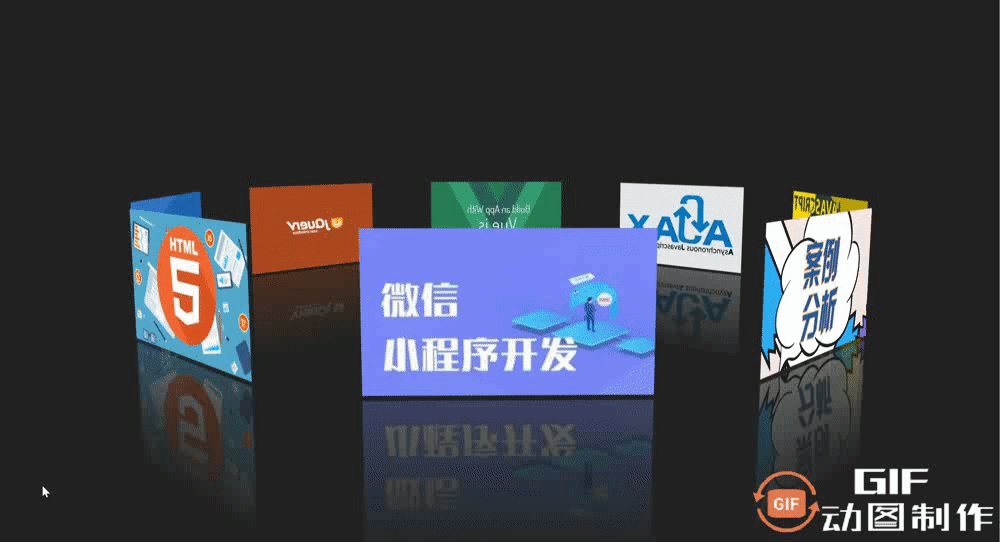
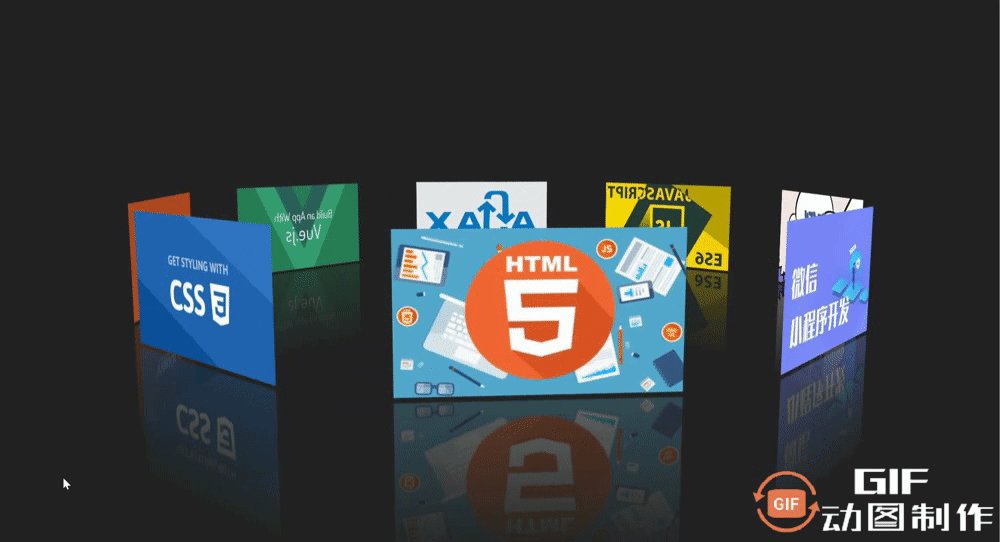
💳 效果展示:
旋转相册效果里面就不放女朋友的美照了防止虐狗 🥰🥰🥰,就用个前端技能树的图片代替哈,有需要大家自行替换。

💳 源码获取:
源码我已经上传到了资源里,有会员的小伙伴直接下载即可,没有会员的小伙伴私聊我“旋转木马”也能获取(免费的),下面是源码资源的链接:
基于CSS的旋转木马相册的案例,页面简洁炫酷适合拿来做网页-Javascript文档类资源-CSDN下载基于HTML+CSS3,适合新入门前端的小白新人,用到了3D的相关知识点,复习巩固做网页都是好选择更多下载资源、学习资料请访问CSDN下载频道.
