Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细)
本文目录:
一、vue的主要安装使用方式
二、node.js安装和配置
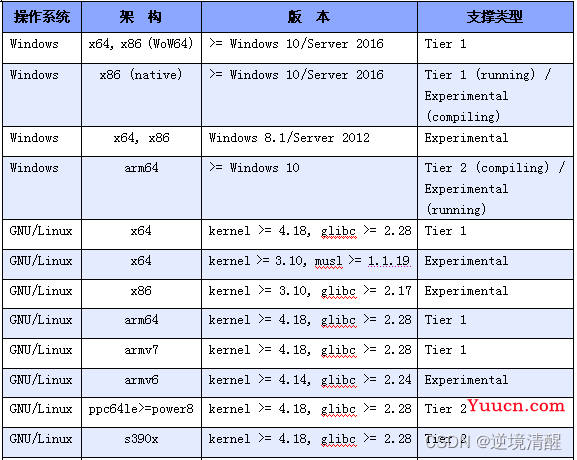
1、支持运行 Node.js的平台
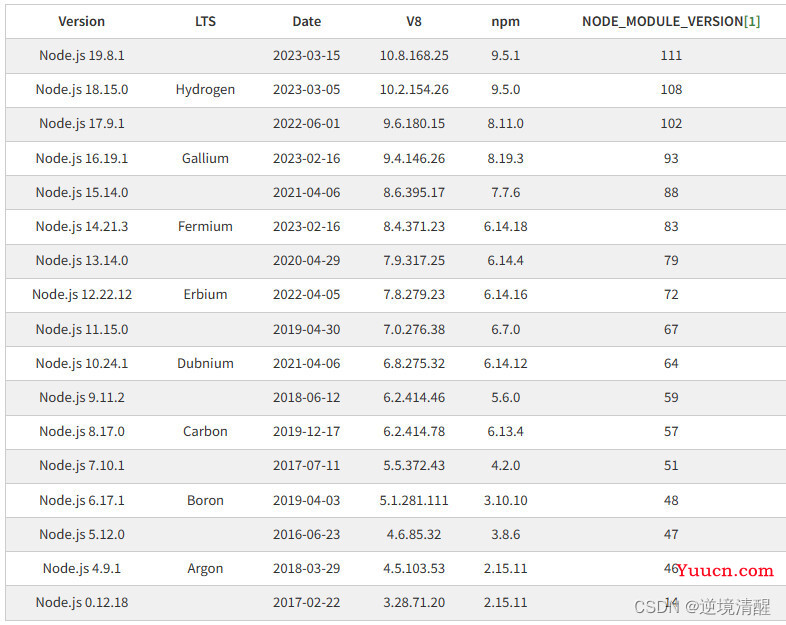
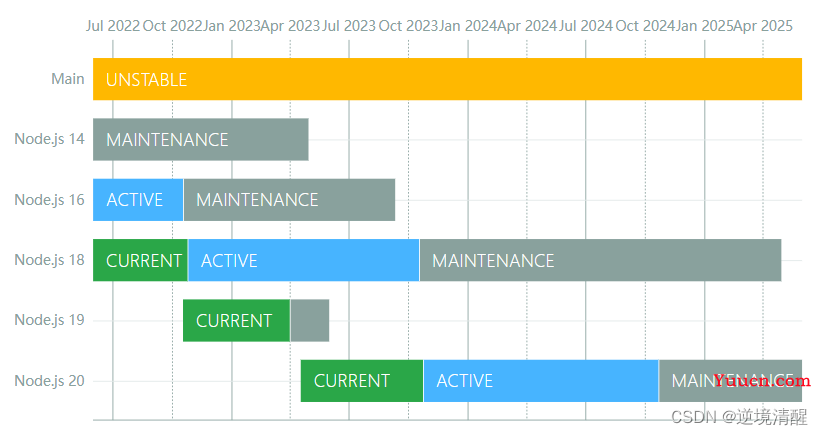
2、Node.js 版本开发发布时间表(日期可能会有变化)
3、下载安装node.js
4、node.js环境配置
(1)、检查node 和npm版本信息
(2)、配置npm下载时的默认安装目录和缓存日志目录
(3)、npm配置镜像站
(4)、配置环境变量
三、npm 安装vue 和脚手架、webpack模板
(1)、下载安装vue.js
(2)、验证vue安装
(3)、安装 webpack 模块
(4)、安装vue-cli 3.x脚手架
(5)、安装vue-router V4
(6)、查看一下npm的全局情况
四、打开Vue 项目管理器
五、创建运行 vue 3 项目
六、使用TypeScript进行开发 Vue3 的代码
七、vue及组件的卸载
八、vue项目结构
九、vue学习资源
十、Vue 安装过程中遇到的问题记录
十一、常见的npm命令
一、vue的主要安装使用方式
Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。
Vue.js是一个MVVM(Model - View - ViewModel)的SPA框架。
- Model:数据。
- View:视图。
- ViewModel:连接View与Model的纽带。
Vue.js的安装使用方式有几种,简单的只需要引入一个第三方的JS包即可。在<head>中引入Vue.js包。
本地搭建 Vue 单页应用,可使用npm安装方式,即本文主要内容。
使用全局构建版本#
使用了全局构建版本的 Vue,该版本的所有顶层 API 都以属性的形式暴露在了全局的 Vue 对象上。这里有一个使用全局构建版本的例子:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
<div id="app">{{ message }}</div>
<script>
const { createApp } = Vue
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>
- 使用<script>标签引用
直接下载并用 <script> 标签引入,Vue 会被注册为一个全局变量。
开发版本:https://cn.vuejs.org/js/vue.js
生产版本:https://cn.vuejs.org/js/vue.min.js
在开发环境下不要使用压缩版本,不然就失去了所有常见错误警告!
通过 CDN 使用 Vue#
你可以借助 script 标签直接通过 CDN 来使用 Vue:
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
可以使用任何提供 npm 包服务的 CDN,例如 jsdelivr 或 cdnjs。当然,也可以下载此文件并自行提供服务。
通过 CDN 使用 Vue 时,不涉及“构建步骤”。这使得设置更加简单,并且可以用于增强静态的 HTML 或与后端框架集成。但是,你将无法使用单文件组件 (SFC) 语法。
- CDN
对于制作原型或学习,可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>对于生产环境,推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@4.5.12"></script>
启用 Import maps#
在上面的示例中,我们使用了完整的 CDN URL 来导入,但在文档的其余部分中,你将看到如下代码:import { createApp } from 'vue'
我们可以使用导入映射表 (Import Maps) 来告诉浏览器如何定位到导入的 vue:
<script type="importmap">
{
"imports": {
"vue": "https://unpkg.com/vue@3/dist/vue.esm-browser.js"
}
}
</script>
<div id="app">{{ message }}</div>
<script type="module">
import { createApp } from 'vue'
createApp({
data() {
return {
message: 'Hello Vue!'
}
}
}).mount('#app')
</script>npm方式安装vue
- npm方式
npm方式安装vue,详细介绍见下文。
二、node.js安装和配置
安装npm 需要安装note.js(NPM是包含在Node.js里的包管理工具),它具有以下功能:允许用户从NPM服务器下载别人编写的第三方包到本地使用。允许用户把自己编写的包或插件上传到NPM服务器供别人下载使用。来自各地的开源软件开发者可以使用 npm 互相分享和借鉴。包的结构使软件开发者能够轻松跟踪项目依赖项和版本。
1、支持运行 Node.js的平台

