前言
事件循环可谓是考验前端基础功的必问题,在面试中也是频繁出现。不管是html,css还是js,其实都是在浏览器上运行,所以要说清楚事件循环,那浏览器是必不可少,接下来就从浏览器开始,一起谈谈事件循环吧。
浏览器的进程模型
什么是进程?
程序运行需要专属的内存空间,而这块内容空间就可以理解为进程

如上图,每个应用都有至少一个进程,他们相互之间独立
什么是线程?
有了进程后,就有了程序独立的一块内存空间,就可以运行程序了,而这程序我们就可以称之为线程,程序开启后会创建一个线程来运行代码,该线程就可以称之为主线程,如果程序需要同时执行多块代码,主线程就会启动更多线程来执行,所以一个进程可以包含多个线程。
那么浏览器有哪些进程和线程呢?
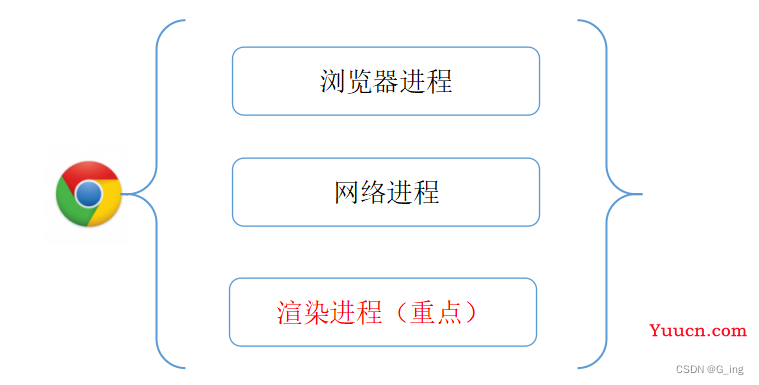
浏览器是一个多进程多线程的应用程序,内部工作极其复杂,而为了避免相互影响,当启动浏览器时,会启动多个进程。其中主要的几个进程有:

浏览器进程:
主要负责界面显示(这个界面显示指的是导航栏等的显示,不是页面内容显示),用户交互,子进程管理等。内部会启动多个线程处理不同任务
网络进程:
负责加载网络资源,内部会启动多个线程来处理不同的网络任务。
渲染进程(重点):
渲染进程启动后,会开启一个渲染主线程,负责执行HTML,CSS,JS代码。
在浏览器中,每打开一个新标签页,就会开启一个新的渲染进程,已保证不同标签页之间不会互相影响。
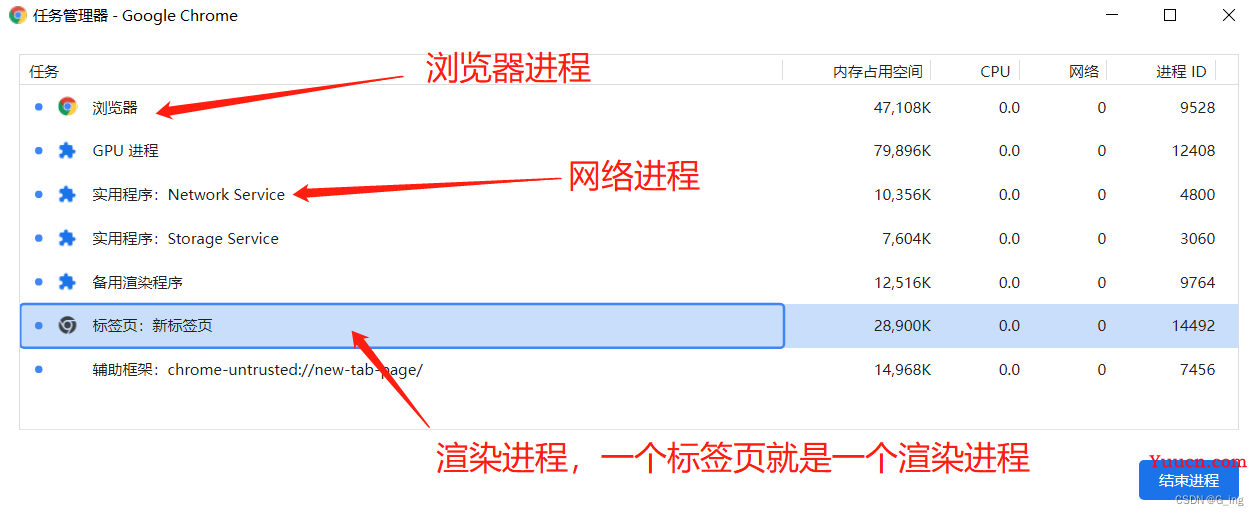
那么怎么查看浏览器进程呢,已Chrome为例,点击右上角三个点 --》更多工具 --》任务管理器,就能看到前文讲的几大主要进程

