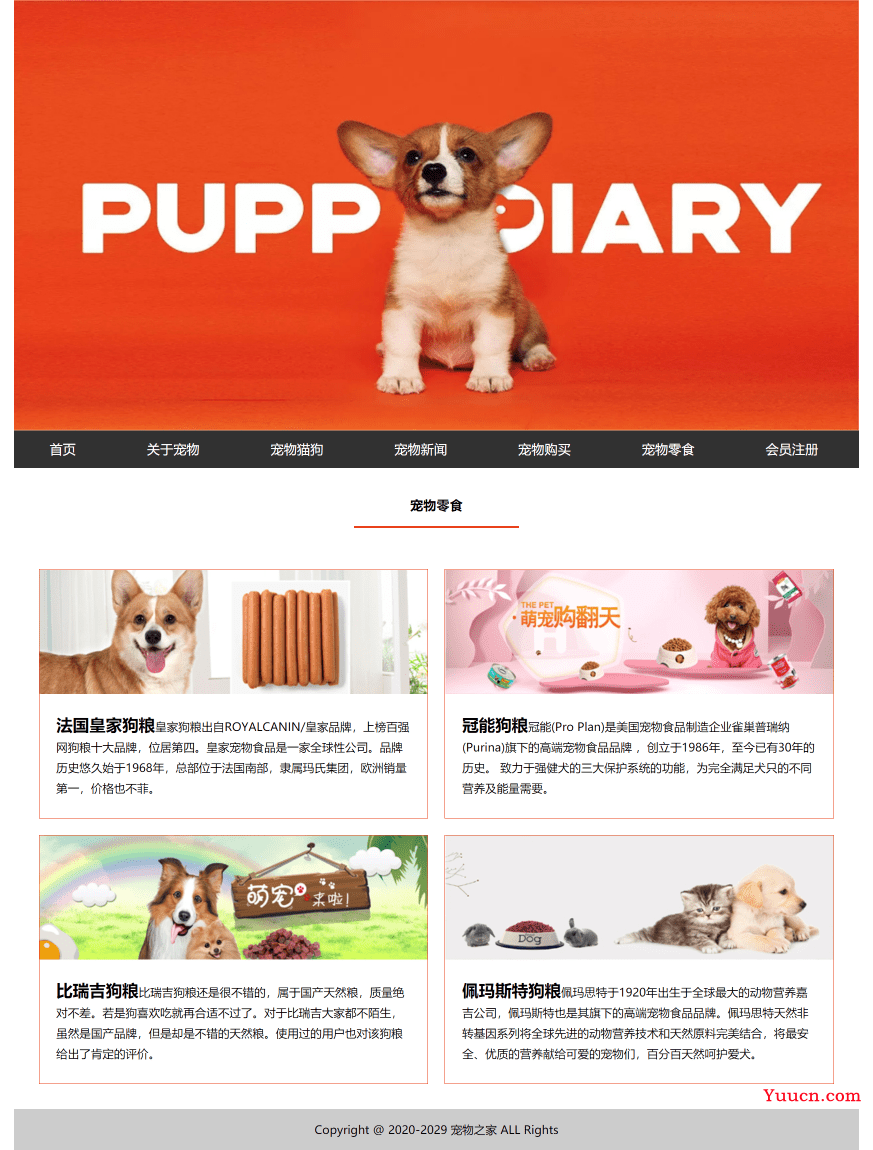
四、💠网站演示







五、⚙️ 网站代码
🧱HTML结构代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>宠物之家</title>
<link href="css/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="web">
<div class="top">
<img src="img/img1.jpg" />
</div>
<div id="nav">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="about.html">关于宠物</a></li>
<li><a href="chongwu.html">宠物猫狗</a></li>
<li><a href="news.html">宠物新闻</a></li>
<li><a href="goumai.html">宠物购买</a></li>
<li><a href="lingshi.html">宠物零食</a></li>
<li><a href="zhuce.html">会员注册</a></li>
</ul>
</div>
<div class="main">
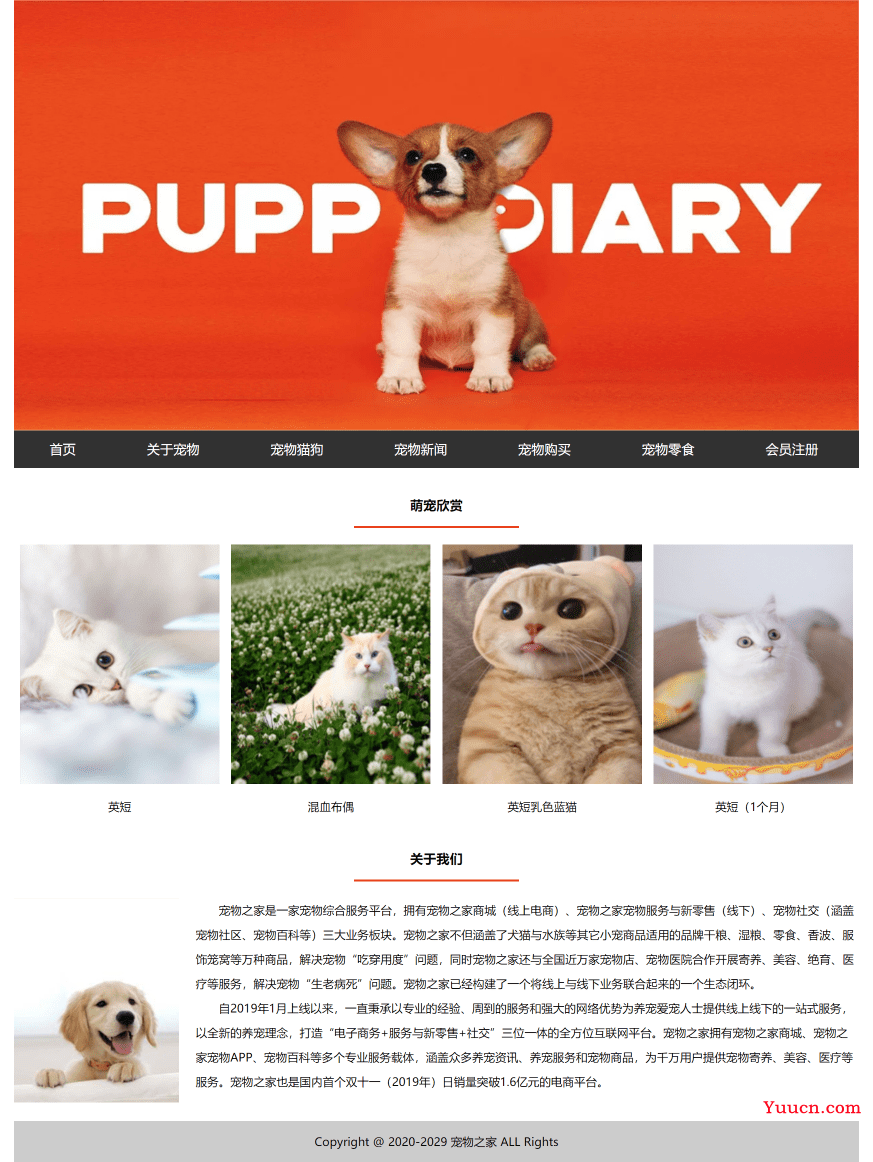
<div class="title"><strong>萌宠欣赏</strong></div>
<div class="ibox1">
<ul>
<li>
<img src="img/img2.jpg" />
<h1>英短</h1>
</li>
<li>
<img src="img/img3.jpg" />
<h1>混血布偶</h1>
</li>
<li>
<img src="img/img4.jpg" />
<h1>英短乳色蓝猫</h1>
</li>
<li>
<img src="img/img5.jpg" />
<h1>英短(1个月)</h1>
</li>
</ul>
</div>
<div class="title"><strong>关于我们</strong></div>
<div class="ibox2">
<img src="img/img6.jpg" />
<p>宠物之家是一家宠物综合服务平台,拥有宠物之家商城(线上电商)、宠物之家宠物服务与新零售(线下)、宠物社交(涵盖宠物社区、宠物百科等)三大业务板块。宠物之家不但涵盖了犬猫与水族等其它小宠商品适用的品牌干粮、湿粮、零食、香波、服饰笼窝等万种商品,解决宠物“吃穿用度”问题,同时宠物之家还与全国近万家宠物店、宠物医院合作开展寄养、美容、绝育、医疗等服务,解决宠物“生老病死”问题。宠物之家已经构建了一个将线上与线下业务联合起来的一个生态闭环。 </p>
<p>自2019年1月上线以来,一直秉承以专业的经验、周到的服务和强大的网络优势为养宠爱宠人士提供线上线下的一站式服务,以全新的养宠理念,打造“电子商务+服务与新零售+社交”三位一体的全方位互联网平台。宠物之家拥有宠物之家商城、宠物之家宠物APP、宠物百科等多个专业服务载体,涵盖众多养宠资讯、养宠服务和宠物商品,为千万用户提供宠物寄养、美容、医疗等服务。宠物之家也是国内首个双十一(2019年)日销量突破1.6亿元的电商平台。 </p>