2、Node.js 版本开发发布时间表(日期可能会有变化)


3、下载安装node.js
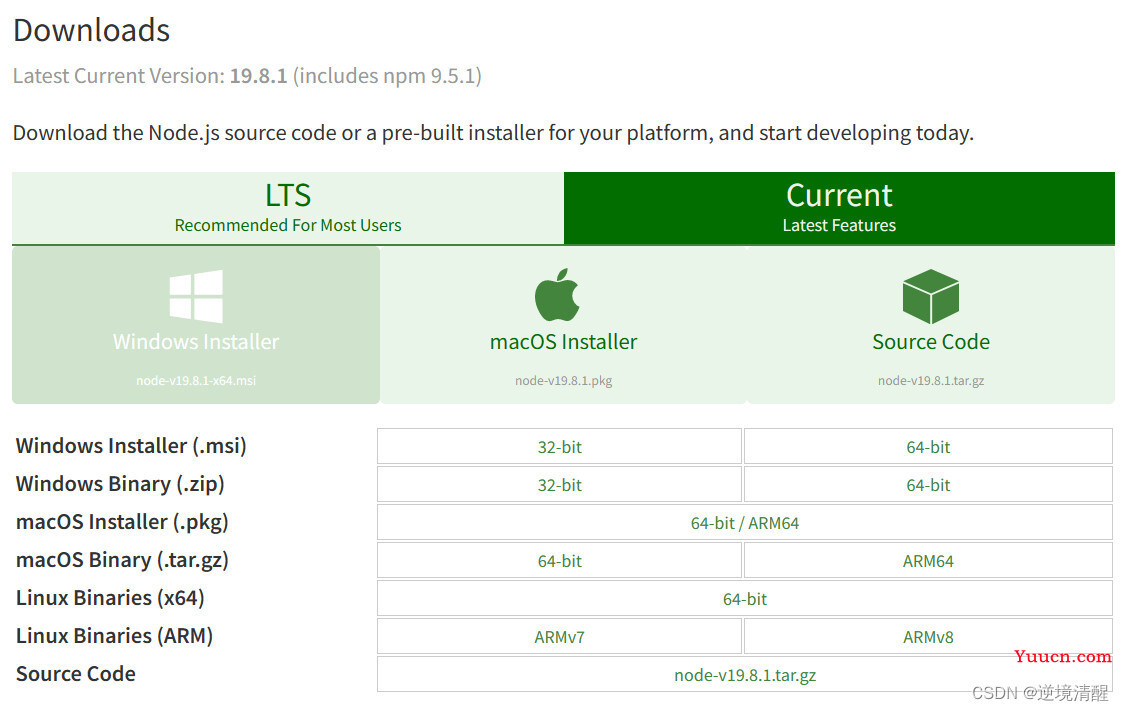
官网下载最新版本:
https://nodejs.org/en/download/current/

