一.项目在线预览
本项目在线预览:点击访问
对应管理后台在线预览:点击访问
对应管理后台博客:《vue+elementui+springboot前后端分离实现通用商城管理后台,左右顶布局,含历史导航栏》
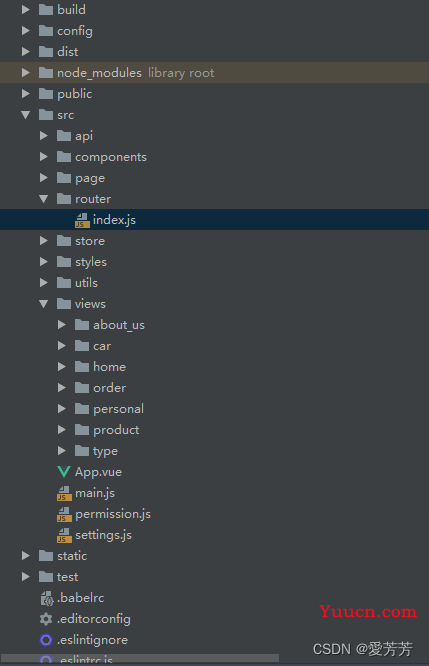
二.项目结构
与正常vue项目一样,安装node js
npm install 安装项目依赖,即package.json文件的依赖
npm run dev 启动项目
若npm install有报错误:python2或python not found类似错误
可尝试依次执行以下两条命令:
npm install node-sass --ignore-scripts
npm install --ignore-scripts

三.项目实现
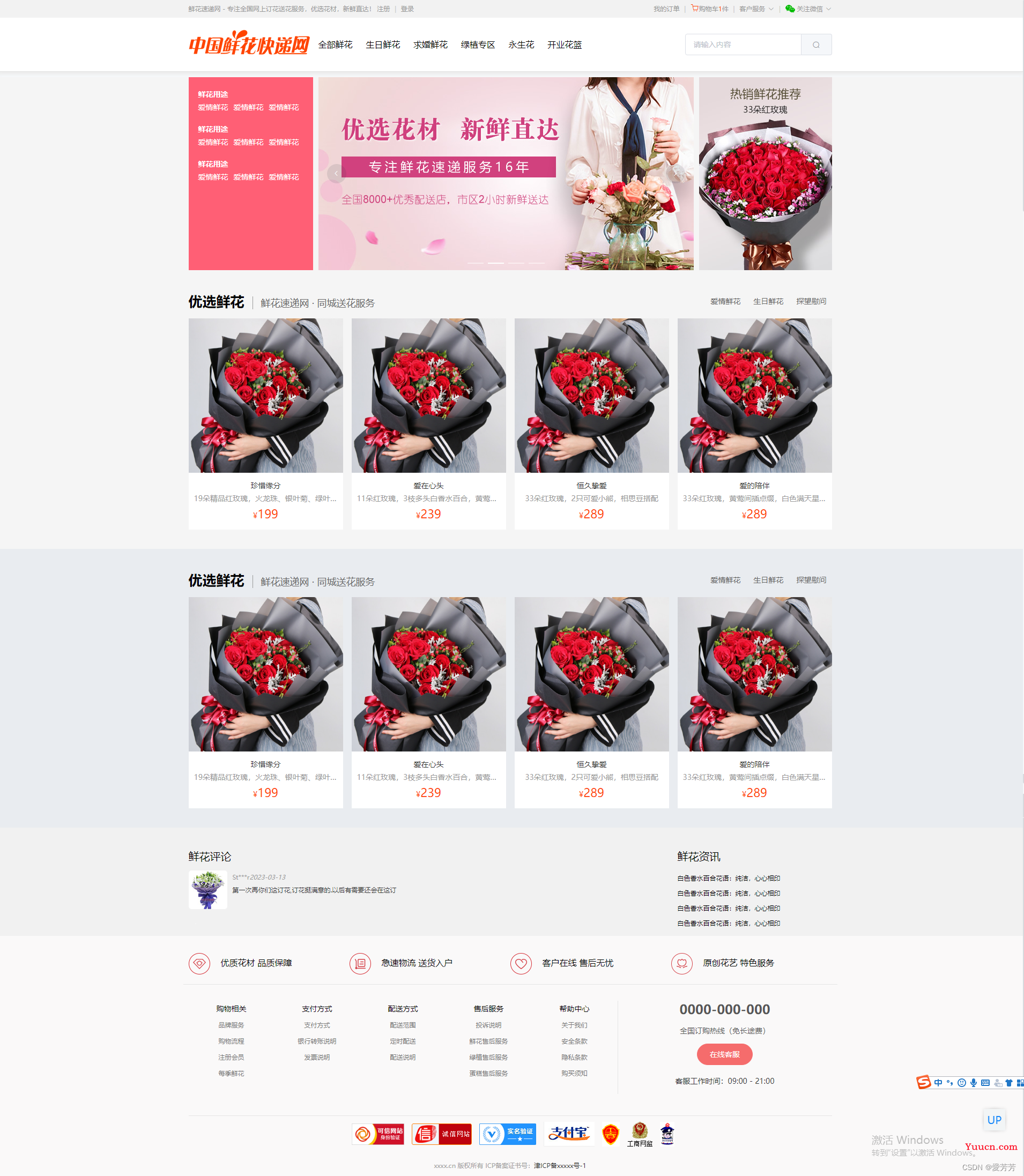
1.首页,分类+轮播图+推荐分类等

2.首页框架源码布局:
<template>
<div class="page-scroll" style="width: 100%;height: 100%;overflow: auto;background: #f5f7f9;">
<top></top>
<router-view style="min-height: calc(100% - 120px)"></router-view>
<foot></foot>
<el-backtop target=".page-scroll" :bottom="100">
<div
style="{
height: 100%;
width: 100%;
background-color: #f2f5f6;
box-shadow: 0 0 6px rgba(0,0,0, .12);
text-align: center;
line-height: 40px;
color: #1989fa;
}"
>
UP
</div>
</el-backtop>
</div>
</template>
<script>
import top from "../top/index.vue";
import foot from "../foot/index";
export default {
components: {
