🖥️ NodeJS专栏:Node.js从入门到精通
🖥️ 博主的前端之路(源创征文一等奖作品):前端之行,任重道远(来自大三学长的万字自述)
🖥️ TypeScript知识总结:TypeScript从入门到精通(十万字超详细知识点总结)
🧑💼个人简介:大三学生,一个不甘平庸的平凡人🍬
👉 你的一键三连是我更新的最大动力❤️!
🏆分享博主自用牛客网🏆:一个非常全面的面试刷题求职网站,点击跳转🍬
文章目录
- 前言
- 1、手写Object.create
-
- 要求
- 手撕代码
- 2、手写Function.call
-
- 要求
- 手撕代码
- 3、手写Function.bind
-
- 要求
- 手撕代码
- 结语
前言
向大家推荐一款博主一直在用的面试刷题求职网站:牛客网
牛客网不仅具有公司真题、专项练习、面试题库、在线编程等功能,还具有非常强大的AI模拟面试功能,简直是求职者的福音!
牛客网里的题库非常全面的,无论你是前端还是后端,是想要备考还是准备面试又或者是想要提高自己,你都能在牛客网上找到适合自己的题,赶快点击链接去注册登录吧:点击进入牛客网
| 牛客网 | 牛客网 |
|---|---|
 |
 |
本篇文章所有示例参考自牛客网题库/在线编程/JS篇。
1、手写Object.create
要求
补全JavaScript代码,要求实现Object.create函数的功能且该新函数命名为"_objectCreate"。
Object.create函数介绍如下:
Object.create() 方法用于创建一个新对象,使用现有的对象来作为新创建对象的原型(prototype)。
Object.create 参数:
-
proto
新创建对象的原型对象。 -
propertiesObject(可选)
如果该参数被指定且不为undefined,则该传入对象的自有可枚举属性(即其自身定义的属性,而不是其原型链上的枚举属性)将为新创建的对象添加指定的属性值和对应的属性描述符。这些属性对应于Object.defineProperties()的第二个参数。
Object.defineProperties()方法直接在一个对象上定义新的属性或修改现有属性,并返回该对象。
Object.create 返回值:一个新对象,带着指定的原型对象及其属性。
手撕代码
const _objectCreate = function (proto, propertiesObject) {
// 补全代码
if (typeof proto !== 'object' || proto === null) {