点击Current当前最新版本,再点击左侧的Windows Installer(.msi),下载Windows Installer安装程序(node-v版本号-x操作系统代码.msi),
本例所下载的文件名是:node-v19.8.1-x64.msi。然后点击安装,选择自己要安装的路径,默认是C盘,你可以按自己需要修改安装位置,然后按Node.js Setup的安装提示点击下一步直到安装完成。
4、node.js环境配置
(1)、检查node 和npm版本信息
同时按window+R键,输入cmd,打开命令提示符窗口

输入: node –v (查看刚才所安装的node版本)

输入: npm –v (查看刚才所安装的npm版本)

(2)、配置npm下载时的默认安装目录和缓存日志目录
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为npm install express [-g] 执行全局安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径目录下,久而久之C盘很容易被占满(C盘足够大可以无视此步骤),通过设置,将默认安装目录和缓存日志目录重新配置到其他盘符节约C盘空间
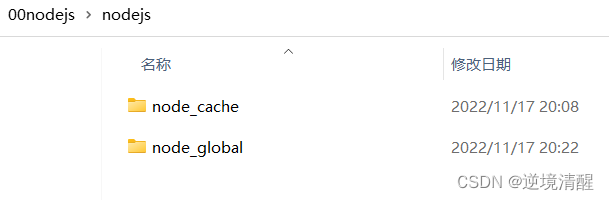
此处举例选择放在:c:\ 00nodejs\nodejs\目录下的node_global目录里(也可提前在文件资源管理器中建立好相应的文件夹)
输入以下命令配置npm的全局模块的存放路径和cache的路径:
(路径按实际情况更改为自己的路径)
- npm config set prefix "c:\00nodejs\nodejs\node_global"
- npm config set cache " c:\ 00nodejs\nodejs\node_cache"

操作完成会在你所选择的路径建立node_global 和node_cache两个文件夹,如图:

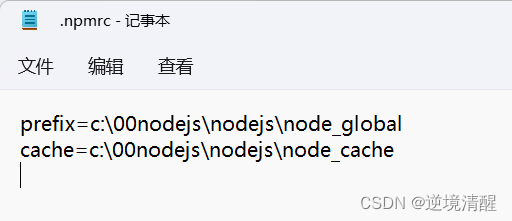
如果你想要修改设置的node_global和node_cache的名称,可以通过重新输入设置命令的方式修改,或者进入C:\Users\Administrator目录,(win11系统在C:\Users\数字串号下)找到一个没有名字的.npmrc文件,打开,修改或删除相应的路径文件键值:


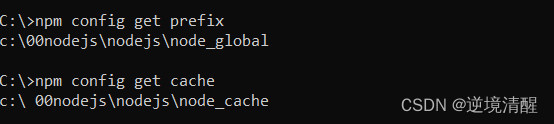
查看一下npm的安装路径
- npm config get prefix查看npm全局安装保存路径
- npm config get cache查看npm安装缓存cache路径

(3)、npm配置镜像站
npm更换镜像源以及安装cnpm
- 临时指定淘宝镜像源:
npm --registry https://registry.npm.taobao.org install express- 永久指定淘宝镜像源:
npm config set registry https://registry.npm.taobao.org- 安装 cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查镜像站是否正常工作:
- 方法一:命令:npm config get registry
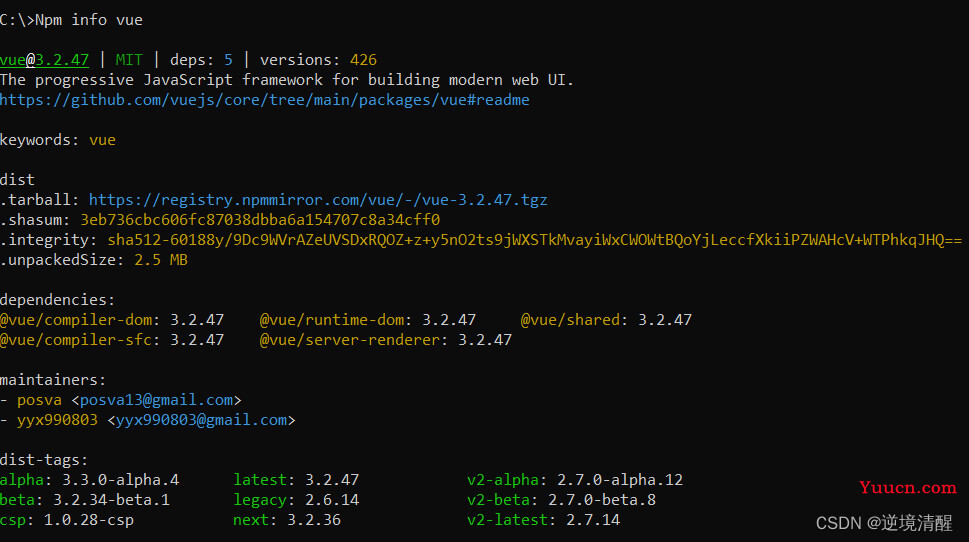
- 方法二:Npm info 包名 看看能否获得包名的信息
- 验证是否安装成功:
cnpm config get registry