top,
foot
},
name: "index",
data() {
return {
};
},
mounted() {
},
methods: {
}
};
</script>
<style></style>
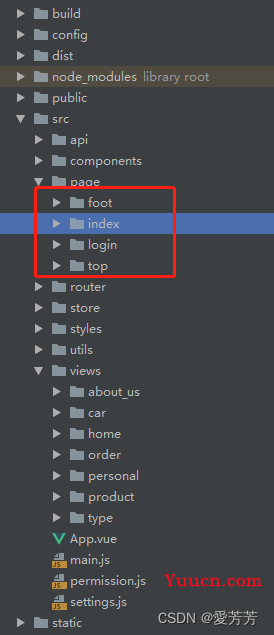
3.顶部+内容容器+底部布局:

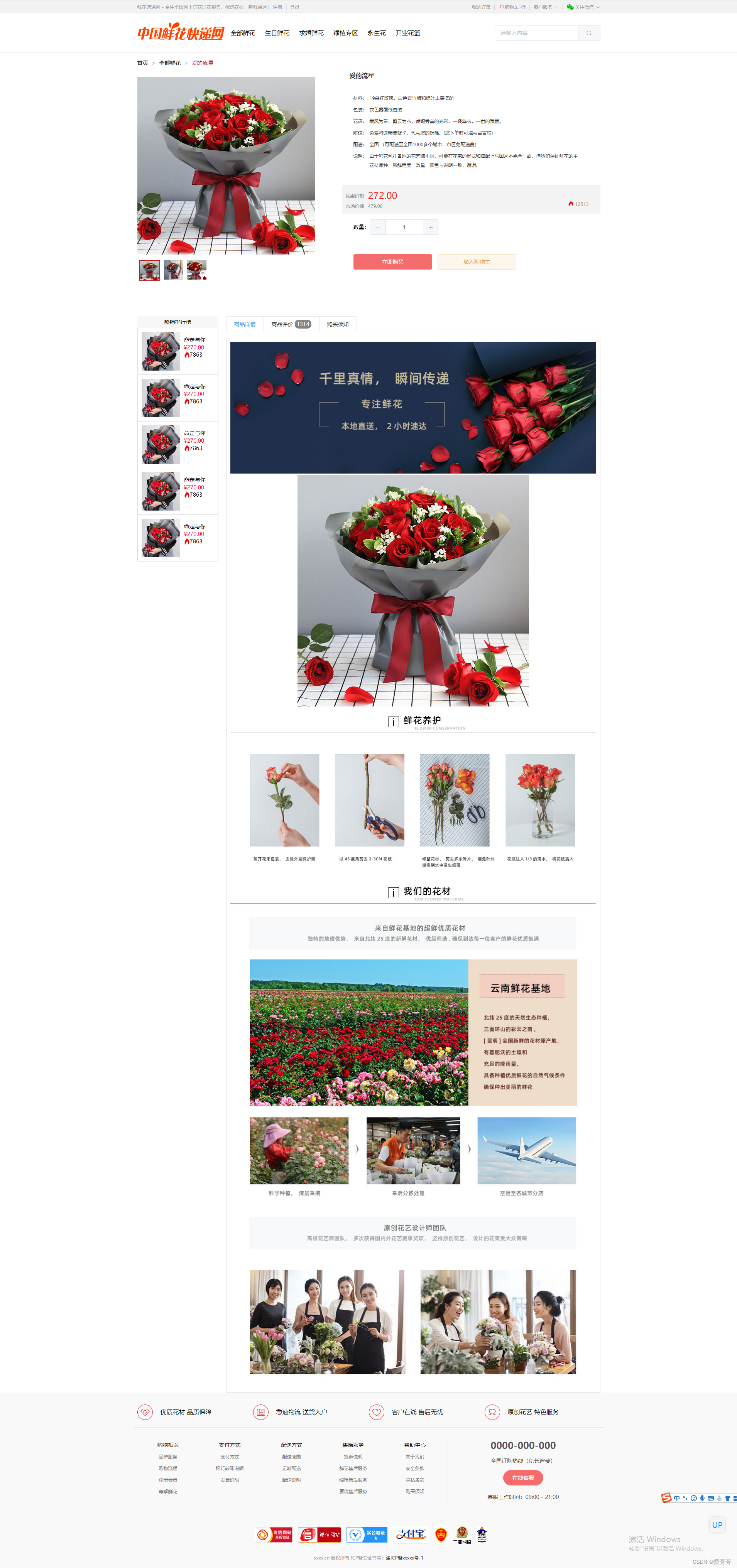
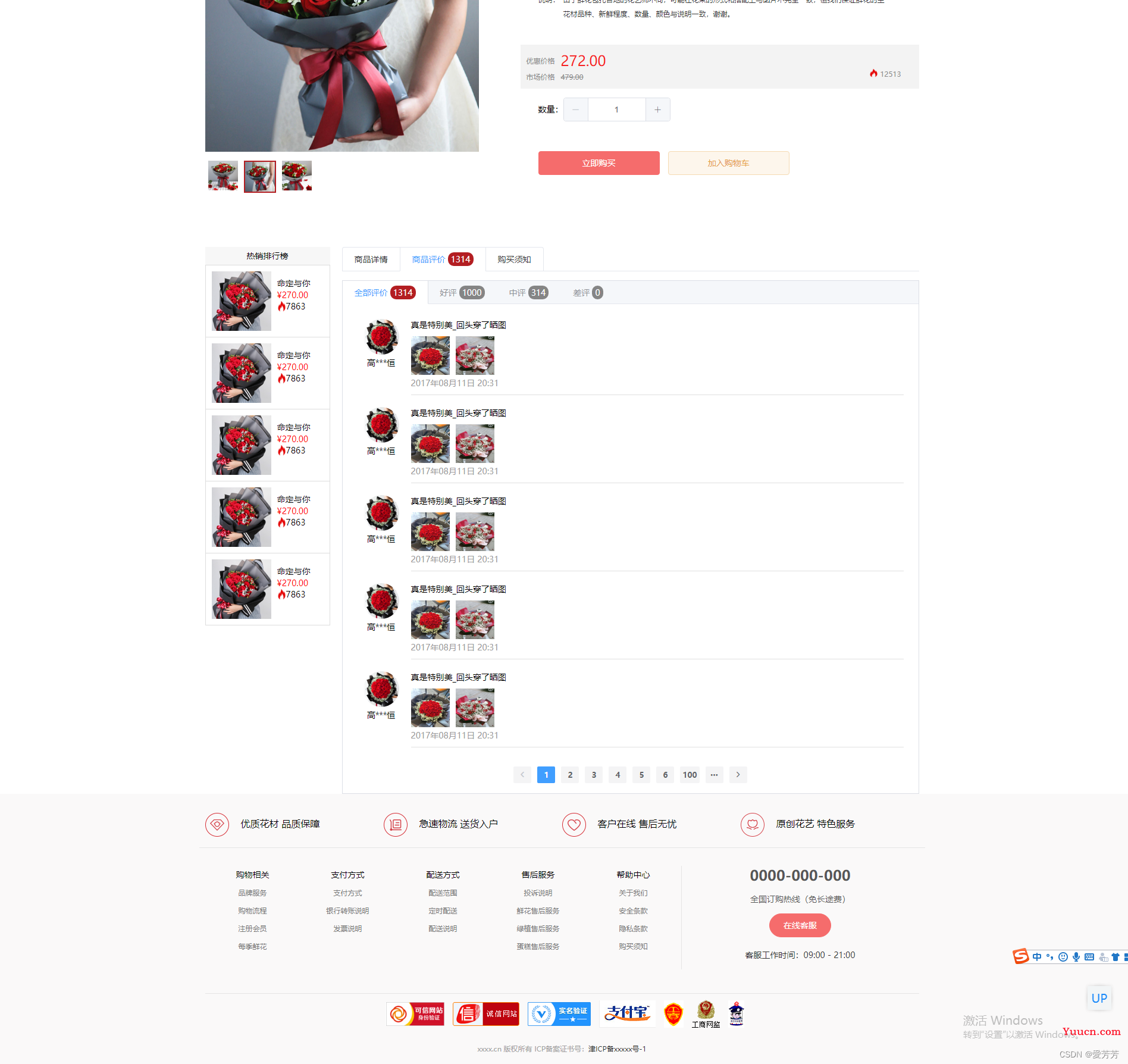
4.商品详情,商品内容介绍+热门商品推荐+商品各等级评论等:


<template>
<div style="background: #FFFFFF;">
<div class="contain-box">
<div style="padding: 20px 0 0 0;">
<el-breadcrumb separator=">">
<el-breadcrumb-item :to="{ path: '/index' }">首页</el-breadcrumb-item>
<el-breadcrumb-item :to="{ path: '/type' }">全部鲜花</el-breadcrumb-item>
<el-breadcrumb-item><span style="color: #b31e22;">爱的流星</span></el-breadcrumb-item>
</el-breadcrumb>
</div>
<div class="ncs-detail">
<!-- S 商品图片 -->
<div id="ncs-goods-picture" class="ncs-goods-picture">
<div style="width: 460px;overflow: hidden;padding-top: 30px;">
<div style="width: 460px;height: 460px;">
<el-image :src="bigImg" :preview-src-list="banners" style="width: 460px;height: 460px;"></el-image>
</div>
