1. 下载 node.js
Node.js
2. 创建一个 js 文件 01_server.js,写入以下内容:
// 导入 hhtp 模块
const http = require("http");
// 创建服务器实例
const server = http.createServer();
// 监听客户端请求事件
// req 是此次请求,res 则是此次请求的结果
server.on("request", (req, res) => {
console.log("客户端请求了一次");
const url = req.url; // 此次请求的 路径
const method = req.method; // 此次请求的 方法
console.log(`请求的地址是${url},方法是${method}`);
});
// 启动服务器
server.listen(8080, () => { // 8080 是服务开启在本机的 8080 端口
console.log("服务器启动成功!");
});思路:
- 先从 node.js 里导入内置的 http 模块
- 使用 http 模块的 createServer 方法创建一个实例
- 在启动服务器之前,配置好监听客户端请求的事件函数 server.on(),里面进行一些对该请求的回应操作
- 最后开启服务,并配置端口,本地的 ip 地址为 localhost 或者 127.0.0.1,此次服务的地址为 127.0.0.1:8080
3. 打开终端开启服务
- 在终端进入 server.js 的文件夹目录下
- 使用 node server.js 命令开启服务

4. 测试服务器是否可用
方法一: 使用浏览器发起 GET 请求:
- 打开浏览器访问:localhost:8080 或者 127.0.0.1:8080
- 此时浏览器不会显示内容(没有回应)
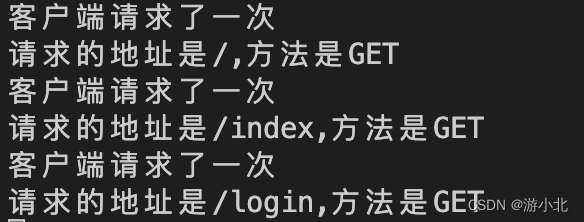
- 终端会记录我们每一次的请求(浏览器刷新也算一次请求)
- 终端会记录请求的地址,地址默认为 /
- 可以请求 localhost:8080/index, 或者 127.0.0.1:8080/login

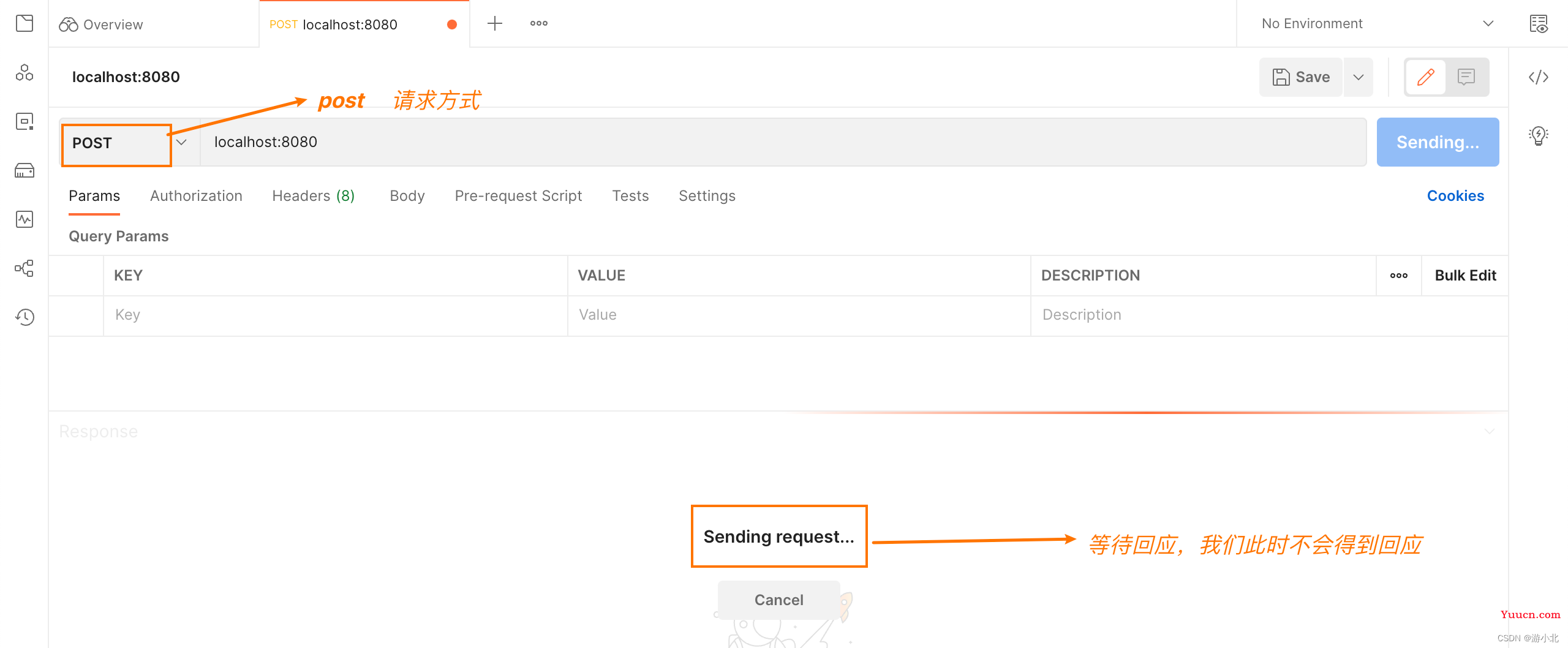
方法二: 使用 postman 软件发起 POST 请求:
1. 安装 postman: Postman
2. 注册登陆后使用:选择请求方法和地址

5. 服务器回应
- 在 server.on 函数中:
- 定义服务器的回应:response,
- 使用 res.end() 方法结束此次访问并以 response 回应
const response = `这个地址是 ${url},方法是 ${method}`;
// 这里添加解决中文乱码的代码
res.end(response)浏览器会得到乱码,但是在 postman 中不会

解决方案:设置响应头 setHeader:
添加代码:
res.setHeader("Content-type","text/html; charset=utf-8") 6. 根据请求地址动态展示内容
// 导入 http 模块
const http = require("http");
// 开启服务
const server = http.createServer();
// 监听客户端
server.on("request", (req, res) => {
// 获取 url 地址,和方法
const url = req.url;
const method = req.method;
// 初始化 content 的值
var content = "";
// 判断请求路径,以展示不同的页面内容
if (url === "/" || url === "/index") {
content = "<h2>首页</h2>";
} else if (url === "/login") {
content = "<h2>登陆页</h2>";
} else {
content = "<h2>404 NOT FOUND</h2>";
}
// 回应内容
const response = `请求路径是${url},方法是${method}`;
// 设置响应头,可解决乱码问题
res.setHeader("Content-type", "text/html; charset=utf-8");
// 回应客户端
res.end(response);
});
// 开启服务器
server.listen("8080", () => {
console.log("服务已开启");
});