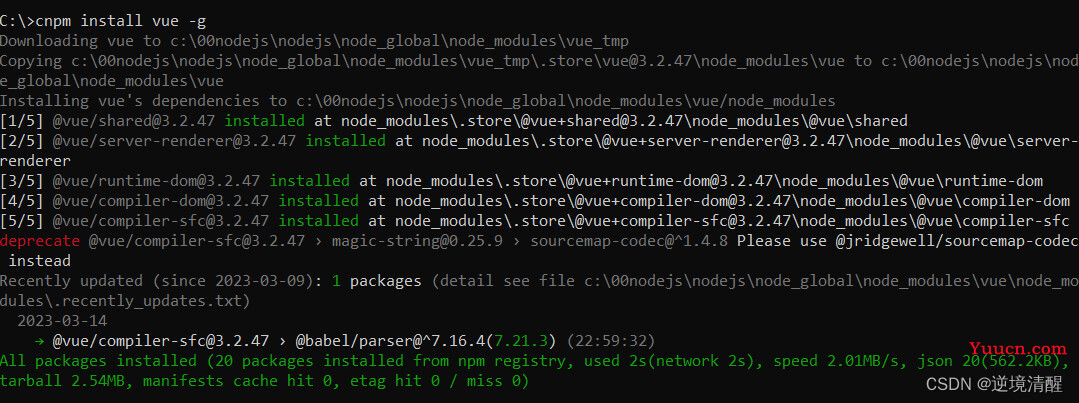
我们来看一下npm获取的vue包的相关信息:

(4)、配置环境变量
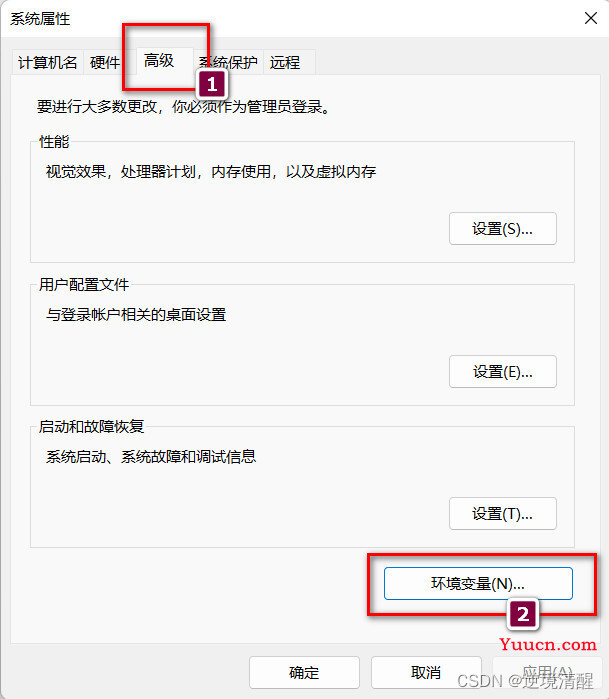
步骤1:进入系统属性页面,系统----》系统信息----》高级系统设置----》高级----》环境变量-----》

步骤2:添加系统变量Path中的值,

【系统变量】下的
【Path】添加上node的安装目录路径【例如:c:\Program Files\nodejs\】
【Path】添加上刚才配置的npm下载时的默认安装目录和缓存日志目录

三、npm 安装vue 和脚手架、webpack模板
(1)、下载安装vue.js
安装vue.js命令:
- npm install vue -g (或:cnpm install vue -g)
这里的-g是指安装到global全局目录去(安装到global目录下,即node_global目录中)

或:

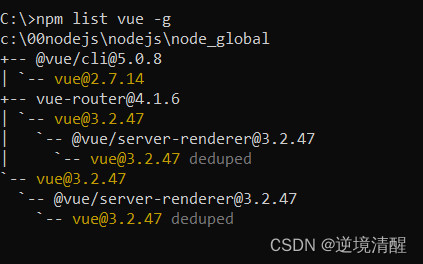
(2)、验证vue安装
验证安装是否成功
- npm list vue
- npm list vue -g
(3)、安装 webpack 模块
安装webpack模板,Webpack是一个模块打包器(bundler)。
在Webpack看来, 前端的所有资源文件(js/json/css/img/less/…)都会作为模块处理
它将根据模块的依赖关系进行静态分析,生成对应的静态资源
安装 webpack 模块
- npm install webpack -g

查看webpack的版本
- npm webpack -v

webpack 4x以上,webpack将命令相关的内容都放到了webpack-cli,
所以还需要安装webpack-cli:npm install --global webpack-cli,
安装 webpack-cli
安装 webpack-cli
- npm install webpack-cli -g

(4)、安装vue-cli 3.x脚手架
Vue CLI概述
Vue CLI 是一个基于 Vue.js 进行前端快速开发的脚手架(框架)。https://cli.vuejs.org/zh/
command-line interface,缩写:CLI,命令行界面,是在图形用户界面得到普及之前使用最为广泛的用户界面,它通常不支持鼠标,用户通过键盘输入指令,计算机接收到指令后,予以执行;也有人称之为字符用户界面(CUI)。
通常认为,命令行界面(CLI)没有图形用户界面(GUI)那么方便用户操作。因为,命令行界面的软件通常需要用户记忆操作的命令,但是,由于其本身的特点,命令行界面要较图形用户界面节约计算机系统的资源。
安装vue-cli 3.x
- npm install @vue/cli –g