<div style="display: flex;margin-top: 10px;overflow: auto;">
<div v-for="(item,index) in banners" @mouseenter="selImg(index)" :key="index" style="width: 50px;height: 50px;margin: 5px 5px;" :class="item===bigImg?'img-active':''">
<el-image :src="item" style="width: 50px;height: 50px;"></el-image>
</div>
</div>
</div>
</div>
<!-- S 商品基本信息 -->
<div class="ncs-goods-summary">
<div class="name">
<div>
<h1>爱的流星</h1>
</div>
</div>
<div class="ncs-meta">
<dl>
<dt>材料:</dt>
<dd>19朵红玫瑰,白色石竹梅和绿叶丰满搭配</dd>
</dl>
<dl>
<dt>包装:</dt>
<dd>灰色雾面纸包装</dd>
</dl>
<dl>
<dt>花语:</dt>
<dd>裁风为带,剪云为衣,点缀秀美的光彩,一袭华衣,一世的臻爱。</dd>
</dl>
<dl>
<dt>附送:</dt>
<dd>免费附送精美贺卡,代写您的祝福。(您下单时可填写留言栏)</dd>
</dl>
<dl>
<dt>配送:</dt>
<dd>全国 (可配送至全国1000多个城市,市区免配送费)</dd>
</dl>
<dl>
<dt>说明:</dt>
<dd>由于鲜花包扎各地的花艺师不同,可能在花束的形式和搭配上与图片不完全一致,但我们保证鲜花的主花材品种、新鲜程度、数量、颜色与说明一致,谢谢。</dd>
</dl>
</div>
<div class="goods-info-price">
<div class="gPrice"><span class="tit">优惠价格</span><span class="price">272.00</span></div>
<div class="mPrice"><span class="tit">市场价格</span><span class="price">479.00</span></div>