渲染主线程是如何工作的?
接下来就到了本篇的重点,渲染主线程,在浏览器中渲染主线程是最繁忙的线程,它需要处理的包括且不限于:
- 解析HTML
- 解析CSS
- 计算属性
- 布局
- 执行全局JS
- 执行事件函数
- 执行计数器回调函数
- ......
要处理这么多的任务,主线程就遇到了一个大麻烦,该如何调度这些任务呢?正在执行一个函数,这时候用户点击了,我该立即执行点击事件的处理函数吗?这时候计时器也刚好到达了时间,我该怎么办?......
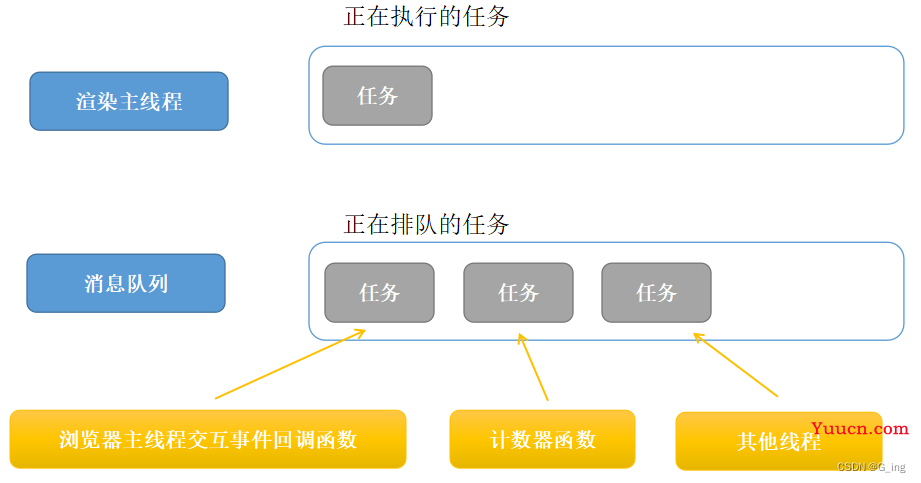
为了解决这一问题,渲染主进程给出的办法是 排队 ,没错,既然你这么多事要干,那就排队呗,排队一个个来 ,那在哪排队呢,在谷歌中是叫做消队列,W3C中是称之为事件队列,其实只是取的名字不一样,实际就是一个东西,如下

- 当我们的程序启动时,渲染主进程会进入一个无限循环。
- 在每一次循环中,都会检查消息队列中是否还有任务,如果有,就取出第一个任务执行并进入下一次循环,如果没有,渲染主线程将进入休眠状态。
- 其他线程可以随时向消息队列添加任务,新任务会添加至消息队列末尾,添加新任务时,如果主线程处于休眠状态,则会唤醒主线程进行循环获取任务。
这一整个过程,即被称之为事件循环(消息循环)
JS异步
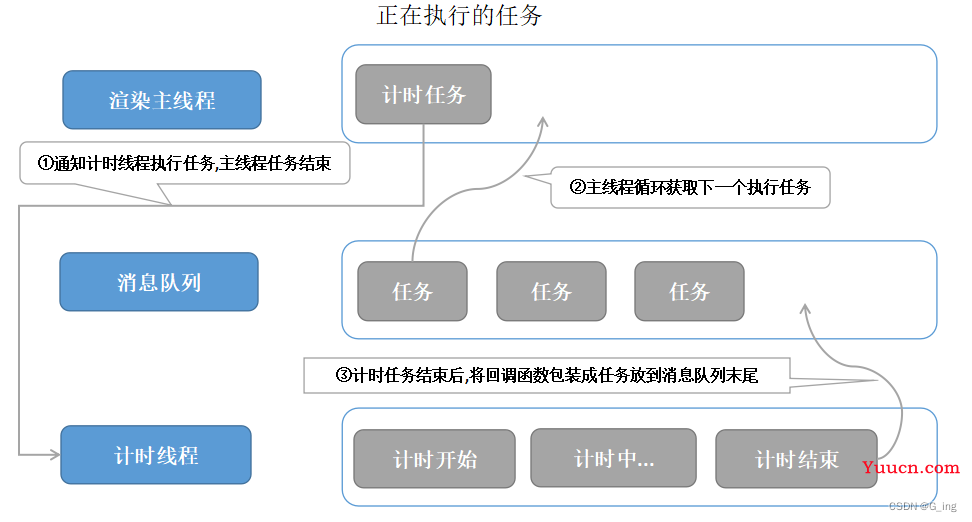
现在我们已经基本了解事件循环,那在结合JS来进一步深入,在代码运行中,会遇到一线无法立即执行的任务,比如:
- 计时完成后的任务 -- setTimeout,setInterval...
- 网络通信完成后的任务 -- XHR...
- 用户交互后的任务 -- 点击,滑动...
这个时候,如果渲染主进程等待这些任务时机,就会导致主线程的阻塞,从而导致浏览器卡死。
为了让渲染主线程不出现阻塞情况,因此浏览器选择异步方式来解决问题,具体执行顺序如下:

面试题:说一说你对 JS 异步的理解?
参考答案:JS是一门单线程的语言,这是因为它运行在浏览器的渲染主线程中,而渲染主线程只有一个。而渲染主线程承担着诸多的工作,渲染页面、执行 JS 都在其中运行。如果使用同步的方式,就极有可能导致主线程产生阻塞,从而导致消息队列中的很多其他任务无法得到执行。这样一来,一方面会导致繁忙的主线程白白的消耗时间,另一方面导致页面无法及时更新,给用户造成卡死现象。所以浏览器采用异步的方式来避免。具体做法是当某些任务发生时,比如计时器、网络、事件监听,主线程将任务交给其他线程去处理,自身立即结束任务的执行,转而执行后续代码。当其他线程完成时,将事先传递的回调函数包装成任务,加入到消息队列的末尾排队,等待主线程调度执行。在这种异步模式下,浏览器永不阻塞,从而最大限度的保证了单线程的流畅运行。
任务有优先级吗,浏览器是根据什么标准来执行的呢?
其实任务是没有优先级的,在消息队列中都是先进先出,但是消息队列是有优先级的,这是什么意思呢,W3C的最新解释是这样:
每个任务都有一个任务类型,同一个类型的任务必须在一个队列,不同类型的任务可以分属于不同的队列。在一次事件循环中,浏览器可以根据实际情况从不同的队列中取出任务执行。
浏览器必须准备好一个微队列,微队列中的任务优先所有其他任务执行。
看到这里可能有小伙伴疑惑了,之前看到的不是都说是宏队列与微队列(宏任务,微任务)吗?
其实随着浏览器的复杂度急剧提升,W3C 已经不再使用宏队列的说法,取而代之的是一种更加灵活多变的处理方式(这个点平时没关注这方面的面试官可能都不知道噢,很好的加分点,记住!),在目前 chrome 的实现中,至少包含了下面的队列:
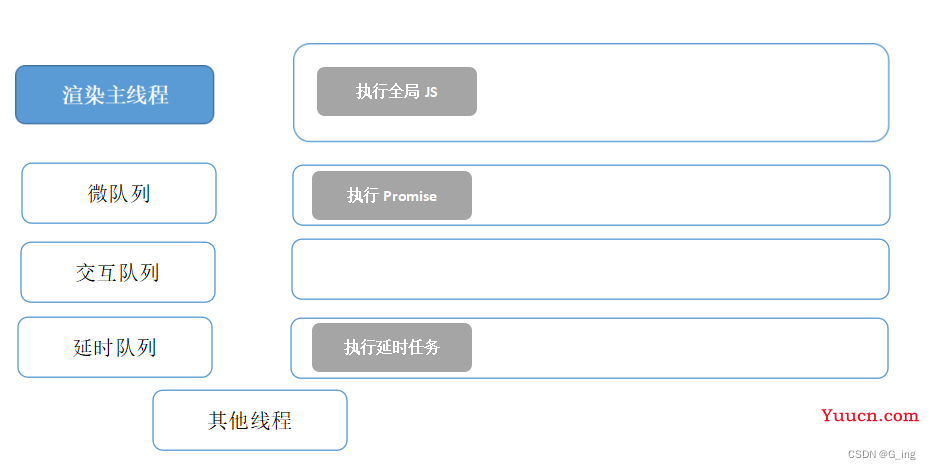
微队列:用户存放需要最快执行的任务,优先级「最高」
交互队列:用于存放用户操作后产生的事件处理任务,优先级「高」
延时队列:用于存放计时器到达后的回调任务,优先级「中」
来看一个简单的例子:
setTimeout(function () {
console.log(1);
}, 0);
Promise.resolve().then(function () {
console.log(2);
});
console.log(3);上面这段代码在浏览器中是怎样运行的呢?
①渲染主线程执行全局js,将setTimeout放入延时队列中,将promise放入微队列中,执行console.log(3)。
②主进程循环获取任务,由于微队列优先级最高,所以将promise任务拿如主线程执行。
③主线程再次循环,此时由于微队列中没有任务,所以从延时队列中获取任务到主线程执行
所以打印结果为 3 2 1

面试题:谈谈你对 JS 的事件循环的理解
参考答案:事件循环又叫做消息循环,是浏览器渲染主线程的工作方式。在 Chrome 的源码中,它开启一个不会结束的 for 循环,每次循环从消息队列中取出第一个任务执行,而其他线程只需要在合适的时候将任务加入到队列末尾即可。过去把消息队列简单分为宏队列和微队列,这种说法目前已无法满足复杂的浏览器环境,取而代之的是一种更加灵活多变的处理方式。根据 W3C 官方的解释,每个任务有不同的类型,同类型的任务必须在同一个队列,不同的任务可以属于不同的队列。不同任务队列有不同的优先级,在一次事件循环中,由浏览器自行决定取哪一个队列的任务。但浏览器必须有一个微队列,微队列的任务一定具有最高的优先级,必须优先调度执行。