(5)、安装vue-router V4
安装vue-router V4
- npm install vue-router@4

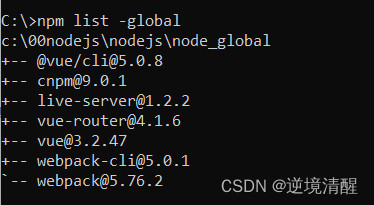
(6)、查看一下npm的全局情况
查看一下npm的全局情况
- 命令:npm list -global


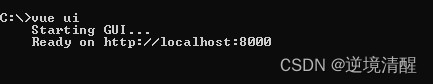
四、打开Vue 项目管理器
打开Vue 项目管理器界面(vue ui会自动打开其网址:http://localhost:8000/project/select)
- 输入vue ui


五、创建运行 vue 3 项目
创建项目(最好在cd进入到某盘的某个位置,即项目的路径,否则项目会新建在C:\Users\Administrator\,也可以直接在想要的项目路径下输入cmd)
- 创建项目方式:
vue2.0的安装:vue init webpack 项目名
vue3.0的安装:vue create 3.0project项目名 ; ( 项目名不要取中文和大写字母。)
vue3.0创建vue项目
例如我在C:\00program\vue\vuelearn,建立项目名:test1
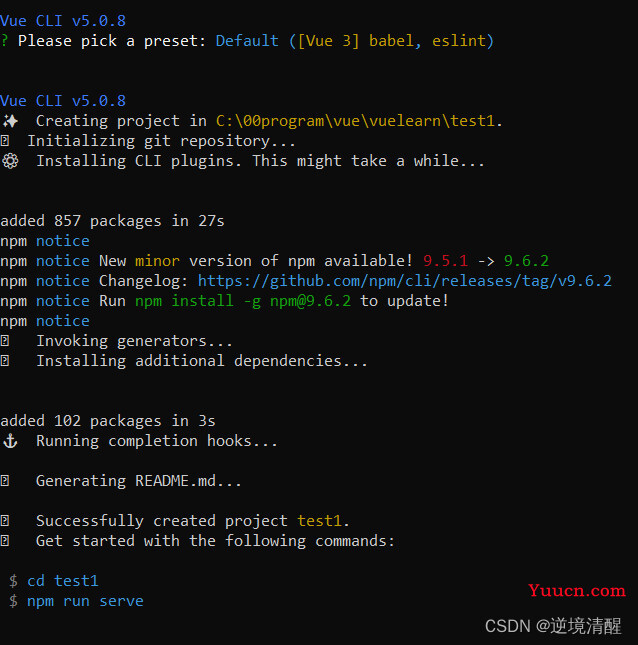
- 输入:vue create test1
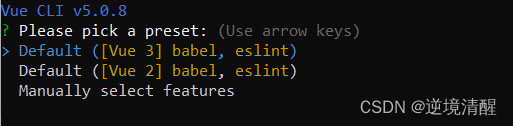
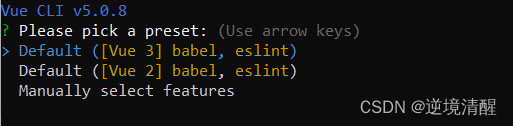
自动跳转到以下页面:

选择:Default ([Vue 3] babel, eslint)
系统自动建立好[Vue 3]项目:test1

运行项目,cd 到我们的项目目录, 然后使用可以运行我们的项目
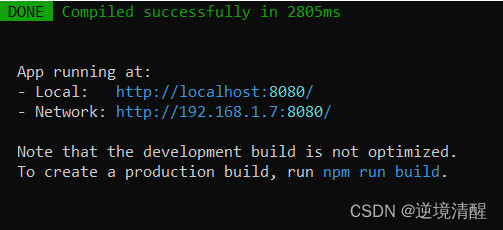
运行项目
- 输入:npm run serve

在本地浏览器打开页面: http://localhost:8080/
打开网址如图所示:

结束vue项目运行
结束项目运行:ctrl+c,选择Y即可停止项目的运行。
|
|
创建基于Webpack的Vue.js项目 |
|
|
vue3 项目搭建教程(基于create-vue,vite,Vite + Vue) |
 |
vue3 项目创建(UI图形化界面方式,可视化操作Vue项目,vue ui) |
六、使用TypeScript进行开发 Vue3 的代码
例如我在C:\00program\vue\vuelearn,建立项目名:tstest
- 输入:vue create tstest
自动跳转到以下页面:

因为要使用TypeScript进行开发 Vue3 的代码,所以不能直接使用Vue2、Vue3默认模板创建,这时候选择第三项 [Manually select features] 手动选择(自定义)。
这时候就会出现很多选项让你自定义选择:
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and
<enter> to proceed)
(*) Babel
>(*) TypeScript
( ) Progressive Web App (PWA) Support
( ) Router
( ) Vuex
( ) CSS Pre-processors
(*) Linter / Formatter
( ) Unit Testing
( ) E2E Testing Please pick a preset: Manually select features
//请选择一个预设:手动选择功能
Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection, and<enter> to proceed)
//检查项目所需的功能:(按下<space>可选择、 <a> 切换全部、 <i> 反转选择和<enter> 继续)
这里我们按向下键到TypeScript选项,再按下<space>选定,然后再按回车进入下一层选择。
Vue CLI v5.0.8
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, TS, Linter
? Choose a version of Vue.js that you want to start the project with (Use arrow keys)
> 3.x
2.x
这里要选择 3.x 的版本,点击回车,
Use class-style component syntax? (y/N)然后会提示是否需要使用class-style,选择n。
Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? (Y/n)是否使用TypeScript和Babel的形式编译 JSX.这里我们也选择n
然后会出现ESLint的一些配置,这里我们选择第一项,默认就好,
? Pick a linter / formatter config: (Use arrow keys)
> ESLint with error prevention only
ESLint + Airbnb config
ESLint + Standard config
ESLint + Prettier回车后会让你选择增加lint的特性功能。
? Pick additional lint features: (Press <space> to select, <a> to toggle all, <i> to invert selection, and <enter> to
proceed)
>(*) Lint on save
( ) Lint and fix on commit选择默认Lint on save,回车,出现下面问题:
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)
> In dedicated config files
In package.jsonWhere do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys)你更喜欢在哪里放置 Babel、ESLint 等的配置?(使用箭头键)
In dedicated config files =》 每项配置有单独的文件
In package.json =》在package.json 文件中
选择这些配置文件时单独存放,还是直接存放在package.json文件里。这里选择放在单独的文件里(In dedicated config files)。
Save this as a preset for future projects? (y/N)最后一个问题,
Save this as a preset for future project? =>是否为保存配置习惯文件,存了后下次新建新项目选择配置时就会有此选项了。这里选择不用(n)。
系统自动完成Creating project 建立项目名:tstest,支持使用TypeScript进行开发 Vue3 的代码
Vue CLI v5.0.8
✨ Creating project in C:\00program\vue\vuelearn\tstest.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
added 753 packages in 12s
🚀 Invoking generators...
📦 Installing additional dependencies...
added 128 packages in 6s
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project tstest.
👉 Get started with the following commands:
$ cd tstest
$ npm run serve增加typescipt
- 输入:vue add typescript
📦 Installing @vue/cli-plugin-typescript...
up to date in 1s
✔ Successfully installed plugin: @vue/cli-plugin-typescript
? Use class-style component syntax? No
? Use Babel alongside TypeScript (required for modern mode, auto-detected polyfills, transpiling JSX)? No
? Convert all .js files to .ts? No
? Allow .js files to be compiled? Yes
? Skip type checking of all declaration files (recommended for apps)? No
🚀 Invoking generator for @vue/cli-plugin-typescript...
⚓ Running completion hooks...
✔ Successfully invoked generator for plugin: @vue/cli-plugin-typescript七、vue及组件的卸载
vue的卸载
- npm uninstall vue-cli -g(3.0以下版本卸载)
- npm uninstall -g @vue/cli(3.0以上版本卸载)
vue-cli的卸载
- npm uninstall vue-cli -g(3.0以下版本卸载)
- npm uninstall -g @vue/cli(3.0以上版本卸载)
卸载本地的webpack-cli:
- npm uninstall -g webpack-cli
- npm uninstall webpack-cli
卸载webpack:
- npm uninstall -g webpack
- npm un webpack
八、vue项目结构
(转载:Vue开发实践之目录结构 - 掘金)
Vue开发实践之目录结构
约定的目录结构如下:
├── public/ # 静态资源目录
├── src/
│ ├── assets/ # 全局资源目录