https://download.csdn.net/download/weixin_52212950/86719773
💳 源码分析:
本次案例最主要还是用到了 CSS3 的 3D 板块的内容,其次是 animation 动画的书写设置。最主要的还是如何将你的图片们呈现3D环绕布局效果。
💳 布局分析:
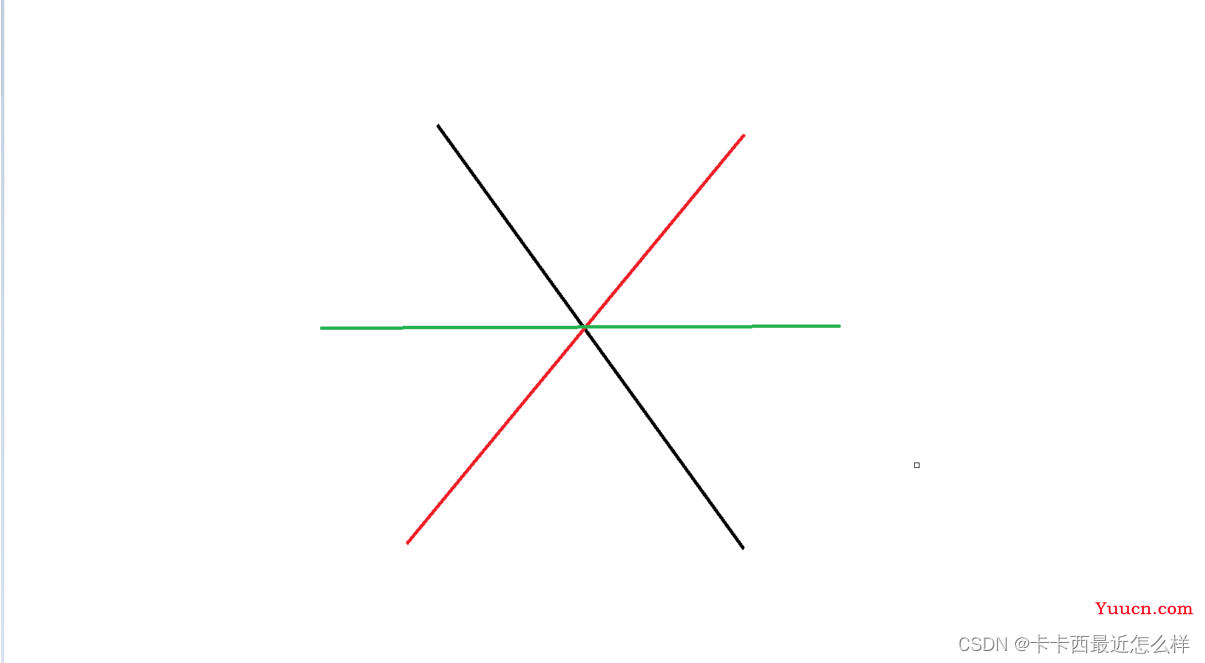
其实布局并没有大家想象中那么困难,只需要将所有图片加上定位后全部先按各自需要旋转的角度旋转,然后再向外拉远距离,就可以呈现环绕效果了,其俯视理解如下(用只有三张图片时举例,三个图片环绕一周,那么第一个图片需要旋转0度,及正面面对我们,第二个图片需要旋转120度,第三个图片需要旋转240度,俯视图即以下效果):
//第一个图片 transform: rotateY(0deg) //第二个图片 transform: rotateY(120deg) //第三个图片 transform: rotateY(240deg)
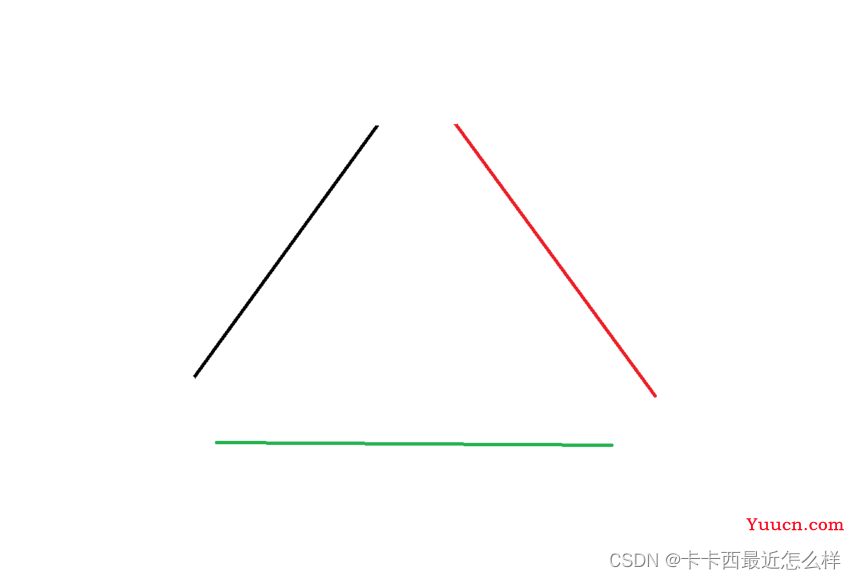
当我们旋转完后想要呈现边框挨边框的环绕效果,需要让每个图片再向外移动(此处可以理解为扩散),要注意的是只有添加了透视 perspective 才能显示出立体效果,值的大小可以根据需要去设置,此处我设置的是 perspective: 1200px;注意透视 perspective要加给需要产生透视元素的父元素身上,另外切记此处要先旋转了再移动,否则会达不到理想效果。
//第一个图片 transform: rotateY(0deg) translateZ(470px); //第二个图片 transform: rotateY(120deg) translateZ(470px); //第三个图片 transform: rotateY(240deg) translateZ(470px);
💳 动画设置:
我共设置了两个动画,一个是控制整体在刷新页面时从左上角移动到中心再保持不动,第二个就是图片整体的旋转动画
section{
transform: translate(-50% -50%);
transform-style: preserve-3d;
animation: rotate 8s linear infinite;
}
section:hover{
animation-play-state: paused;
}
@keyframes move{
0%{
translate: translate(-1000px ,-1000px);
}
100%{
transform: translate(0,100px);
}
}
@keyframes rotate{
0%{
transform: rotateX(-7deg) rotateY(0);
}
100%{
transform:rotateX(-7deg) rotateY(360deg);
}
}💳 主要代码:
@keyframes move{
0%{
translate: translate(-1000px ,-1000px);
}
100%{
transform: translate(0,100px);
}
}
@keyframes rotate{
0%{
transform: rotateX(-7deg) rotateY(0);
}
100%{
transform:rotateX(-7deg) rotateY(360deg);
}
}
section div:nth-child(1){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: translateZ(470px);
background-image: url(./img/1.jpg);
}
section div:nth-child(2){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(45deg) translateZ(470px);
background-image: url(./img/2.png);
}
section div:nth-child(3){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(90deg) translateZ(470px);
background-image: url(./img/3.png);
}
section div:nth-child(4){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(135deg) translateZ(470px);
background-image: url(./img/4.gif);
}
section div:nth-child(5){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(180deg) translateZ(470px);
background-image: url(./img/5.webp);
}
section div:nth-child(6){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(225deg) translateZ(470px);
background-image: url(./img/6.webp);
}
section div:nth-child(7){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(270deg) translateZ(470px);
background-image: url(./img/7.jpg);
}
section div:nth-child(8){
-webkit-box-reflect: below 5px linear-gradient(transparent,rgba(0,0,0,.3));
transform: rotateY(315deg) translateZ(470px);
background-image: url(./img/8.png);
}