</div>
</div>
<div class="foot">Copyright @ 2020-2029 宠物之家 ALL Rights</div>
</div>
</body>
</html>
💒CSS样式代码
body {
margin: 0 auto;
font-size: 16px;
font-family: "微软雅黑";
line-height: 22px;
}
div,p,input,ul,li,h1,h2,h3 {
height: auto;
margin: 0;
padding: 0;
vertical-align: middle;
list-style: none;
}
a {
color: #131313;
text-decoration: none;
}
.web{
width: 1024px;
height: auto;
overflow: hidden;
margin: 0 auto;
}
.top{
height: 522px;
}
#nav{
height: 45px;
width: 100%;
background: #313131;
}
#nav ul{
padding: 0px;
}
#nav ul li{
float: left;
margin: 0px 43px;
}
#nav ul li a{
line-height: 45px;
font-size: 16px;
color: #ffffff;
}
.main{
height: auto;
overflow: hidden;
}
.title{
width: 200px;
height: 50px;
border-bottom: #e9421a 3px solid;
line-height: 50px;
margin: 0 auto;
font-size: 16px;
margin-top: 20px;
margin-bottom: 20px;
text-align: center;
}
.ibox1{
height: 335px;
}
.ibox1 ul{
padding: 0px;
}
.ibox1 ul li{
float: left;
width: 242px;
margin: 0px 7px;
}
.ibox1 ul li h1{
height: 45px;
line-height: 45px;
font-weight: normal;
text-align: center;
font-size: 14px;
}
.ibox2{
height: 270px;
}
.ibox2 img{
float: left;
margin-right: 20px;
}
.ibox2 p{
line-height: 30px;
text-indent: 2em;
font-size: 14px;
}
.foot{
height: 50px;
line-height: 50px;
background: #cccccc;
text-align: center;
font-size: 14px;
}
.about{
padding: 20px;
}
.about p{
line-height: 30px;
text-indent: 2em;
font-size: 14px;
}
.about img{
display: block;