throw new TypeError('Object prototype may only be an Object or null')
}
// 定义新对象
const obj = {}
// 设置原型
// obj.__proto__ = proto // 不建议这么做了
// 通常,应该使用 Object.setPrototypeOf() 方法来设置对象的原型。
// 因为 Object.prototype.__proto__ 访问器已被弃用。
Object.setPrototypeOf(obj, proto) // 建议使用setPrototypeOf设置原型
if (propertiesObject && propertiesObject !== 'undefined') {
// 设置属性
Object.defineProperties(obj, propertiesObject)
}
return obj
}
注意:通过
__proto__设置原型的方法(obj.__proto__ = proto)已经不在标准中了!
测试一下:
let o = { a: 1 }
let b = _objectCreate(o, {
'property1': {
value: true,
writable: true
},
'property2': {
value: 'Hello',
writable: false
}
})
let c = Object.create(o, {
'property1': {
value: true,
writable: true
},
'property2': {
value: 'Hello',
writable: false
}
})
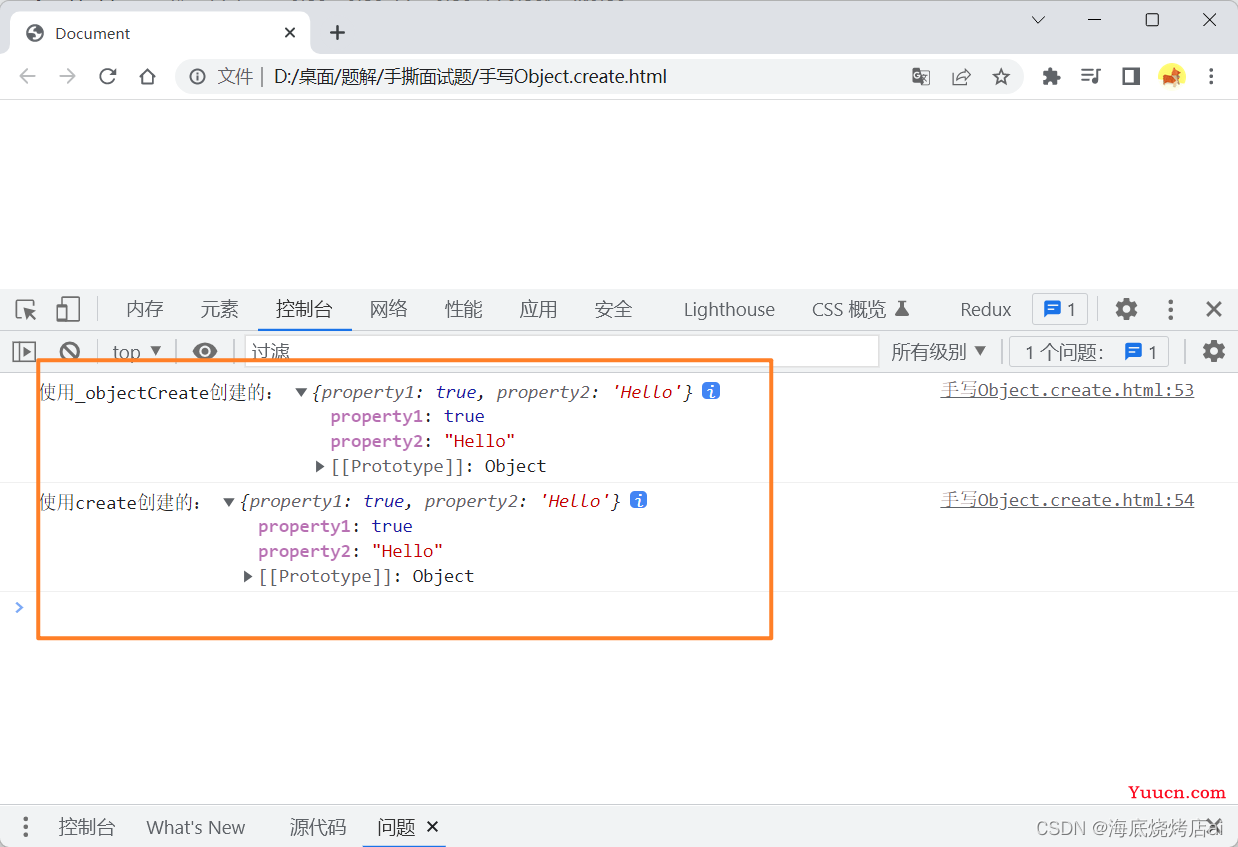
console.log('使用_objectCreate创建的:', b);
console.log('使用create创建的:', c);

2、手写Function.call
要求
补全JavaScript代码,要求实现Function.call函数的功能且该新函数命名为"_call"。
Function.call()函数介绍如下:
call() 方法使用一个指定的 this 值和单独给出的一个或多个参数来调用一个函数。
Function.call 参数:
-
thisArg
可选的。在function函数运行时使用的this值。请注意,this可能不是该方法看到的实际值:如果这个函数处于非严格模式下,则指定为null或undefined时会自动替换为指向全局对象,原始值会被包装。 -