│ │ ├── fonts/
│ │ └── images/
│ │
│ ├── components/ # 全局组件
│ │ └── UserSelectTable/
│ │ ├── style/
│ │ │ ├── _var.scss
│ │ │ └── index.scss
│ │ ├── UserSelectTable.vue
│ │ └── index.js
│ │
│ ├── layouts/ # 自定义布局目录,可以写一个 ProLayout 代替自定义布局
│ │ ├── Basic.vue
│ │ └── User.vue
│ │
│ ├── mocks/ # 本地模拟数据
│ │ ├── data/
│ │ ├── setup.mock.js
│ │ └── users.mock.js
│ │
│ ├── store/ # 状态管理
│ │ ├── plugins/
│ │ │ ├── persist.js
│ │ │ └── qiankun.js
│ │ ├── modules/ # 除非业务过于复杂,否者不推荐
│ │ │ ├── cart.js
│ │ │ └── products.js
│ │ ├── getters.js # 根级别的 getters
│ │ ├── actions.js # 根级别的 action
│ │ ├── mutations.js # 根级别的 mutation
│ │ └── index.js
│ │
│ ├── router/
│ │ ├── routes.js # 路由配置
│ │ └── index.js
│ │
│ ├── services/ # 全局数据请求
│ │
│ ├── views/ # 页面级组件
│ │ ├── Home/
│ │ │ ├── components/ # 页面级组件
│ │ │ ├── services/ # 页面级组数据请求
│ │ │ │ └── repo.js
│ │ │ └── Home.vue
│ │ │
│ │ └── About/
│ │ ├── components/
│ │ └── About.vue
│ │
│ ├── login.js # 登录页入口
│ └── main.js # 应用入口
│
├── .browserslistrc
├── .env
├── .editorconfig
├── .eslintrc.js
├── .prettierrc
├── babel.config.js
├── vue.config.js
├── LICENSE.md
├── jsconfig.json
└── package.json
说明
public
静态资源目录,这里的内容不会被编译,直接复制到编译输出目录。
assets
全局资源目录,这里存放源码中使用到的静态资源,会和源码一起被编译。
components
项目通用的组件目录,推荐的目录形式如下:
components/
└── UserSelectTable/
├── style/ # 组件样式
│ ├── _var.scss
│ └── index.scss
├── UserSelectTable.vue
└── index.js # 组件出口
一个组件一个目录,方便后期迁移至出项目,独立成一套业务 UI 组件库。
layouts
布局组件目录
layouts/
├── Basic.vue # 经典布局
└── User.vue # 用户布局,只有顶部菜单,没有侧边栏菜单
mocks
本地模拟数据的目录,
推荐的目录形式如下:
mocks/
├── setup.mock.js # Mock 配置
├── search.mock.js # Mock API
└── data/ # 模拟数据目录,存储 json 等形式的文件
store
vuex 目录,推荐的目录形式如下:
store/
├── index.js
├── actions.js # 根级别的 action
├── getters.js # 根级别的 getters
├── mutations.js # 根级别的 mutation
├── plugins/ # 插件目录
│ ├── persist.js
│ └── qiankun.js
└── modules/ # 除非业务过于复杂,否者不推荐
├── cart.js
└── products.js
如果业务过于负责,可以考虑 MPA 或 微前端 技术。
services
services 会作为项目的数据请求目录,api 将从项目中移除,同时如果后端提供了 swagger 文档,将使用 pont 自动生成 JS 代码。
├── services/ # 全局数据请求
│ └── repo.js
│
├── views/
│ ├── services/ # 页面级组数据请求
│ │ │ └── repo.js
│ │ └── Home.vue
router
vue-router 目录,推荐的目录形式如下:
router/
├── routes.js # 路由配置,如果路由过多,建议拆成多个配置文件
└── index.js
main.js
项目的入口文件,用于对应用进行全局配置,
.env
环境变量文件,详见 模式和环境变量
.browserslistrc
在不同前端工具之间共享目标浏览器和 Node.js 版本的配置。
browserl.ist
browserslist.dev
.editorconfig
统一编辑器的缩进等配置。
.prettierrc
代码美化工具。
.eslintrc.js
代码检查工具。
babel.config.js
语法转换工具,将最新的 JS API 降级为低版本浏览器兼容的代码。
vue.config.js
CLI 配置文件。
jsconfig.json
VSCode 支持的配置文件,和 tsconfig.json 互斥,详见 jsconfig.json。
tsconfig.json
VSCode 支持的配置文件,和 jsconfig.json 互斥,详见 tsconfig.json 是什么。
package.json
Node 项目的清单文件,用于提供给如 npm 或 yarn 工具使用,详见 package.json 指南
九、vue学习资源
vue.js中文官网:http://cn.vuejs.org/
vue.js源码:https://github.com/vuejs/vue
vue.js官方工具:https://github.com/vuejs
vue.js官方论坛:forum.vuejs.org
十、Vue 安装过程中遇到的问题记录
(1)、vue安装后使用npm list vue 显示empty的一种解决方法
npm list vue显示`-- (empty)解决办法,后面加个 “ -g ” (全局)
- npm list vue -g
(2)、查看npm安装包的版本号,一般情况都是执行: 包名 --version 或 包名 -V。
当执行vue --version时,如果安装了@vue/cli 那么得到的是@vue/cli的版本,而不是vue的。
所以正确查看方式是执行:
查看npm安装vue包的版本号
- npm list vue
- 或是在package.json文件里直接看到
(3)、安装运行时提示权限错误
安装运行时提示权限错误
- 1、cmd 控制台使用管理员身份打开
- 2、确保 node.js 安装目录获得了所有权限
node.js 安装目录右键属性,选择“安全”选项卡,点击“编辑”按钮,选择“完全控制”
十一、常见的npm命令
(转载于网络)
npm 常用命令简写说明
-g: 为 --global 的缩写,表示安装到全局目录里
-S: 为 --save 的缩写,表示安装的包将写入package.json里面的dependencies