<div class="other">
<span class="tit">
<el-image :src="require('../../../public/img/hot.png')" style="width: 15px;display: inline-block;"></el-image>
</span>
<span class="sell-num">12513</span>
</div>
</div>
<!-- S 商品规格值-->
<div class="ncs-key">
<!-- E 商品规格值-->
</div>
<!-- E 商品规格值-->
<!-- S 购买数量及库存 -->
<div class="ncs-buy">
<div style="display: flex;line-height: 40px;">
<div class="fl tit">数量:</div>
<div class="ncs-figure-input fl">
<el-input-number v-model="productNum" :min="1" label="数量"></el-input-number>
</div>
</div>
<!-- S 提示已选规格及库存不足无法购买 -->
<!-- E 提示已选规格及库存不足无法购买 -->
<div class="ncs-btn" style="margin-top:50px;">
<el-button type="danger" style="width: 204px;">立即购买</el-button>
<el-button type="warning" plain style="width: 204px;" @click="addCar">加入购物车</el-button>
</div>
<!-- E 购买按钮 -->
</div>
<!-- E 购买数量及库存 -->
<!--E 商品信息 -->
</div>
<div class="clear"></div>
</div>
<div style="margin-top: 20px;">
<div style="display: flex;">
<div style="width: 210px; margin-right: 20px;">
<div style="border-bottom: 1px solid #dddddd;background: #F7F7F7;height: 30px;line-height: 30px;text-align: center;">
热销排行榜
</div>
<div v-for="i in 5" style="display: flex;height: 100px;padding: 10px;border: 1px solid #dddddd;border-top: none;" class="active">
<div style="">
<el-image :src="require('../../../public/img/201712281722512652.jpg')" style="width: 100px;height: 100px;"></el-image>
</div>
<div style="margin: 10px;">
<div style="max-height: 40px;overflow: hidden;line-height: 20px;">
命定与你
</div>
<div style="color: red;">
¥270.00
</div>
<div style="display: flex;">
<el-image :src="require('../../../public/img/hot.png')" style="width: 15px;display: inline-block;"></el-image>
<span>7863</span>
</div>
</div>
</div>
</div>
<div style="flex: 1;">
<el-tabs type="card" v-model="activeName" @tab-click="handleClick">
<el-tab-pane label="商品详情" name="first">
<product-info></product-info>
</el-tab-pane>
<el-tab-pane label="商品评价" name="second">
<span slot="label">