margin:0 auto;
margin-top: 20px;
margin-bottom: 20px;
}
.chongwu {
height:auto;
overflow:hidden;
}
.chongwu ul {
padding: 0px;
}
.chongwu ul li {
width:300px;
float: left;
padding:20px;
}
.chongwu h1{
height: 50px;
line-height:50px;
text-align:center;
font-size:14px;
font-weight: bold;
}
.chongwu p{
color:#171717;
font-size:14px;
}
.news{
padding: 20px;
height: auto;
overflow: auto;
}
.news ul{
padding: 0px;
}
.news ul li{
height: 30px;
line-height: 30px;
border-bottom: #313131 1px dashed;
}
.news ul li a{
font-size: 14px;
}
.news ul li span{
float:right;
}
.goumai{
padding: 20px;
height: auto;
overflow: hidden;
}
.goumaibox{
width: 470px;
height: 300px;
margin: 10px;
float: left;
background: #fcddd6;
}
.goumaibox img{
float: left;
margin-right: 15px;
}
.goumaibox p{
height: 30px;
line-height: 30px;
font-size:14px;
}
.lingshi{
padding: 20px;
height: auto;
overflow: hidden;
}
.lingshibox{
width: 470px;
height: 300px;
margin: 10px;
float: left;
border: #E9421A 1px solid;
}
.lingshibox p{
line-height:25px;
font-size:14px;
padding: 20px;
}
.lingshibox span{
font-size: 20px;
font-weight: bold;
}
.zhuce{
width:400px;
height:400px;
margin:0 auto;
margin-bottom:30px;
}
.news p{
line-height: 30px;
font-size: 14px;
text-indent: 2em;
}
.wtitle{
height: 40px;
line-height: 40px;
text-align: center;
border-bottom: #313131 1px dashed;
text-align: center;
font-size: 18px;
margin-bottom: 20px;
}
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.