arg1,arg2,...
指定的参数列表。
Function.call返回值:
使用调用者提供的 this 值和参数调用该函数的返回值。若该方法没有返回值,则返回 undefined。
手撕代码
// target参数默认为window
Function.prototype._call = function (target = window, ...arg) {
// target是一个对象,这里的this就是调用_call方法的函数(母函数)
// 我们需要实现的是将母函数的this指向到target,那么就可以:
// 将母函数绑定到target的fn属性上,这样调用target.fn时它的this就指向了target
target.fn = this;
// 获取函数运行结果
const result = target.fn(...arg);
// 再将target上的fn属性删除
delete target.fn
return result
}
测试一下:
function fn(a, b) {
return this.name + a + b
}
let obj = { name: 'Ailjx' }
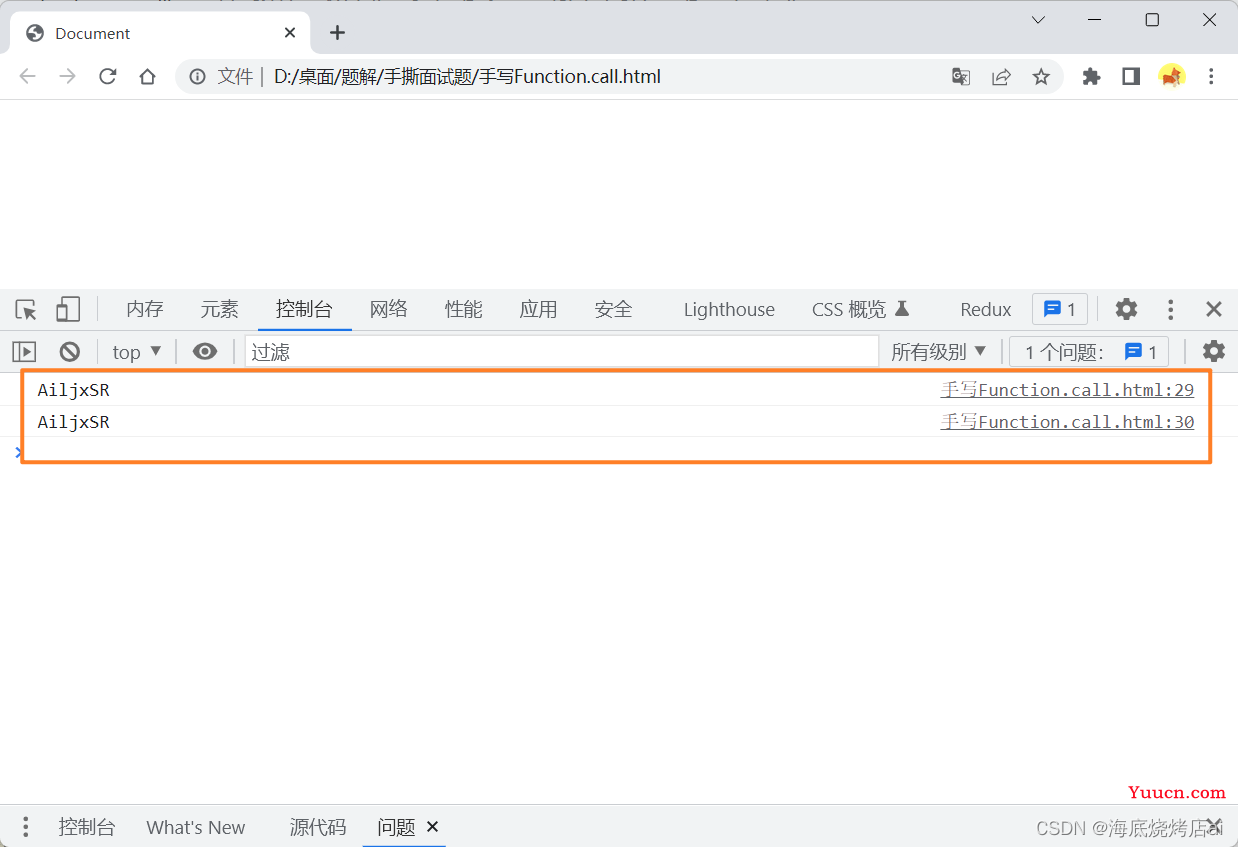
console.log(fn.call(obj, 'S', "R"));
console.log(fn._call(obj, 'S', "R"));

3、手写Function.bind
要求
补全JavaScript代码,要求实现Function.bind函数的功能且该新函数命名为"_bind"。
Function.bind()函数介绍如下:
Function.bind()函数与Function.call()函数类似,区别就是Function.bind()返回的是一个修改过this指向的新函数,而不是函数执行后的值。
bind() 方法创建一个新的函数,在 bind() 被调用时,这个新函数的 this 被指定为 bind() 的第一个参数,而其余参数将作为新函数的初始参数,供调用时使用。
Function.bind 参数:
-
thisArg
调用绑定函数时作为this参数传递给目标函数的值。如果使用new运算符构造绑定函数,则忽略该值。当使用bind在setTimeout中创建一个函数(作为回调提供)时,作为thisArg传递的任何原始值都将转换为object。如果bind函数的参数列表为空,或者thisArg是null或undefined,执行作用域的this将被视为新函数的thisArg。 -
arg1,arg2,...