-D: 为 --save-dev 的缩写,表示将安装的包将写入packege.json里面的devDependencies
i: 为install的缩写,表示安装
1. npm 安装配置
在nodejs安装的根目录下新建 node_cache 和 node_global 两个文件夹,分别使用以下命令设置全局的安装包目录:
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
2. 查看 npm 版本
npm -v
3. npm修改包下载源
# 修改包下载源,设置全局的npm淘宝镜像
npm config set registry https://registry.npm.taobao.org
# 换回默认全局镜像
npm config set registry https://registry.npmjs.org
4. npm 安装模块
npm init # npm 初始化当前目录,初始化后会出现一个package.json配置文件。可以在后面加上-y ,快速跳过问答式界面。
npm i # 安装所有依赖
npm i express # 安装模块到默认dependencies
npm i express #-g 、-S 、-D
npm i 模块名@指定的版本
npm install:会根据项目中的package.json文件自动下载项目所需的全部依赖。
npm install 包名 --save-dev(npm install 包名
5. npm 卸载模块
npm uninstall express # 卸载模块,但不卸载模块留在package.json中的对应信息
npm uninstall express -g # 卸载全局模块
npm uninstall express --save # 卸载模块,同时卸载留在package.json中dependencies下的信息
npm uninstall express --save-dev # 卸载模块,同时卸载留在package.json中devDependencies下的信息
npm uninstall 包名:卸载指定包。
6. npm 更新模块
npm update 模块名 # 更新最新版本的模块
npm update 模块名@指定版本 # 更新到指定版本号的模块
npm install 模块名@latest # 可以直接更新到最后一个新版本
npm update 包名:更新指定包。
7. npm 查看命令
npm root # 查看项目中模块所在的目录,查看当前包的安装路径。
npm root -g # 查看全局安装的模块所在目录,全局的包的安装路径。
npm list 或者 npm ls # 查看本地已安装模块的清单列表
npm list -g:查看全局已经安装过的node包。
npm view 模块名 dependencies # 查看某个包对于各种包的依赖关系
npm view 模块名 version # 查看模块最新的版本号
npm view 模块名 versions # 查看所有模块历史版本号
npm view 模块名 # 查看最新的模块版本信息
npm info 模块名 # 查看模块的详细信息
npm list 模块名 或 npm ls jquery # 查看本地已安装的模块的详细信息
npm view 模块名 repository.url # 查看模块名包的来源地址
npm ls 包名:查看本地安装的指定包及版本信息,没有显示empty。
npm ls 包名 -g:查看全局安装的指定包及版本信息,没有显示empty。
8. npm 其他命令
npm cache clean # 清除npm的缓存
npm prune # 清除项目中没有被使用的包
npm outdated # 检查模块是否已经过时
npm repo 模块名 # 会打开默认浏览器跳转到github中模块名的页面
npm docs 模块名 # 会打开默认浏览器跳转到github中模块名的README.MD文件信息
npm home 模块名 # 会打开默认浏览器跳转到github中模块名的主页
npm --help:查看npm帮助命令。
npm 指定命令 --help:查看指定命令的帮助。
npm config list:查看配置信息。
npm info 指定包名:查看远程npm上指定包的所有版本信息。
推荐阅读:
| 30 |
|
Vue3安装配置、开发环境搭建(组件安装卸载)(图文详细) |
| 29 |
 |
SVG实例详解系列(一)(svg概述、位图和矢量图区别(图解)、SVG应用实例) |
| 28 |
 |
查看jdk安装路径,在windows上实现多个java jdk的共存解决办法,安装java19后终端乱码的解决 |
| 27 |
 |
别具一格,原创唯美浪漫情人节表白专辑,(复制就可用)(html5,css3,svg)表白爱心代码(1) |
| 26 |
 |
2023年春节祝福第二弹——送你一只守护兔,让它温暖每一个你【html5 css3】画会动的小兔子,炫酷充电,字体特 |
| 25 |
 |
2023春节祝福系列第一弹(上)(放飞祈福孔明灯,祝福大家身体健康)(附完整源代码及资源免费下载) |
| 24 |
 |
HTML+CSS+svg绘制精美彩色闪灯圣诞树,HTML+CSS+Js实时新年时间倒数倒计时(附源代码) |
| 23 |
 |
草莓熊python绘图(春节版,圣诞倒数雪花版)附源代码 |
| 22 |
 |
【程序人生】卡塔尔世界杯元素python海龟绘图(附源代码),世界杯主题前端特效5个(附源码) |
| 21 |
 |
python爱心源代码集锦(18款) |
| 20 |
 |
巴斯光年python turtle绘图__附源代码 |
| 19 |
 |
Three.js实例详解___旋转的精灵女孩(附完整代码和资源)(一) |
| 18 |
 |
草莓熊python turtle绘图代码(玫瑰花版)附源代码 |
| 17 |
 |
立体多层玫瑰绘图源码__玫瑰花python 绘图源码集锦 |
| 16 |
 |
皮卡丘python turtle海龟绘图(电力球版)附源代码 |
| 15 |
 |
【CSDN云IDE】个人使用体验和建议(含超详细操作教程)(python、webGL方向) |
| 14 |
 |
草莓熊python turtle绘图(风车版)附源代码 |
| 13 |
 |
用代码过中秋,python海龟月饼你要不要尝一口? |
| 12 |
 |
《 Python List 列表全实例详解系列(一)》__系列总目录、列表概念 |
| 11 |
 |
用代码写出浪漫__合集(python、matplotlib、Matlab、java绘制爱心、玫瑰花、前端特效玫瑰、爱心) |
| 10 |
 |
Python函数方法实例详解全集(更新中...) |
| 9 |
 |
matplotlib 自带绘图样式效果展示速查(28种,全) |
| 8 |
 |
手机屏幕坏了____怎么把里面的资料导出(18种方法) |
| 7 |
 |
2023年3月TIOBE 指数头条:编程语言 Go 进入 TIOBE 指数前 10 名,多家权威机构____编程语言排行榜__薪酬状 |
| 6 |
 |
Python中Print()函数的用法___实例详解(全,例多) |
| 5 |
 |
色彩颜色对照表(一)(16进制、RGB、CMYK、HSV、中英文名) |
| 4 |
 |
Node.js (v19.1.0npm 8.19.3) vue.js安装配置教程(超详细) |
| 3 |
 |
Tomcat 启动闪退问题解决集(八大类详细) |
| 2 |
 |
Tomcat端口配置(详细) |
| 1 |
 |
tomcat11、tomcat10 安装配置(Windows环境)(详细图文) |