商品评价
<span :style="'color: #ffffff;border-radius: 10px;padding: 2px 5px;'+(activeName==='second'?'background-color: #b31e22;':'background-color: #858585;')">1314</span>
</span>
<comment-index></comment-index>
</el-tab-pane>
<el-tab-pane label="购买须知" name="third">
<buy-notes></buy-notes>
</el-tab-pane>
</el-tabs>
</div>
</div>
</div>
</div>
</div>
</template>
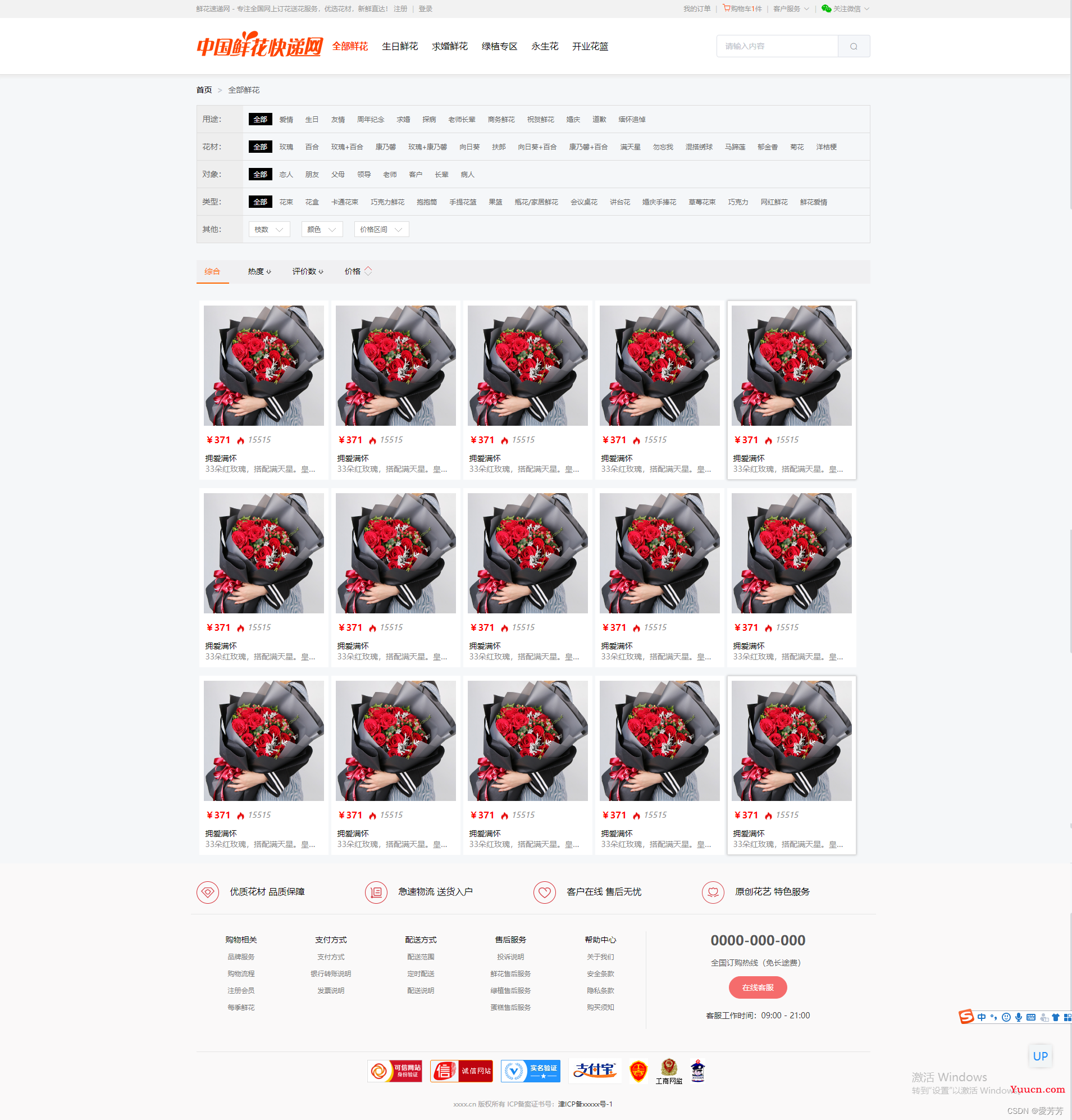
5.商品分类:

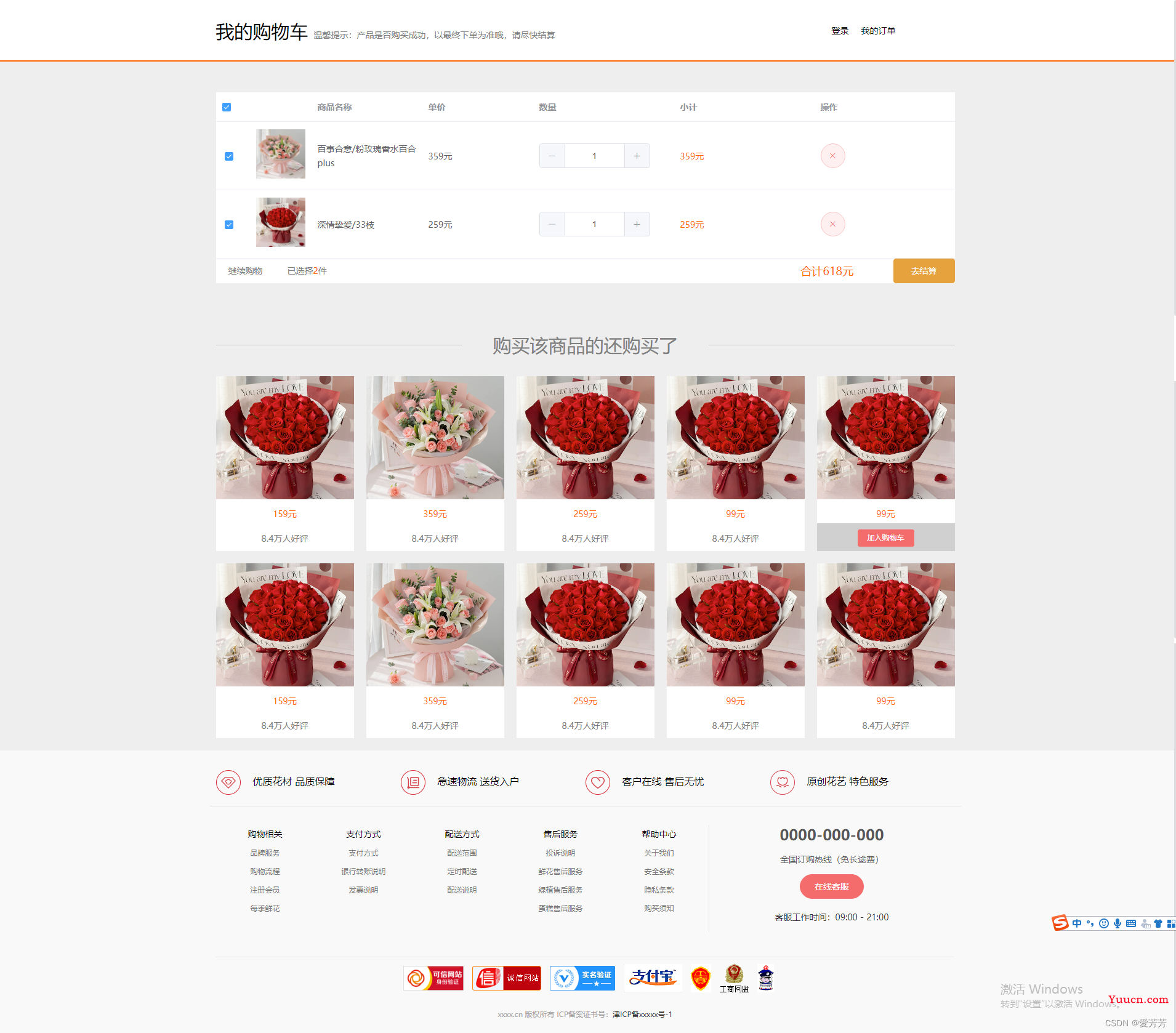
6.购物车:

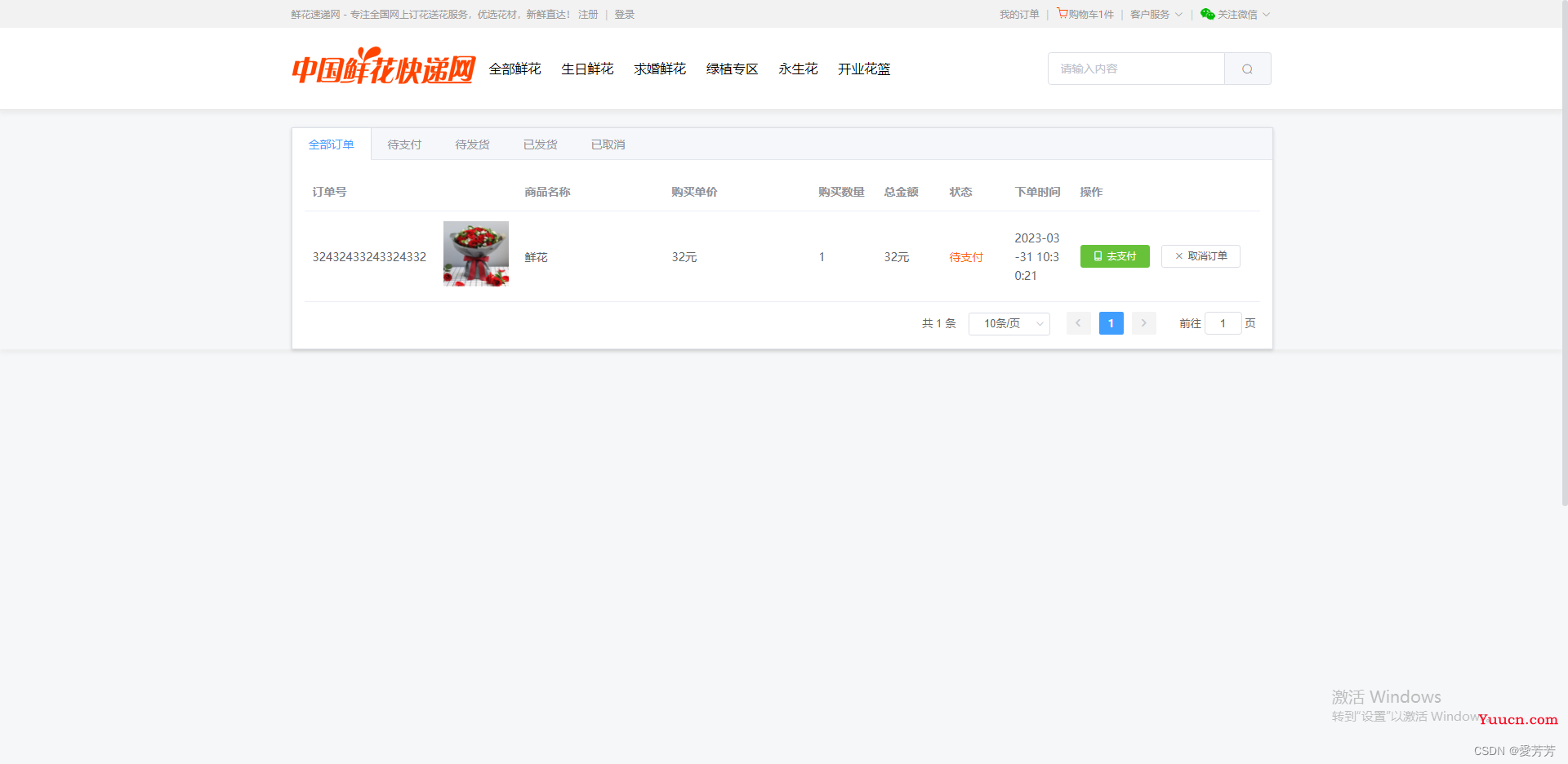
7.订单:

<template>
<div style="font-size: 14px;">
<el-table
:data="orders"
:span-method="spanMethod"
style="width: 100%">
<el-table-column
prop="orderNum"
label="订单号"
width="160">
</el-table-column>
<el-table-column
prop="url"
label=""
width="100">
<template slot-scope="scope">
<div v-if="scope.row.coverPath && scope.row.coverPath != ''" class="demo-image__preview">
<el-image
style="width: 80px; height: 80px"
:src="scope.row.coverPath"
/>
</div>
</template>
</el-table-column>
<el-table-column