当目标函数被调用时,被预置入绑定函数的参数列表中的参数。
Function.bind返回值:
返回一个原函数的拷贝,并拥有指定的 this 值和初始参数。
手撕代码
Function.prototype._bind = function (target = window, ...arg) {
const fn = this;
return function (...rest) {
return fn.call(target, ...arg, ...rest);
};
};
测试一下:
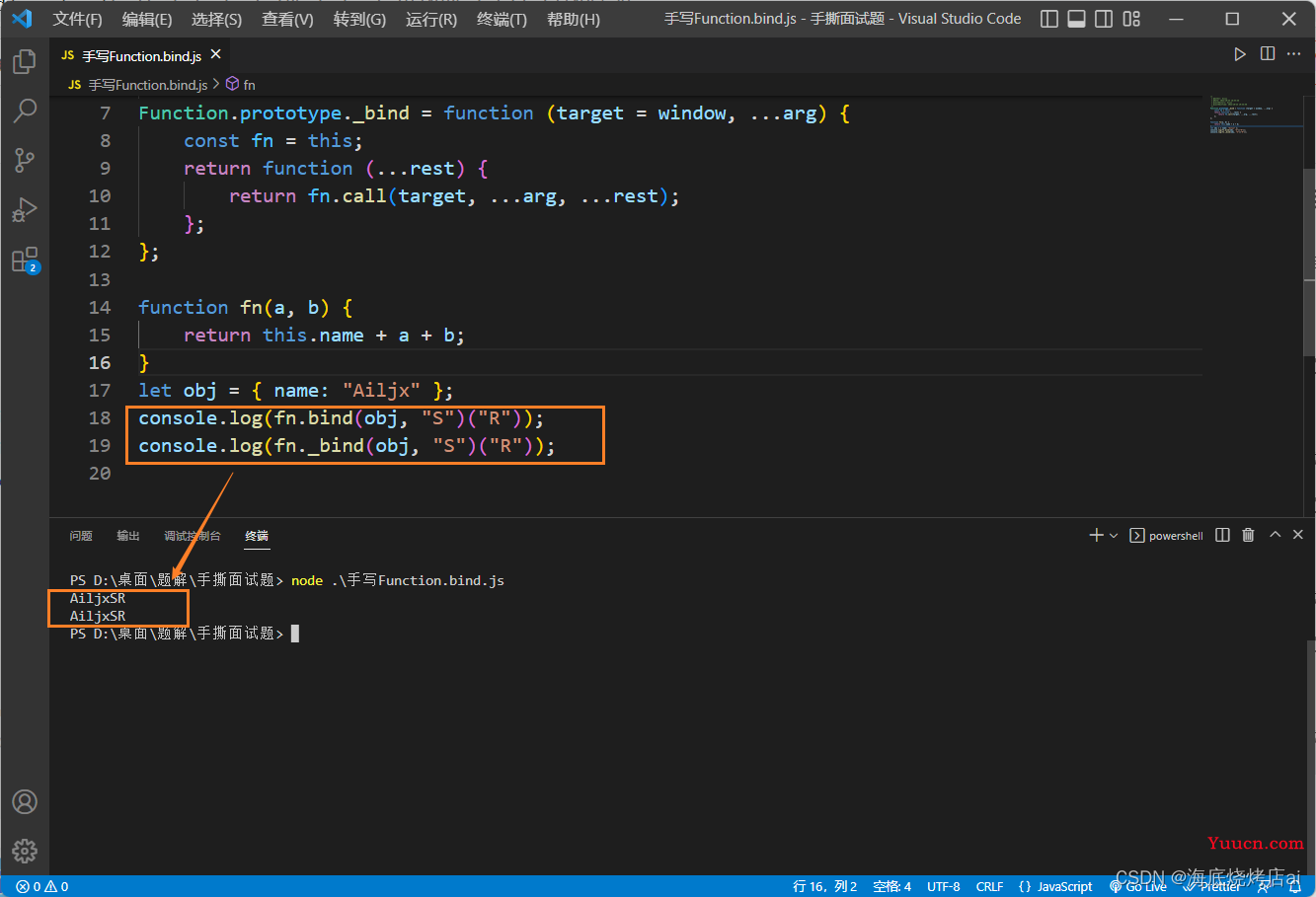
function fn(a, b) {
return this.name + a + b;
}
let obj = { name: "Ailjx" };
// bind的第二个参数和返回的函数的参数会合并到一起
console.log(fn.bind(obj, "S")("R"));
// 以下两种写法与上面相等
// console.log(fn.bind(obj, "S", "R")());
// console.log(fn.bind(obj)("S", "R"));
console.log(fn._bind(obj, "S")("R"));
// console.log(fn._bind(obj, "S", "R")());
// console.log(fn._bind(obj)("S", "R"));

结语
这篇文章的所有内容都出自于牛客网的JS篇题库:
牛客网的JS题库非常贴合实际的,在写的过程查漏补缺能收获了很多,强烈将牛客网推荐给大家!
如果本篇文章对你有所帮助,还请客官一件四连!❤️
基础不牢,地动山摇! 快来和博主一起来牛客网刷题巩固基础知识吧!