prop="productName"
label="商品名称"
width="180">
</el-table-column>
<el-table-column
prop="price"
label="购买单价"
width="180">
<template slot-scope="scope">
<div>{{scope.row.price}}元</div>
</template>
</el-table-column>
<el-table-column
prop="productNum"
label="购买数量">
</el-table-column>
<el-table-column
prop="payAmount"
label="总金额">
<template slot-scope="scope">
<div>{{scope.row.payAmount}}元</div>
</template>
</el-table-column>
<el-table-column
prop="payStatus"
label="状态">
<template slot-scope="scope">
<div>
<span v-if="scope.row.payStatus === 1" style="color: #ff6700;">待支付</span>
<span v-if="scope.row.payStatus === 2">待发货</span>
<span v-if="scope.row.payStatus === 3">已发货</span>
<span v-if="scope.row.payStatus === 4">已完成</span>
<span v-if="scope.row.payStatus === 5">已取消</span>
</div>
</template>
</el-table-column>
<el-table-column
prop="createTime"
label="下单时间">
</el-table-column>
<el-table-column
label="操作"
width="230">
<template slot-scope="scope">
<el-button v-if="scope.row.payStatus === 1" type="success" icon="el-icon-mobile-phone" size="mini" @click="updateStatus(scope.row)">去支付</el-button>
<el-button v-if="scope.row.payStatus === 1" icon="el-icon-close" plain size="mini" @click="updateStatus(scope.row,'cancel')">取消订单</el-button>
<el-button v-if="scope.row.payStatus === 3" type="warning" icon="el-icon-close" size="mini" @click="updateStatus(scope.row)">确认收货</el-button>
</template>
</el-table-column>
</el-table>
<div style="text-align: right;margin-top: 10px;">
<el-pagination
background
:current-page.sync="page.currentPage"
:page-sizes="[10, 20, 50, 100]"
:page-size="page.pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="page.total"
@size-change="sizeChange"
@current-change="currentChange"
/>
</div>
</div>
</template>
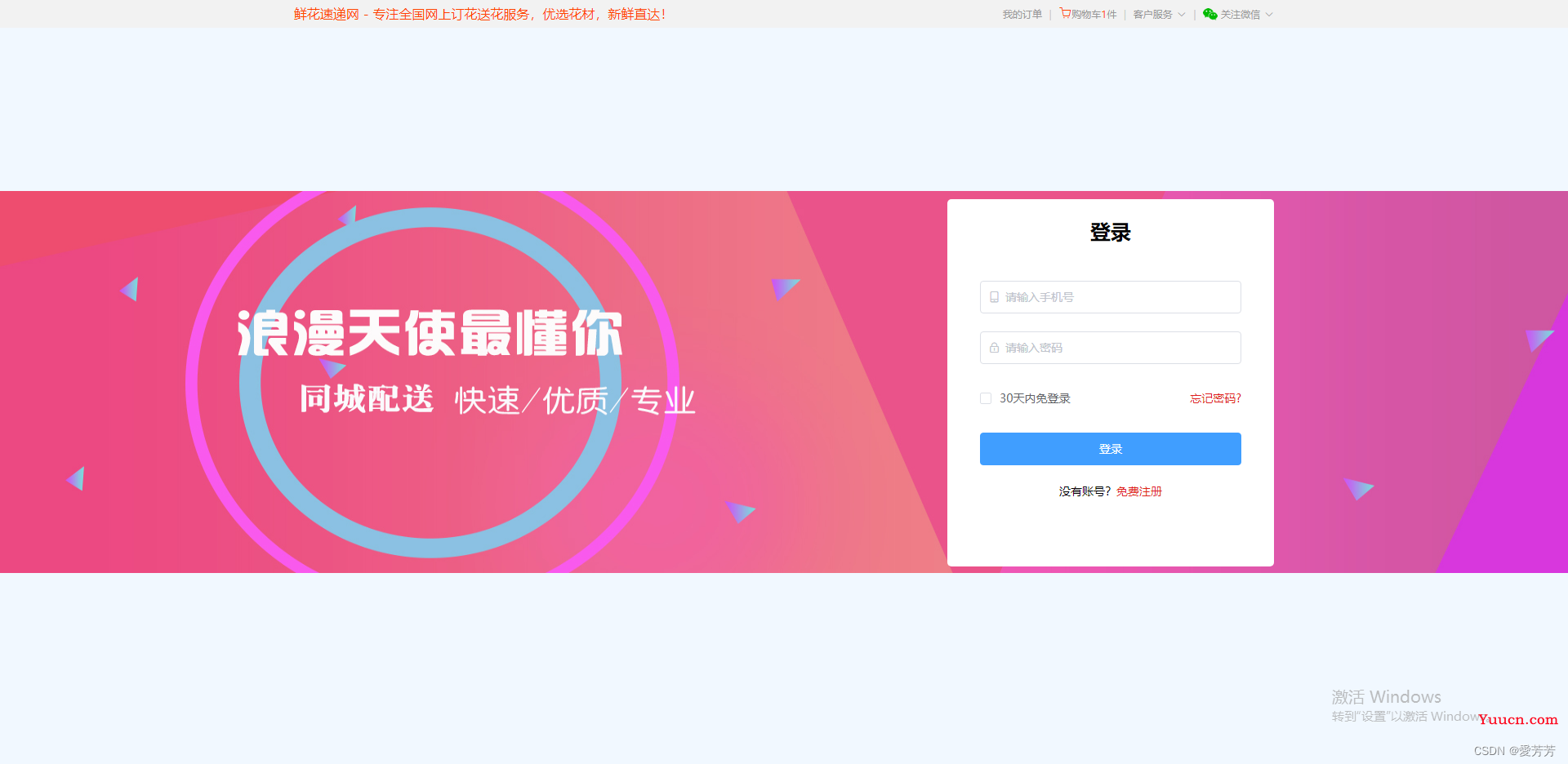
8.登录注册:

四.结语
最近作者也是比较忙,想要从0到1的过程完好做好一个产品的确需要花费更多的时间,工作之余利用自己的时间去原创设计一个好的产品,这是一件非常有意义的事情。
当前实现了前端大部分静态页面,下一步将实现真实数据,对接后端实现功能,管理后台大部分功能已经实现;
对应管理后台在线预览:点击访问
获取源码或有任何问题的朋友可通过博客最后的名片添加作者或留言、私聊都可。
感谢您的阅读~